Deine Telefonnummer: <input type="tel" name="telefon">
Auf Smartphones und Tablets öffnet sich beim Anklicken des Feldes der Ziffernblock zur Eingabe der Telefonnummer.
<input type="url" />
URL-Felder werden automatisch validiert. Die Browser sollen bei solchen Feldern überprüfen, ob tatsächlich eine syntaktisch korrekte URL eingegeben wurde.
<script>
/* <![CDATA[ */
function ausgabe(){
wort1="Hallo,"
wort2="Welt!"
document.forms[0][0].value=wort1+wort2
}
/* ]]> */
</script>
<body onload="ausgabe()">
<form action="auswertung.php" method="get" name="form">
<output name="feld" />
</form>
</body>
<!DOCTYPE html>
<html >
<head>
<title>output</title>
<script>
/* <![CDATA[ */
function multi(){
a=parseInt(prompt("Ziffer 1.",0));
b=parseInt(prompt("Ziffer 2.",0));
document.forms["form"]["result"].value=a*b;
}
/* ]]> */
</script>
</head>
<body onload="multi()">
<form action="#" method="get" name="form">
<label>Das Ergebnis der Multiplikation:</label>
<output name="result" />
</output>
</form>
</body>
</html>
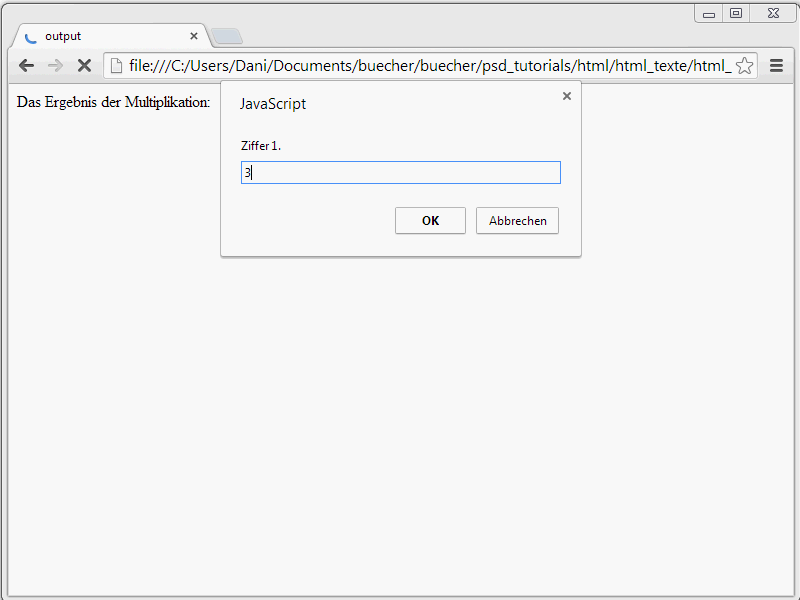
Ruft man die Seite auf, öffnet sich ein Prompt-Fenster, über das der erste Wert abgefragt wird.
Google interpretiert das Element bereits. Andere Browser, die das Element nicht kennen, zeigen dessen Inhalt.
Ein Beispiel:
Der Download läuft ...
<progress value="250" max="1000">
<span id="downloadProgress">25</span>%
</progress>
<fieldset id="schritt1" style="display: none;"> <p>Vorname: <input type="text" name="vname" size="30"></p> <p><progress max="5" value="1">Schritt 1 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechserSchritt(2)"></p> </fieldset>
<progress max="5" value="1">Schritt 1 / 5</progress>
Anstelle der Fortschrittsanzeige ist also ein Text nach dem Schema Schritt 2 / 5 zu sehen.
Das Formular sieht folgendermaßen aus:
<form method="post" action="#"> <fieldset id="schritt1" style="display: none;"> <p>Vorname: <input type="text" name="vname" size="30"></p> <p><progress max="5" value="1">Schritt 1 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(2)"></p> </fieldset> <fieldset id="schritt2" style="display: none;"> <p>Nachname: <input type="text" name="nname" size="30"></p> <p><progress max="5" value="2">Schritt 2 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(3)"></p> </fieldset> <fieldset id="schritt3" style="display: none;"> <p>Straße: <input type="text" name="strasse" size="30"></p> <p><progress max="5" value="3">Schritt 3 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(4)"></p> </fieldset> <fieldset id="schritt4" style="display: none;"> <p>PLZ: <input type="text" name="plz" size="30"></p> <p><progress max="5" value="4">Schritt 4 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(5)"></p> </fieldset> <fieldset id="schritt5" style="display: none;"> <p>Ort: <input type="text" name="ort" size="30"></p> <p><progress max="5" value="5">Schritt 5 / 5</progress></p> <input type="submit" value="Ende"> </fieldset> </form>
<script>
/* <![CDATA[ */
function naechsterSchritt(n) {
switch(n) {
case 1:
document.getElementById('schritt1').style.display = "block";
break;
case 2:
document.getElementById('schritt1').style.display = "none";
document.getElementById('schritt2').style.display = "block";
break;
case 3:
document.getElementById('schritt2').style.display = "none";
document.getElementById('schritt3').style.display = "block";
break;
case 4:
document.getElementById('schritt3').style.display = "none";
document.getElementById('schritt4').style.display = "block";
break;
case 5:
document.getElementById('schritt4').style.display = "none";
document.getElementById('schritt5').style.display = "block";
break
default: break;
}
}
naechsterSchritt(1);
/* ]]> */
</script>


