Den Außenabstand festlegen
Außenrand und Abstand sind der erzwungene Leerraum zwischen dem aktuellen Element und seinem Eltern- oder Nachbarelement. Sinnvoll sind die folgenden CSS-Eigenschaften in HTML-Elementen, die einen eigenen Absatz erzeugen beziehungsweise einen Block bilden.
• Prozentangabe – bezieht sich auf das Element, für das margin angegeben wurde.
• Längenangabe – es sind auch negative Werte erlaubt. Dadurch lassen sich Elemente überlappen.
Erlaubt sind bis zu vier Werte:
• ein Wert – Außenabstand oben, unten, links und rechts
• zwei Werte – erster Wert für den Außenabstand oben und unten, der zweite Wert für den Außenabstand rechts und links
• drei Werte – erster Wert für den Außenabstand oben, der zweite Wert für den Außenabstand links und rechts, der dritte Wert für den Außenabstand unten
• vier Werte – erster Wert für den Außenabstand oben, der zweite für rechts, der dritte unten und der vierte links.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.ex {
margin: 30px 50px 30px 50px;
background-color:#FF99FF;
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>
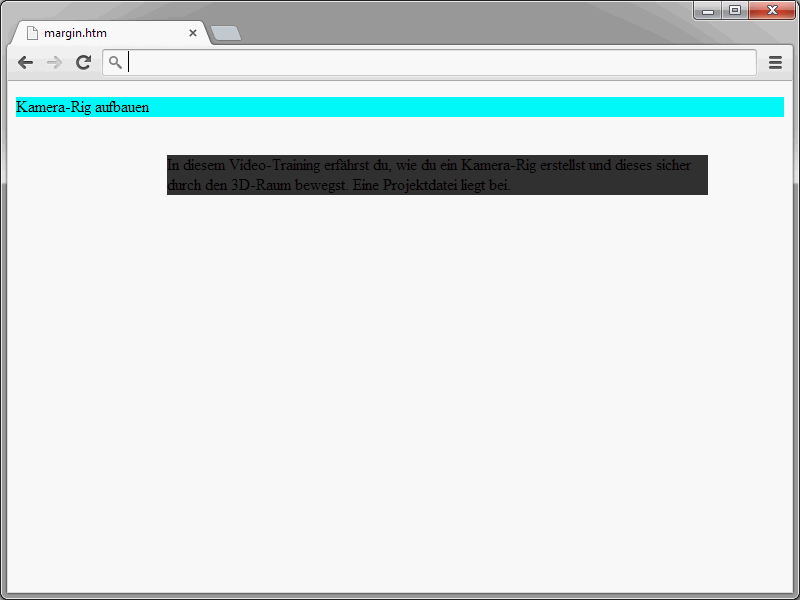
In diesem Beispiel wurden zwei Textabsätze definiert.
Dem zweiten Absatz wurden zudem Abstände zugewiesen.
margin: 30px 50px 30px 50px;
Diese Angabe bedeutet Folgendes:
• 30 Pixel Abstand nach oben
• 50 Pixel Abstand nach rechts
• 30 Pixel Abstand nach unten
• 50 Pixel Abstand nach links
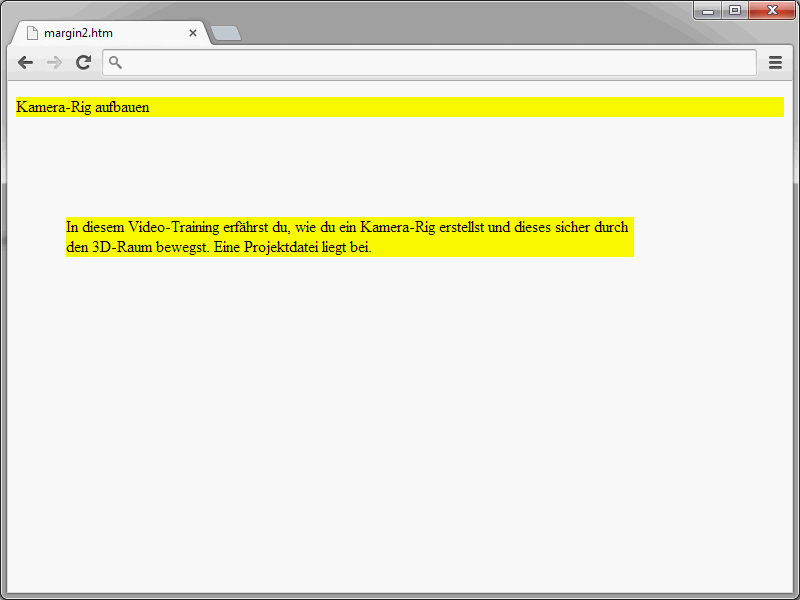
Einzelangaben für die Abstände
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;
}
p.ex {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
}
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>
Im Browser sieht das Ergebnis folgendermaßen aus:
Den Innenabstand festlegen
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;}
p.ex {
padding-top: 25px;
padding-bottom: 25px;
padding-right: 50px;
padding-left: 50px;
}
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>


