Die Voraussetzung für barrierefreie PDF-Dokumente stellt eine Struktur dar, die mithilfe von Tags gebildet wird. Um zu überprüfen, ob deine Datei Tags enthält und wie diese strukturiert sind, öffnest du mit einem Klick auf die Navigationsregisterkarte Tags eine Leiste am linken Rand zum Bearbeiten der Strukturinformationen. Sollte die Schaltfläche nicht angezeigt werden, so klicke mit der rechten Maustaste in einen freien Bereich der Navigationsleiste und wähle sie im Kontextmenü aus.
Wurde die Datei noch nicht entsprechend bearbeitet, sind auch noch keine Tags vorhanden. Klicke darum auf die Optionen-Schaltfläche im oberen Bereich und anschließend auf den Eintrag Tags zu Dokument hinzufügen.

Nun analysiert Acrobat die Datei und öffnet anschließend einen Erkennungsbericht. Darin werden die Ergebnisse der Analyse und Hinweise zu Korrekturen angezeigt.
Enthält die Datei Abbildungen, müssen diese mit einem Alternativtext für sehbehinderte Anwender kurz beschrieben werden. Acrobat listet diese unter Ausgabehilfe auf. Mit einem Klick auf den entsprechenden Link springt man zu den jeweiligen Bildern auf der entsprechenden Seite.
Um den Fehler zu beheben, klickst du nun auf den Link Verfahren – AltText Tags reparieren.
Nun springt die Ansicht zu einer kurzen Beschreibung des Verfahrens weiter unten im Text. Mit einem Klick auf den Link am Ende des Textes …
… öffnest du das Touchup-Leserichtungswerkzeug. Klicke damit mit der rechten Maustaste auf das markierte Bild …
… und wähle aus dem Kontextmenü den Eintrag Alternativtext bearbeiten.
Daraufhin öffnet sich ein Fenster zur Eingabe des Alternativtextes. Klicke anschließend auf OK und schließe dann noch das Touchup-Leserichtungswerkzeug. Auf diese Weise kannst du auch noch weitere Bilder beschriften.
Um nun einen Überblick über die von Acrobat analysierte Struktur zu erhalten, öffnest du die Tag-Leiste. Die Tags werden in einer Baumstruktur dargestellt, deren Zweige sich auf- und zuklappen lassen. Sie stehen für Seitenelemente wie Überschriften in verschiedenen Hierarchien, Absätze, Textabschnitte, Bilder etc. Klickst du auf einen Tag, so wird das entsprechende Element auf der Seite markiert.
Kontrolliere nun den logischen Aufbau der Struktur – d.h., dass z.B. die Überschriftenebenen korrekt interpretiert wurden, die Absätze als Paragraph (P) ausgezeichnet sind etc. Sollte ein Tag nicht richtig ausgezeichnet sein, so markiere ihn und wähle dann aus dem Kontextmenü der rechten Maustaste den Eintrag Eigenschaften.
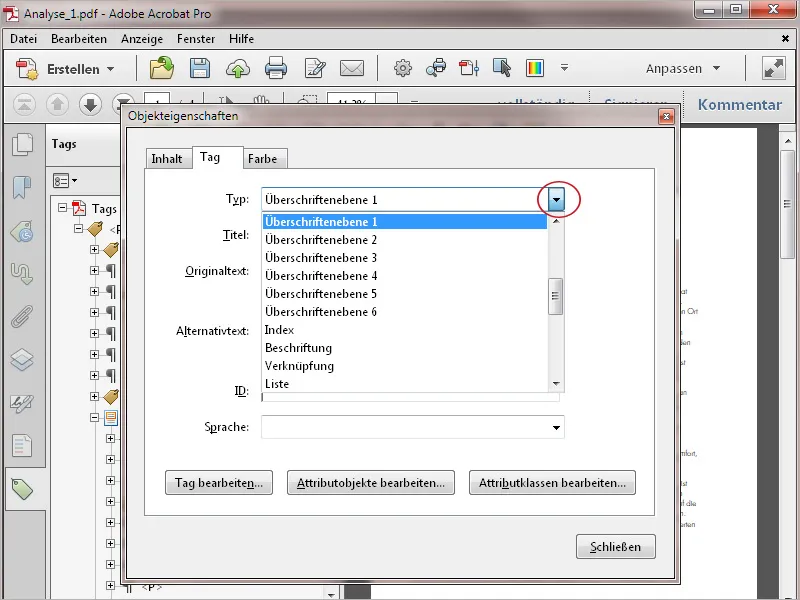
Auf der Registerkarte Tag der Objekteigenschaften kannst du dann aus einer Liste im Feld Typ die Zuordnung korrigieren. Kontrolliere auf diese Weise das gesamte Dokument und stelle eine saubere Struktur sicher. Diese Arbeit wird dann leicht von der Hand gehen, wenn bereits das Quelldokument, also z.B. die Word- oder InDesign-Datei, mit korrekt zugeordneten Formatvorlagen erstellt wurde.
Bei komplex layouteten Dokumenten empfiehlt es sich, mit dem bereits bekannten Touchup-Leserichtungswerkzeug die logische Reihenfolge der Text- und Bildelemente zu überprüfen. Du findest es in der Werkzeugleiste in der Kategorie Ein- und Ausgabehilfe.
Hier werden die Seitenelemente in der Reihenfolge, in der sie vorgelesen werden würden, nummeriert angezeigt. Bei Bedarf kannst du diese Reihenfolge ändern. Klicke dazu rechts unten auf die Schaltfläche Reihenfolge-Fenster anzeigen.
Um die Reihenfolge zu ändern, ziehst du das entsprechende Element im Reihenfolge-Fenster mit gedrückter Maustaste nach oben oder unten an die gewünschte Position. Die Nummerierung ändert sich dadurch dynamisch.
Bestimmte, immer wiederkehrende Elemente, wie z.B. ein Logo oder eine Verzierung auf jeder Seite, können auch im Reihenfolge-Fenster markiert und gelöscht werden. Sie bleiben zwar im Dokument erhalten, dem auf die Ausgabehilfe angewiesenen Anwender bleibt dadurch aber die gebetsmühlenartige Wiederholung erspart.
Anwender mit Einschränkungen ihrer Sehfähigkeit sind darauf angewiesen, den Text angemessen zu vergrößern, um ihn noch selbst lesen zu können. Dadurch verschwindet ein Teil davon hinter dem Bildschirmrand und man muss nicht nur vertikal, sondern auch noch in der Horizontalen immer hin- und herscrollen.
In diesem Fall kann Abhilfe durch einen anderen Anzeigemodus in Form eines dynamischen Zeilenumbruchs geschaffen werden. Die Funktion nennt sich in Acrobat Umfließen und wird über das Menü Anzeige>Zoom oder den Shortcut Strg+4 aktiviert.
Nun wird der Text so umbrochen, dass er horizontal ohne seitliches Scrollen gelesen werden kann. Je nach Zoomfaktor bzw. Skalierung des Fensters wird er dynamisch angepasst. Das bedeutet nicht nur für den barrierefreien Zugang, sondern auch für die Anzeige auf Mobilgeräten wie Smartphones und Tablets eine enorme Erleichterung in der Handhabung.