Wer sich mit der Entwicklung von Webseiten auskennt, weiß, dass man dabei meistens nicht mit der HTML-Struktur anfängt. Stattdessen nimmt man sich ein Grafikprogramm und baut dort das Layout der Seite. (Wer in einer Agentur arbeitet, bekommt dann das Layout vom Grafiker oder dem Kunden geliefert). Danach lautet die Aufgabe, aus diesem Layout die Seite zu bauen. Genau darum soll es jetzt gehen.
Im Zusammenhang mit dem Nachbauen von Layouts werden euch immer wieder die beiden Begriffe Slicing und Dicing begegnen. Damit ist eigentlich nichts anderes gemeint, als dass man die Vorlage bzw. das Design nimmt, es in seinem Grafikprogramm zerschneidet und dann per HTML wieder zusammensetzt.
Das richtige Grafikprogramm
Nun ja, jeder hat seine Vorlieben, welche Software er oder sie am liebsten einsetzt. So natürlich auch bei den Grafikprogrammen. Im Zusammenhang mit professionellem Webdesign sieht das Ganze allerdings etwas anders aus. Dort wird fast ausschließlich mit Photoshop gearbeitet. Tatsächlich liegen die meisten Design-Entwürfe als PSD-Datei vor. Und eben dieses PSD-Format lässt sich nicht in allen Programmen öffnen oder gar bearbeiten.
Wer kein Photoshop hat, ist übrigens nicht völlig aufgeschmissen. Eine mögliche Alternative stellt GIMP dar. Das Programm könnt ihr kostenlos von der Seite http://www.gimp.org/ herunterladen. Ich werde euch die grundlegenden Schritte zum Erstellen eines Layouts anhand von GIMP zeigen. Das funktioniert dann so ähnlich aber auch in Photoshop.
Ein eigenes Layout erstellen
Zunächst einmal überlegt ihr euch die grundlegenden Design-Aspekte:
• Wie breit soll das Layout werden?
• Wie viele Spalten sollen enthalten sein?
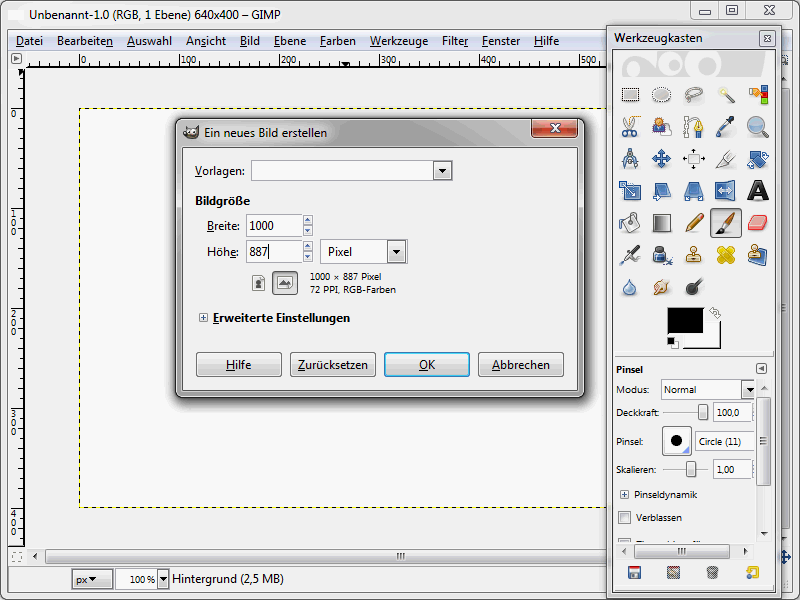
Erstellt anschließend die Arbeitsfläche über Datei>Neu und legt die Größe fest. Obwohl das von mir erstellte Layout "seitenfüllend" sein wird, hat der eigentliche Inhalt nur eine Breite von 1000 Pixel. Als Layouthöhe stelle ich 887 Pixel ein. (Wobei sich die Höhe der Webseite später ohnehin am Inhalt orientiert).
Mit OK werden die Angaben bestätigt. Damit liegt die Arbeitsfläche vor und kann mit Inhalten gefüllt werden. (Ich arbeite der Übersichtlichkeit halber im Entwurf mit einem grauen Hintergrund. Auf der Webseite wird dieser später nicht zu sehen sein).
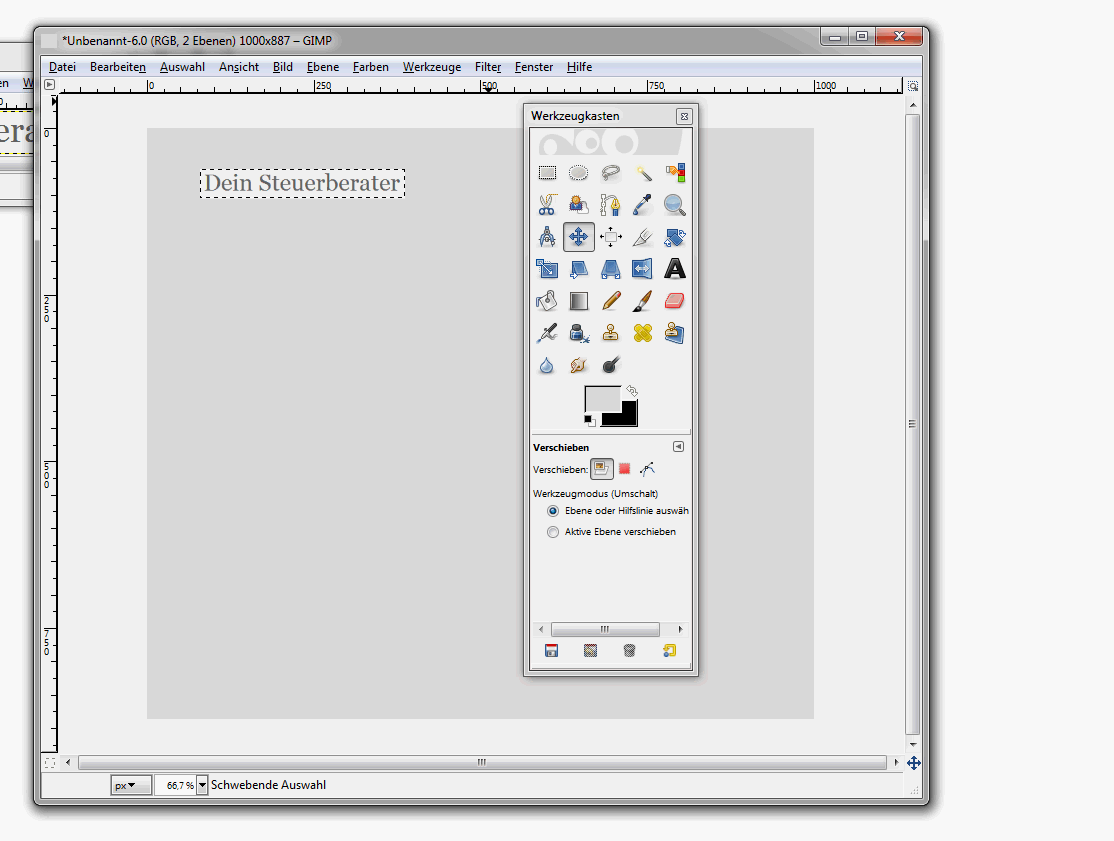
Ein ganz typisches Element, das auf die Webseite gehört, ist das Logo, das üblicherweise als Grafik vorliegt. Um es in das Layout einzufügen, ruft ihr Datei>Öffnen auf und wählt euer Logo aus, das in einem der Formate PNG, GIF oder JPEG vorliegen sollte. Bestätigt die Auswahl mit Öffnen. Drückt nun Strg+C, um das Logo in die Zwischenablage zu kopieren. Wechselt anschließend zum eigentlichen Webdesign und drückt dort Strg+V. Das eingefügte Logo wird sich jetzt noch nicht an der gewünschten Stelle befinden. Über das Verschieben-Werkzeug lässt es sich aber problemlos an die richtige Position verschieben.
Sollte sich das Bild nicht verschieben lassen, müsst ihr zunächst die Ebene aktivieren. Die entsprechenden Einstellungen findet ihr unter Fenster>Andockbare Dialoge>Ebenen.
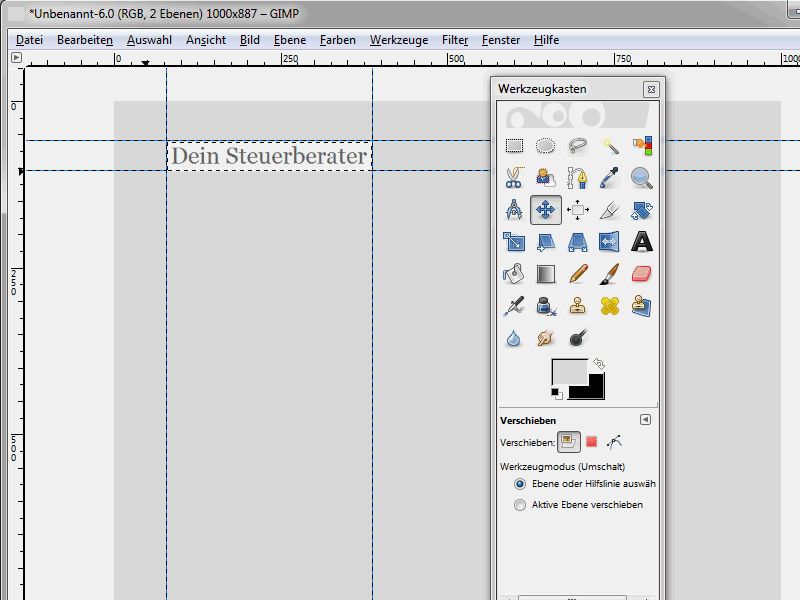
Für eine bessere Aufteilung solltet ihr Hilfslinien einblenden. Dazu klickt ihr mit der Maustaste auf das Lineal und zieht es bei gedrückter linker Maustaste an die gewünschte Position.
So könnt ihr beliebig viele Hilfslinien ziehen, an denen ihr die Elemente der Webseite ausrichten könnt.
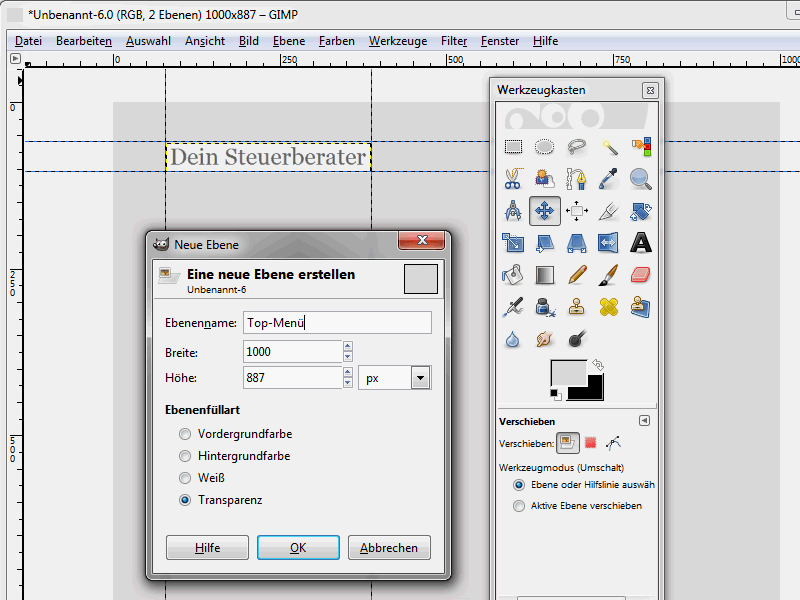
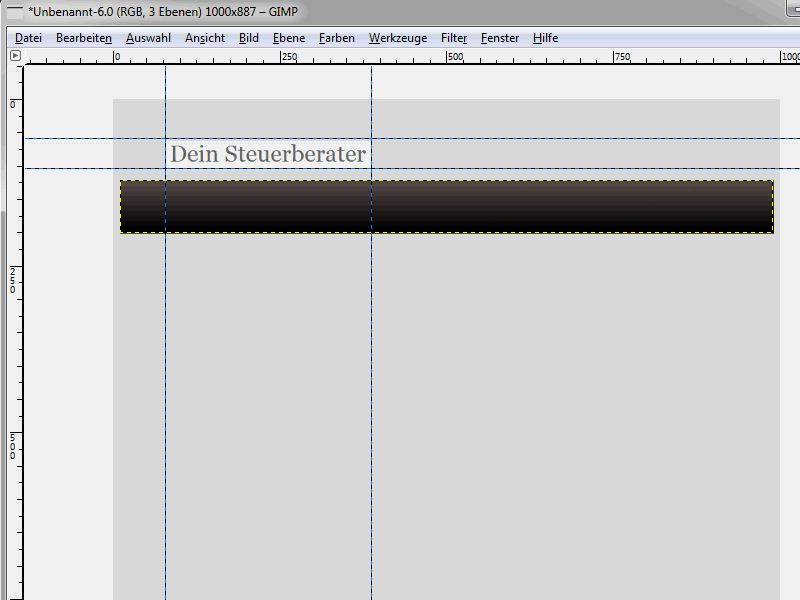
Legt euch nun eine weitere Ebene an. Diese Ebene soll das obere Menü enthalten.
Als Name könnte man Top-Menü angeben. Legt die Ebene mit OK an. Ruft das Auswahl-Rechteck auf und zieht die Fläche auf, in welche die Navigation eingefügt werden soll.
Ich gehe im aktuellen Beispiel davon aus, dass der Hintergrund des oberen Menüs einen Farbverlauf bekommt. Dazu klicke ich auf Farbverlauf: Auswahl mit einem Farbverlauf (füllen).
Der Farbverlauf soll von Grau nach Schwarz verlaufen. Die entsprechenden Farben kann man über die Farbfelder einstellen. Als Farbverlaufstyp stelle ich VG nach HG ein, er verläuft also von der Vorder- zur Hintergrundfarbe. Haltet nun die Strg-Taste gedrückt und zieht im ausgewählten Bereich eine Linie von oben nach unten. Nachdem die linke Maustaste losgelassen wurde, besitzt der Bereich den gewünschten Farbverlauf.
Prinzipiell habt ihr jetzt zwei Möglichkeiten:
• Ihr lasst den Bereich für die Navigation so, wie er ist.
• Ihr fügt die einzelnen Menüpunkte ein, um bereits im Entwurf genauer sehen zu können, welche Schriften usw. ihr verwendet.
Welche dieser beiden Varianten ihr wählt, bleibt letztendlich natürlich euch überlassen. Wenn ihr das Layout aber beispielsweise euren Kunden präsentieren wollt, würde ich euch in jedem Fall dazu raten, die Menüpunkte mit einzubauen. Erfahrungsgemäß mangelt es vielen Kunden hier nämlich an Vorstellungskraft.
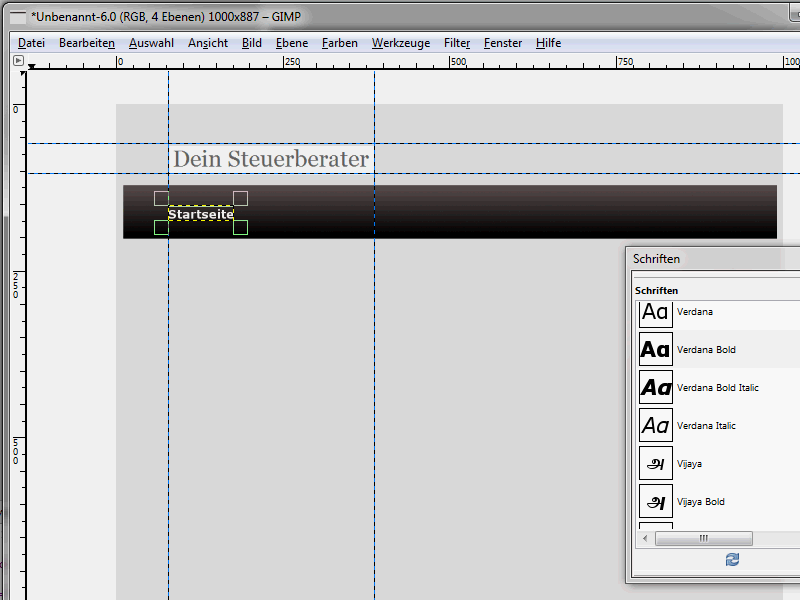
Zunächst solltet ihr eine Schriftart auswählen. In GIMP findet ihr die entsprechenden Einstellungen unter Fenster>Andockbare Dialoge>Schriften.
Im Laufe dieser Reihe wurde bereits auf die Schriftartenproblematik im Zusammenhang mit CSS und HTML eingegangen. Letztendlich könnt ihr als Webdesigner zwar theoretisch jede beliebige Schriftart angeben. Ob diese aber auf dem Rechner der Seitenbesucher tatsächlich vorhanden ist und somit angezeigt werden kann, wisst ihr nicht. Daher lassen sich die Ergebnisse – vor allem natürlich, wenn ihr sehr exotische Schriftarten verwendet – nur schwer kontrollieren. Ich werde auf diesen Aspekt im Laufe dieser Reihe aber noch einmal eingehen, wenn es um die Schriftarten der Beispielwebseite geht. Für das aktuelle Layout entscheide ich mich jedenfalls für die folgenden Einstellungen:
• Verdana bold
• 20 Pixel
• Weiße Schriftfarbe
Ihr könnt auf diese Weise nun die einzelnen Menüpunkte einfügen. Am besten kopiert ihr dazu die Ebene, in welcher der erste Menüpunkt enthalten ist, und fügt sie als neue Ebene ein. Den Text der Ebene könnt ihr dann anpassen. Erstellt so das obere Menü.
Das obere Menü soll einen Hover-Effekt bekommen. Fährt man also mit dem Mauszeiger über die einzelnen Menüpunkte, ändert sich deren Hintergrundfarbe. Dieser Aspekt sollte natürlich ebenfalls im Entwurf mit visualisiert werden. Dazu stellt man die gewünschte Hover-Farbe ein und kopiert sich eine der vorhandenen Menü-Ebenen. Dieser Ebene weist man die Farbe zu. Im aktuellen Beispiel gehe ich von einem blauen Farbverlauf aus. Anschließend wird der Text des Menüpunktes eingefügt. So hat man dann schon einmal ein Gefühl dafür, wie das Menü im Endeffekt aussehen wird.


