Legt für einen ersten Test im Editor eurer Wahl eine neue Datei an. Wer den Windows-Editor verwendet, ruft diesen über Start>Alle Programme>Zubehör>Editor auf.
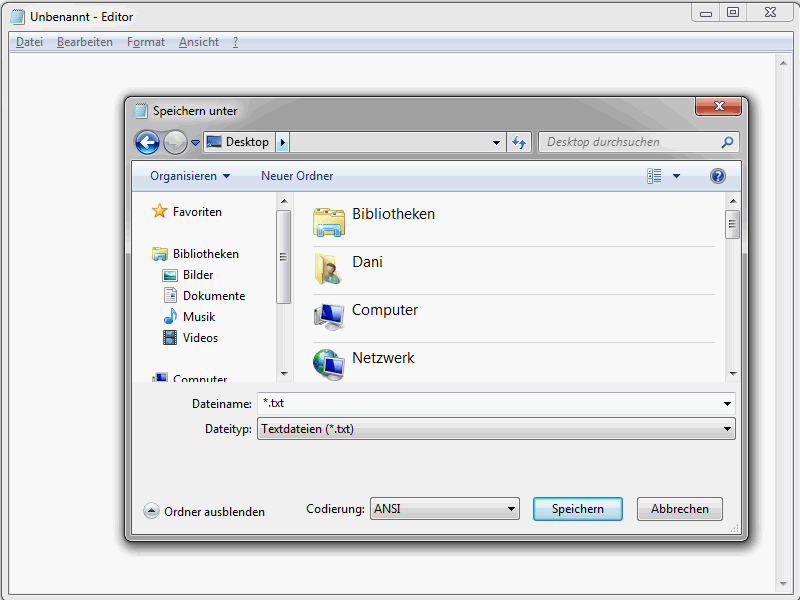
Wählt anschließend Datei>Speichern unter. Entscheidend ist das Feld Dateityp.

Hier muss unbedingt Alle Dateien eingestellt werden. In das Feld Dateiname tragt ihr anschließend index.htm ein. Jetzt könnt ihr die Datei am gewünschten Ort speichern. Diese Datei ist es nun, mit der ihr arbeitet, eure erste HTML-Datei also, die momentan allerdings noch leer ist. Das wird sich gleich ändern.
Wenn ihr Dreamweaver verwendet, legt ihr am besten direkt beim Programmstart fest, dass ihr eine HTML-Datei erstellen wollt.
Das HTML-Grundgerüst
Bevor es mit dem HTML-Grundgerüst losgeht, ein wichtiger Hinweis zu der innerhalb dieser Reihe – und auch in der HTML-Welt – verwendeten Semantik. Denn euch werden permanent die Begriffe Tag und Element begegnen, die leider immer wieder falsch interpretiert werden. Ein Beispiel:
<a href="news.htm">Zu den Neuigkeiten</a>
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Was bedeuten nun die einzelnen Einträge? Los geht es mit der sogenannten Dokumenttyp-Deklaration.
<!DOCTYPE html>
Über eine solche Dokumenttyp-Deklaration gebt ihr dem Browser, in dem eure Webseite später angezeigt wird, bekannt, welchen HTML-Standard ihr verwendet. Im vorliegenden Fall handelt es sich dabei um HTML5. Würdet ihr hingegen HTML 4.01 verwenden, sähe die DOCTYPE-Angabe folgendermaßen aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Gerade das Thema Dokumenttyp-Deklaration sorgt bei HTML-Einsteigern für Verwirrung, weil es von denen eben recht viele unterschiedliche Varianten gibt. Dabei ist es eigentlich ganz einfach: Stellt euch eine Dokumenttyp-Deklaration als eine Art Bauanleitung vor, in der beschrieben ist, welche Elemente in einem Dokument enthalten sein dürfen.
Ich rate euch prinzipiell zur kurzen HTML5-Angabe.
<!DOCTYPE html>
<html lang="de"> … </html>
<head> … </head>
<title>Tutorials für Bildbearbeitung mit Photoshop, Webdesign & Fotografie - PSD-Tutorials.de </title>
Darüber definiert man den Titel, der an ganz verschiedenen Stellen benötigt wird.
• In der Titelzeile des Browsers.
• Wenn im Browser ein Lesezeichen/Bookmark gesetzt wird.
• Und natürlich spielt der Titel hinsichtlich der Suchmaschinenoptimierung eine ganz wesentliche Rolle.
Ihr seht also, wie wichtig der Titel ist. Wählt den Titel möglichst kurz und prägnant.
Für eine ausführliche Beschreibung der Seite könnt ihr Metaangaben verwenden. Ausführliche Informationen dazu folgen noch.
Weiter geht es mit dem verwendeten Zeichensatz.
<meta charset="UTF-8" />
<body> … </body>
<h1>PSD-Tutorials.de</h1>
Das Dokument sollte anschließend folgendermaßen aussehen:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Beispiel HTML5 Grundgerüst - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>
Speichert die Änderungen ab und ruft die Datei in einem Browser auf.
Wie ihr seht, wird PSD-Tutorials.de jetzt tatsächlich angezeigt. Ihr habt also euer erstes eigenes HTML-Dokument erstellt.


