Manche Effekte hat After Effects schon sehr lange in seiner Trickkiste, aber kaum jemand benutzt sie, weil man die Funktion evtl. nicht verstanden oder keine nützliche Anwendung dafür gefunden hat.
Allerdings gibt es einige Funktionen, die sehr nützlich sind und Potenzial haben - eine davon ist das zeitliche Versetzen.
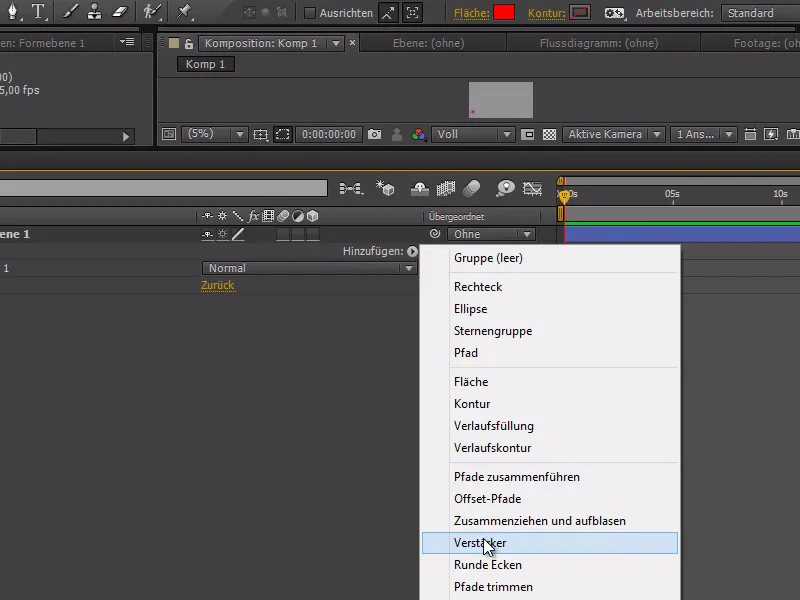
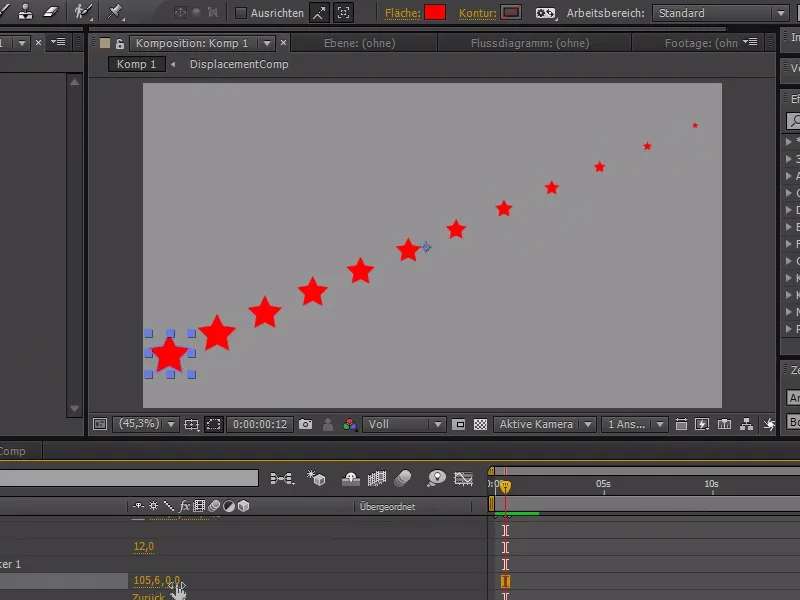
Im Beispiel erstellen wir uns jetzt eine Sternen-Formebene, mit der wir über Hinzufügen>Verstärker die Pfade beliebig oft duplizieren können.
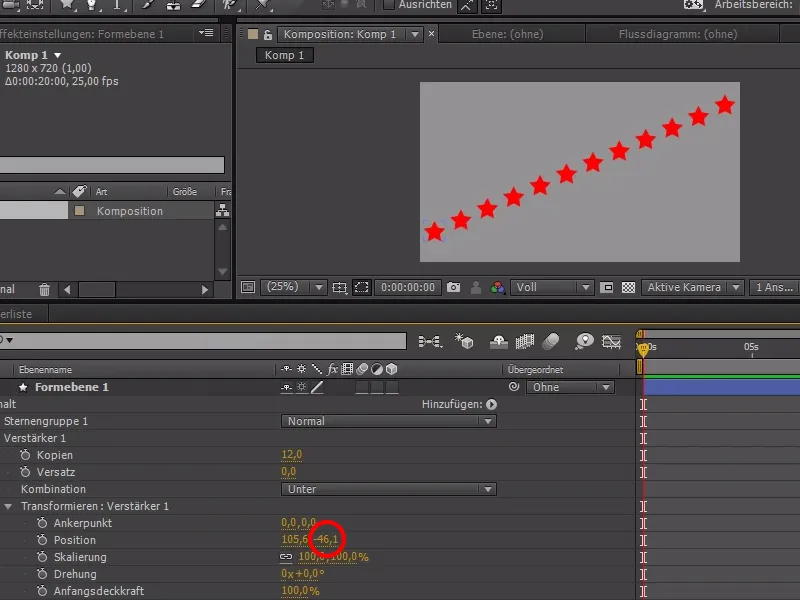
In unserem Beispiel können wir im Verstärker die Kopien auf 12 stellen.
Wir haben hier außerdem noch die Möglichkeit, über Position sowohl den Abstand der Sterne einzustellen als auch über die y-Achse daraus eine Art Sternen-Treppe zu erstellen.

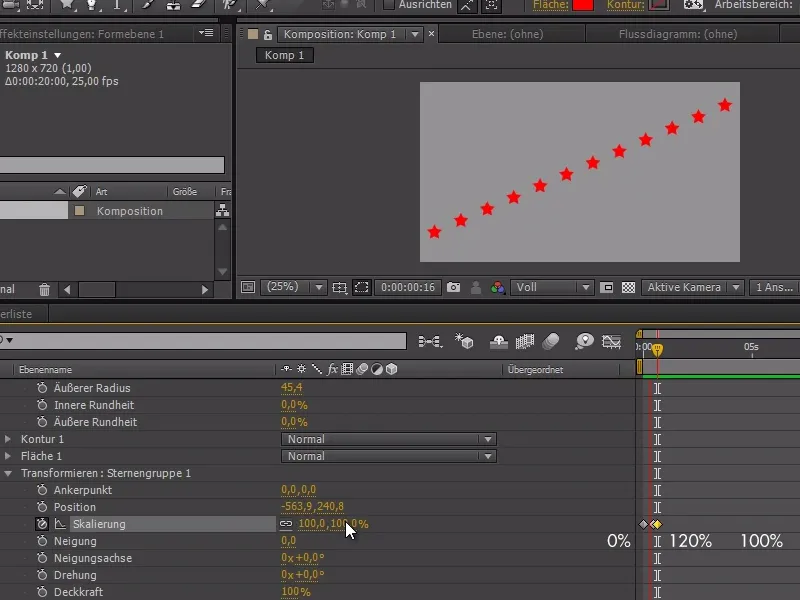
In der Sternengruppe können wir jetzt die Skalierung aller Sterne einstellen und die Animation erstellen.
Wir beginnen zunächst mit 0%, setzen einen Keyframe, gehen ein Stück weiter und wiederholen diese Schritte mit 120% und 100%.
Damit sollten alle Sterne gleichzeitig "aufploppen".
Wir wollen aber jetzt, dass die Sterne nacheinander aufploppen.
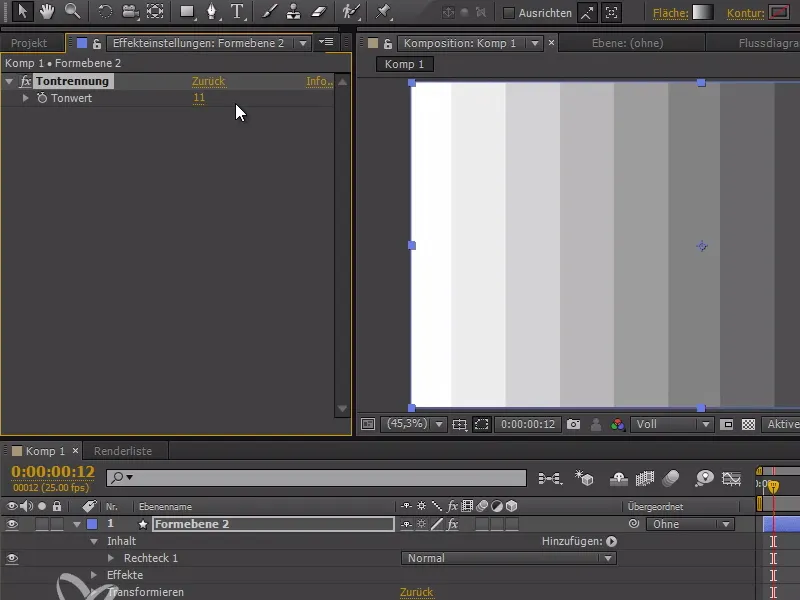
Um das zu erreichen, können wir jetzt mit einem Doppelklick auf das Rechteck-Werkzeug zunächst ein Rechteck mit Fläche erstellen und den Modus auf Linearer Verlauf umändern, der von links nach rechts geht und damit von Weiß nach Schwarz.
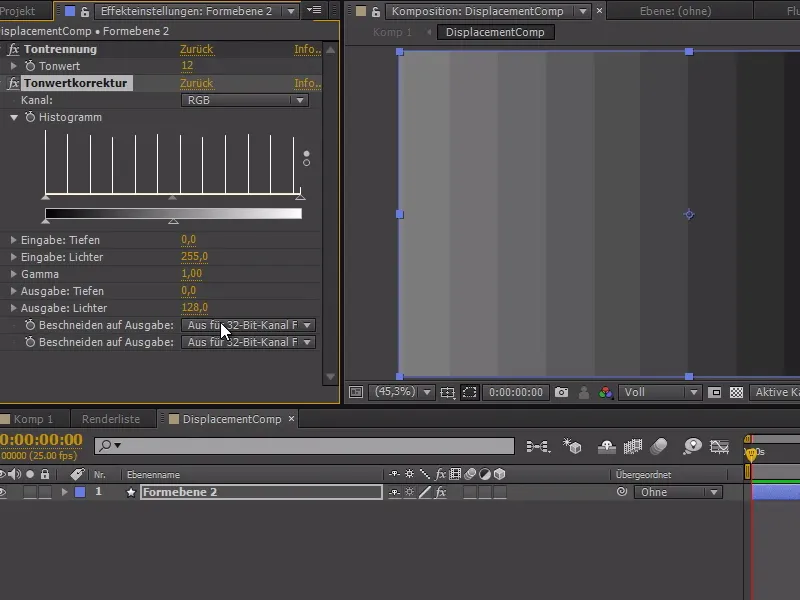
Über Effekte>Stilisieren>Tontrennung können wir den Verlauf in genauso viele Stufen aufteilen wie Sterne.
In dem Beispiel also 12 Stufen - wichtig ist, dass jeder Streifen einen Stern hat.
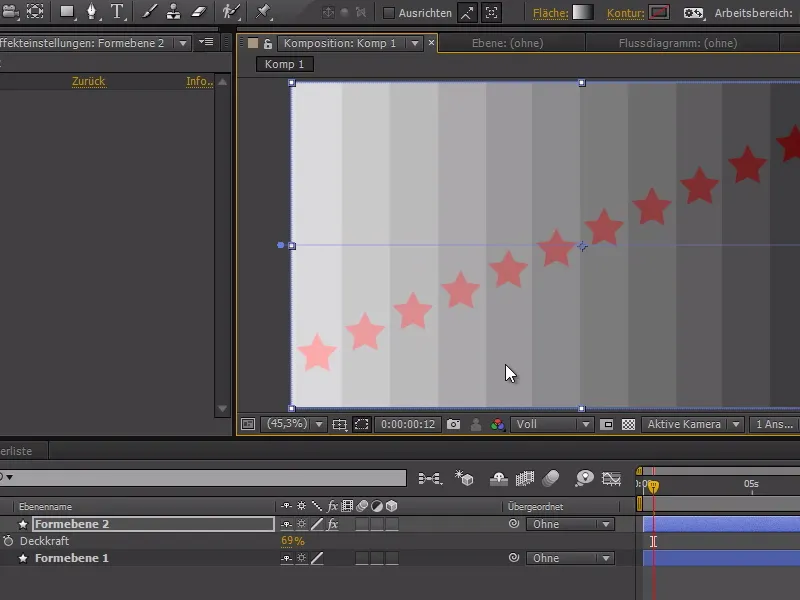
Wenn wir bei der Verlaufs-Formebene jetzt etwas die Deckkraft reduzieren, können wir jetzt die Sterne sehen und besser darauf achten, dass die Sterne sauber in ihrem jeweiligen Streifen sind. Evtl. muss man etwas den Verlauf bearbeiten oder die Tontrennung etwas erhöhen bzw. reduzieren.
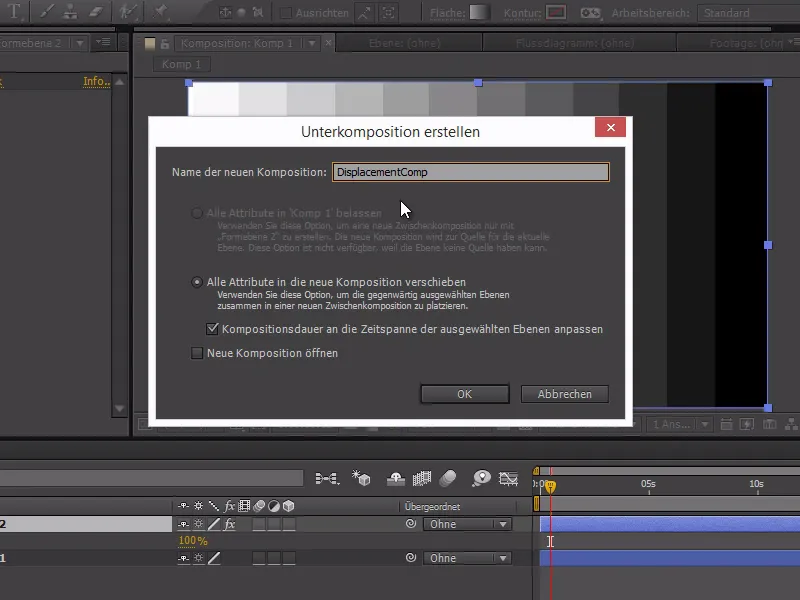
Wir stellen wieder die Deckkraft auf 100% und können mit Strg+Shift+C daraus eine Unterkomposition erstellen.
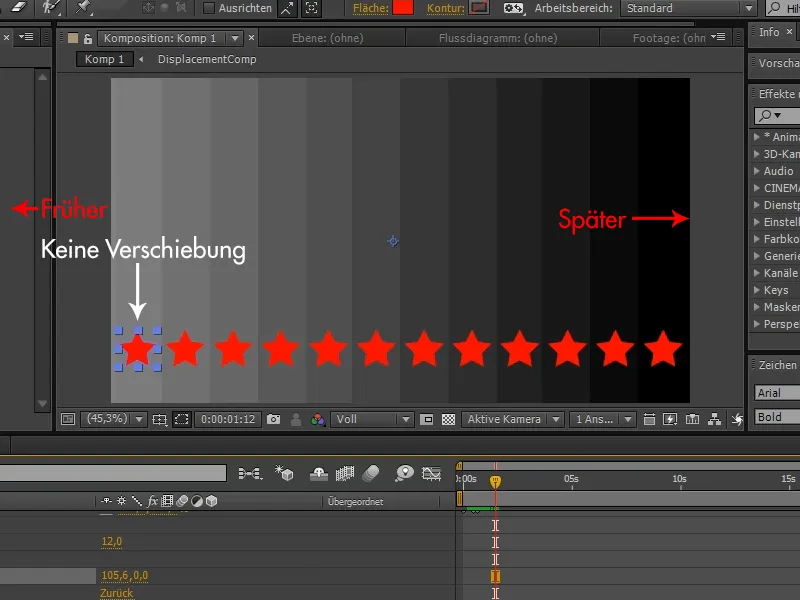
Wir nennen das Ganze "DisplacementComp".
Die Unterkomposition setzen wir jetzt unter die Sternen-Ebene und blenden sie aus.
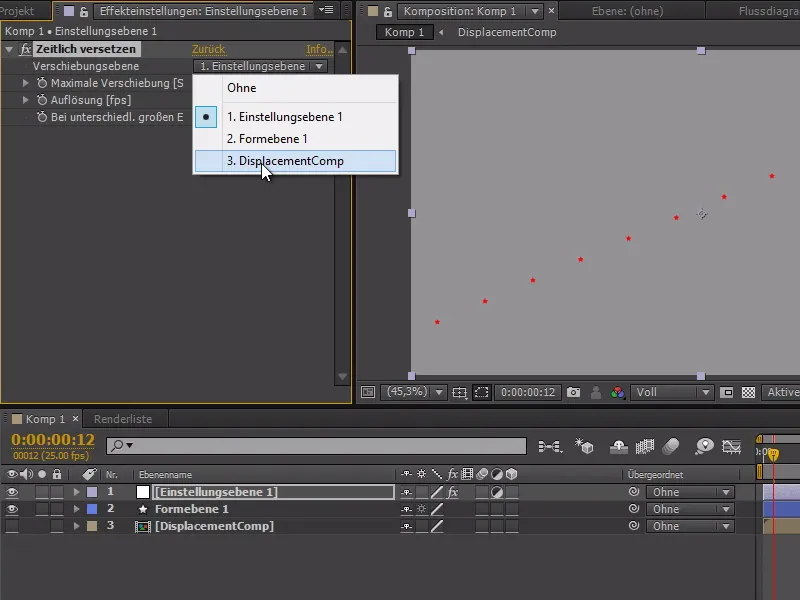
Wir erstellen mit einem Rechtsklick eine neue Einstellungsebene und wenden den Effekt>Zeit>Zeitlich versetzen an.
Als Verschiebungsebene wählen wir unsere "DisplacementComp" aus.
Wenn wir jetzt die Animation abspielen, ploppen die Sterne nacheinander auf.
Allerdings erst ab der Mitte bei Grau - um das zu beheben, müssen wir nur bei der "DisplacementComp" mithilfe einer Tonwertkorrektur (bei Effekte>Farbkorrektur) die Ausgabe der Lichter auf 128,0 ändern; so ist das Weiß jetzt ein 50%-Grau.
Wenn wir jetzt die Animation abspielen, "ploppen" die Sterne, wie gewollt, von Anfang bis zum Ende auf. Das Aufploppen kommt jetzt nicht richtig heraus, deswegen ändern wir die maximale Größe auf 110. Wir müssen nur darauf achten, dass die Sterne ihre Spalten nicht verlassen.
In dem Zeitlich-Versetzen-Fenster können wir noch eine Maximale Verschiebung bestimmen: Je kleiner bzw. größer der Wert, umso schneller bzw. langsamer ploppen am Ende die ganzen Sterne hintereinander auf.
Und so können wir mit dem Verstärker in Formebenen Objekte zeitlich versetzen, indem wir einfach eine "DisplacementComp" machen, die verschiedene Graustufen hat pro Spalte. Diese Graustufen sorgen für die Verschiebung. 50% Grau steht für keine zeitliche Verschiebung. Schwarz steht für maximale Verschiebung und Weiß steht für die Verschiebung in die andere Richtung.
Wenn ihr also nur eine Verschiebung in die eine Richtung haben wollt, nehmt also nur Mittelgrau bis Schwarz. So bekommt ihr leicht zeitlich versetzte Animationen an verschiedenen Stellen des Bildes.