Der nächste Quick-Tipp richtet sich an alle Power-User in After Effects, also an alle, die schnell und effektiv arbeiten wollen.
Sie benutzen alle natürlich auch viele Shortcuts.
Und das Bewegen in der Timeline kostet Zeit, und deswegen möchte ich euch ein paar Shortcuts zeigen, die wir in After Effects im Umgang mit der Timeline benutzen können.
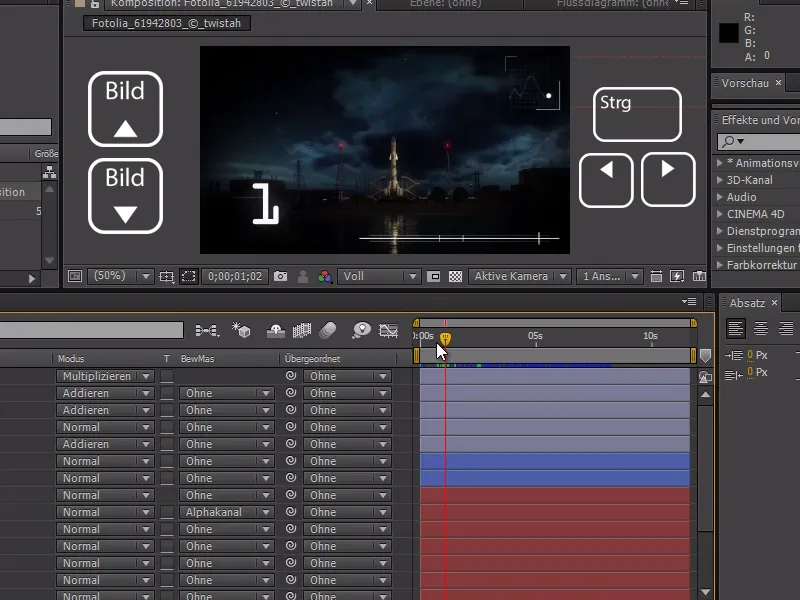
Zunächst möchte ich gerne anfangen mit dem normalen Fortbewegen, Frame by frame, das geht über die Bild auf- und Bild ab-Taste. Sehr sehr wichtige Shortcuts, um sich einfach vor- und zurückzubewegen.
Alternativ kann man sich auch mit Strg/Command+Links-/Rechts-Taste Frame by frame weiterbewegen.
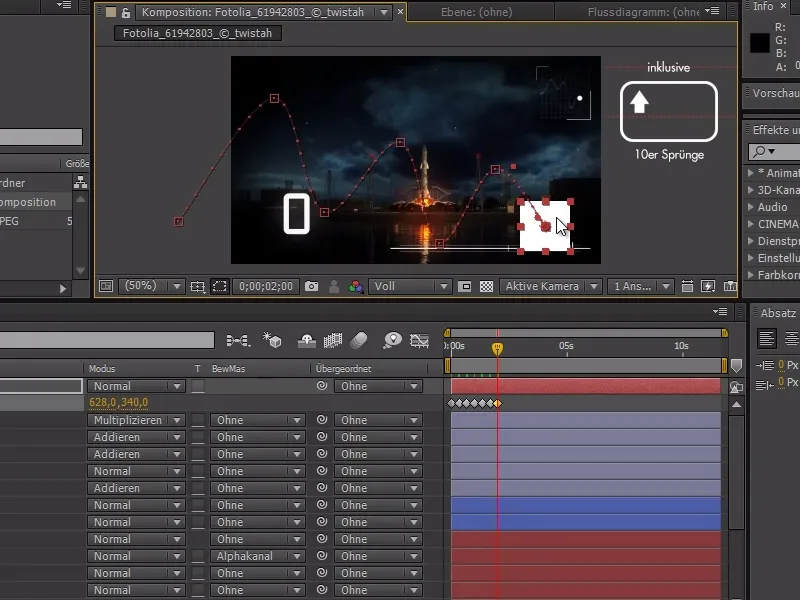
Wenn wir zusätzlich noch die Shift-Taste gedrückt halten, können wir uns sogar in 10er Schritten vor- und zurückbewegen. Das ist ein echt praktischer Tipp beim Animieren, wenn ich mich nicht an Zeiten halten will.
So kann ich einfach mit Shift und den Bild auf-/Bild-ab-Tasten z.B. dieses weiße Quadrat ohne Probleme animieren.
Das ist wesentlich effektiver als den Time-Cursor immer etwas zu verschieben und dann das Objekt zu animieren - so spart man sich viel Zeit und unregelmäßige Abstände der Keyframes.

Weiterhin gibt es auch bestimmte Shortcuts, mit denen man an bestimmte Punkte springen kann.
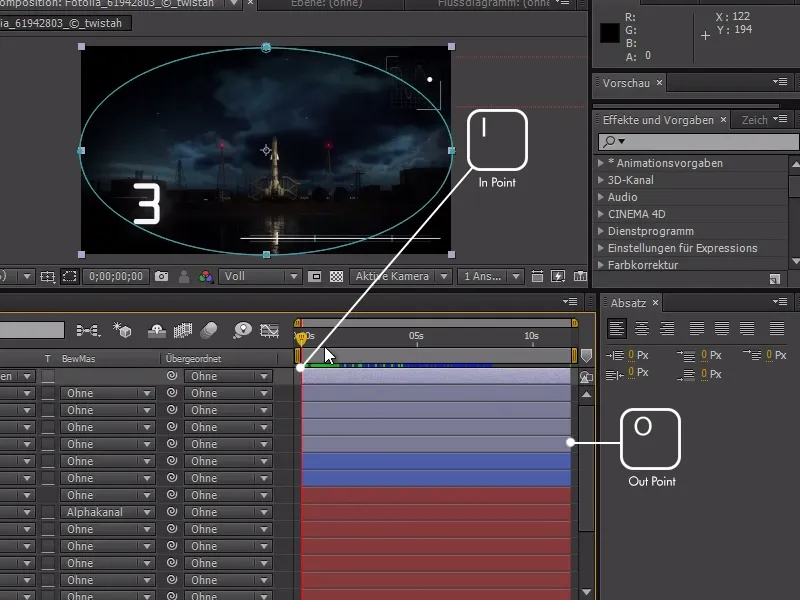
Mit der I-Taste können wir zum In-Point, also zum Startpunkt, springen, und mit der O-Taste zum Out-Point, also zum Endpunkt.
Das ist besonders praktisch, wenn Ebenen beschnitten sind und man schneller zum Anfang oder Ende der Ebene springen will.
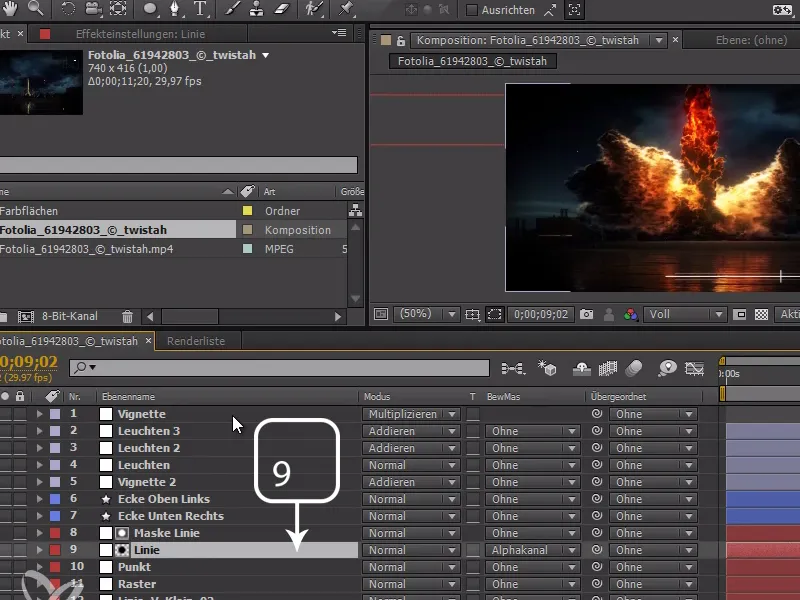
Wenn ich ganz schnell zu einer bestimmten Index-Nummer will, wie z.B. 9, muss ich nur die 9-Taste klicken.
Dieser Shortcut funktioniert sogar bei zweistelligen Zahlen wie z.B. 11.
Einfach die entsprechende Zahl eintippen, um zur entsprechenden Ebene zu springen.
Mit diesen Tipps können wir uns einfacher durch die Ebenen bewegen und zu jeder Ebene mit der Nummer springen und mit der I-Taste oder O-Taste zum Anfang oder Ende der Ebene springen.
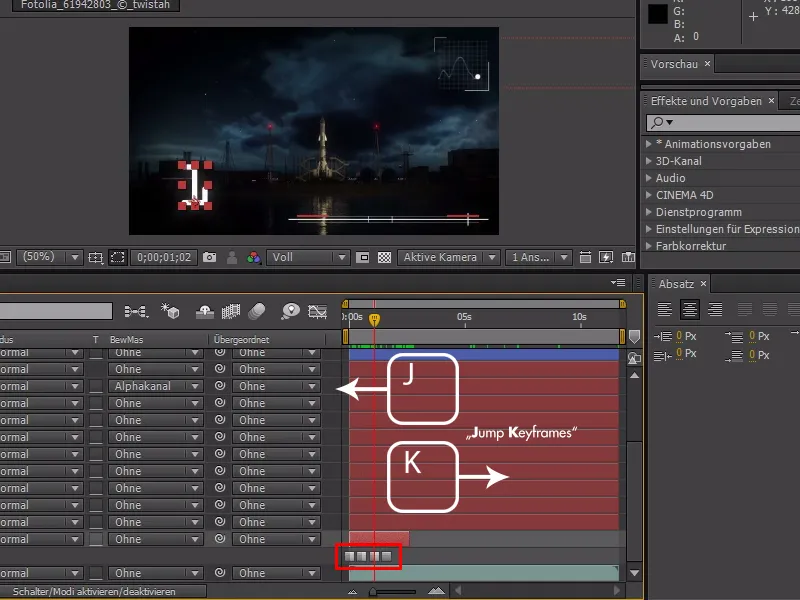
Wenn wir in einer Komposition Keyframes haben, können wir in diesem letzten Tipp auch von Keyframe zu Keyframe springen.
Dazu benutzen wir einfach die J-Taste und K-Taste. Ich merke mir diesen Trick einfach mit folgender Eselsbrücke: Jump to Keyframe. Mit J gehen wir zurück und mit K gehen wir vorwärts.
Ein wichtiger Hinweis hier noch: Wenn mehrere Keyframes sichtbar sind (auch auf verschiedenen Ebenen), werden auch diese beim Springen berücksichtigt. Um das zu vermeiden, müssen wir nur die nicht gewünschten Keyframes einklappen - schon werden nur die ausgeklappten Keyframes angesprungen.