Über die in diesem Tutorial gezeigten CSS-Eigenschaften lassen sich Listen gestalten. Die Angaben beziehen sich dabei auf die HTML-Elemente ul und ol. Ihr könnt also geordnete und ungeordnete Listen euren Wünschen entsprechend anpassen.
Allgemeine Angaben zur Liste
Ein Beispiel Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul {
list-style:square;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
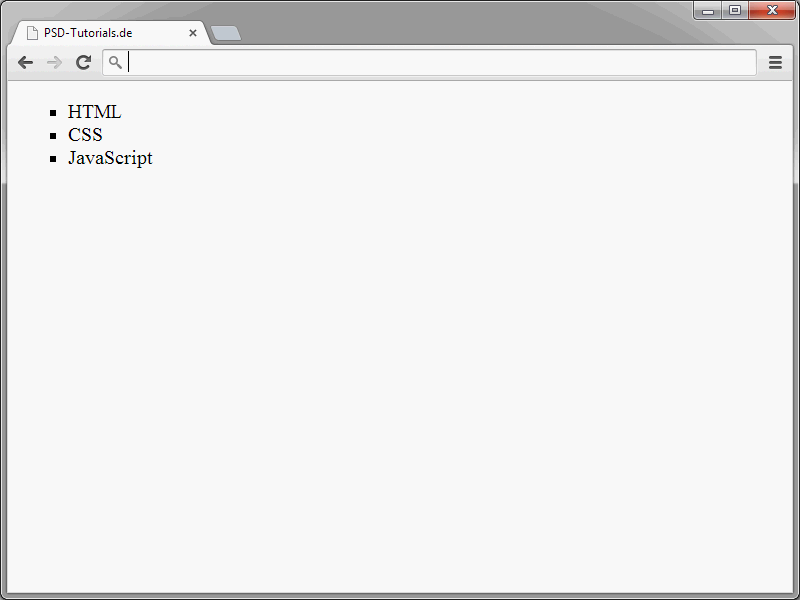
Im Browser sieht das folgendermaßen aus:
Grafische Aufzählungszeichen
ul {
list-style-image: url(bullet.gif);
}
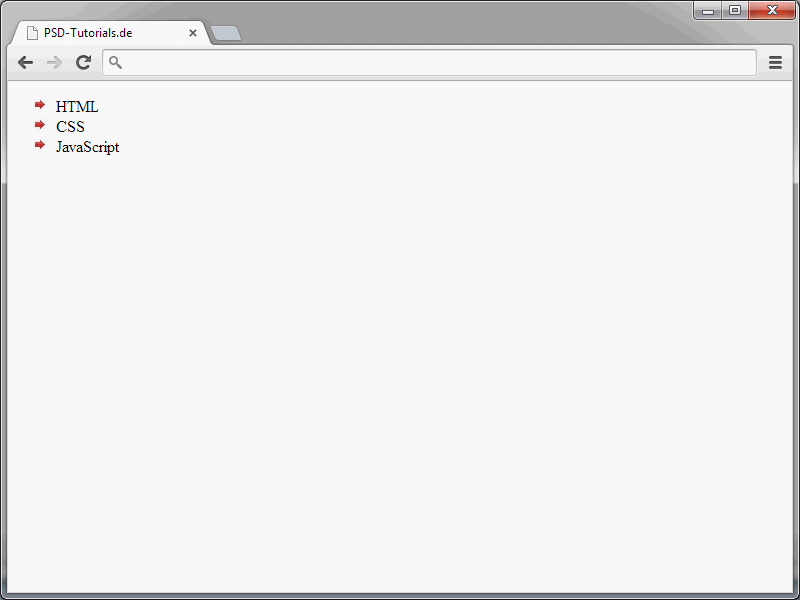
Achtet darauf, dass der Pfad zu der bei URL angegebenen Grafik stimmt.
Wurde ein falscher Pfad angegeben, sollten die Browser auf ein Standardaufzählungszeichen zurückgreifen.
Die Position der Aufzählungszeichen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-position:inside;
}
ul.b {
list-style-position:outside;
}
</style>
</head>
<body>
<p>Eine inside-Liste:</p>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>Eine outside-Liste:</p>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
So sieht man direkt, welche unterschiedlichen Auswirkungen diese beiden Werte tatsächlich haben.
Das Aussehen der Aufzählungszeichen festlegen
Im folgenden Beispiel werden einige der aufgeführten Varianten verwendet.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-type:circle;
}
ul.b {
list-style-type:square;
}
ol.c {
list-style-type:upper-roman;
}
ol.d {
list-style-type:lower-alpha;
}
</style>
</head>
<body>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol class="c">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol class="d">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>
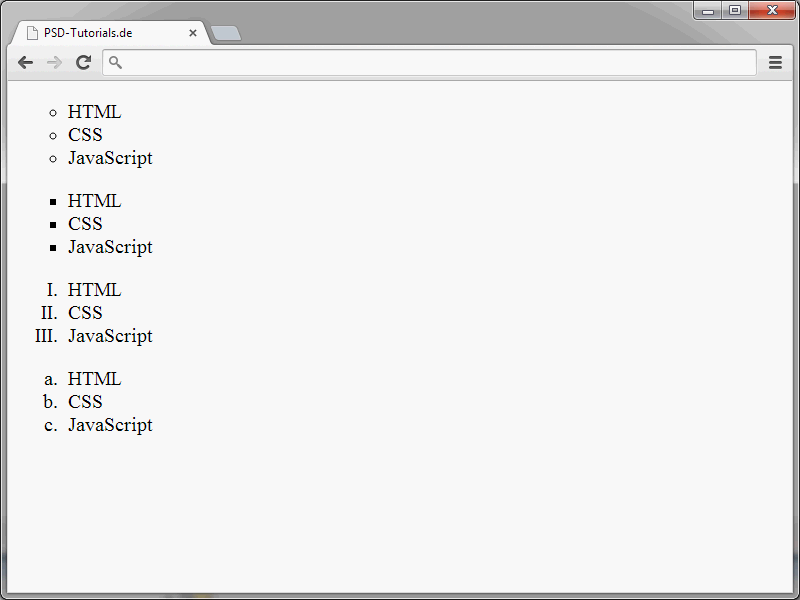
Im Browser ergibt sich folgendes Bild:
Zähler
body {
counter-reset: kapitel;
}
Dank dieser Definition existiert der Counter kapitel im Dokument. Diesen Counter kann man nun verwenden.
h1 {
counter-increment: kapitel;
}
h1::before {
content: counter(kapitel) ". ";
}
Eine vollständige Anwendung könnte folgendermaßen aussehen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset: kapitel;
}
h1 {
counter-increment: kapitel;
}
h1::before {
content: counter(kapitel) ". ";
}
</style>
</head>
<body>
<h1>Kapitel</h1>
<h1>Kapitel</h1>
</body>
</html>
content: counter(kapitel) ". "
Verschachtelte Zählungen sind ebenfalls möglich. Dazu definiert man den Counter an der Stelle, an der er letztendlich wieder von vorne beginnen soll.
h1 {
counter-increment: kapitel;
counter-reset: unterkapitel;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset:kapitel;
}
h1 {
counter-reset:unterkapitel;
}
h1:before {
counter-increment:kapitel;
content: counter(kapitel) ". ";
}
h2:before {
counter-increment:unterkapitel;
content:counter(kapitel) "." counter(unterkapitel) " ";
}
</style>
</head>
<body>
<h1>Kapitel</h1>
<h2>Unterkapitel</h2>
<h2>Unterkapitel</h2>
<h2>Unterkapitel</h2>
<h1>Kapitel</h1>
<h2>Unterkapitel</h2>
<h2>Unterkapitel</h2>
<h2>Unterkapitel</h2>
</body>
</html>
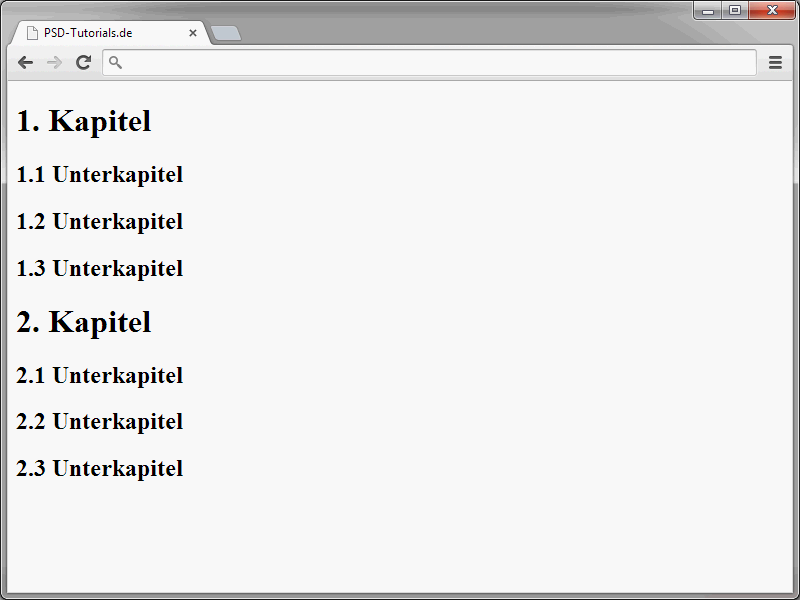
Im Browser sieht das Ganze folgendermaßen aus:
Die Beispiele haben gezeigt, wie leistungsfähig Counter sind.


