HTML-Dokumente bestehen aus Elementen, die durch die sogenannten Tags gekennzeichnet sind. Tags erkennt ihr an spitzen Klammern. Dabei sind fast alle HTML-Elemente durch ein einleitendes und abschließendes Tag gekennzeichnet. Das, was sich dazwischen befindet, nennt sich Gültigkeitsbereich.
Ein Beispiel:
<h1>PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1>

Eine Frage taucht hinsichtlich der Schreibweise der Elementnamen auf: Wie sieht es eigentlich mit Groß- und Kleinschreibung aus? Wie bereits beschrieben, liegt der Fokus in dieser Reihe auf HTML5. Hier könnt ihr tatsächlich zwischen Groß- und Kleinschreibung wählen. Persönlich favorisiere ich allerdings eine konsequente Kleinschreibung und werde das auch in dieser Reihe so handhaben. Prinzipiell wären nach HTML5 aber die folgenden Dinge korrekt:
<h1>PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1> <H1>PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</H1> <h1>PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</H1>
Das ist eine Zeile.<br /> Das ist eine andere Zeile.
Solche leeren Tags schließt man üblicherweise mittels Schrägstrich, auch wenn das in HTML5 nicht zwingend nötig ist. Hier würde auch Folgendes gehen:
<br>
Ihr werdet im Laufe dieser Reihe noch weitere dieser Standalone-Tags kennenlernen.
Elemente verschachteln
<h1>PSD-Tutorials.de – <i>dein Grafik-, Web- & Lernportal</i></h1>
Attribute verwenden
<h1 id="head">PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1>
<h1 id="head" class="blue">PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1>
Die Attribute werden in diesem Fall durch ein Leerzeichen voneinander getrennt.
Den Code validieren
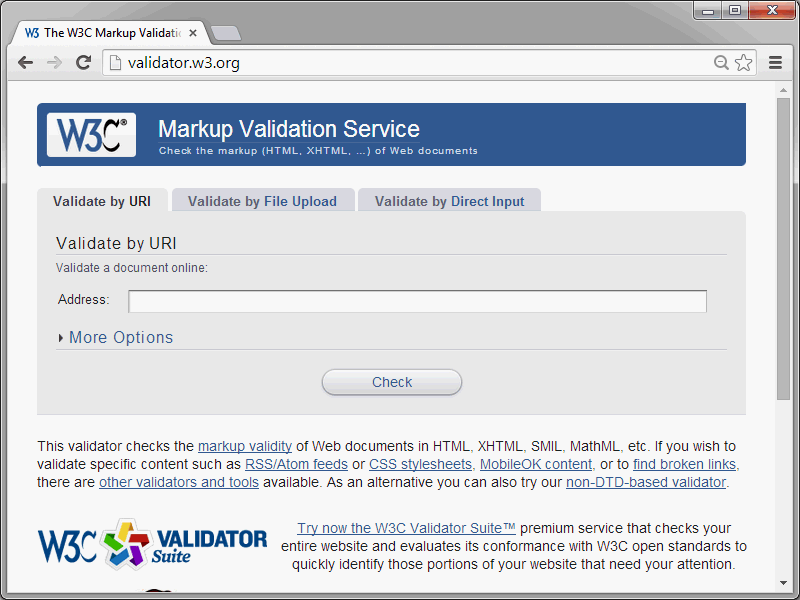
Einige grundlegende Syntaxregeln habt ihr nun bereits kennengelernt. Gerade am Anfang, wenn man HTML lernt, ist es wichtig, sich an diese Regeln zu halten. Was man sich nämlich einmal falsch angewöhnt hat, kriegt man nur schwer wieder aus dem Kopf. Ihr solltet daher euren HTML-Code immer auf Richtigkeit überprüfen bzw. validieren (lassen). Das müsst ihr natürlich nicht selbst machen. Hierfür gibt es entsprechende Online-Tools. Einen sogenannten Validator findet ihr beispielsweise unter http://validator.w3.org/.
Fügt, um den Validator zu testen, Folgendes in das Textfeld ein und klickt anschließend auf die Validate-Schaltfläche.
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1> </body> </html>
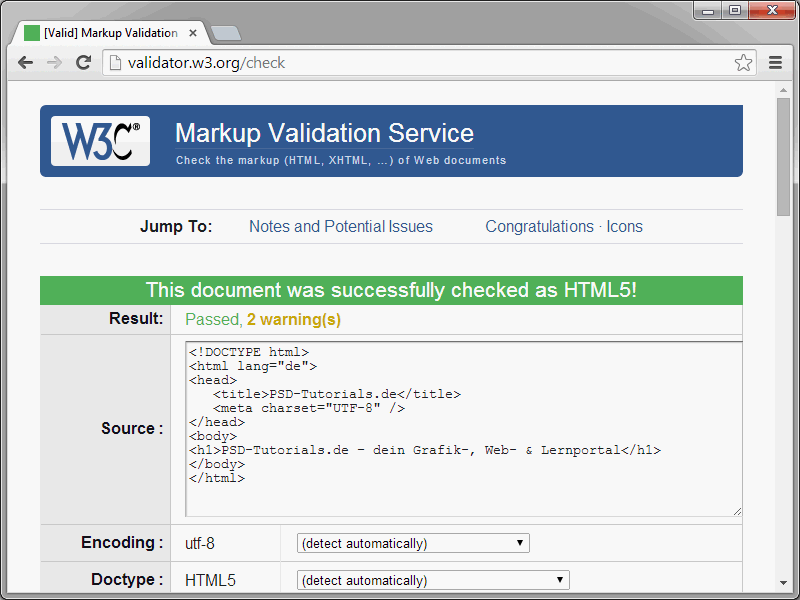
Das Ergebnis sollte folgendermaßen aussehen:
Hier ist alles in Ordnung. (An den zwei Warnungen müsst ihr euch in diesem Fall nicht stören). Erscheint also die Meldung This document was successfully checked as HTML5!, ist tatsächlich alles in Ordnung. Wie stellt sich das Ganze aber im Fehlerfall dar? Dazu könnt ihr einfach mal absichtlich einen Fehler in die Syntax einbauen.
<h1 id=head">PSD-Tutorials.de – dein Grafik-, Web- & Lernportal</h1>
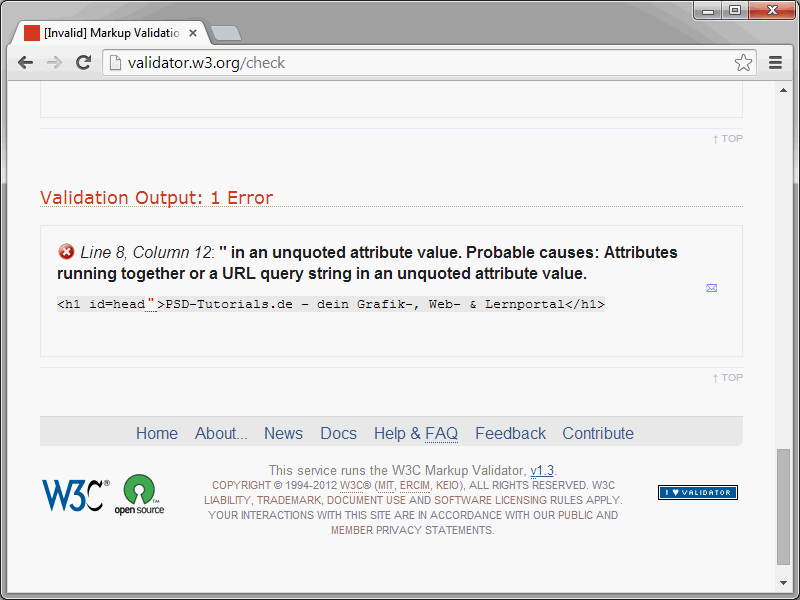
Der Validator gibt daraufhin eine entsprechende Meldung aus. Was genau schiefgelaufen ist, kann man im unteren Fensterbereich ablesen.
Hier ist dann auch sehr schön beschrieben, was eigentlich der Fehler ist.
Line 8, Column 12: " in an unquoted attribute value. Probable causes: Attributes running together or a URL query string in an unquoted attribute value.
<h1 id=head" >PSD-Tutorials.de</h1>
Ihr seht also direkt, in welcher Zeile eine fehlerhafte Eingabe erfolgte, und könnt diese korrigieren. Somit hilft euch der Validator also dabei, sauberen HTML-Code zu erstellen. Ihr solltet euren Code immer validieren lassen. Denn die Browser zeigen HTML-Code oftmals korrekt an, obwohl die Syntax fehlerhaft ist. In anderen Browsern, in denen ihr eure Seiten aber nicht testet, kann das hingegen ganz anders aussehen.


