Los geht es mit der Senden-Schaltfläche. Der aktuelle CSS-Stand sollte hier folgendermaßen aussehen:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}
Diese Syntax führt zu folgendem Ergebnis:

-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
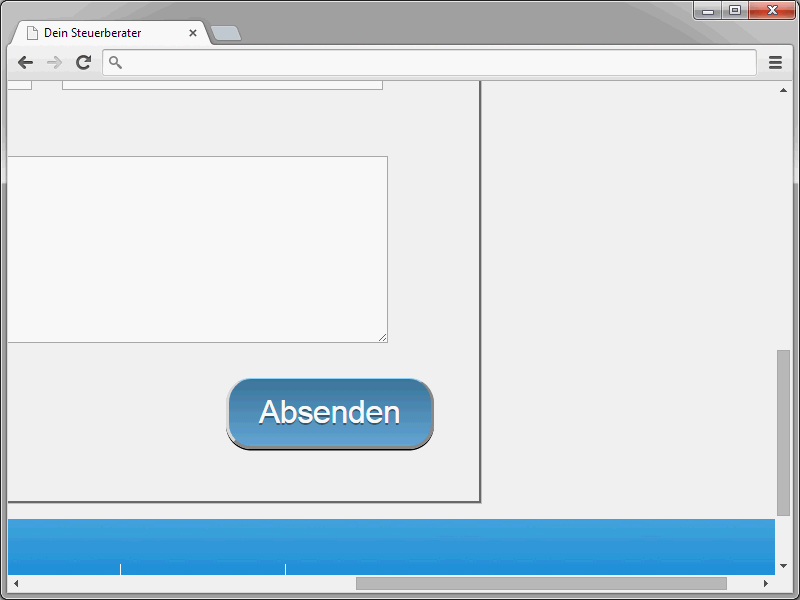
Noch etwas fällt aber bei genauerer Betrachtung auf. Tatsächlich wurde der Schaltfläche auch noch ein Farbverlauf zugewiesen.
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Ich hatte bereits angedeutet, dass die Schaltflächen auf das Überfahren mit dem Mauszeiger reagieren sollen. Verwendet wird dafür das bekannte :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Im aktuellen Beispiel verändern sich beim Anklicken der Schaltfläche die Farbe des oberen Randes und die Hintergrundfarbe der Schaltfläche.
Runde Ecken für die Felder
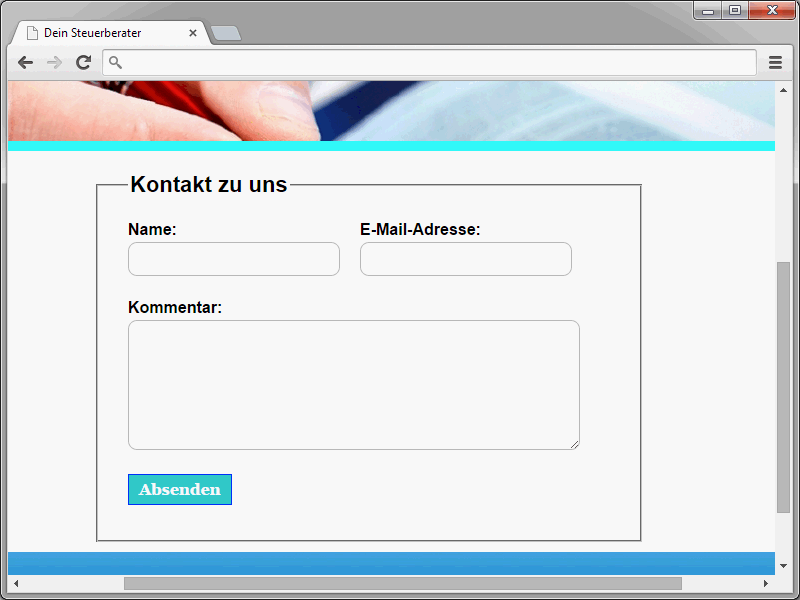
Die sogenannten runden Ecken lassen sich natürlich nicht nur auf die Schaltfläche anwenden, auch die Eingabefelder kann man damit ausstatten. Das Ergebnis könnte folgendermaßen aussehen:
Und hier die dazugehörende Syntax:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Die notwendigen Eigenschaften, die man zur Definition solch runder Ecken benötigt, kennt ihr bereits.
Formularvalidierung mittels CSS3
<form> <input type="text" name="name" id="name" value="" required/> </form>
Hier würde der Browser überprüfen, ob das Feld ausgefüllt wurde. Ist das Feld leer und wird dennoch versucht, das Formular abzusenden, sollte der Browser eine Fehlermeldung ausgeben.
Insgesamt könnte das Formular nun folgendermaßen aussehen:
<ol>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">E-Mail-Adresse:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Kommentar:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Absenden" />
</li>
</ol>
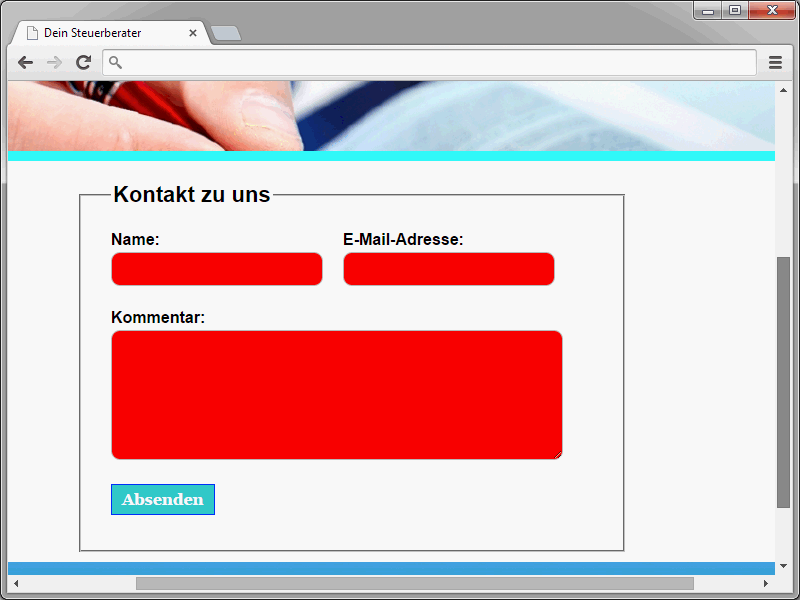
:required {
background-color: #ff0000;
}
Durch diese Syntax werden die Pflichtfelder mit einer roten Hintergrundfarbe ausgestattet.
Eine andere Variante, um auf Pflichtfelder aufmerksam zu machen, stellt die folgende Syntax dar:
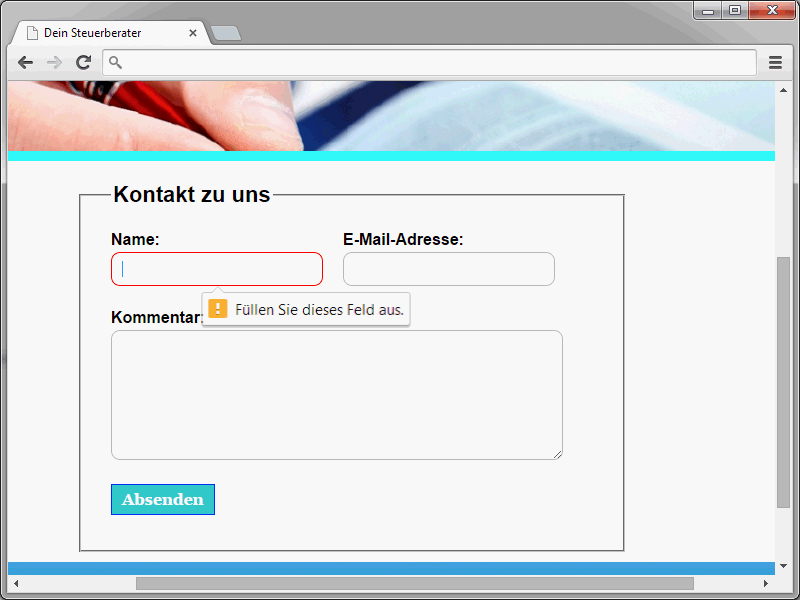
input:required:focus {
border: 1px solid red;
outline: none;
}
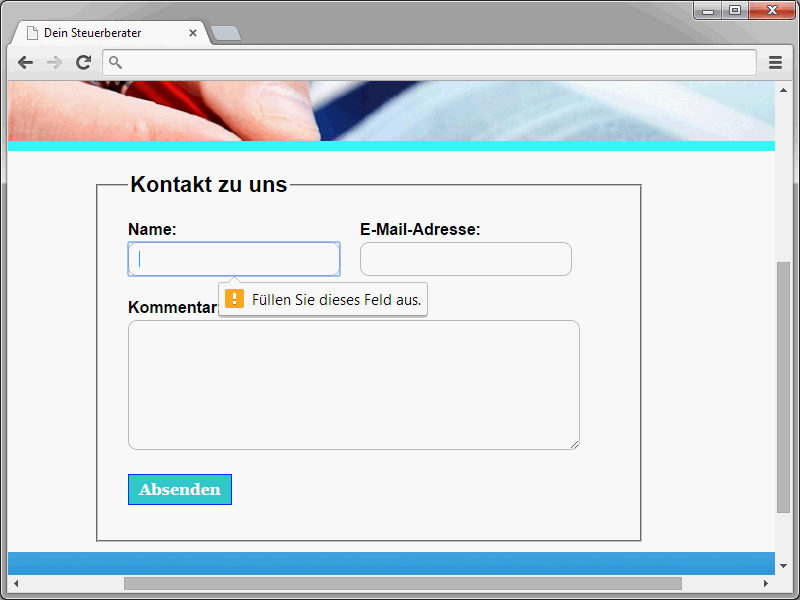
Wenn hier versucht wird, das Formular abzuschicken, bekommt das erste Feld einen roten Rahmen und den Fokus, welches nicht ausgefüllt wurde bzw. den Validierungsansprüchen nicht genügt.
Füllt ein Anwender dieses Feld dann richtig aus, gibt es aber ein weiteres nicht ausgefülltes Feld, wird dieses nach dem nächsten Senden-Besuch ebenfalls fokussiert und mit einem roten Rahmen ausgestattet.


