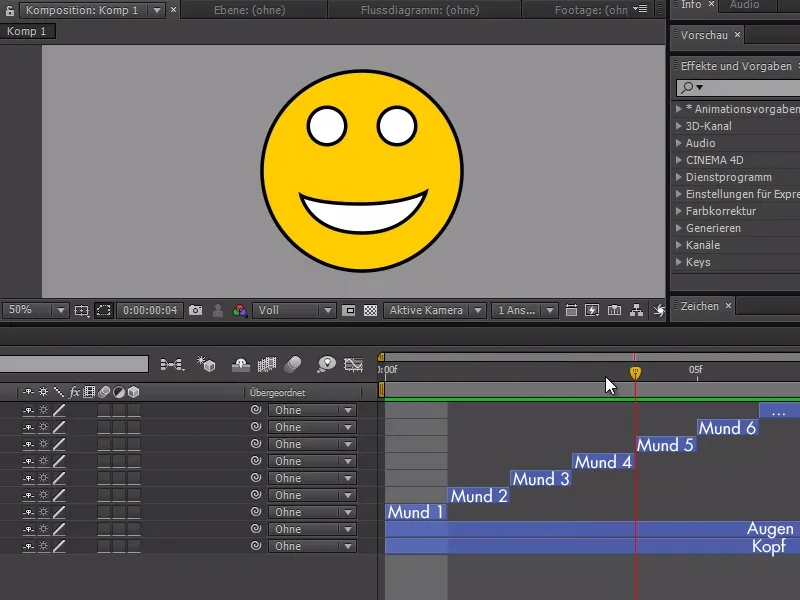
In dem heutigen Quick-Tipp möchte ich mit euch ein paar Verfahren zur Sprite-Animation erklären - mit Sprite-Animation bezeichne ich das, was uns ermöglicht, mit mehreren Einzelbildern zu animieren. Im Beispiel habe ich mir ein Smiley erstellt mit zwei offenen Augen und einigen Mund-Bewegungen.
Das Ganze habe ich in mehreren Ebenen aufgeteilt: Während die Kopf- und Augen-Ebenen die ganze Zeit sichtbar sind, sind die Mund-Ebenen aufgeteilt worden, damit man sie ohne Probleme austauschen kann. Insgesamt dauert die Komposition 7 Frames, wobei bei jedem Frame eine neue Mund-Bewegung sichtbar wird.
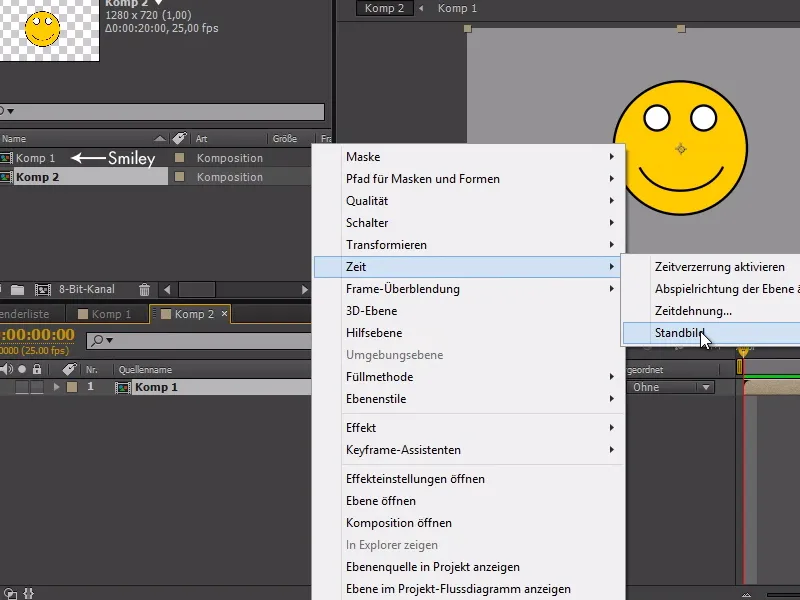
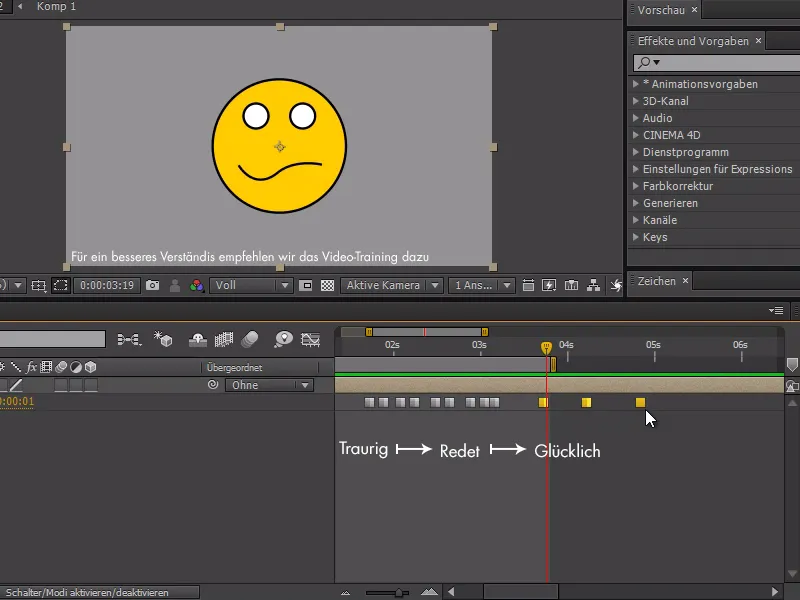
Wir können jetzt die Smiley-Komposition in eine neue Komposition laden und mit einem Rechtsklick auf die Komposition>Zeit>Standbild unsere Animation so einplanen, dass immer zu einer bestimmten Zeit eine bestimmte Mund-Ebene in der Smiley-Komposition eingeblendet ist.
Außerdem können wir jetzt die Smiley-Komposition beliebig verlängern - im Beispiel verlängere ich die neue Komposition auf 20 Sekunden.

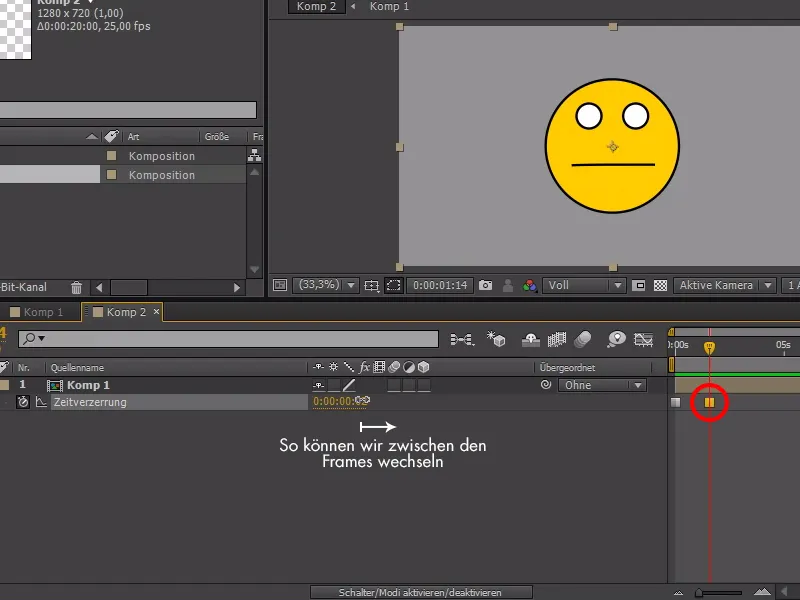
Wir können jetzt die Stoppuhr bei der Anfangsbewegung vom Mund aktivieren und uns das gewünschte Frame aussuchen.
Wenn wir weitergehen mit dem Time-Cursor, haben wir die Möglichkeit, uns weitere Mundbewegungen auszusuchen, indem wir einfach einen neuen Keyframe setzen und die Zeit der S-Komposition einstellen.
Wir lassen im Beispiel unseren Smiley erst mal traurig schauen, danach redet er etwas und wird zum Schluss glücklich. Wir könnten die Smiley-Komposition jetzt mehrfach duplizieren und die Animation dazu wird übernommen.
Wir können damit schon ganz schön animieren, aber leider haben wir sonst nicht so viele Möglichkeiten mit dem Zeitverzerrungs-Verfahren. Eine weitere Methode dafür wäre die Expression-Lösung - hierfür können wir allerdings die Smiley-Komposition nicht mehrfach benutzen, wie es im Zeitverzerrungs-Verfahren möglich ist.
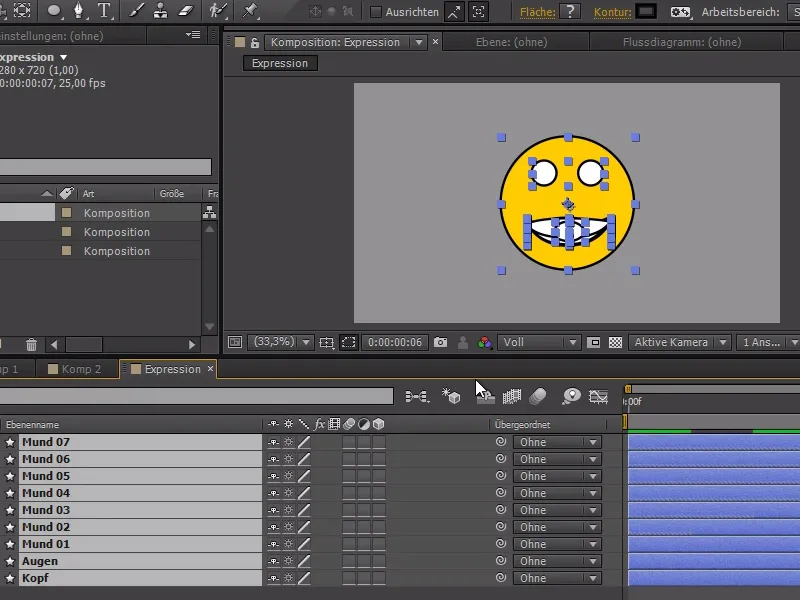
Ich kopiere jetzt die Smiley-Komposition und nenne die Komposition "Expression". Dann markiere ich alle Ebenen der S-Komposition, gehe mit dem Time-Cursor zum Anfang und drücke Alt+Ö und gehe anschließend zum Schluss der Animation und klicke Alt+Ä, um alles zu verlängern.
Wir erstellen nun eine Komposition 3 und fügen dort die "Expression"-Komposition ein. Für meine Expression will ich jetzt einen Schieberegler für die Mund-Elemente erstellen und das erreiche ich durch Effekteinstellungen>Einstellungen für Expressions>Einstellungen für Schieberegler. Den sperre ich mir mal ….webp?tutkfid=84739)
… und jetzt gebe ich bei der Deckkraft von jedem Mund-Objekt in der Expression Folgendes ein:
sld = Math.floor(HIER BITTE ZUM ERSTELLTEN SCHIEBEREGLER VERBINDEN);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
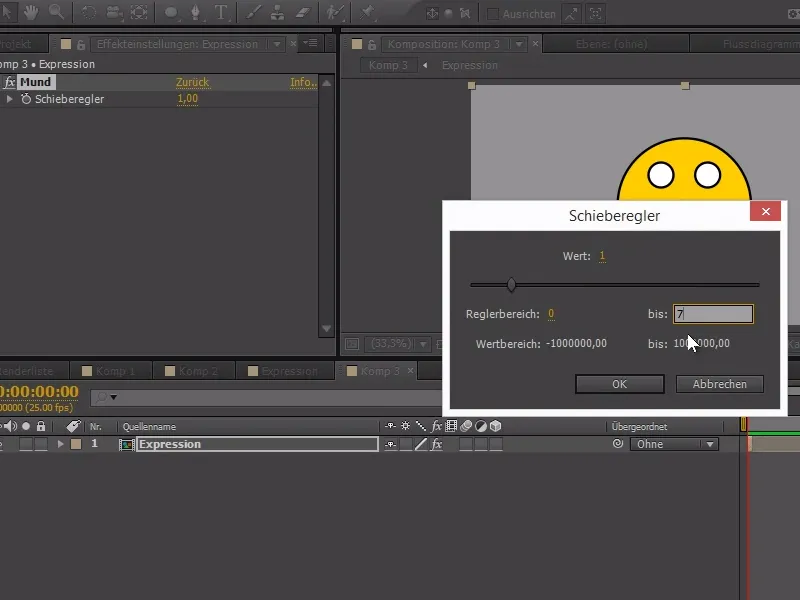
Mit einem Rechtsklick auf den Wert des Schiebereglers können wir den letzten Wert auf 7 (für 7 verschiedene Mund-Bewegungen) festlegen.
Wenn wir jetzt den Regler verschieben, sehen wir, wie sich die Mund-Bewegungen ändern - außerdem ist es nun wesentlich einfacher, den richtigen Wert zu erfassen.
Der Vorteil an diesem Verfahren ist, dass wir es wesentlich leichter haben, mehrere Elemente zu kombinieren. So können wir z.B. noch eine abgeänderte Expression für die Augen verfassen und sie z.B. blinzeln lassen.
sld = Math.floor(HIER BITTE ZUM AUGEN-SCHIEBEREGLER VERBINDEN+8);
if(sdl == index) {
100
}else{
0
}
Wenn wir mit dem Regler nur von 0-1 animieren wollen (0 für offene Augen, 1 für geschlossene Augen), können wir hinter der Quelle 8 hinzufügen mit +8.
Und schon können wir einfach mit der Stoppuhr die Expressions steuern und den Smiley animieren. So ein Expression-System ist zwar aufwendiger, aber auch wesentlich flexibler beim Animieren.
Der einzige Nachteil ist, dass wir eine genauso lange Expression-Komposition wie End-Komposition haben müssen, damit es bis zum Ende auch funktioniert..webp?tutkfid=84742)