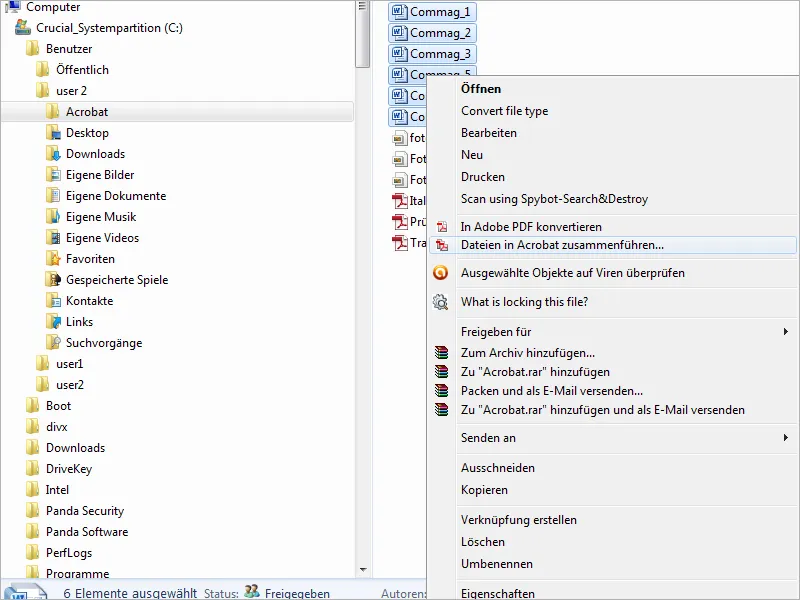
Wenn du ein Portfolio wegen einer einheitlichen und ansprechenden Oberfläche erstellen willst, in dem die einzelnen Dateien nicht in einem nativen Dateiformat wie z.B. Word oder Excel, sondern als PDF-Dateien auch für Anwender ohne diese Programme bereitgestellt werden, so kannst du die vorgesehenen Dateien bereits in einem Dateimanager der Aufnahme ins Portfolio zuführen. Markiere diese dazu in ihrem Ordner und wähle dann aus dem Kontextmenü der rechten Maustaste den Eintrag Dateien in Acrobat zusammenführen.
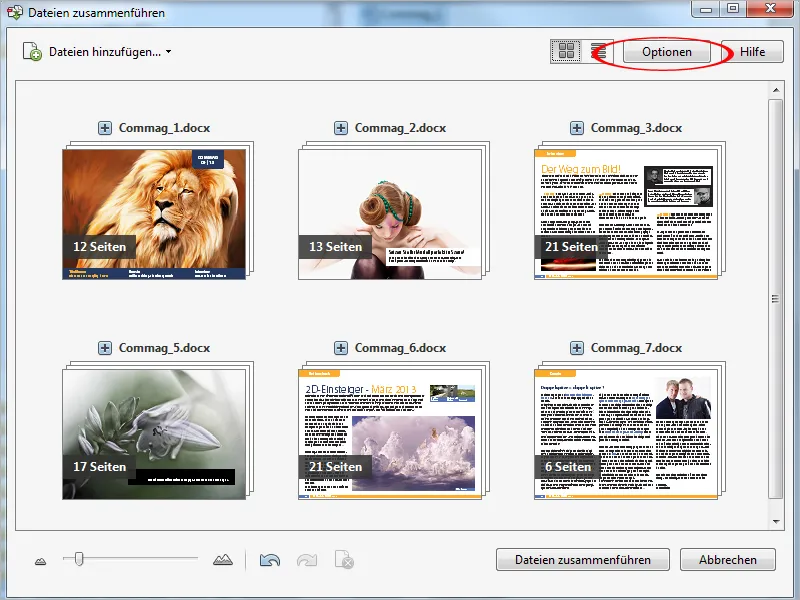
Daraufhin öffnet sich ein Fenster mit dem Assistenten von Acrobat, die ausgewählten Dateien werden importiert und schließlich in einer Übersicht angezeigt.
Klicke auf die Schaltfläche Optionen.

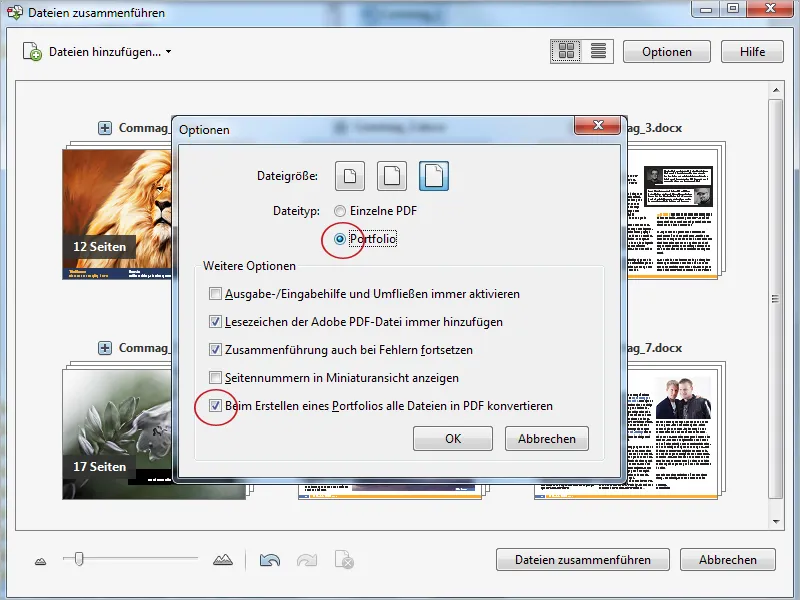
In dem sich nun öffnenden Optionenbildschirm änderst du den Dateityp von der Einstellung Einzelne PDF in Portfolio.
Außerdem muss weiter unten die Option Beim Erstellen eines Portfolios alle Dateien in PDF konvertieren aktiviert sein.
Klicke jetzt auf OK und anschließend auf die Schaltfläche Dateien zusammenführen.
Acrobat beginnt nun mit dem Konvertieren der Dateien ins PDF-Format und öffnet schließlich das Portfolio. Hier sind jetzt alle Dateien als PDFs verfügbar.
Umgekehrt kannst du auch einzelne Dateien, die in einem Portfolio in ihrem nativen Format enthalten sind, dort ins PDF-Format konvertieren.
Klicke die Datei(en) dazu mit der rechten Maustaste an und wähle aus dem Kontextmenü den Eintrag In PDF konvertieren.
Acrobat quittiert den Abschluss des Vorgangs mit einer Statusmeldung, die du mit einem Klick auf OK schließt.
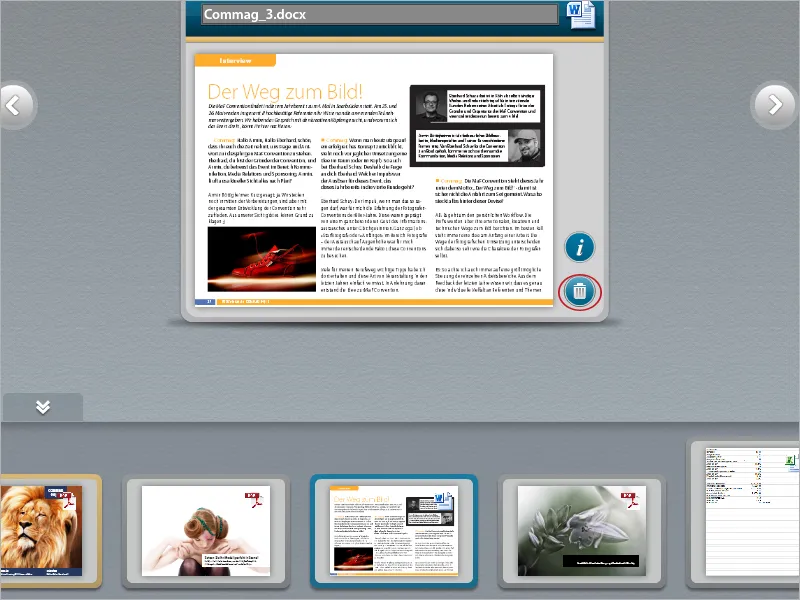
Da die Originaldatei im Portfolio nun nicht mehr benötigt wird, löschst du sie mit einem Klick auf das Papierkorbsymbol.
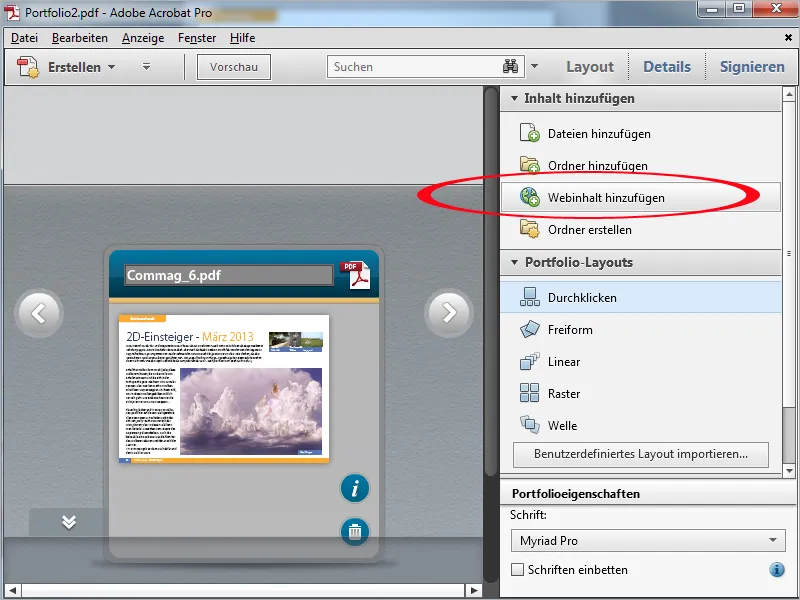
Um eine Webseite in ein Portfolio einzubinden, klickst im Bearbeiten-Modus in der Bearbeitungsleiste am rechten Rand in der Kategorie Inhalt hinzufügen auf die Schaltfläche Webinhalt hinzufügen.
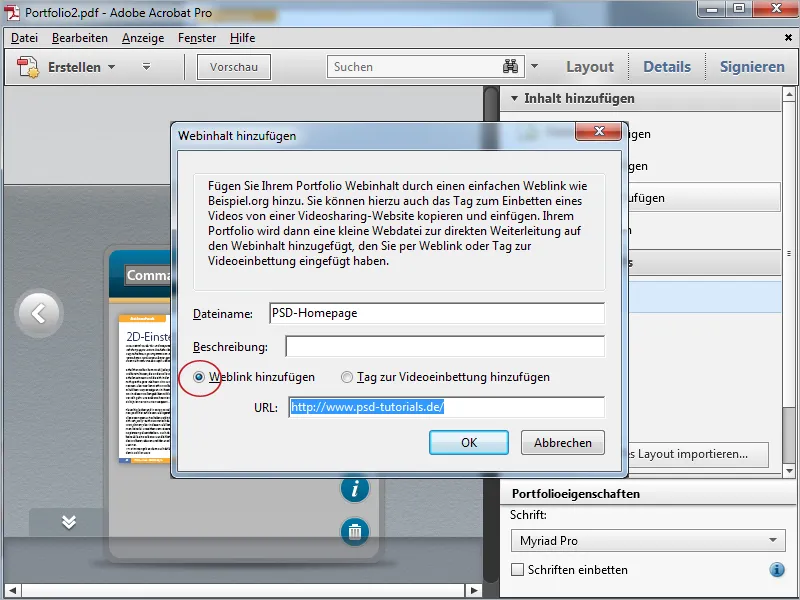
In dem sich daraufhin öffnenden Fenster vergibst du zunächst einen Namen für die Datei im Portfolio, markierst die Option Weblink hinzufügen und fügst schließlich die URL in das gleichnamige Feld ein.
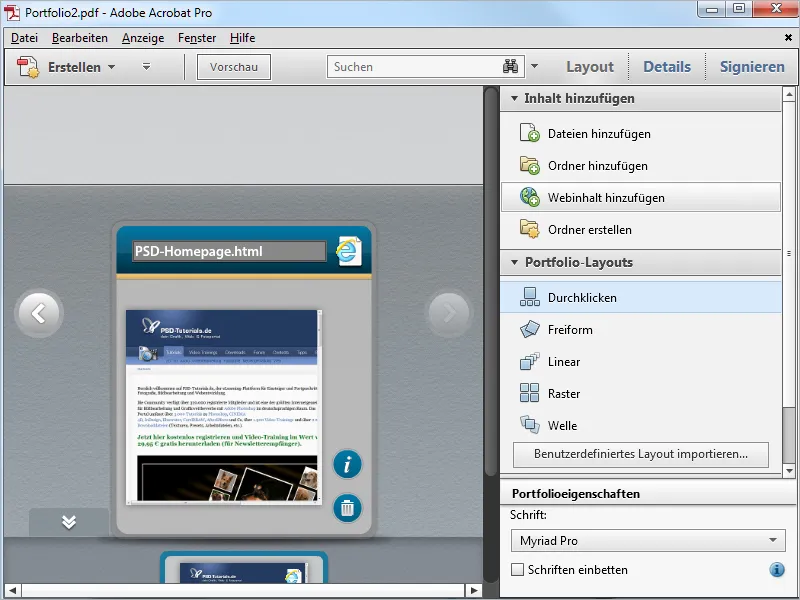
Nach einem Klick auf OK wird das neue Element im Portfolio erzeugt und eine Vorschau der Original-Webseite angezeigt.
Wechsele in die Layout-Ansicht, um die Bearbeitungsleiste auszublenden, und öffne die Webseite mit einem Doppelklick auf das Vorschaubild innerhalb des Portfolios. Die Webseite wird daraufhin (bei bestehender Internetverbindung) in die Portfolioansicht von Acrobat gerendert und steht hier in ihrem vollen Funktionsumfang ohne jede Einschränkung zur Verfügung. Da die Inhalte auf dem Webserver liegen, wird die PDF-Portfolio-Datei nur unwesentlich vergrößert und kann problemlos weitergegeben werden. Alle Links sind im Portfolio aktiv und können genutzt werden.
Ebenso wie Webseiten kannst du auch ganz leicht den Verweis auf Youtube-Videos ins Portfolio einbinden. Sie wirken wie eigenständige Dateien und werden innerhalb des Portfolios angezeigt und abgespielt, sind aber nur Links zum Webserver und belasten somit die Dateigröße der PDF nicht.
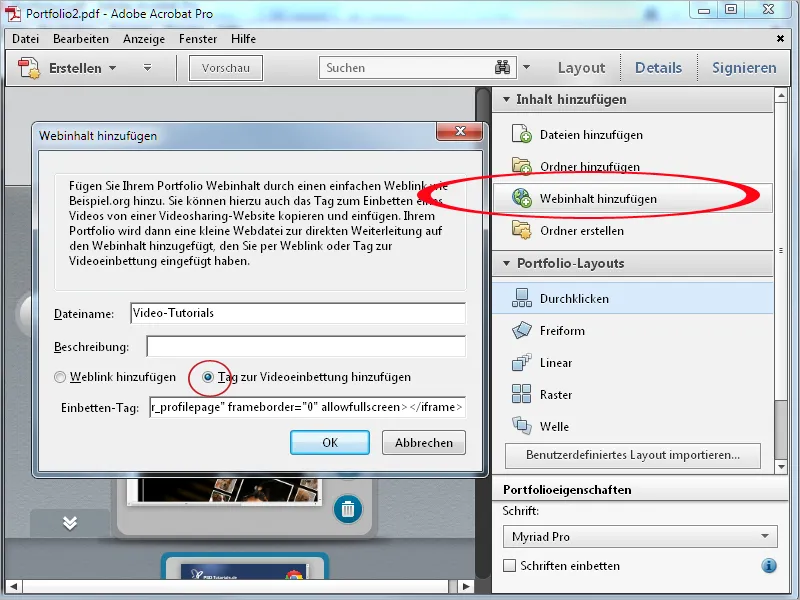
Klicke dazu wieder auf Webinhalt hinzufügen und wähle anschließend die Option Tag zur Videoeinbettung hinzufügen.
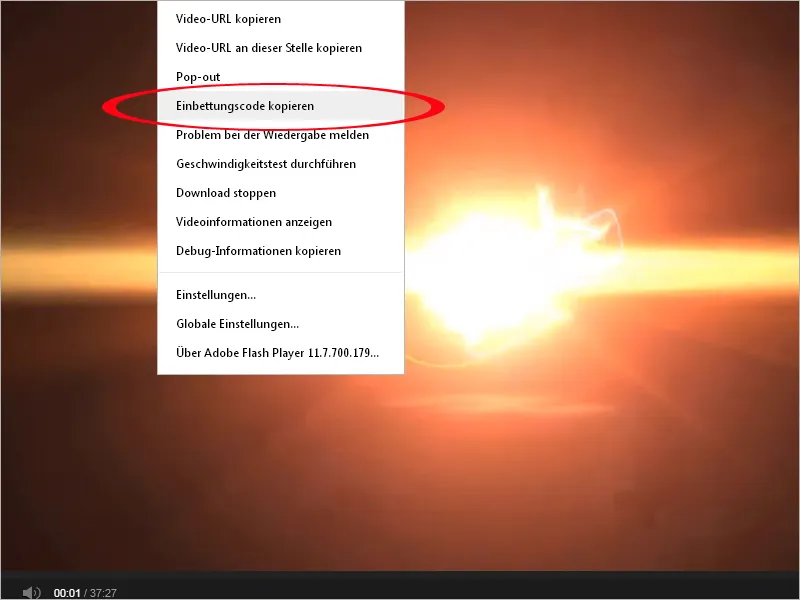
Den Codetag kopierst du mit einem Rechtsklick auf das Video auf Youtube und fügst ihn anschließend in das dafür vorgesehene Feld im Portfolio-Assistenten (siehe vorigen Screenshot) ein.
Nach einem Klick auf OK wird nun eine kleine Webseite mit dem Verweis auf das Youtube-Video im Portfolio erzeugt.
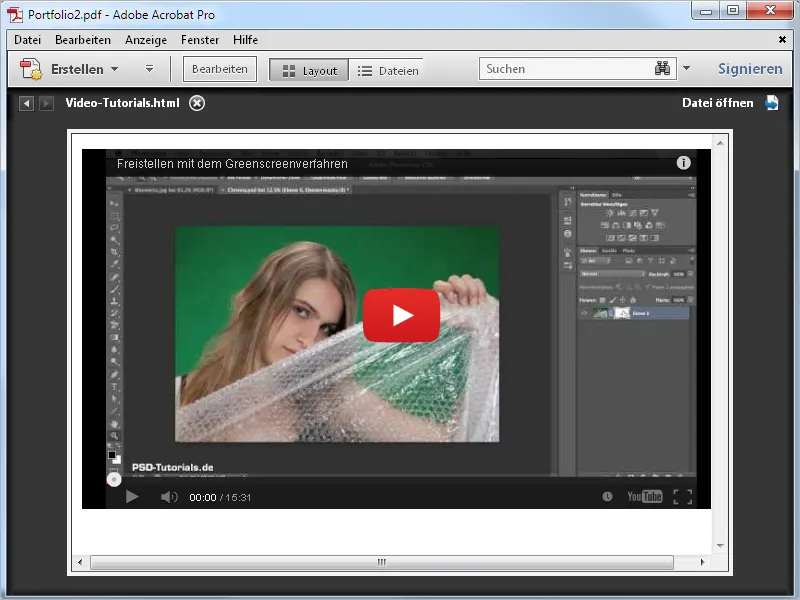
Mit einem Doppelklick darauf wird das Video ins Portfolio gerendert und kann dort abgespielt werden.
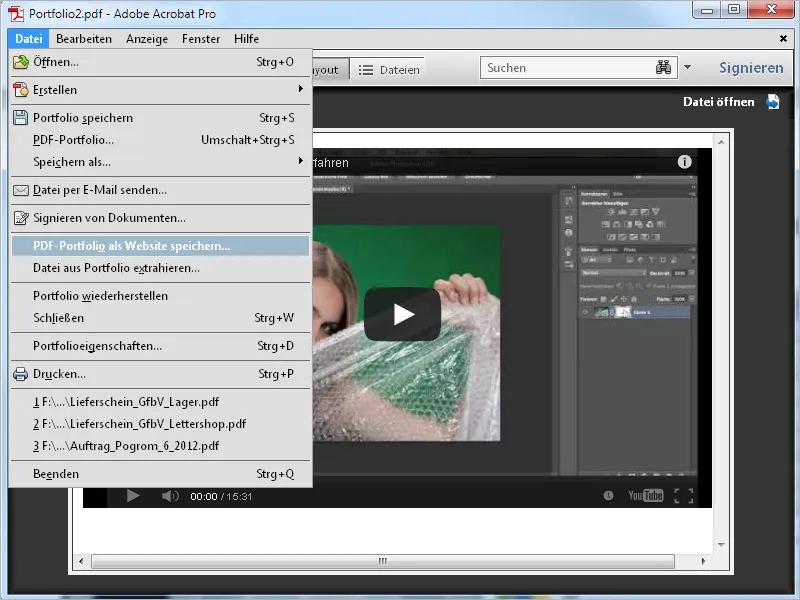
Ein komplettes PDF-Portfolio lässt sich auch als Webseite speichern und kann somit ganz leicht veröffentlicht werden. Klicke dazu in Acrobat im Menü Datei auf den Eintrag PDF-Portfolio als Website speichern und suche anschließend einen geeigneten Speicherort auf der Festplatte aus.
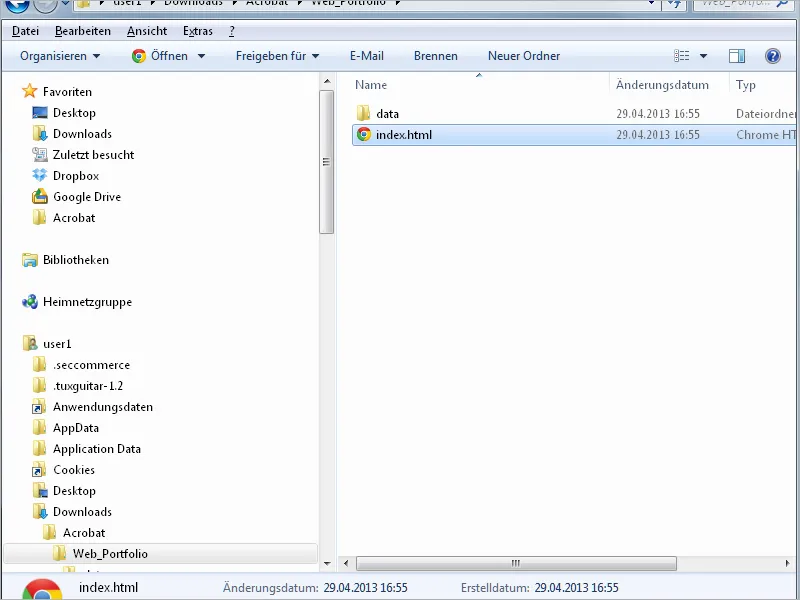
Nach einem Klick auf OK erzeugt Acrobat daraufhin eine HTML-Datei und legt alle dazugehörigen Elemente in dem Ordner data ab.
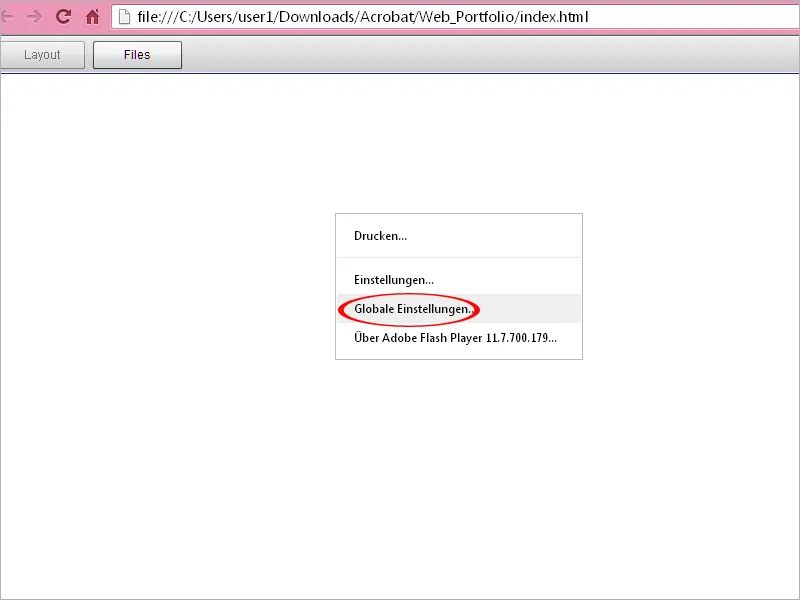
Die Webseite kannst du dann auf einen Webserver laden und auf deiner Webseite entsprechend verlinken. Dort steht nun das Portfolio ohne Einschränkungen zur Verfügung. Für die lokale Anzeige musst du noch Einstellungen im Flash-Player anpassen. Klicke dazu mit der rechten Maustaste auf die Flash-Oberfläche im Webbrowser und wähle den Eintrag Globale Einstellungen.
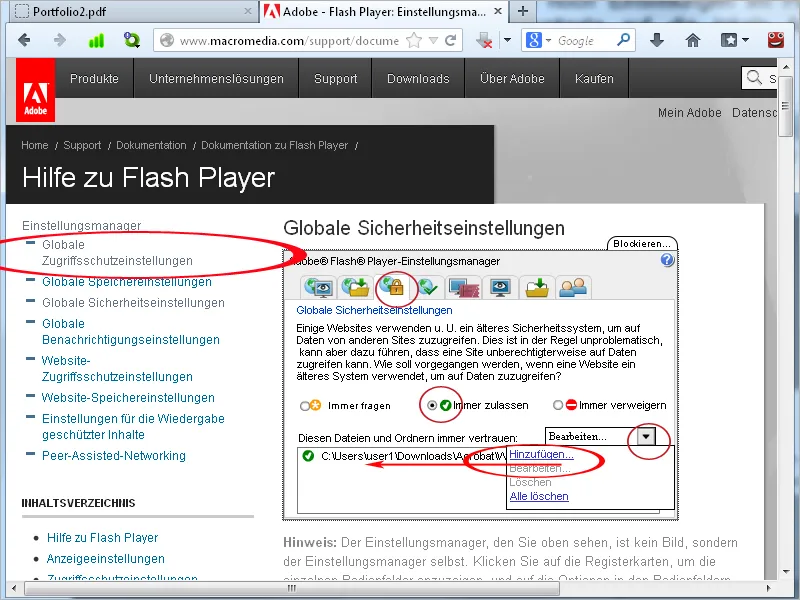
Du gelangst zur Macromedia-Supportseite und klickst links auf Globale Zugriffsschutzeinstellungen. Im rechts daneben angezeigten Einstellungsmanager markierst du die Registerkarte Globale Sicherheitseinstellungen, klickst auf den Pfeil für das Pull-down-Menü Bearbeiten, anschließend auf Hinzufügen und suchst nun die HTML-Datei des Portfolios auf deiner Festplatte. Nach einem Klick auf Bestätigen erscheint der Pfad zu der Datei unten in der Liste. Markiere jetzt noch das Optionsfeld Immer zulassen.
Nun wird die Webseite mit dem Portfolio auch lokal auf deinem Rechner angezeigt und ist ohne Einschränkungen verfügbar.
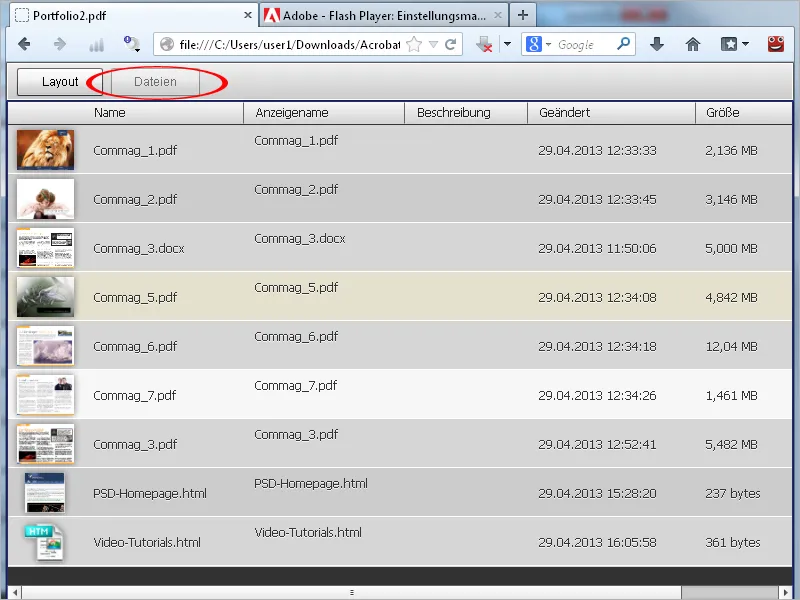
Mit einem Klick auf die Schaltfläche Dateien wird der Inhalt des Portfolios übrigens in Tabellenform dargestellt und kann mit einem Klick auf die Spaltenüberschriften jeweils nach den entsprechenden Kriterien neu sortiert werden. Das kann bei umfangreichen Portfolios mit vielen Dateien das Auffinden bestimmter Elemente erleichtern.