Während in gedruckten Publikationen wie Zeitungen und Zeitschriften mehrspaltig gegliederter und von Illustrationen und Anzeigen durchbrochener Text der Lesbarkeit keinen Abbruch tut, stellt sich das gleiche Layout am Bildschirm, insbesondere an kleineren Displays, dem Anwender deutlich unkomfortabler dar. Ständig muss der Seitenausschnitt durch horizontales wie vertikales Scrollen und Vergrößern neu angepasst werden.
Das kannst du ändern und mithilfe des Artikellesewerkzeugs den Leser komfortabel durch den mehrspaltigen Textfluss des Dokumentes führen.
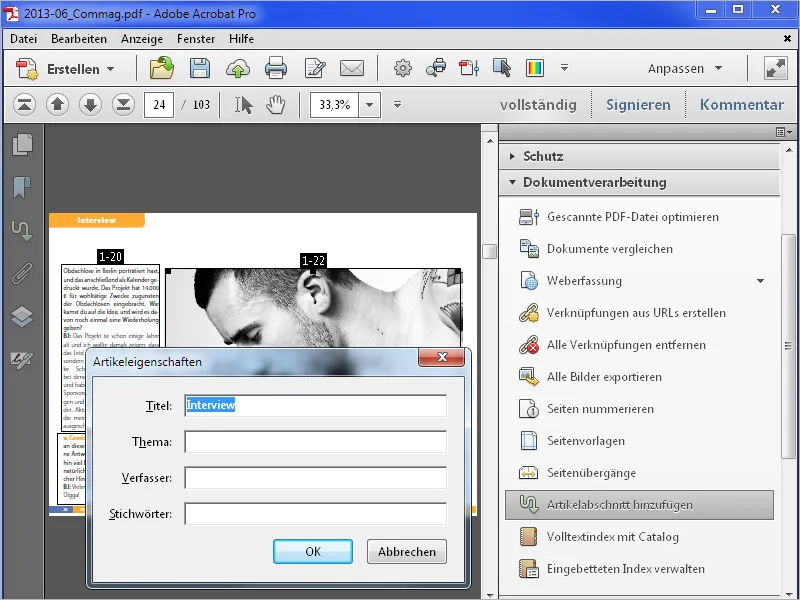
Öffne dazu in der Werkzeugleiste die Kategorie Dokumentverarbeitung und klicke auf Artikelabschnitt hinzufügen.
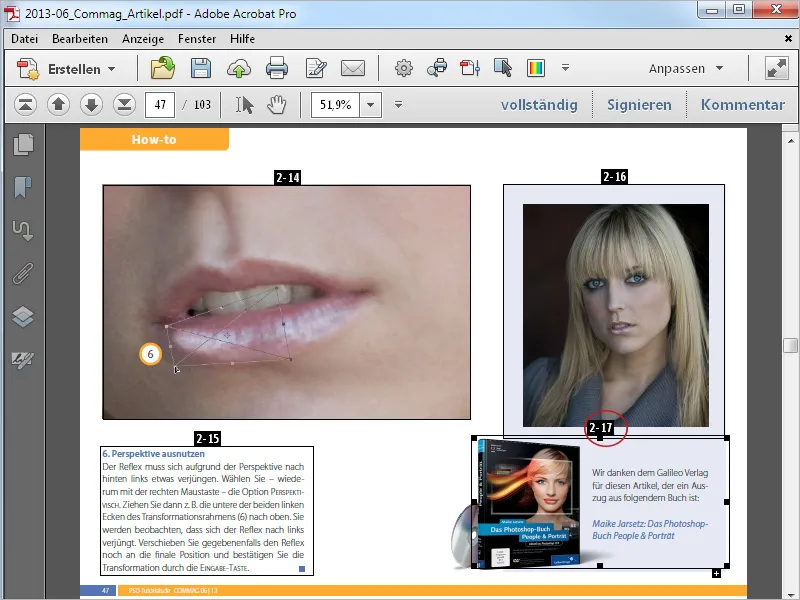
Nun ziehst du in der Reihenfolge, in der das Dokument gelesen werden soll, nacheinander mit gedrückter Maustaste Rahmen um einzelne Abschnitte. Diese dürfen nicht nur Text, sondern auch Bilder einschließen.

Wenn dein Dokument mehrere Seiten beinhaltet, so blättere auf die nächste Seite und fahre mit dem Markieren der Abschnitte fort bis ans Ende des Artikels.
Die einzelnen Abschnitte werden in der Reihenfolge ihres Markierens fortlaufend logisch nummeriert. Diese Bezeichnung besteht aus der Nummer für den (ganzen) Artikel und – mit einem Bindestrich getrennt – der Nummer des Artikelabschnitts.
Das heißt, in einem Dokument, welches mehrere Artikel enthält, werden diese fortlaufend im Zuge ihrer Entstehung hochgezählt.
Am Ende des Artikels drückst du zum Abschließen des Vorgangs die Eingabetaste. In dem sich öffnenden Fenster Artikeleigenschaften kannst du Informationen zu Titel, Thema und Verfasser hinterlegen. Klicke dann auf OK.
Anschließend kannst du damit fortfahren, einen weiteren Artikel des Dokumentes in Artikelabschnitte zu gliedern.
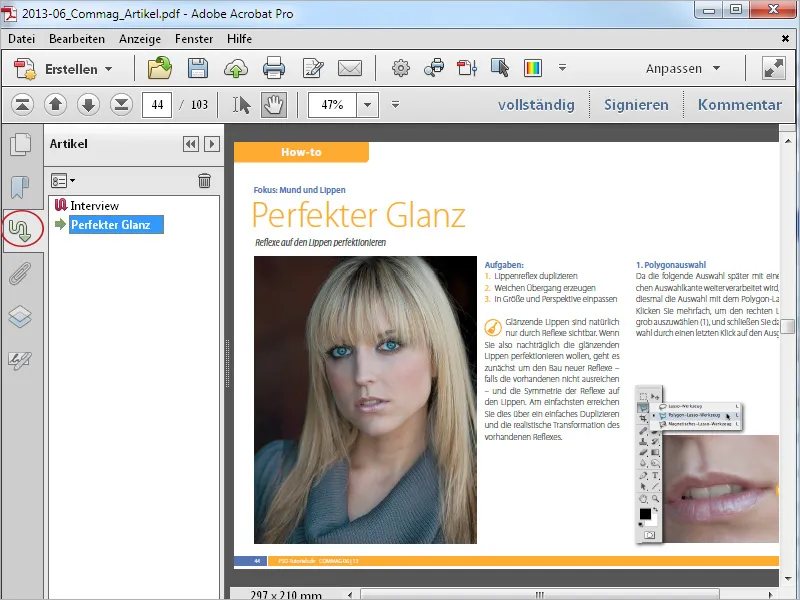
Um die Übersicht und die Orientierung zu erleichtern, werden die in einem PDF-Dokument erzeugten Artikel in der Artikelleiste angezeigt, die du mit einem Klick auf die gleichnamige Schaltfläche in der Navigationsleiste einblenden kannst. Sollte diese Schaltfläche nicht sichtbar sein, so aktiviere sie im Kontextmenü durch Rechtsklick auf die Navigationsleiste.
Mit einem Klick auf den Titel eines Kapitels springst du nun – genau wie bei den Lesezeichen – an dessen Anfang. Hier wird die Seite zunächst in der Ganzseitenansicht angezeigt.
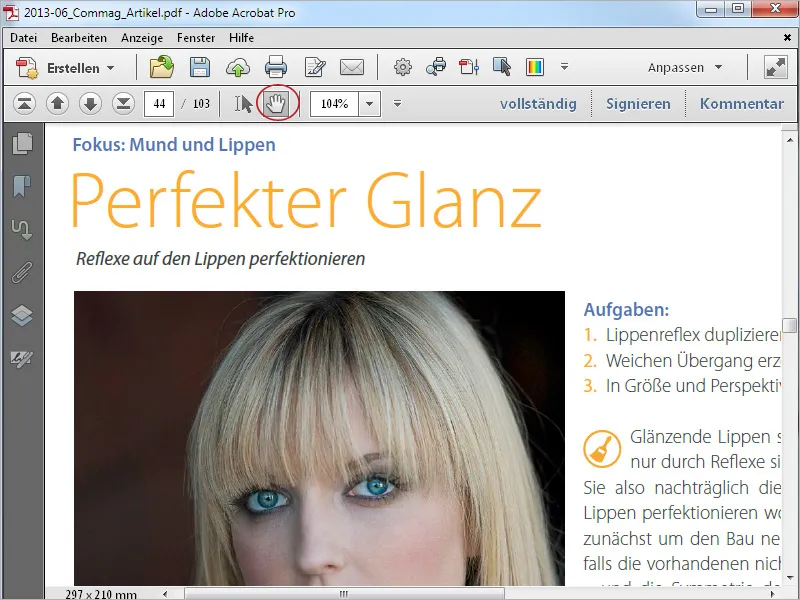
Schließe dann die Artikel- und ggfs. die Werkzeugleiste, um mehr Platz für die Anzeige des Inhalts zu bekommen, und wähle das Handwerkzeug aus. Sobald du dieses in einen als Artikelabschnitt definierten Bereich bewegst, verändert es sein Aussehen und wird zum Artikellesewerkzeug.
Klicke damit auf den Beginn des Artikels. Nun springt die Ansicht zum oberen linken Bereich und zeigt den ersten Artikelabschnitt bildschirmfüllend an.
Bei jedem weiteren Mausklick (an der gleichen Stelle) springt die Ansicht zum nächsten Kapitelabschnitt. Sollte der definierte Abschnitt die zum Anzeigen verfügbare Fläche überschreiten, so wird er in mehreren Ansichten nacheinander angezeigt.
Auf diese Weise kann der Artikel ganz komfortabel ohne Scrollen gelesen werden.
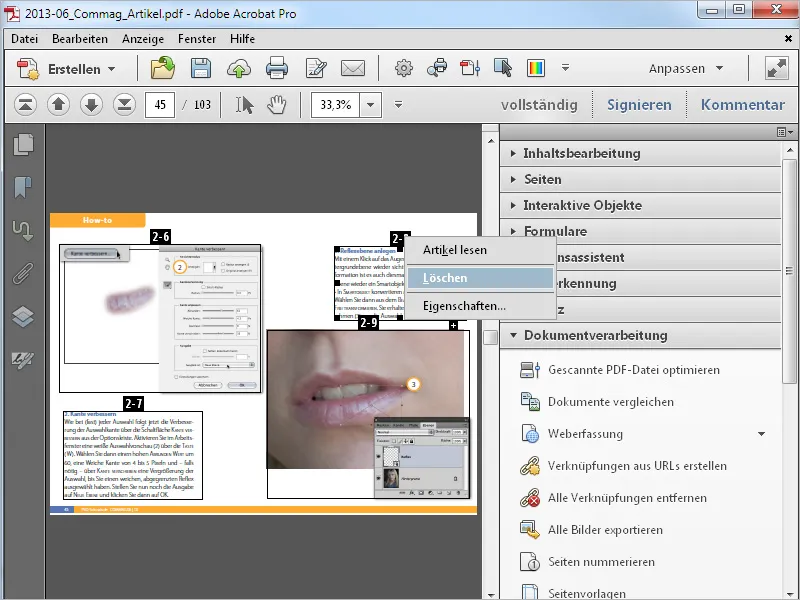
Artikelabschnitte können nachträglich bearbeitet werden. Wähle dazu erneut das Werkzeug Artikelabschnitt hinzufügen aus. Die Abschnitte werden jetzt wieder mit den sie umschließenden Rahmen dargestellt. Führst du die Maus darüber, wird der Zeiger zu einem Doppelpfeil, mit dem du die Größe verändern kannst. Auch den gesamten Rahmen kannst du mit gedrückter Maustaste an eine andere Position verschieben. Über das Kontextmenü der rechten Maustaste kannst du die Eigenschaften editieren oder auch den Artikelabschnitt löschen.
In diesem Fall werden die übrigen Abschnitte neu nummeriert.
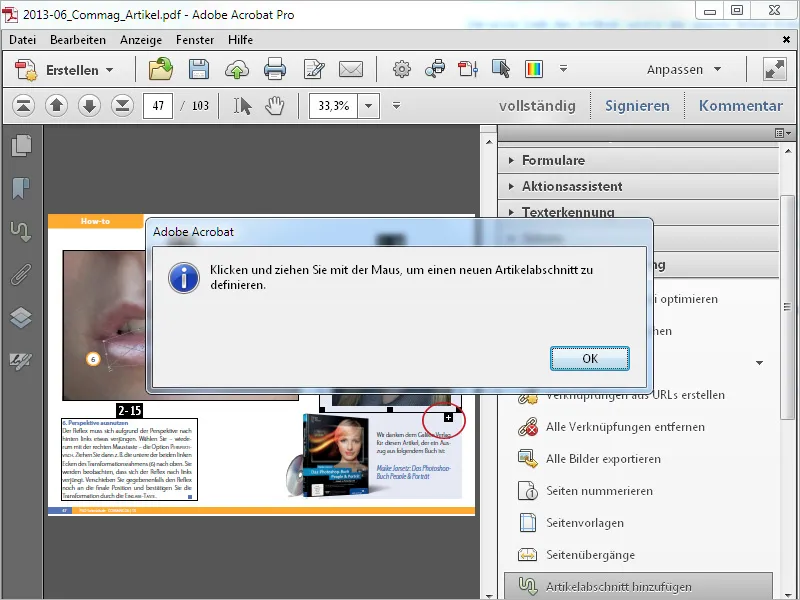
Um innerhalb eines Artikels einen neuen Abschnitt zusätzlich aufzunehmen, klickst du mit der Maus auf das kleine Pluszeichen unterhalb des vorhergehenden Artikelabschnitts.
Die erscheinende Aufforderung bestätigst du mit OK und ziehst den Rahmen für den neuen Abschnitt auf.
Dieser wird mit einer entsprechenden Nummer versehen. Befindet sich der neue Abschnitt zwischen zwei alten, so werden die nachfolgenden automatisch neu nummeriert.
Um einen Artikel komplett zu löschen, markierst du ihn in der Artikelleiste und klickst anschließend auf das Papierkorb-Symbol. Alternativ dazu findest du den Löschen-Befehl auch im Kontextmenü.