Wenn ich meine Kompositionen anlege, kommt es öfters vor, dass ich noch nicht weiß, was ich darin mache oder welche Größe sie zum Schluss haben sollte.
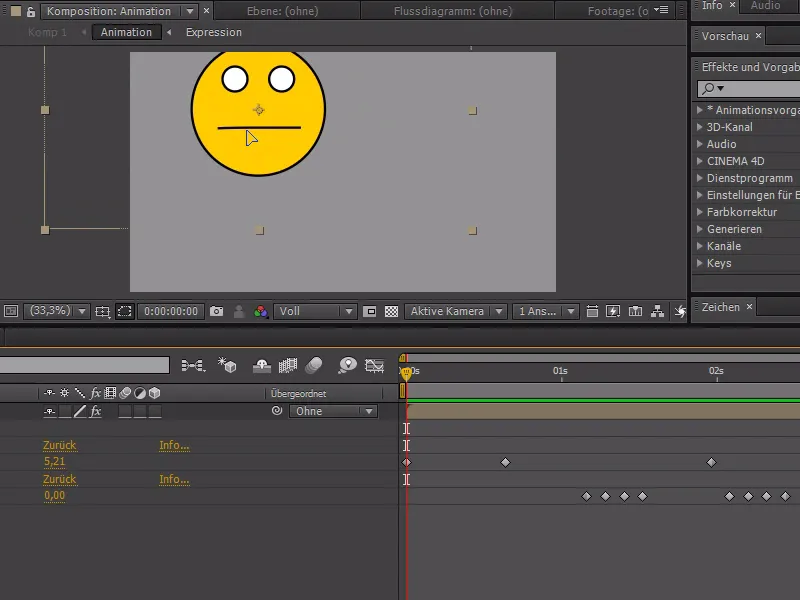
In diesem Beispiel habe ich eine Smiley-Komposition in einer größeren Komposition. Aber leider ist um den Smiley herum sehr viel Platz frei - was zur Folge hat, dass es uns schwerer fällt, den Smiley an sich in der größeren Komposition zu animieren.
In After Effects gibt es leider nicht die praktische Möglichkeit, einfach den relevanten Bereich auszuwählen und diesen automatisch zu beschneiden.
Aber wir haben eine andere Funktion, die uns dabei hilft: Wir können den relevanten Bereich manuell auswählen. Der ist eigentlich dafür da, bei renderintensiven Szenen immer nur einen bestimmten Pixelbereich zu rendern, der ermöglicht es uns aber, hier so eine Auswahl aufzustellen.
Dieses Werkzeug funktioniert so ähnlich wie das Freistellungs-Werkzeug in Photoshop und wir können nur den wichtigen Bereich markieren.

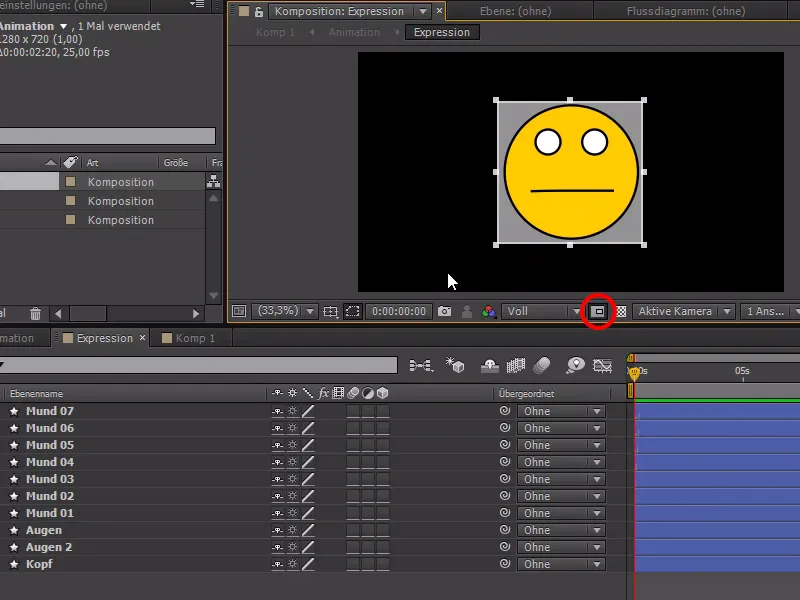
Zum Schluss bestätigen wir den relevanten Bereich, indem wir auf Komposition>Komposition auf relevanten Bereich beschneiden gehen..webp?tutkfid=85502)
Jetzt können wir ohne Probleme unseren Smiley in der größeren Komposition animieren ohne überflüssig großen Rand.
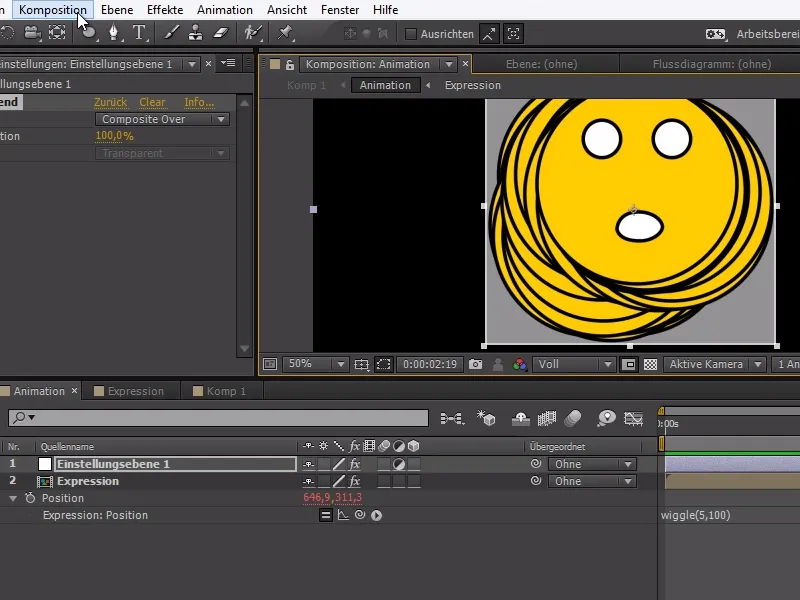
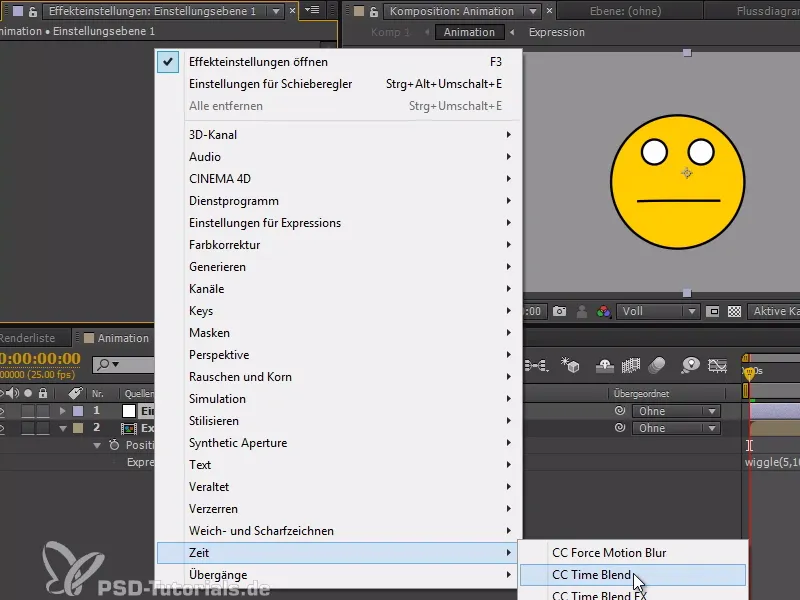
Wenn sich jetzt der Smiley bewegen würde und ich gerne herausbekommen würde, in welchem Bereich er sich bewegt - zum Beispiel durch eine Expression bei der Position mit wiggle(5,100), kann ich mir zunächst eine neue Einstellungsebene mit Strg+Alt+Y erstellen. Danach kann ich mit einem Rechtsklick auf die Effekteinstellungen auf Zeit>CC Time Blend gehen.
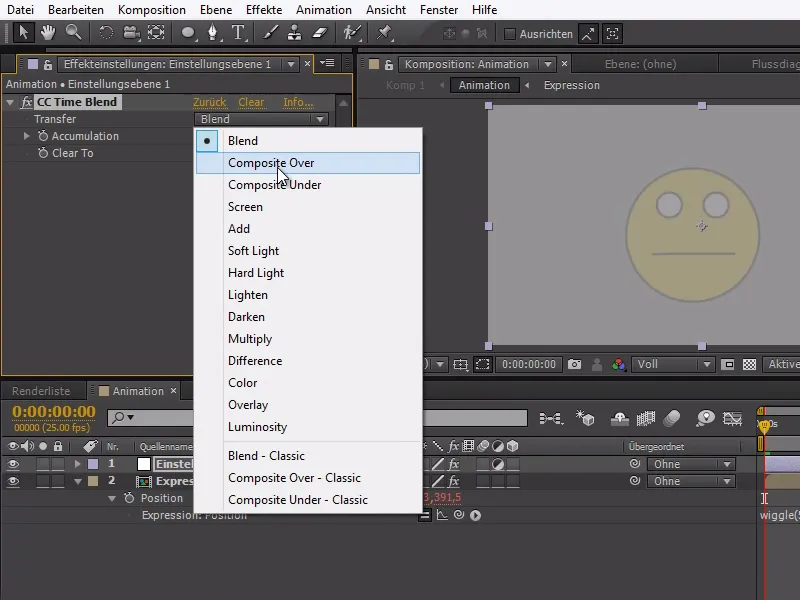
In CC Time Blend gehen wir dann auf Composite Over oder Composite Under und stellen die Accumulation auf 100.
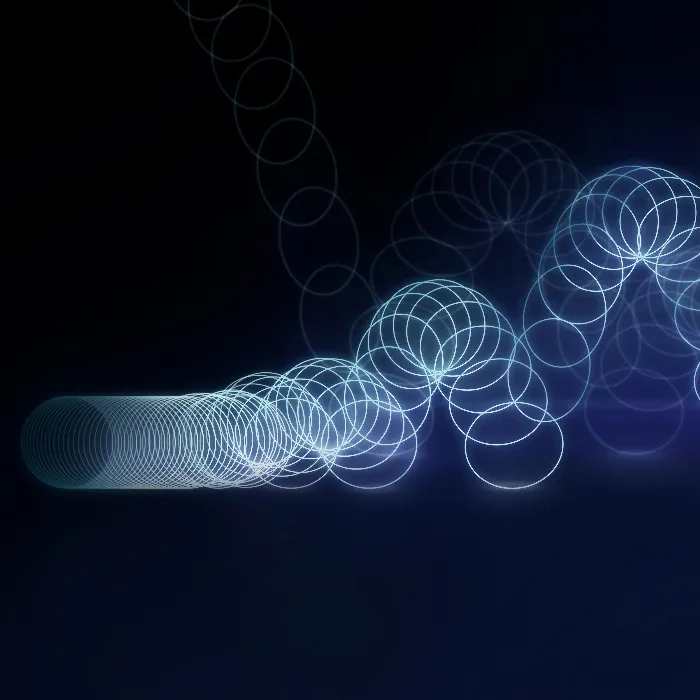
Mit diesem Verfahren können wir alle Frames des Smileys sichtbar übereinander bzw. untereinander sichtbar machen.
Jetzt können wir wieder den relevanten Bereich auswählen und über Komposition den relevanten Bereich beschneiden. Und schon haben wir alles Relevante inklusive der Bewegungen perfekt beschnitten und können es problemlos weiterbearbeiten.