Ein absolutes No-Go in der Animation ist das "Twinning". Damit sind Sachen gemeint, die absolut gleichzeitig passieren.
Gerade wenn man viele viele Elemente hat, die gleichzeitig "aufploppen", sollte man darauf achten, dass es alle zu einer etwas anderen Zeit machen.
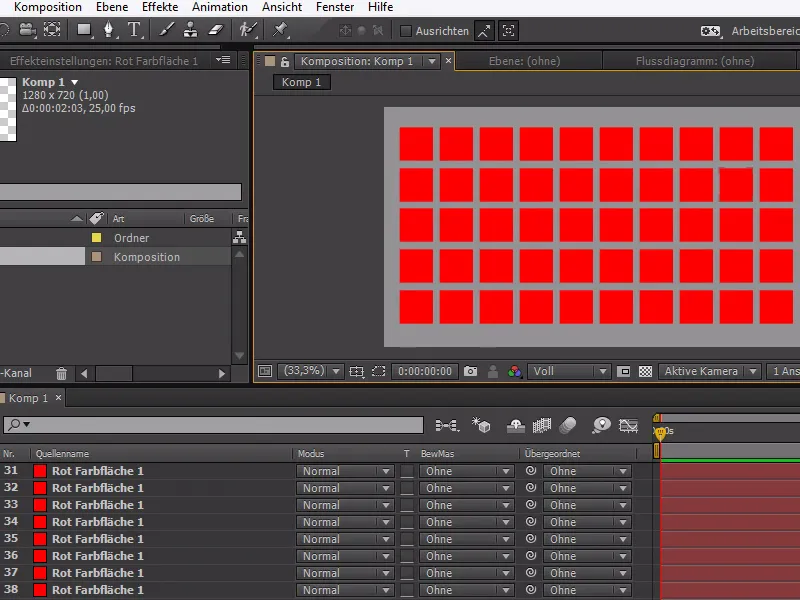
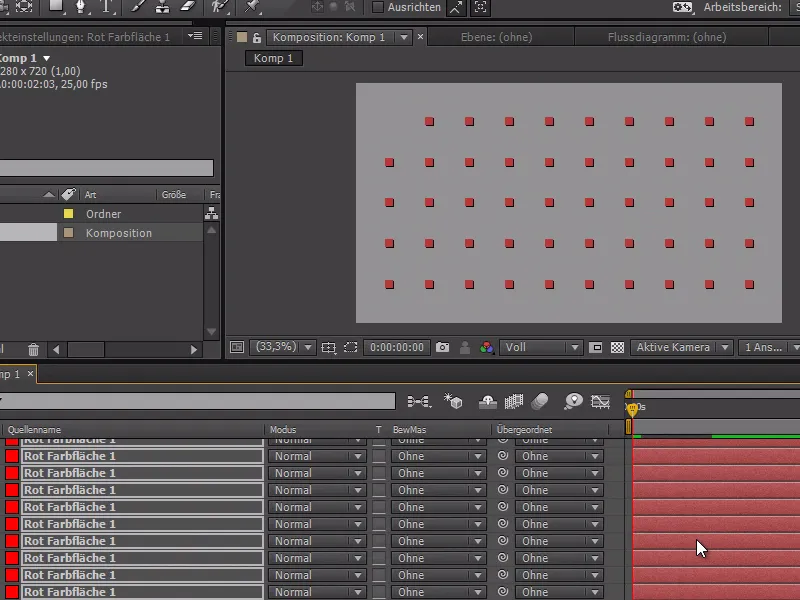
In meinem Beispiel habe ich viele rote Quadrate, die alle leicht versetzt aufploppen sollen.
Zum Beginn nehme ich eine dieser Farbflächen und bereite die Animation vor.
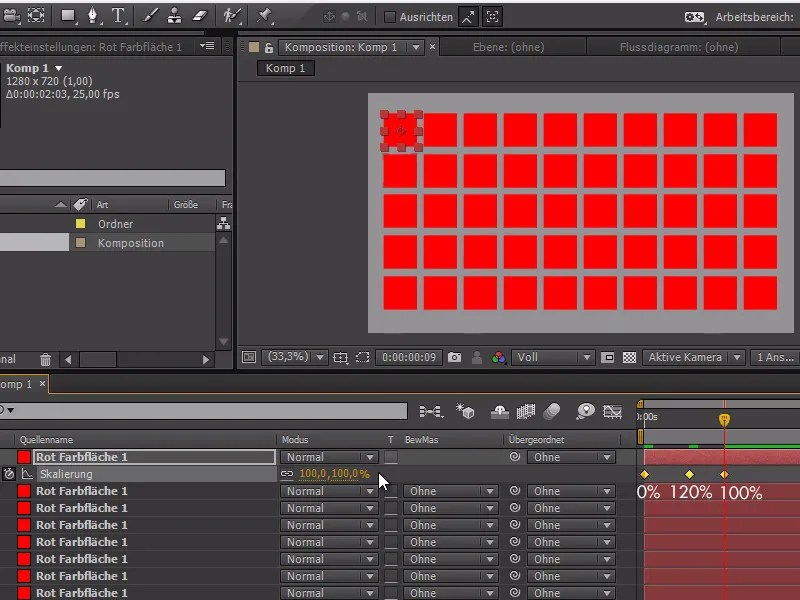
Zuerst skaliere ich sie auf 0%, gehe ein bisschen weiter und stelle den Wert auf 120%, und zum Schluss gehe ich auf die normale Größe von 100%.

Um diesen Effekt auf alle Ebenen zu übertragen, klicke ich bei der Skalierung auf Strg+C, markiere die restlichen Farbflächen und füge dort mit Strg+V die Animation ein.
Jetzt können wir sehen, wie alle Farbflächen gleichzeitig aufploppen.
Ich will jetzt, dass zwischen jedem Quadrat 1 Frame dazwischen liegt, bevor die nächste Animation losgeht - und das können wir mit dem Befehl Sequenzebenen erzielen. Normalerweise sind Sequenzebenen dafür da, Ebenen hintereinander zu ordnen.
Aber ich möchte den Befehl für etwas anderes nutzen. Dazu beschneide ich meine Ebenen so, wie ich sie versetzt haben möchte.
Ich gehe also vom Startpunkt einen Frame weiter und drücke Alt+Ä, um sie auf diese Größe zu beschneiden. Jetzt sind alle Ebenen nur noch einen Frame lang.
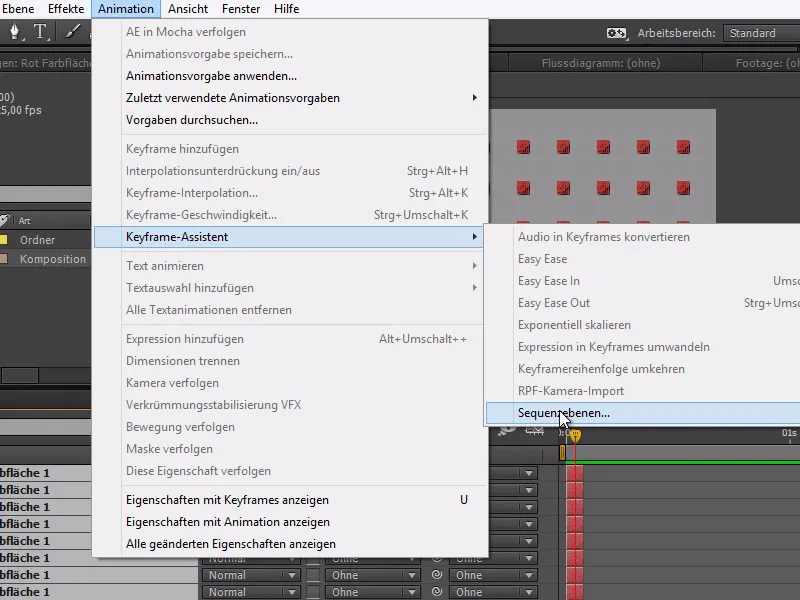
Ich markiere alle Ebenen und gehe mit einem Rechtsklick auf Keyframe-Assistent>Sequenzebenen ohne Überlappen.
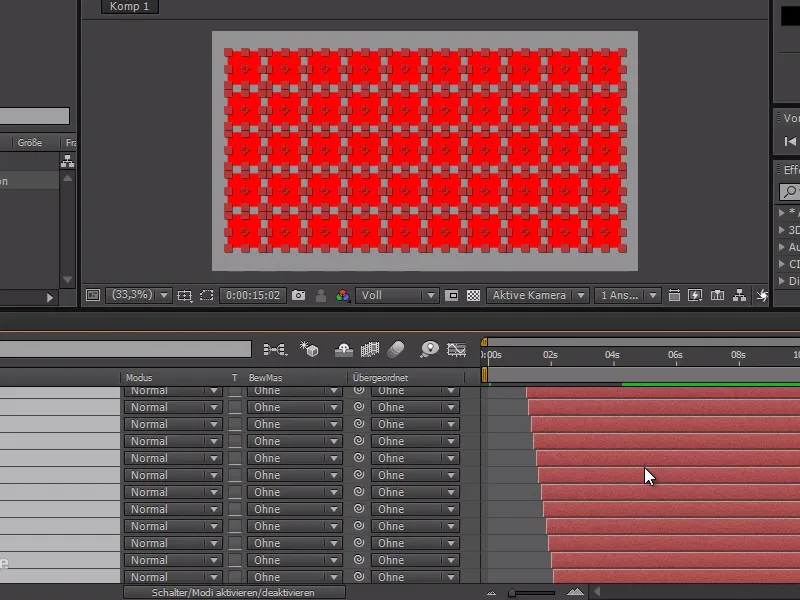
Jetzt sind alle Ebenen mit einem Abstand von einem Frame auseinander.
Ich gehe nun mit dem Zeit-Cursor auf das Ende der Animation - alle Ebenen sollten noch markiert sein - und kann mit Alt+Ä die Animation auf das Ende verlängern.
Damit haben wir es geschafft und die roten Flächen ploppen nacheinander auf, was insgesamt wesentlich cooler aussieht, als würden alle gleichzeitig aufploppen.
Somit haben wir den Sequenzebenen-Befehl völlig anders genutzt, um Animationen zu versetzen.