Dieser Quick-Tipp wird euch das Animieren erheblich vereinfachen.
Ihr kennt vermutlich schon das Puppet Tool. Damit kann ich auf bestimmte Objekte mehrere "Pins" setzen und das Objekt durch das Versetzen einiger dieser Pins verzerren. Das ist ein schönes Mittel, statische Formen dynamisch zu animieren.
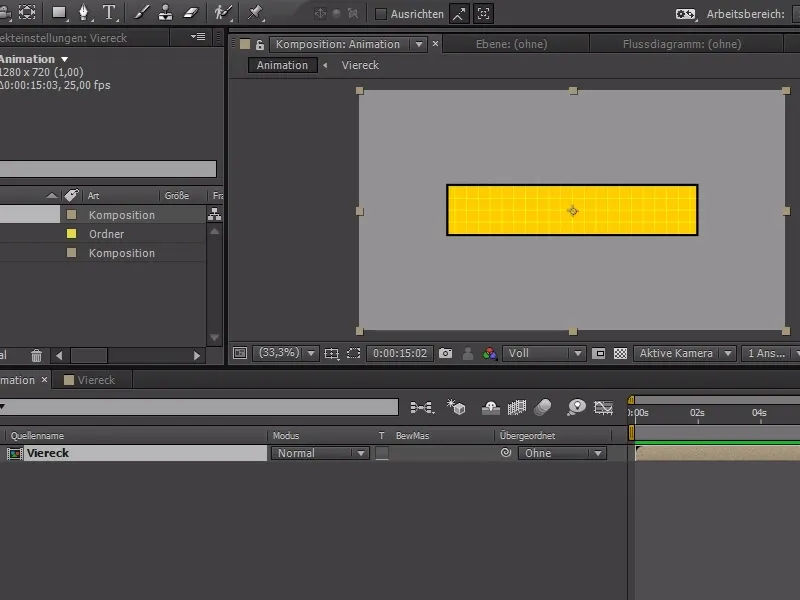
Ich habe jetzt in After Effects in einer Formebene ein kleines Viereck erstellt - das muss aber kein Element aus After Effects sein. Es können genauso gut Pixelebenen, Fotos oder Vektor-Dateien aus Illustrator sein.
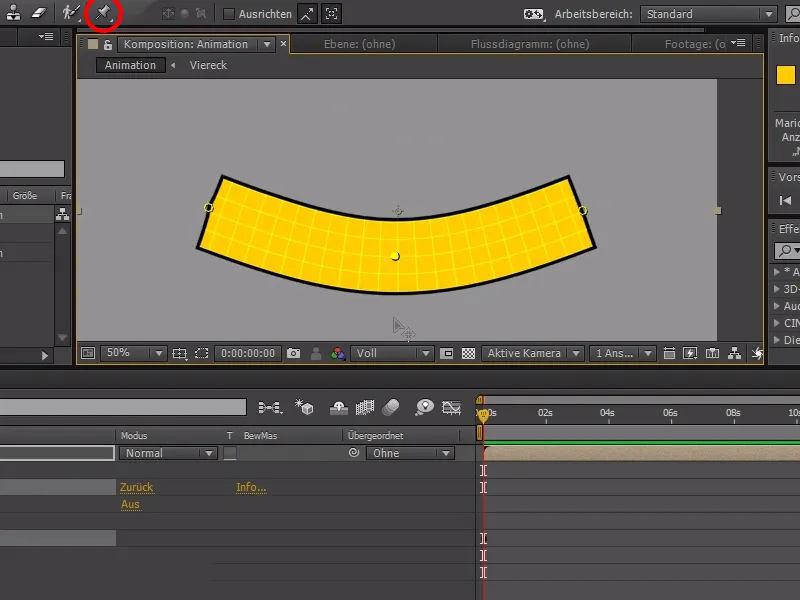
Ich setze im Beispiel jetzt 3 Pins am Anfang, in der Mitte und am Ende der Form. Wir können jetzt die Form brechen, verbiegen und umändern.

Allerdings gibt es eine Funktion, die mir an dem neuen Puppet Tool nicht gefällt.
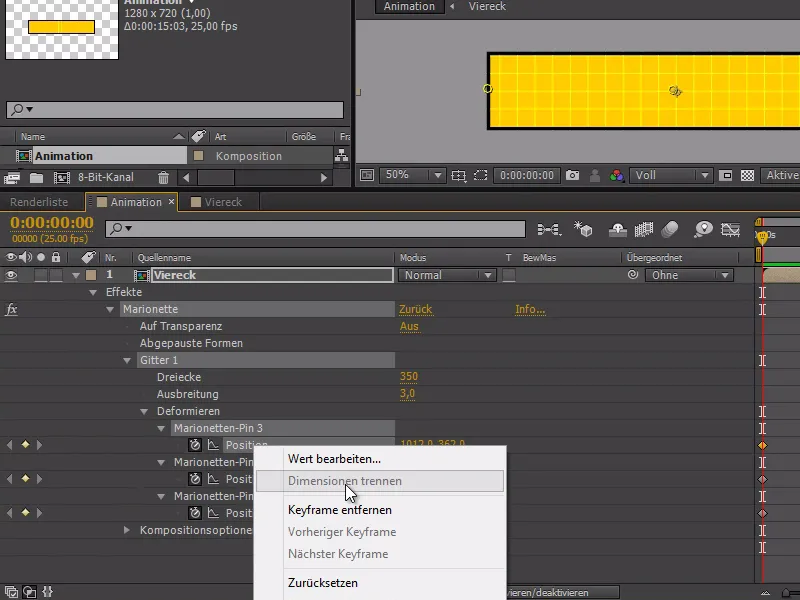
Wenn wir jetzt die Effekte aufklappen>Marionette>Gitter>Deformieren, sehen wir die 3 Pins. Mit einem Rechtsklick würde ich gerne die Dimensionen trennen - was hier leider nicht funktioniert. Wir haben also hier keine Möglichkeit, mit dem Puppet Tool mit Kurven zu arbeiten. Außerdem haben wir keine Möglichkeit, sie einander unterzuordnen. Deshalb ist es auch immer eine Qual, mit dem Puppet Tool zu animieren.
Um das Problem zu lösen, zeige ich euch heute, wir ihr mithilfe von Null-Objekten und den Puppet-Pins zusammen richtig schön animieren könnt.
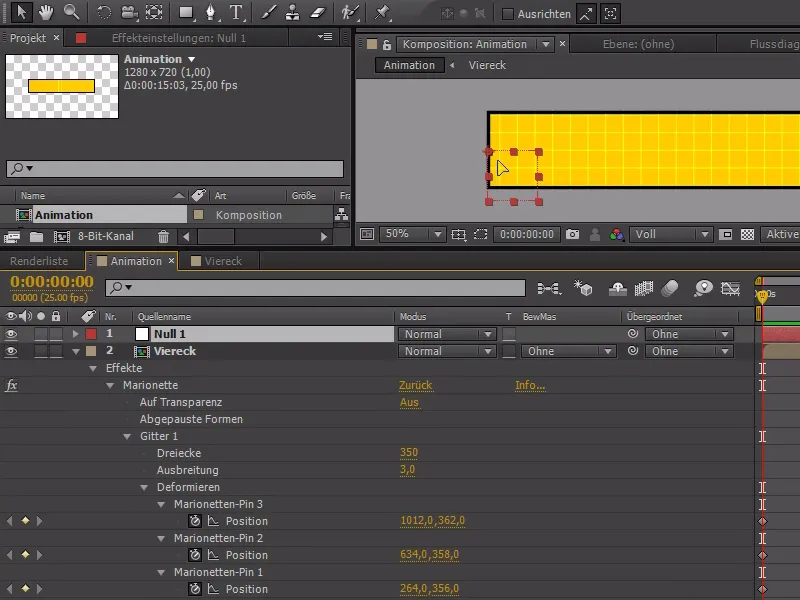
In diesem Fall erstelle ich ein neues Null-Objekt mit Strg+Shift+Alt+Y und bewege das Null-Objekt in die Nähe meines 1. Puppet-Pins.
Und jetzt würde ich gerne den Puppet-Pin an das Null-Objekt heften.
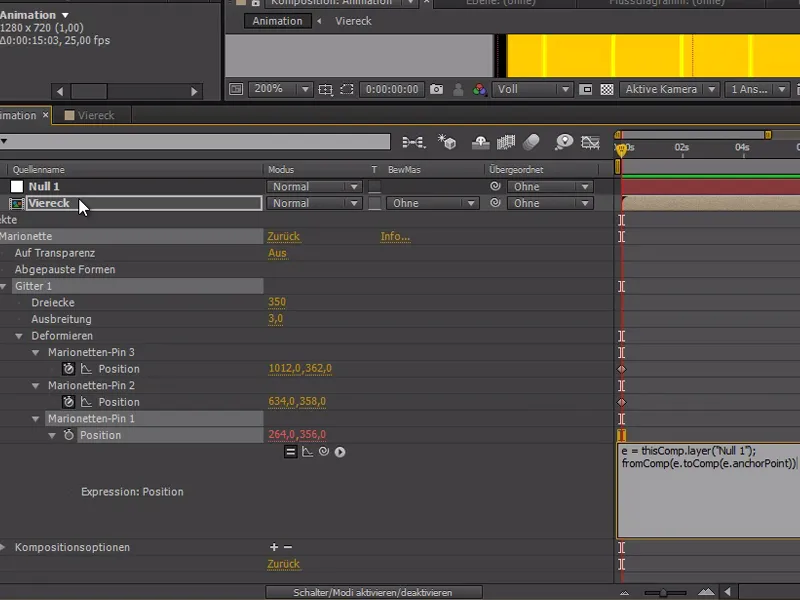
Hierzu brauche ich eine Expression:
e = thisComp.layer("Null 1");
fromComp(e.toComp(e.anchorPoint))
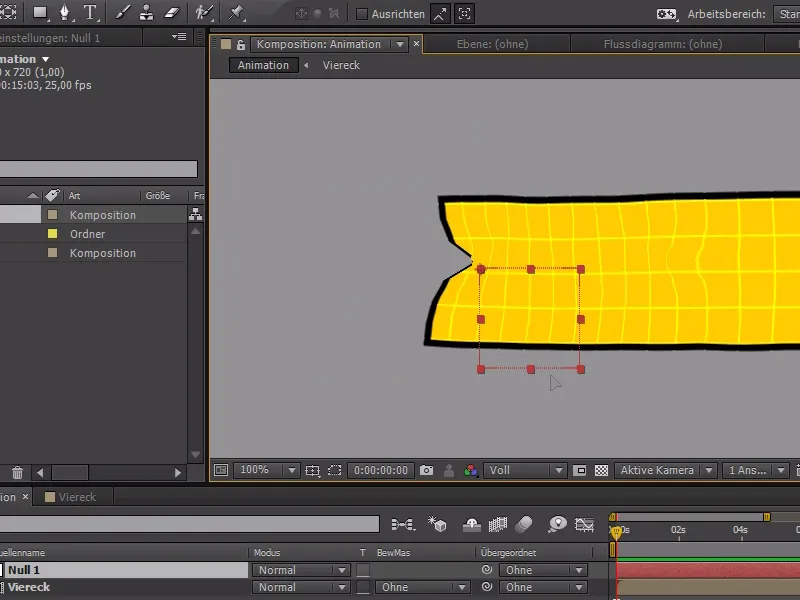
Wenn ich jetzt mein Null-Objekt bewege, hängt der Pin, wie gewünscht, daran und verzerrt das Objekt.
Wir können jetzt mehrere Null-Objekte erstellen und die anderen Pins daranheften.
Da diese Methode aber recht kompliziert und aufwendig ist, gibt es auch einen einfacheren Weg, mehrere Pins automatisch mit Null-Objekten auszustatten.
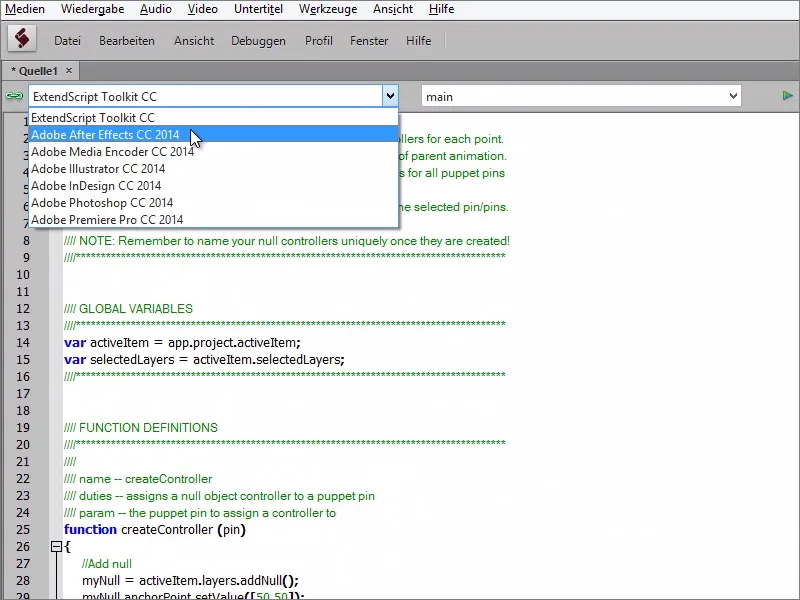
Leem's scripting & expression wasteland hat ein Skript dazu geschrieben, was sich auf seiner Website befindet, und man jetzt ohne Probleme kopieren und in ExtendScript Toolkit CC* einfügen kann. (Klick mich!). Als Ziel stelle ich Adobe After Effects CC ein.
*) Das Programm müsst ihr euch eventuell noch installieren, falls es mit der Cloud nicht automatisch schon eingerichtet wurde.
Notfalls kann man es sich kostenfrei herunterladen.
Jetzt wähle ich meine Puppet-Pins in Ae aus und spiele die Aktion in ExtendScript ab..webp?tutkfid=84011)
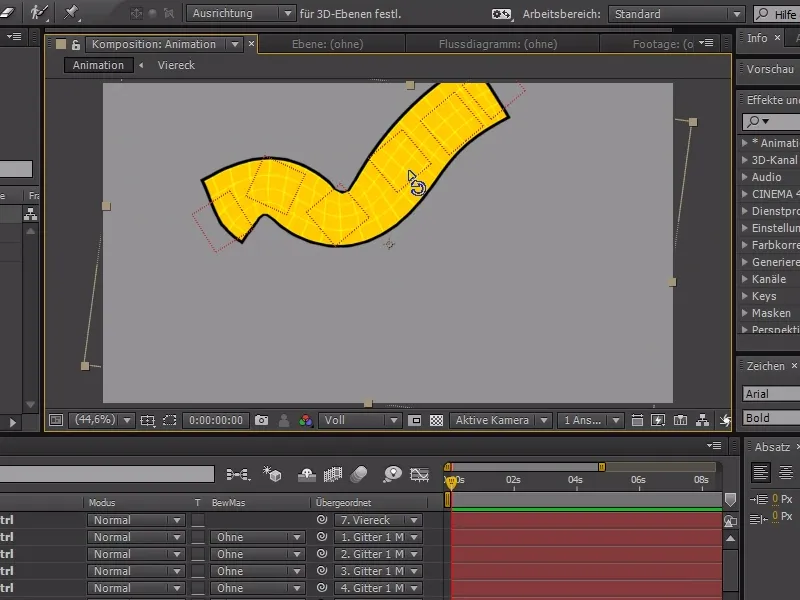
Und dank der Null-Objekte können wir jetzt zum einen die ganzen Pins unterordnen und zum anderen auch einfacher transformieren.
So kann ich zum Beispiel die Null-Objekte drehen und ein "Winken" oder ähnliche Dinge einfacher darstellen, die vorher wesentlich schwerer zu animieren waren.