<p>Atuelle Themen aus dem Forum</p> <ul> <li>CSS wird nicht weiter ausgeführt</li> <li>Showroom Hollywood Stil der 40er</li> <li>Ausklappliste CSS</li> <li>PHP connect/disconnect</li> <li>Mein kleiner Showroom - Anfänger bittet um Tipps!</li> </ul>
Hier ein Blick auf das Ergebnis im Browser:

Vor jedem Beitrag wird ein Aufzählungszeichen eingefügt. Wie dieses standardmäßig aussieht, bestimmen die Browser. Es gibt zwar Attribute, mit denen sich die Darstellung der Listen beeinflussen lässt, diese sollten mittlerweile allerdings nicht mehr verwendet werden. Stattdessen kommen CSS-Eigenschaften ins Spiel.
Aufzählungslisten lassen sich übrigens auch verschachteln. Werft zunächst einen Blick auf die folgende Abbildung:
Hier wird deutlich, was es mit einer solchen Verschachtelung auf sich hat.
Die Syntax dazu sieht folgendermaßen aus:
<ul>
<li>Tutorials
<ul>
<li>2D</li>
<li>3D</li>
<li>Web</li>
</ul>
</li>
<li>Videotrainings
<ul>
<li>3D</li>
<li>Mediengestaltung</li>
<li>Web</li>
</ul>
</li>
<li>Tipps</li>
<li>Shops</li>
</ul>
<p>Die aktuellen Themen aus dem Forum</p> <ul> <li>CSS wird nicht weiter ausgeführt <li>Showroom Hollywood Stil der 40er <li>Ausklappliste CSS <li>PHP connect/disconnect <li>Mein kleiner Showroom - Anfänger bittet um Tipps! </ul>
Nummerierte Listen
Neben Aufzählungslisten lassen sich auch nummerierte Listen definieren. Auch hier zunächst ein Bild, das zeigt, was es eigentlich mit solchen nummerierten Listen auf sich hat.
<ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>XML</li> </ol>
<ol>
<li>Tutorials
<ol>
<li>2D</li>
<li>3D</li>
<li>Web</li>
</ol>
</li>
<li>Videotrainings
<ol>
<li>3D</li>
<li>Mediengestaltung</li>
<li>Web</li>
</ol>
</li>
<li>Tipps</li>
<li>Shops</li>
</ol>
Das Ergebnis im Browser ist allerdings ernüchternd.
Eine Nummerierung nach folgendem Schema wird dadurch nämlich nicht erreicht:
1. Tutorials 2D
1.1 3D
1.2 Web
- Videotrainings 3D
2.1 Mediengestaltung
2.2 Web - Tipps
-
Shops
So etwas ist mit reinem HTML nicht möglich. Tatsächlich muss man hier zu CSS greifen, um Inhalte automatisch nach einem solchen Schema durchnummerieren zu lassen.
Definitionslisten
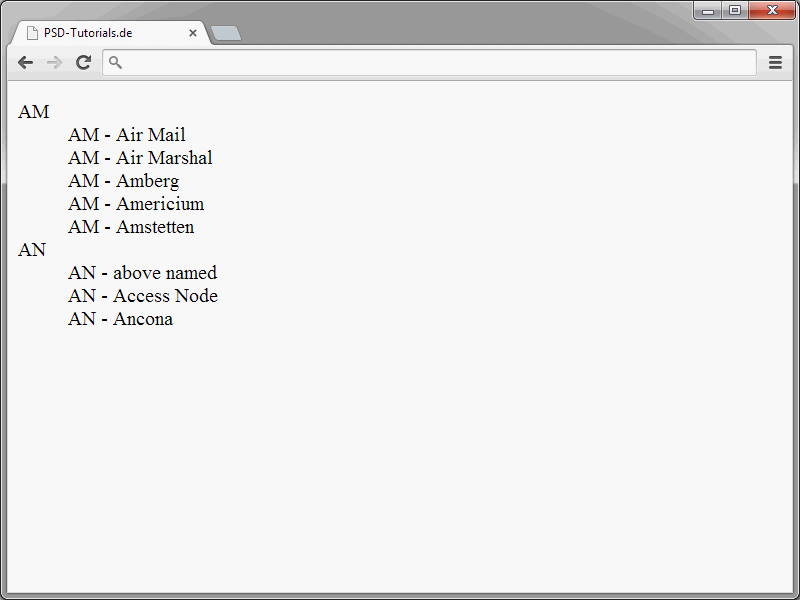
Eine weitere Listenvariante sind die sogenannten Definitionslisten. Auch hierfür zunächst ein Beispiel dazu, wie eine solche Liste letztendlich im Browser aussieht:
Haupteinsatzgebiet für Definitionslisten sind Glossare. Hier die Syntax, die zur zuvor gezeigten Ausgabe geführt hat:
<dl>
<dt>AM</dt>
<dd>AM - Air Mail</dd>
<dd>AM - Air Marshal</dd>
<dd>AM - Amberg</dd>
<dd>AM - Americium</dd>
<dd>AM - Amstetten</dd>
<dt>AN</dt>
<dd>AN - above named</dd>
<dd>AN - Access Node</dd>
<dd>AN - Ancona</dd>
</dl>
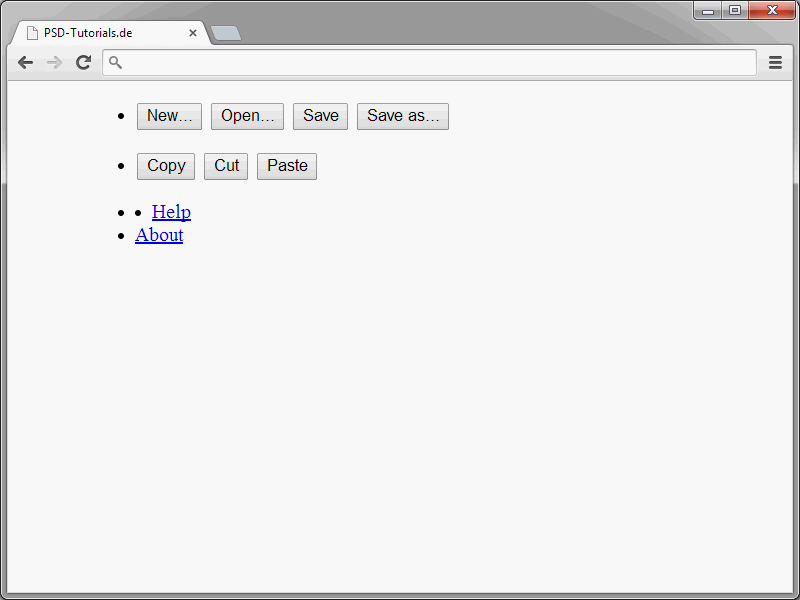
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="fnew()">New...</button> <button type="button" onclick="fopen()">Open...</button> <button type="button" onclick="fsave()">Save</button> <button type="button" onclick="fsaveas()">Save as...</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="ecopy()">Copy</button> <button type="button" onclick="ecut()">Cut</button> <button type="button" onclick="epaste()">Paste</button> </menu> </li> <li> <menu label="Help"> <li><a href="help.html">Help</a></li> <li><a href="about.html">About</a></li> </menu> </li> </menu>
Momentan wird das in dieser Form allerdings noch von keinem Browser unterstützt.
Daher sollte menu zum jetzigen Zeitpunkt auch noch nicht eingesetzt werden.
Listen gestalten
<ol type="A">
Hier gilt aber, dass man eben nicht alles einsetzen sollte, was angeboten wird. Besser geeignet sind die entsprechenden CSS-Eigenschaften. Ihr solltet diese also tatsächlich nutzen, um die Listen euren Wünschen gemäß anzupassen. Ausführliche Informationen zu CSS folgen im Rahmen dieser Reihe.


