Für Menschen mit Seh- oder anderen Behinderungen sind besondere Ausstattungsmerkmale für den Nutzwert einer PDF-Datei erforderlich. Die Grundvoraussetzung für einen barrierefreien Gebrauchswert stellt die Strukturierung der Datei dar. In dieser Struktur sind die unterschiedlichen Elemente wie Überschrift Ebene 1, 2 etc., Absatz, Bild mit einer kurzen Beschreibung, Tabelle oder Schmuckelemente jeweils als solche erfasst und erleichtern damit dem Anwender die Navigation (z.B. mit der Tastatur anstelle der Maus) und die Orientierung. Diese Strukturelemente werden als Tags bezeichnet. Anhand dieser Tags lässt sich der Inhalt einer PDF-Datei logisch nachvollziehbar über die Sprachausgabe steuern.
Außer einer eindeutigen Sprachzuweisung und einer standardisierten Zeichenkodierung sollten eine klare Inhaltsreihenfolge sowie Navigationshilfen in Form von Lesezeichen in längeren Dateien festgelegt werden.
Eine weitere Option der barrierefreien Nutzbarkeit besteht im dynamischen Anpassen des Zeilenumbruchs bei höherem Zoomfaktor, wie es bei Sehbehinderungen erforderlich werden kann, aber auch beim Lesen auf Smartphones oder Tablets. Diese Darstellung nennt man in Acrobat Umfließen und auch hier ist eine entsprechend strukturierte Datei vorteilhaft.
Optimale Voraussetzungen zum Herstellen der Barrierefreiheit sind dann gegeben, wenn bereits in der Quelldatei wie z.B. Word oder InDesign mit Formatvorlagen gearbeitet wird. Dann kann diese Struktur an die PDF-Datei übergeben werden und Acrobat kann daraus Tags erzeugen.
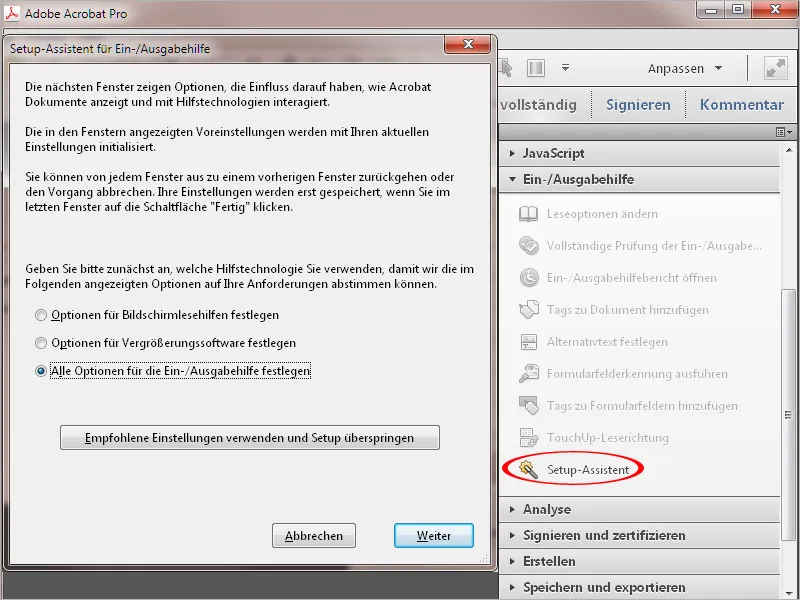
In der Kategorie Ein- und Ausgabehilfe der Werkzeugleiste befinden sich die für das Bearbeiten der Struktur relevanten Werkzeuge. Grundeinstellungen für die Ansicht auf der Anwenderseite lassen sich mithilfe des Setup-Assistenten vornehmen.

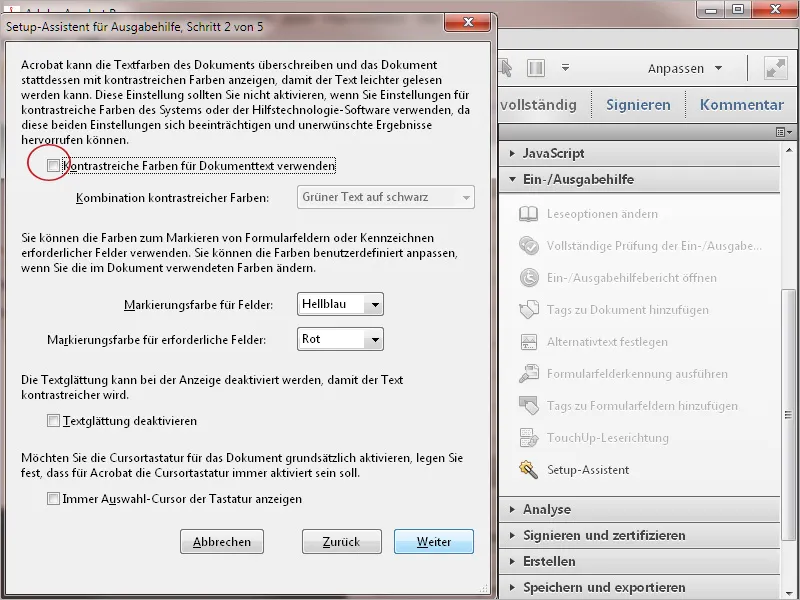
Auf dessen zweitem Bildschirm lassen sich z.B. bei Bedarf besonders kontrastreiche Farben für Text und Hintergrund einstellen. Das können bei bestimmten Sehbehinderungen durchaus andere als Schwarz und Weiß sein.
Auch die Farbe von Formularfeldern kann hier angepasst werden.
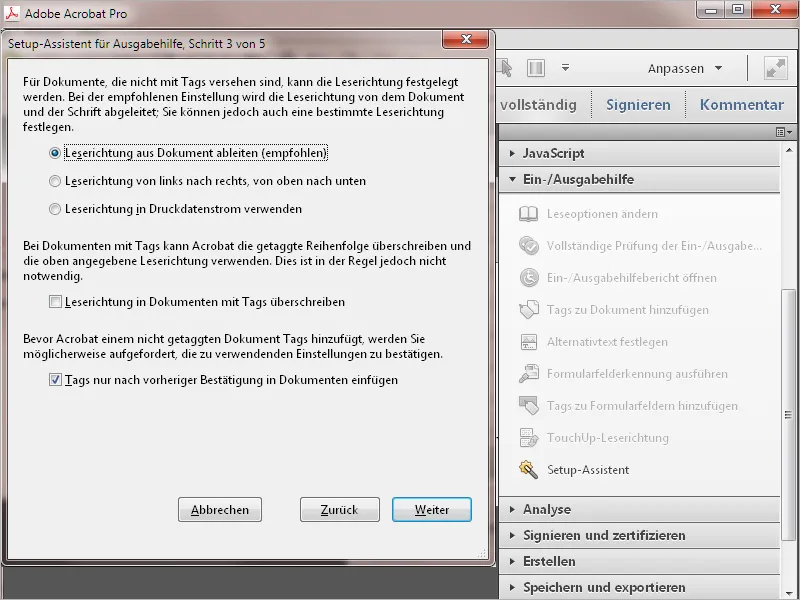
Nach einem Klick auf die Schaltfläche Weiter kannst du im nächsten Schritt Einstellungen zur Leserichtung vornehmen. Abweichend vom empfohlenen Standard, diese aus dem Dokument abzuleiten, kannst du dafür auch eine andere Festlegung treffen.
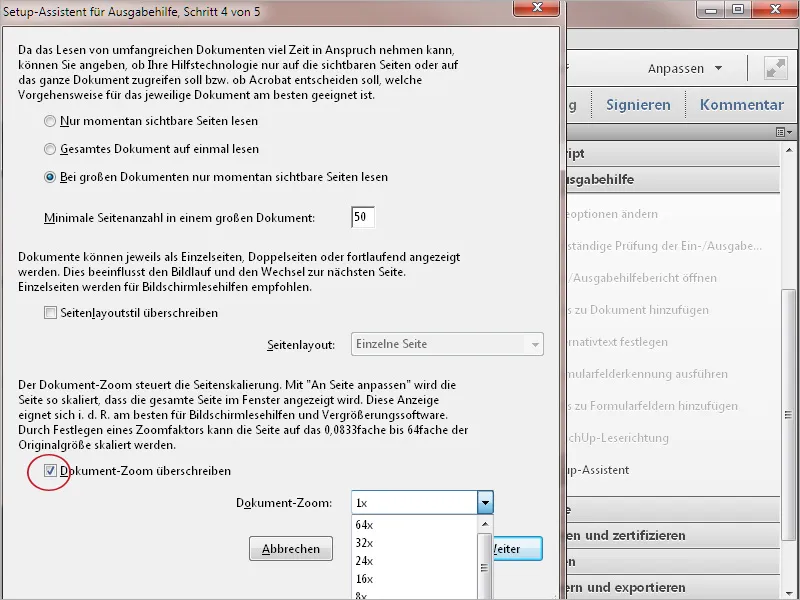
Nach einem Klick auf Weiter kann in Schritt vier festgelegt werden, ob beim Vorlesen mithilfe eines Screenreaders nur auf die sichtbaren Seiten oder das gesamte Dokument zugegriffen werden soll.
Auch für die Anzeige des Seitenlayouts als Einzel- oder Doppelseiten bzw. den Bildlauf können hier grundsätzliche Einstellungen vorgenommen werden.
Soll der Zoom auf einen festen Faktor voreingestellt werden, aktivierst du die Checkbox Dokument-Zoom überschreiben und wählst aus der Drop-down-Liste den gewünschten Wert.
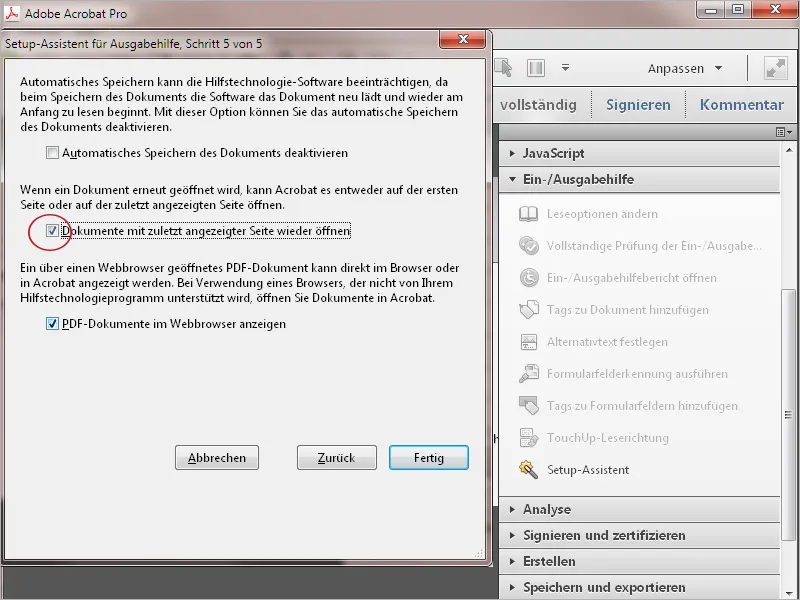
Im letzten Schritt des Setup-Assistenten geht es ums automatische Speichern – dieses muss bei der Verwendung eines Screenreaders deaktiviert sein, da das Dokument ansonsten bei jedem Speichern neu geladen wird und der Vorlesevorgang wieder von vorn beginnt.
Eine hilfreiche Option stellt die Checkbox in der Mitte dar: Wird sie aktiviert, öffnet Acrobat ein Dokument mit der Seite, auf der das Dokument zuletzt geschlossen wurde. So kann man sofort an der richtigen Stelle das Lesen fortsetzen und muss in längeren Dokumenten nicht erst den Anschluss suchen.
Mit einem Klick auf die Schaltfläche Fertig werden diese Grundeinstellungen gespeichert.
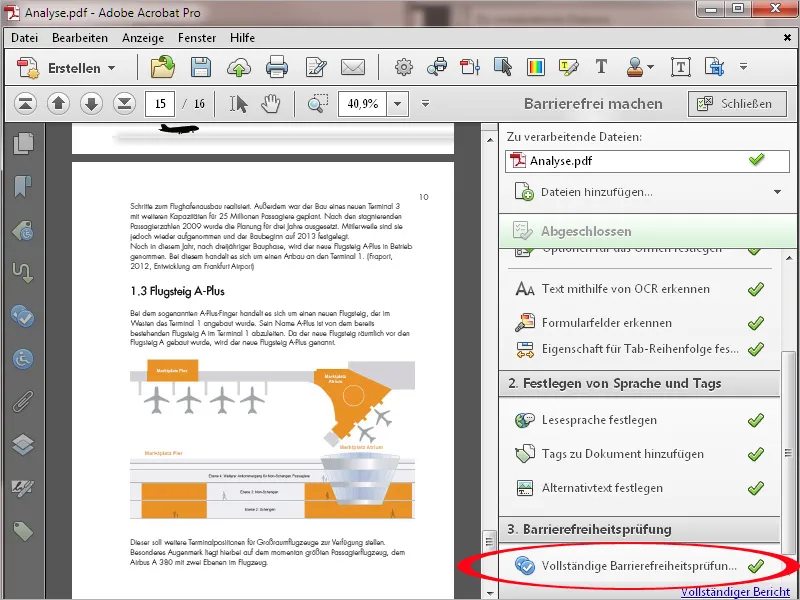
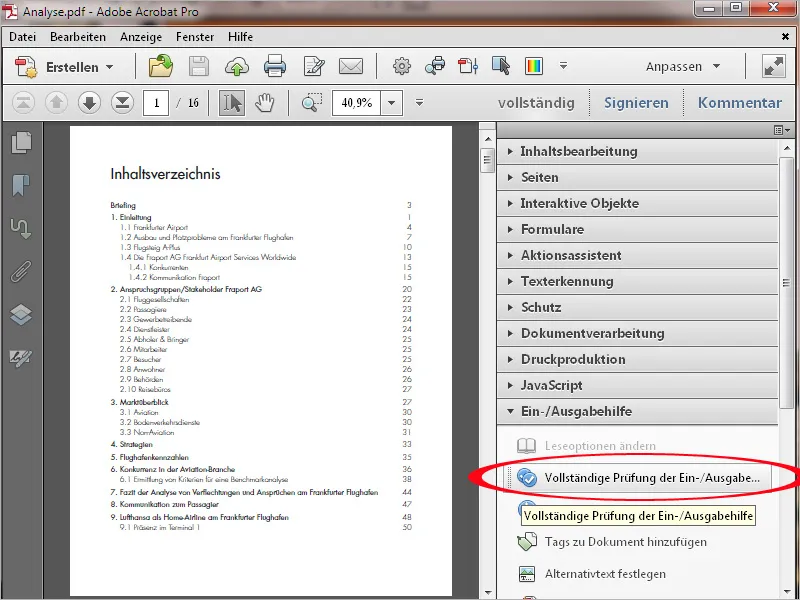
Um die für die Barrierefreiheit relevanten Eigenschaften eines geöffneten Dokuments zu überprüfen, klickst du auf den Eintrag Vollständige Prüfung der Ein- und Ausgabehilfe in der Werkzeugleiste.
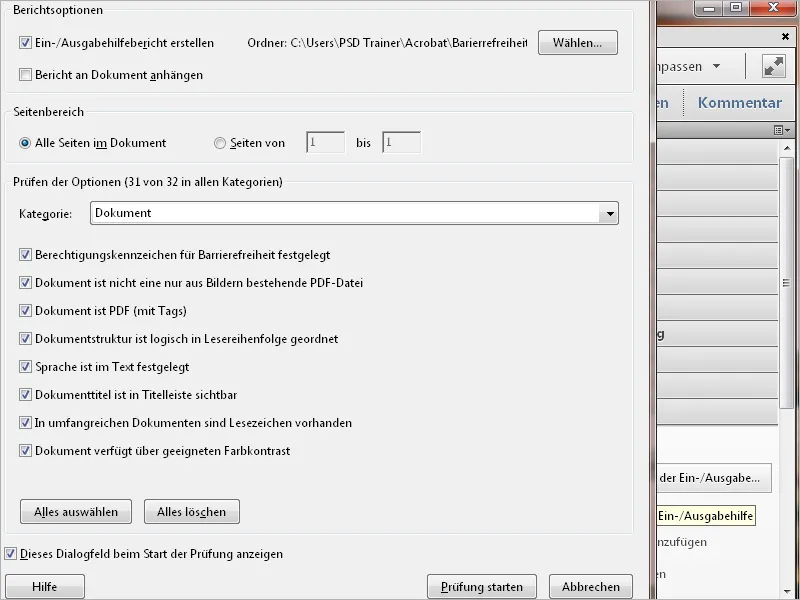
Vor Anstoßen der Prüfung lassen sich noch diverse Details wie z.B. der Speicherort des Ausgabeberichts, die einzuschließenden Seiten oder die Kategorie, auf die sich die Prüfung beziehen soll (Seiteninhalt, Formulare und Tabellen, Alternativtext und Überschriften oder das gesamte Dokument) festlegen.
Klicke anschließend auf Prüfung starten.
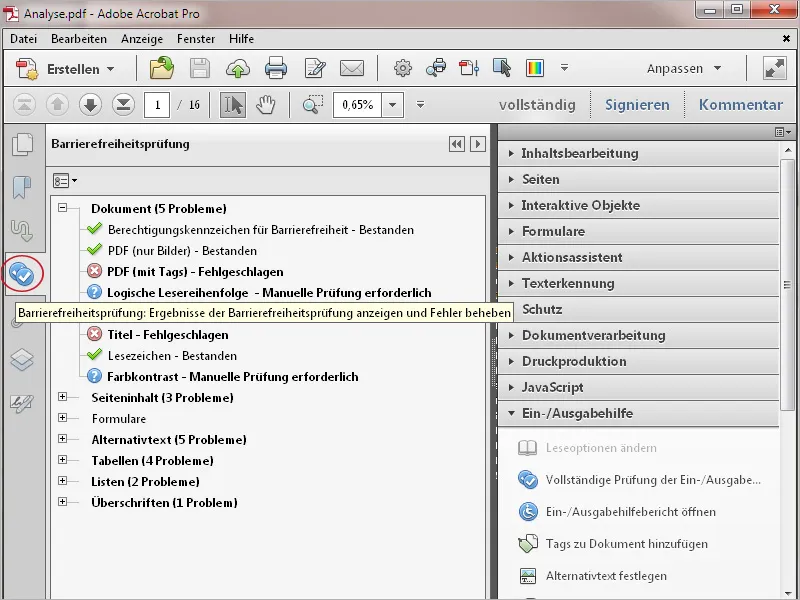
Acrobat analysiert nun das aktuelle Dokument und stellt das Ergebnis auf der Navigationsregisterkarte Barrierefreiheitsprüfung am linken Bildschirmrand in Form einer Baumstruktur dar. Diese Übersicht gliedert sich in Kategorien wie Dokument, Seiteninhalt, Formulare, Alternativtext, Tabellen, Überschriften etc., welche sich mit einem Klick auf das vorangestellte Pluszeichen öffnen lassen.
In der geöffneten Kategorie sieht man die abgeprüften Details und das jeweilige Ergebnis dieser Prüfung.
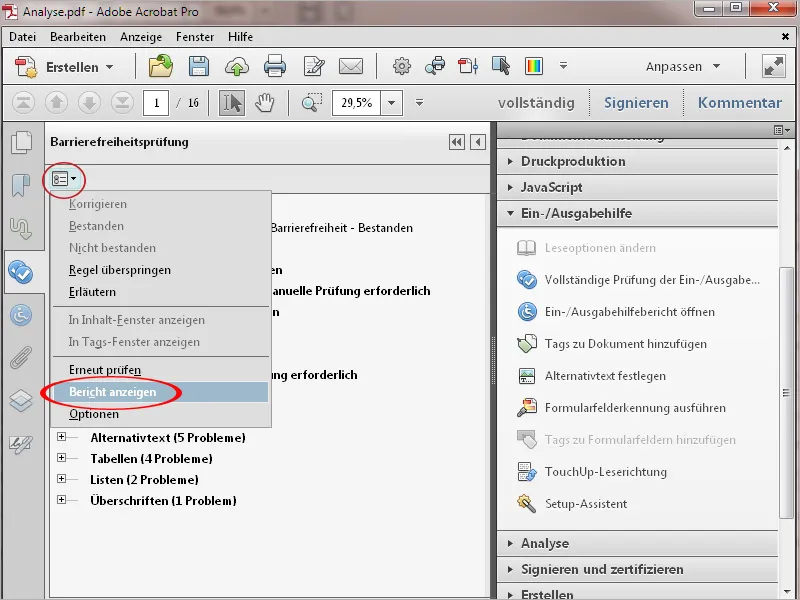
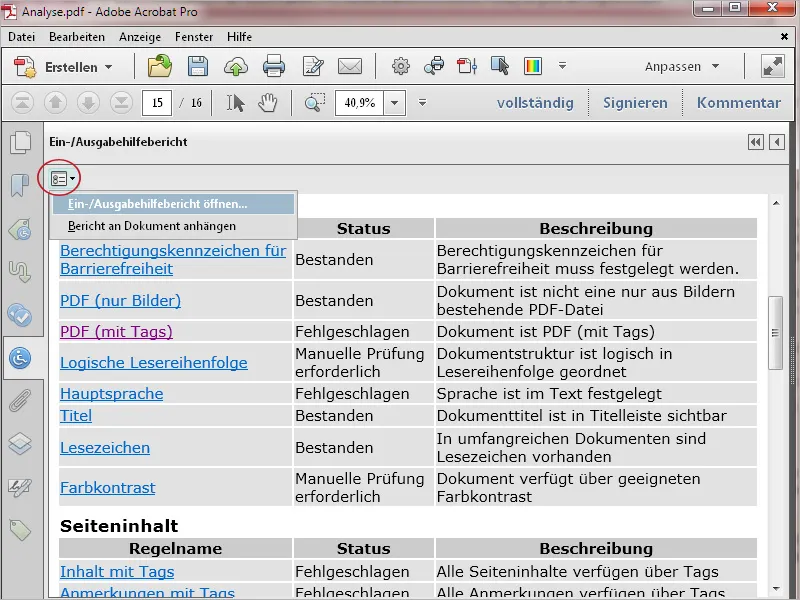
Alternativ zu dieser Übersicht kannst du dir auch mit einem Klick auf das Symbol für das Kontextmenü den Ausgabehilfebericht anzeigen lassen.
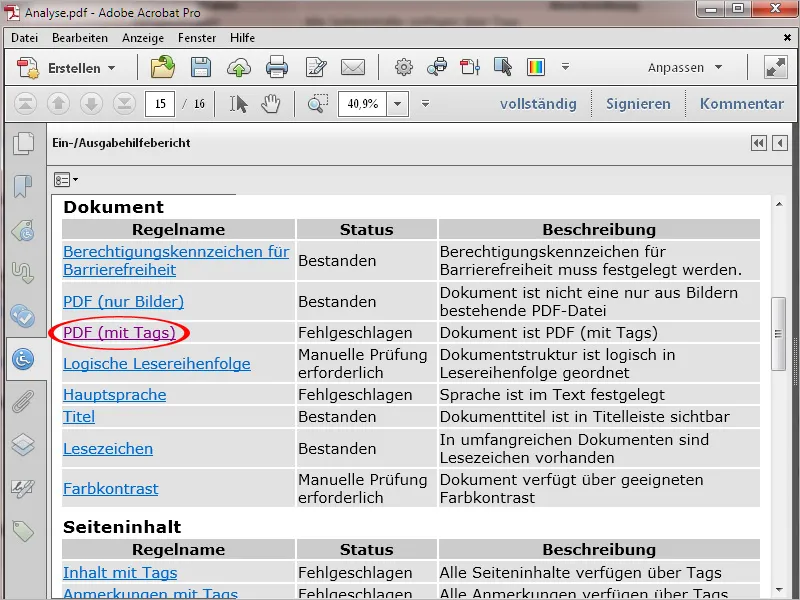
Hier werden in einer Tabelle die Regeln, nach denen das Dokument geprüft wurde, eine kurze Beschreibung der Regel sowie das Ergebnis der Prüfung dargestellt. Die Regeln sind mit Hilfeseiten von Adobe verlinkt, …
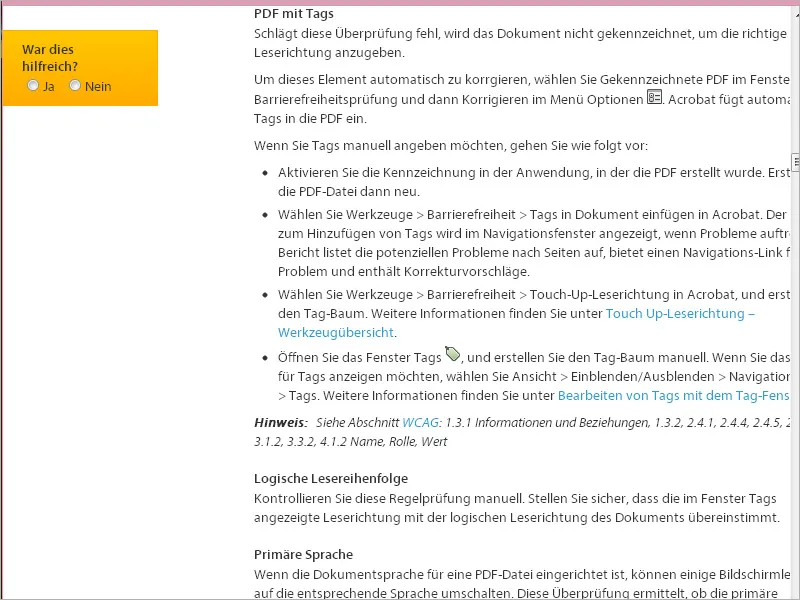
… auf denen genau beschrieben wird, wie man im Falle einer fehlgeschlagenen Prüfung vorzugehen hat.
In den Optionen des Ausgabehilfeberichts kannst du diesen auch an das PDF-Dokument als Anlage anhängen (z.B., um das Dokument von einem anderen Anwender weiterbearbeiten zu lassen) oder als HTML-Datei öffnen.
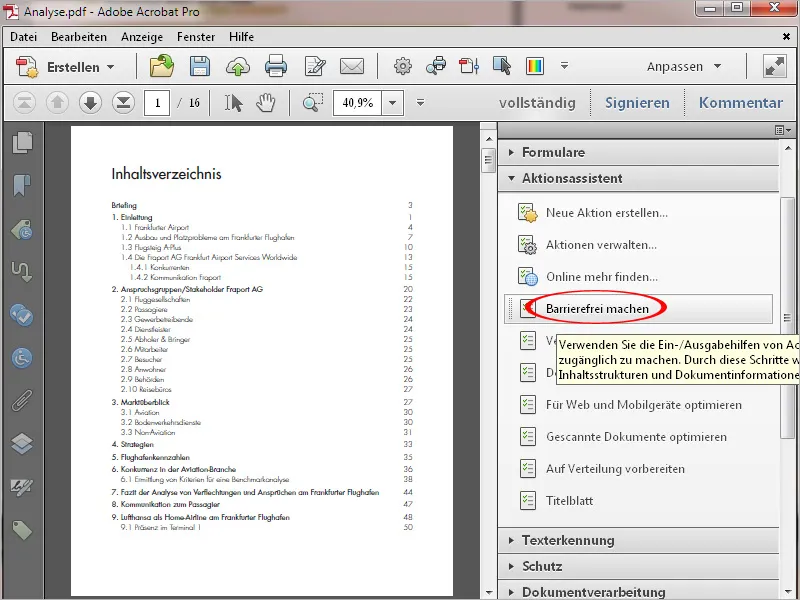
Ein komfortablerer Weg, die Eignung einer Datei auf Barrierefreiheit zu prüfen, besteht im Verwenden der mit der Standardinstallation mitgelieferten Aktion Barrierefrei machen, die im Aktionsassistenten zur Verfügung steht. Nach einem Klick darauf …
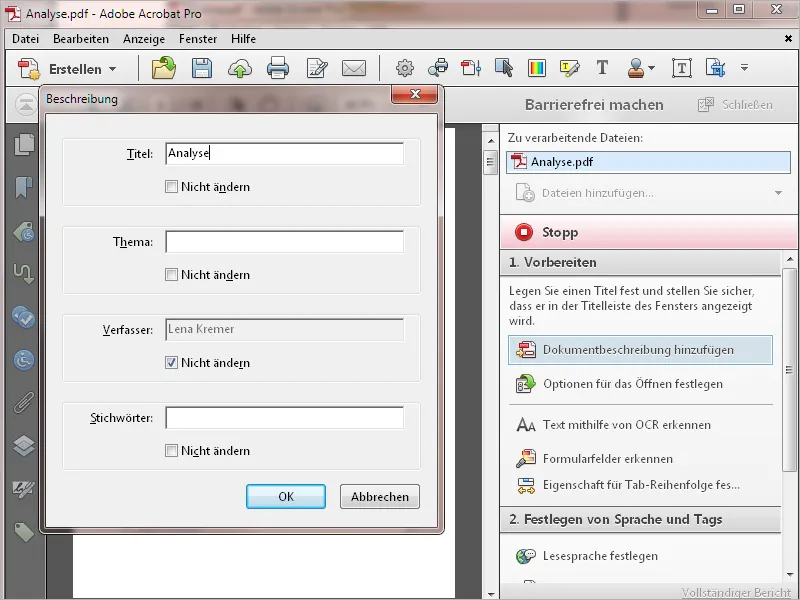
… öffnet sich der Aktionsassistent und leitet den Anwender Schritt für Schritt durch die einzelnen Aufgaben, von den Angaben zu Titel, Thema und Verfasser über das Indizieren der im Dokument gefundenen Bilder und das Identifizieren von Sprache und Tags bis zur abschließenden Prüfung der Barrierefreiheit.
Auf diese Weise gelingt es auch dem weniger erfahrenen Anwender, eine PDF-Datei in ein barrierefreies Dokument zu konvertieren.