Es gibt verschiedene Möglichkeiten, ein PDF-Formular zu erzeugen. Existiert bereits eine PDF-Datei, aus der du ein Formular erstellen möchtest, so öffnest du diese und verwendest die Formularwerkzeuge für die weitere Bearbeitung.
Du kannst aber auch im Startbildschirm die Aufgabe Formular erstellen anklicken.
Nun erscheint ein Fenster, in dem zunächst die Wahl getroffen werden muss, ob das Formular komplett neu erstellt werden soll bzw. aus einer Vorlage oder aus einer bereits vorhandenen Datei – das kann sowohl eine PDF-Datei als auch eine Office-Datei wie Word oder Excel oder aber auch ein eingescanntes Papierformular sein.
Ich beginne zunächst mit der Option Aus vorhandenem Dokument.

In diesem Fall klickst du im nächsten Fenster auf Durchsuchen und wählst die entsprechende Datei auf der Festplatte aus. Dabei kann es sich sowohl um eine PDF- als auch um eine Office-Datei handeln.
Klicke anschließend auf Weiter.
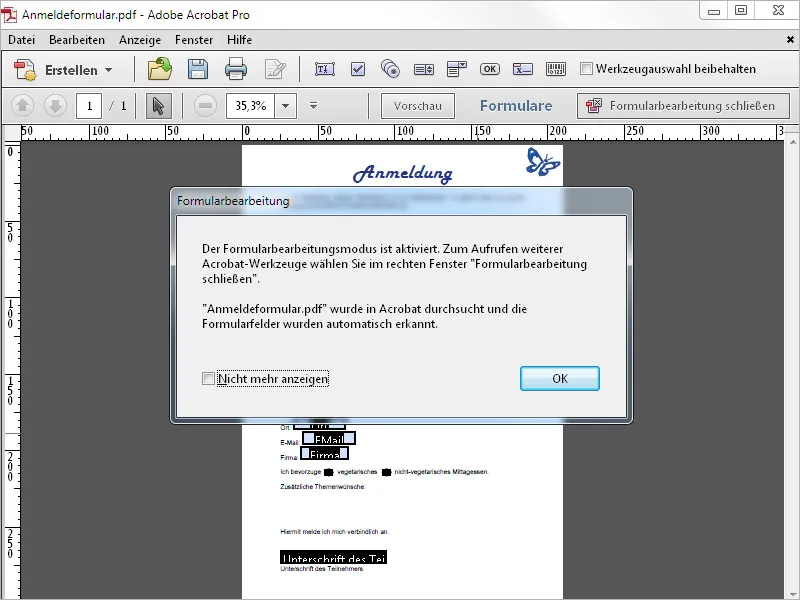
Nun wird das Dokument geöffnet und Acrobat hat bereits eine Formularfelderkennung durchgeführt, d.h., die Stellen, an denen offensichtlich Eingaben erfolgen sollen, werden gleich mit Formularfeldern ausgestattet.
Die angezeigte Statusmeldung schließt du mit einem Klick auf OK.
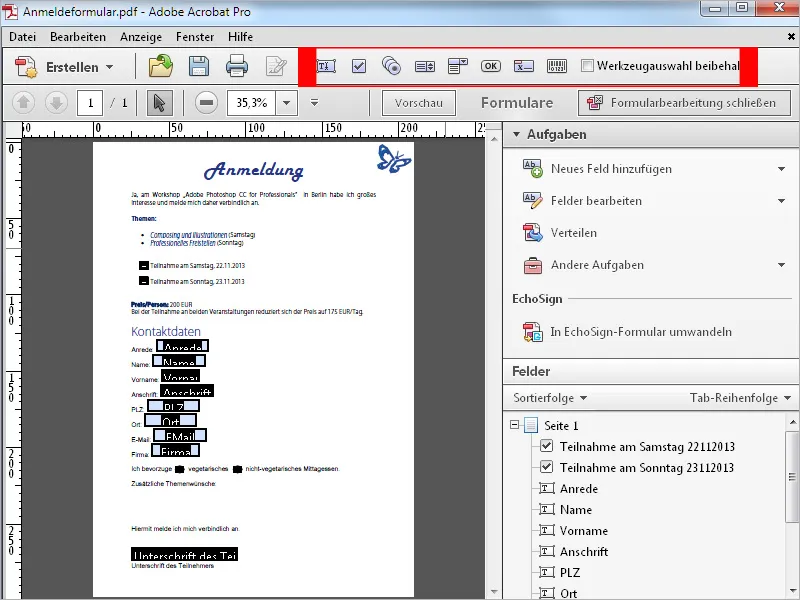
Acrobat gibt nun den Zugriff auf das Dokument frei. Alle als Formularfelder erkannten Bereiche sind mit Rahmen markiert. Auf der rechten Seite befindet sich jetzt eine Leiste für die Formularbearbeitung und oben eine Auswahl an Schnellwerkzeugen zum Hinzufügen von Text- und Optionsfeldern, Kontrollkästchen, Schaltflächen usw. Die erkannten Felder werden in der Leiste zur Formularbearbeitung alle einzeln aufgeführt.
Beim Hineinzoomen sieht man, dass Acrobat die Formularfelder auch schon korrekt mit dem vorangestellten Text benannt hat. Um das Dokument auch grafisch ansprechend und übersichtlich zu gestalten, lassen sich die Felder einheitlich ausrichten.
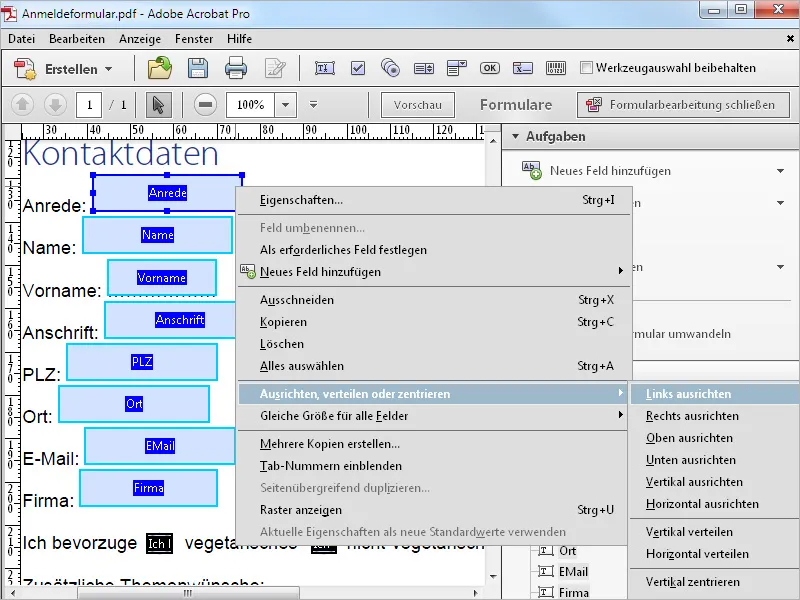
Dazu markierst du sie alle gemeinsam mit dem Auswahlwerkzeug und wählst aus dem Kontextmenü der rechten Maustaste aus dem Menü Ausrichten, verteilen oder zentrieren den entsprechenden Eintrag, hier Links ausrichten.
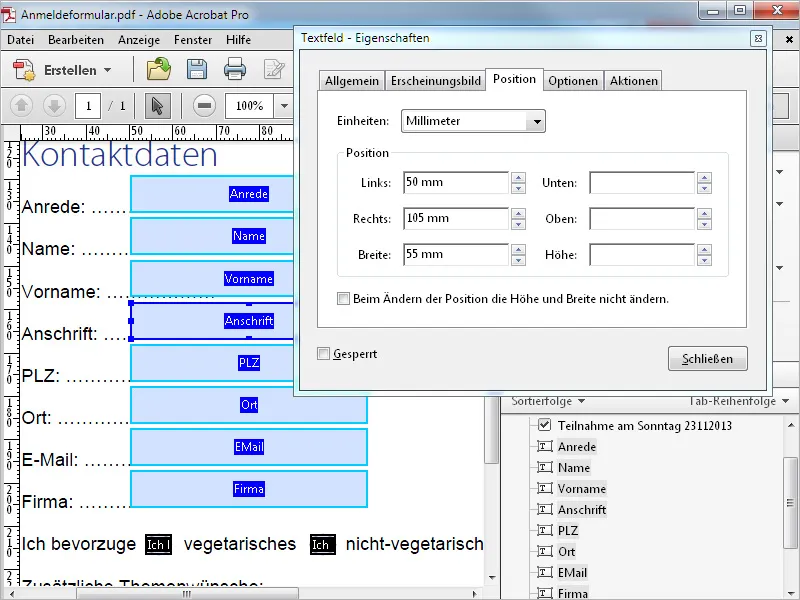
Im Kontextmenü unter Eigenschaften>Position können auch für alle markierten Formularfelder einheitliche Werte für die Ausrichtung und die Größe vergeben werden.
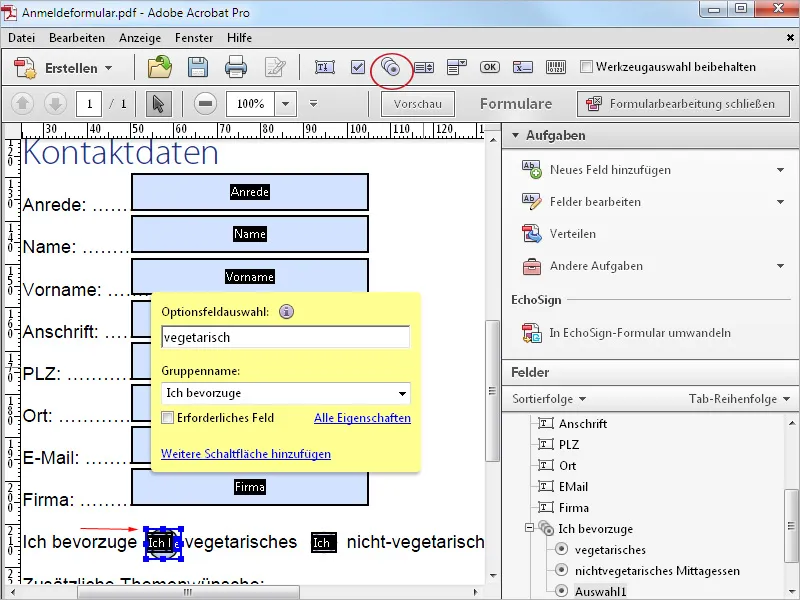
Zum Bearbeiten der Optionsfelder wählst du das entsprechende Werkzeug aus der Leiste der Schnellwerkzeuge und ziehst damit an der entsprechenden Stelle einen Rahmen auf. In das Feld Optionsfeldauswahl schreibst du eine Bezeichnung für die spezielle Option und darunter eine Bezeichnung für die Gruppe.
Da immer mindestens zwei Optionsfelder existieren müssen, um dazwischen eine Wahl treffen zu können, klickst du nun auf Weitere Schaltfläche hinzufügen und ziehst mithilfe des Fadenkreuzes an der Maus das nächste Optionsfeld auf.
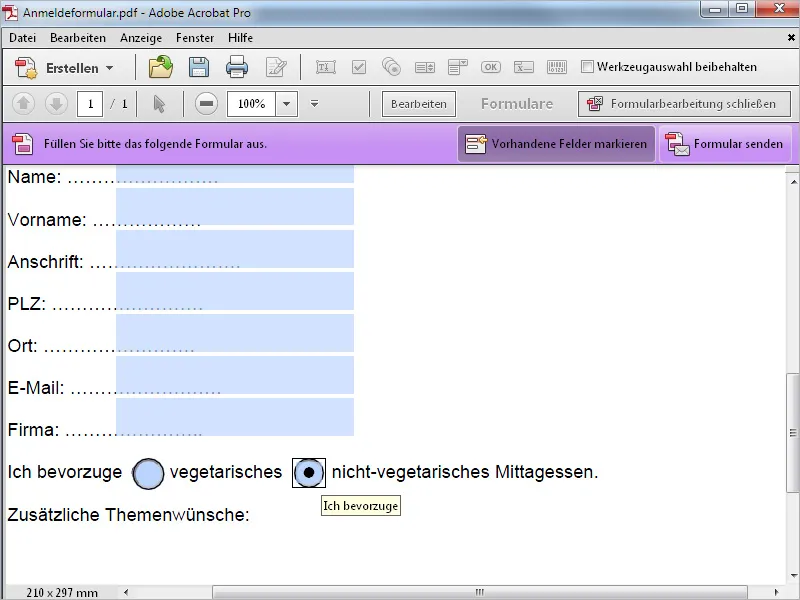
Um das Ergebnis zu überprüfen, klicke oben auf Vorschau. Nun wird die Bearbeiten-Ansicht aus- und die Formularansicht eingeblendet. Beim Mouseover wird die Gruppenbezeichnung der soeben erstellten Optionsfelder angezeigt und du kannst die Funktionalität prüfen.
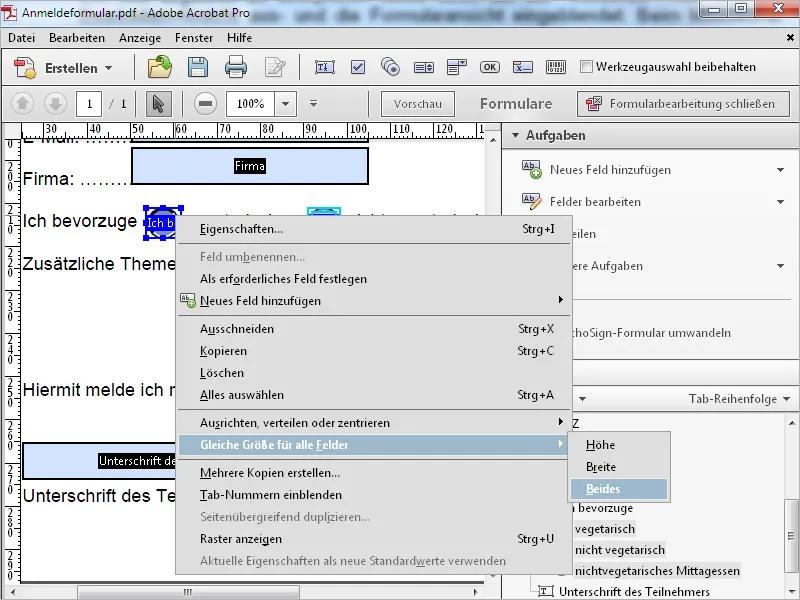
Zum Angleichen der Größe markierst du die Felder und wählst im Kontextmenü den Eintrag Gleiche Größe für alle Felder>Beides.
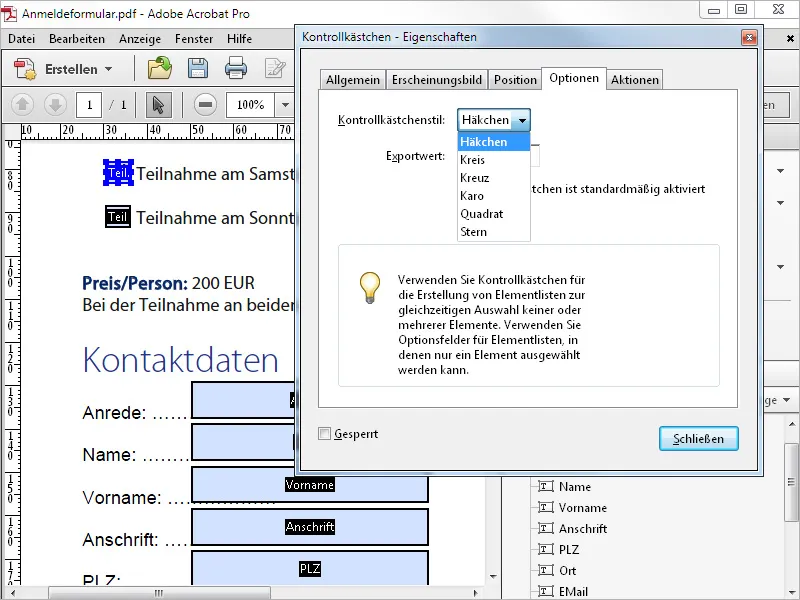
Die Art der Darstellung der Formularfelder kannst du über das Kontextmenü Eigenschaften>Optionen bestimmen. Hier kannst du für die markierten Felder aus dem Drop-down-Menü Kontrollkästchenstil den gewünschten Eintrag auswählen.
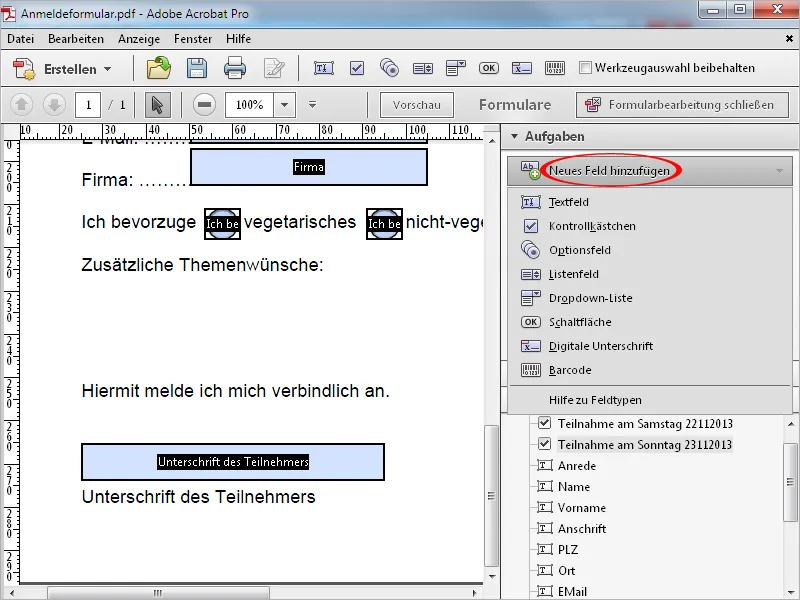
Um ein neues Formularfeld einzufügen, z.B. an Stellen, die nicht richtig erkannt wurden, wählst du Neues Feld hinzufügen entweder aus den Schnellwerkzeugen oder der Formularbearbeitungsleiste aus und markierst damit den dafür vorgesehenen Bereich.
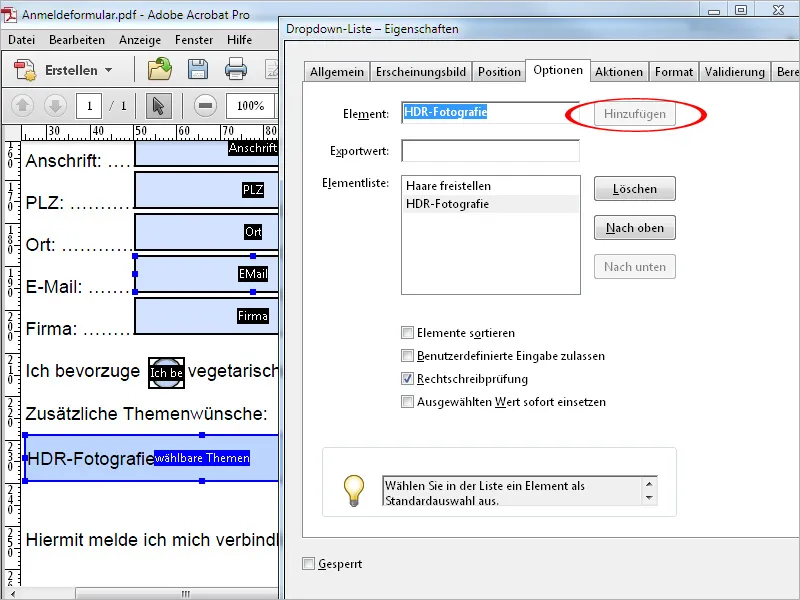
Die Elemente einer Drop-down-Liste werden in den Formularfeldeigenschaften unter Optionen einzeln erfasst und mit einem Klick auf Hinzufügen bestätigt. Über die Schaltflächen Nach oben bzw. Nach unten kann die Reihenfolge markierter Einträge nachträglich verändert werden. Aktivierst du die Checkbox Elemente sortieren, so wird eine alphabetische Abfolge erzeugt.
Mit einem speziellen Unterschriftenfeld lässt sich eine vorhandene digitale Signatur einfügen. Bei dem bei der Formularfelderkennung identifizierten Unterschriftenfeld handelt es sich aber zunächst nur um ein reines Textfeld mit der Bezeichnung Unterschrift.
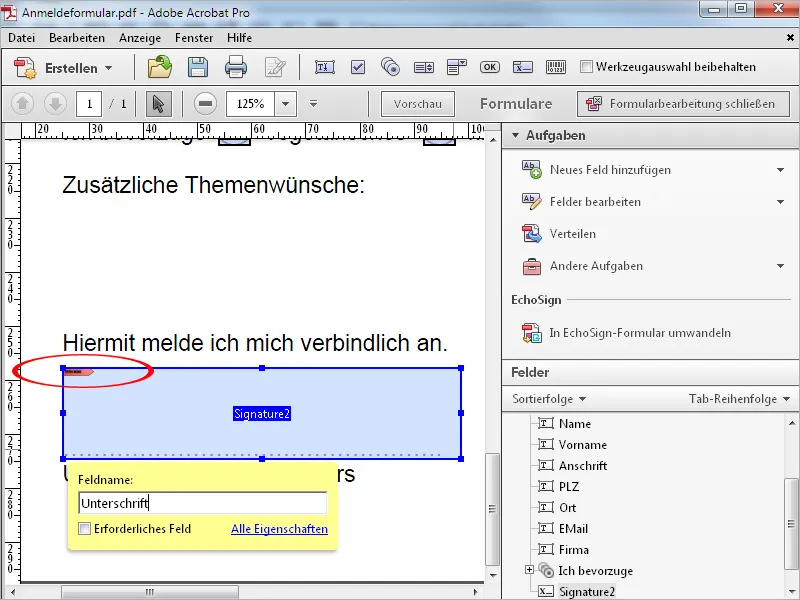
Um die Unterschriftenfunktionalität herzustellen, markierst und löschst du zunächst dieses Feld. Dann wählst du aus der Schnellwerkzeugleiste das Formularwerkzeug Digitale Signatur hinzufügen und ziehst damit einen neuen Rahmen auf. Dieser enthält eine rote Markierung in der oberen linken Ecke.
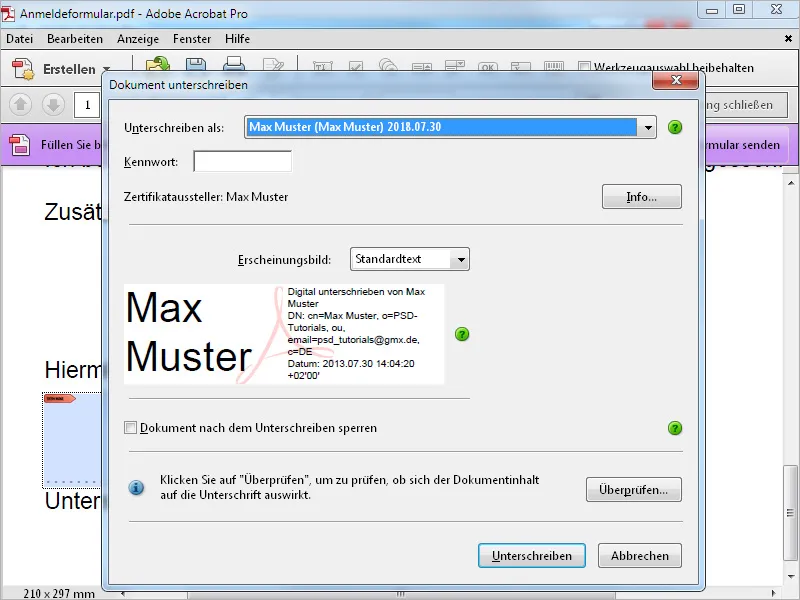
Um die Funktionalität zu prüfen, wechselst du in den Vorschau-Modus und klickst dann auf das Unterschriftenfeld. Die hinterlegte digitale Signatur wird angezeigt und nach Eingabe des Kennworts, einem Klick auf Unterschreiben und Speichern des Dokuments wird die Signatur eingefügt.
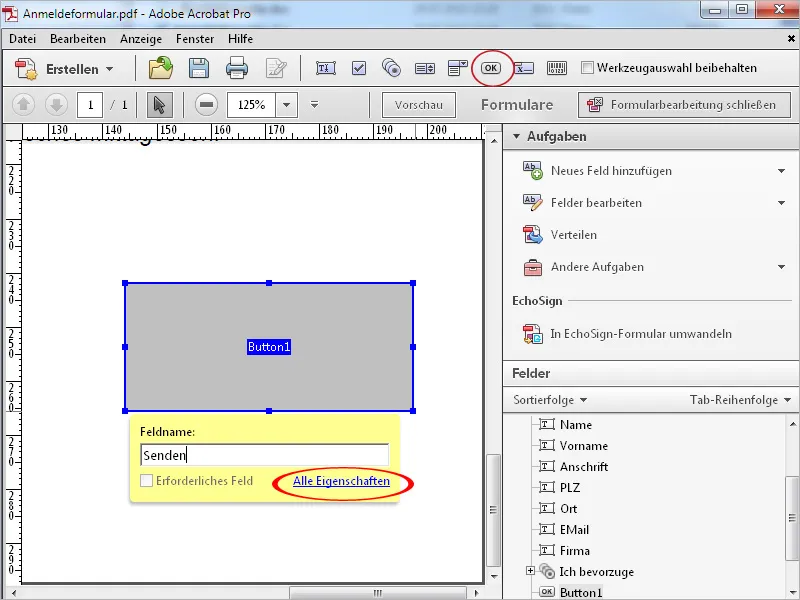
Schließlich kannst du noch eine Schaltfläche zum Zurücksenden des Formulars per E-Mail anlegen. Wähle dazu das Schaltflächenwerkzeug aus der Schnellwerkzeugleiste und ziehe damit einen Rahmen auf. Trage eine Bezeichnung wie z.B. Senden ein und klicke anschließend auf Alle Eigenschaften.
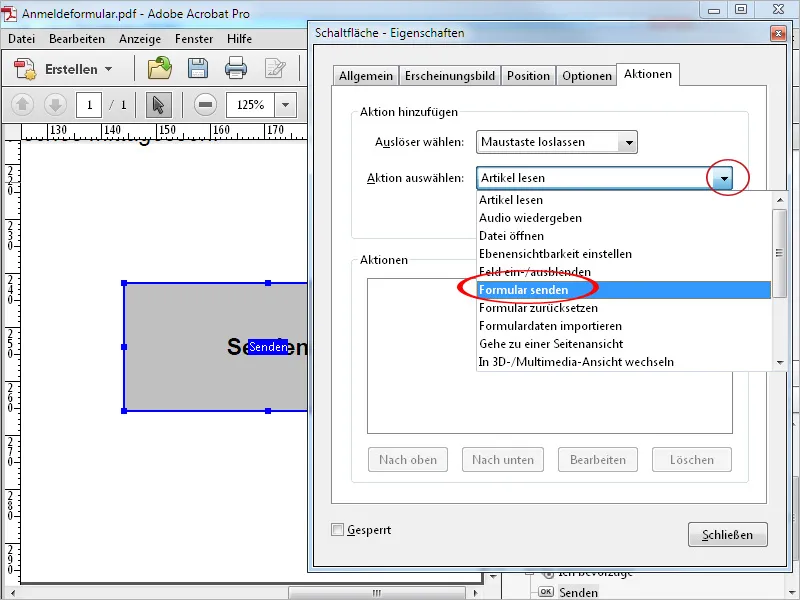
Öffne nun in der Registerkarte Aktionen die Drop-down-Liste Aktion auswählen und wähle den Eintrag Formular senden. Klicke anschließend auf die Schaltfläche Hinzufügen.
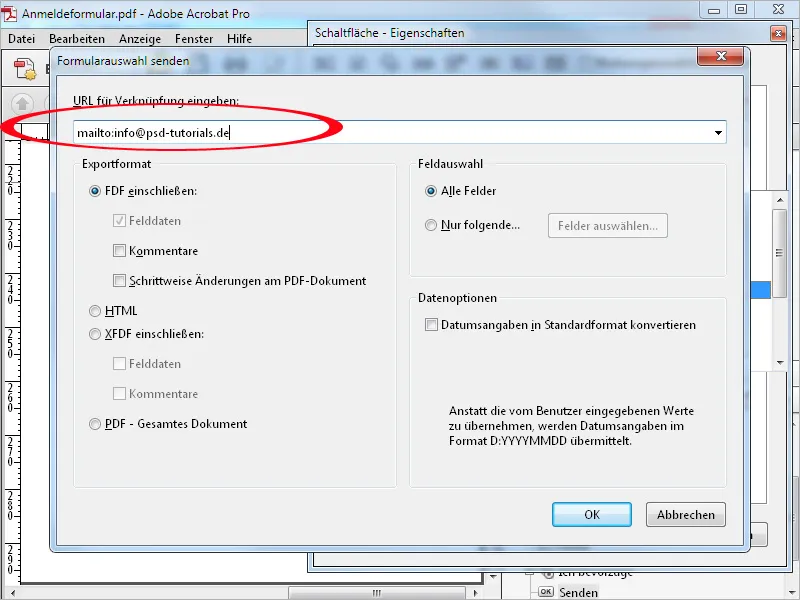
In dem sich darauf öffnenden Fenster muss die Empfänger-Adresse in der Zeile URL für Verknüpfung eingeben eingegeben werden. Der Adresse muss das Präfix mailto: vorangestellt sein.
Anschließend kann noch festgelegt werden, ob alle oder nur bestimmte Formularfelder, das gesamte PDF-Dokument oder die FDF-Daten gesendet werden sollen. FDF-Dateien sind deutlich kleiner als die gesamte PDF-Datei, enthalten aber dennoch alle Informationen. Der Empfänger kann sie problemlos mit Acrobat öffnen.
Klicke anschließend auf OK und schließe dann das Fenster Eigenschaften.
Wechsle nun in die Vorschau. Beim Klick auf die neu erstellte Schaltfläche Senden öffnet sich dein E-Mail-Client mit der PDF- oder FDF-Datei im Anhang.
Empfänger, Betreff und ein Standardtext sind bereits eingetragen und das Formular kann mit einem Klick auf Senden abgeschickt werden.