In diesem Quick-Tipp möchte ich euch etwas zeigen, das während der Arbeit eine sehr große Hilfe sein kann - besonders, wenn es darum geht, bestimmte Sachen auf andere Sachen abzustimmen, z.B. die Positionierung oder Größe der Typo, oder farbkorrekturtechnisch kann man diese Funktions sehr gut nutzen.
Bei dieser Funktion handelt es sich um die Schnappschuss-Funktion in After Effects.
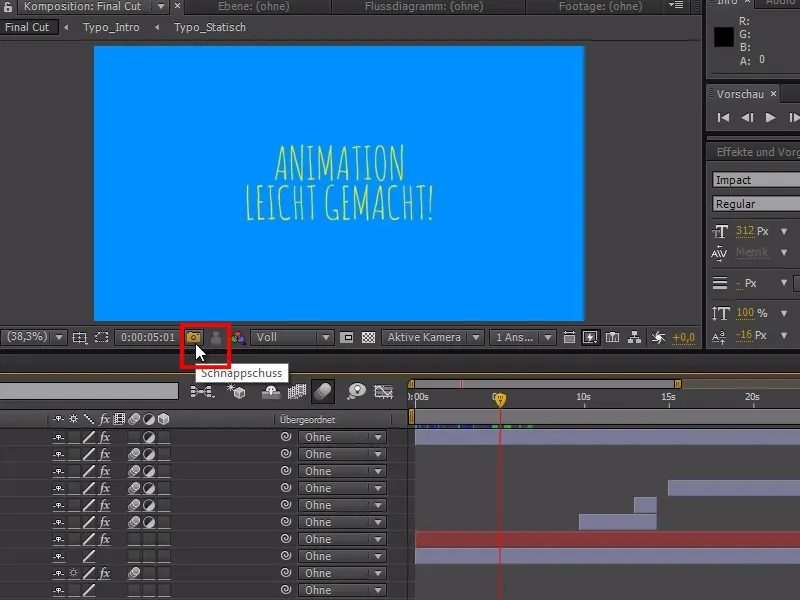
Der ein oder andere kennt es sicherlich schon: Man kann mit dem Kamera-Symbol einen Schnappschuss machen - es ertönt sogar ein Sound dazu.
Dieser Schnappschuss wird allerdings nicht irgendwo auf dem PC abgespeichert. Der Schnappschuss befindet sich in After Effects und kann - bis ein neuer Schnappschuss gemacht worden ist - mit dem Icon daneben angeschaut werden.
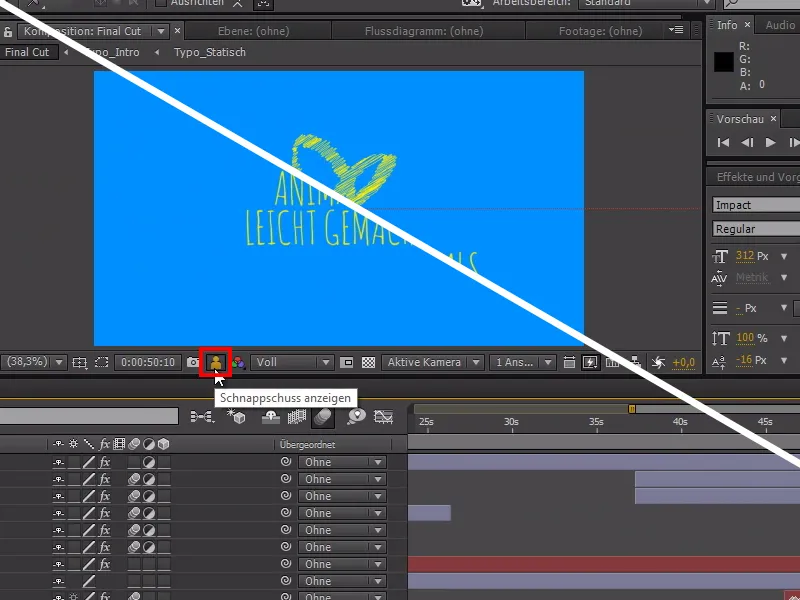
Wenn wir jetzt mit dem Time-Cursor auf eine andere Stelle des Projekts gehen, können wir mit dem Schnappschuss-anzeigen-Icon den aufgenommenen Schnappschuss von vorhin wieder sehen.
Ich habe also quasi einen Schnappschuss-Platz frei, auf den ich immer zugreifen kann.
Aber: Das gemachte Foto löscht sich beim erneuten Betätigen des Kamera-Icons.

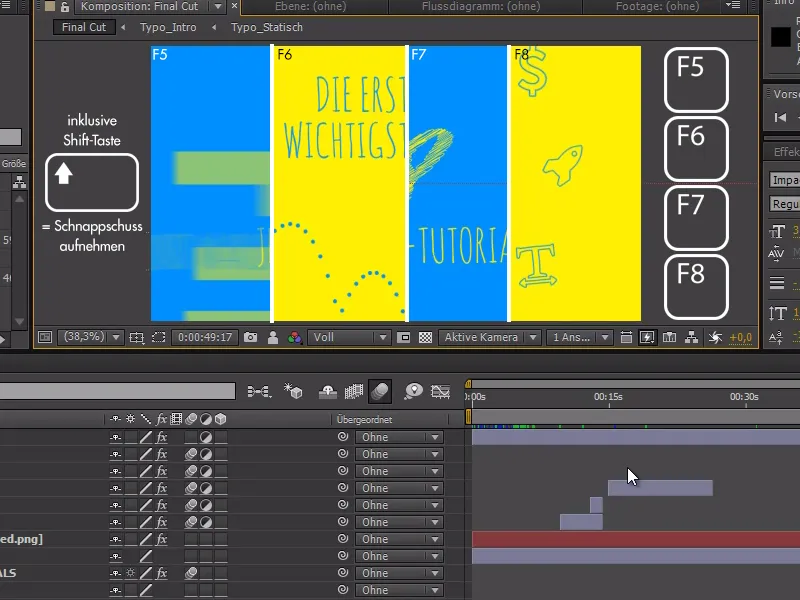
Allerdings gibt es die Möglichkeit, bis zu 4 Snapshots in After Effects zu machen! Dazu benötigen wir nur die Shift-Taste und die Funktionstasten 5, 6, 7 und 8.
Wir können einen Schnappschuss mit gedrückter Shift-Taste und F5 machen und ihn, wenn wir die Shift-Taste loslassen, mit F5 wieder anschauen. Das Gleiche funktioniert auch bei den anderen drei Funktionstasten F6, F7 und F8.
Und das Beste daran ist die Tatsache, dass jede Funktionstaste einen Schnappschuss-Platz darstellt - wir können als bis zu vier Fotos machen und sie mit der jeweiligen Funktionstaste aufrufen.
Mit diesen Tipps könnt ihr jetzt gut die Snapshot-Funktion in After Effects nutzen und so Texte vom Layout und von der Typo her vergleichen oder Bilder von den Farben her besser anpassen. Die Option, dass man mit den Funktionstasten vier Schnappschuss-Plätze zur Verfügung hat, ist eine super Funktion, die hier im User-Interface keine Erwähnung findet.
In diesem Sinne hoffe ich, dass euch der Quick-Tipp geholfen hat.