<h1>Überschriftenebene 1</h1> <h2>Überschriftenebene 2</h2> <h3>Überschriftenebene 3</h3> <h4>Überschriftenebene 4</h4> <h5>Überschriftenebene 5</h5> <h6>Überschriftenebene 6</h6>

<h1>PSD-Tutorials.de</h1>
Hinter einer auf diese Weise definierten Überschrift werden automatisch ein Zeilenumbruch und ein Abstand zu den nachfolgenden Elementen eingefügt.
Achtet unbedingt darauf, dass die Ziffern im einleitenden und schließenden Tag identisch sind.
Absätze definieren
<p>Das ist ein Absatz</p> <p>Das ist auch ein Absatz</p>
Manuelle Zeilenumbrüche
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Noch einmal zurück zu den automatischen Zeilenumbrüchen, die von den Browsern eingefügt werden. Problematisch sind diese oftmals, weil man eben nicht kontrollieren kann, wo der Umbruch letztendlich erfolgt. Somit kann es zu unerwünschten Ergebnissen kommen. Ein typisches Beispiel dafür sind Versionsnummern.
iPhone 5
iPhone 5
So etwas lässt sich durch sogenannte geschützte Leerzeichen verhindern. Ein Beispiel:
Durch diese Zeichenfolge wird ein solch geschütztes Leerzeichen definiert. Im Browser selbst wird das als normales Leerzeichen angezeigt: 

Damit das wie gewünscht klappt, dürft ihr keine Leerzeichen in den Quelltext einfügen. So etwas hier würde nicht funktionieren:
Präformatierter Text
Es kann durchaus Situationen geben, in denen man Text exakt so ausgeben will, wie er im Quelltext angeordnet ist. Ein typisches Beispiel dafür sind Programmlistings, wie sie hier oft auch auf PSD-Tutorials.de zu finden sind.
Für solche Zwecke erlaubt HTML die Definition präformatierter Textabschnitte. Dabei werden dann Einrückungen vom Browser so berücksichtigt, wie sie im Quellcode stehen. Das folgende Beispiel zeigt, wie so etwas umgesetzt wird:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
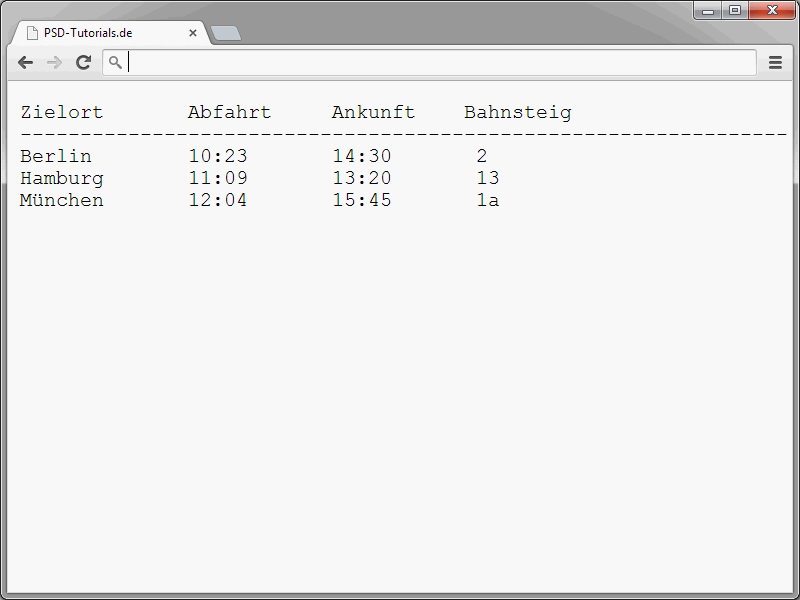
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Das Ergebnis im Browser sieht folgendermaßen aus:
Tatsächlich berücksichtigen die Browser also die Leerstellen, die ihr im Quelltext definiert. Die gezeigte Tabellenvariante funktioniert übrigens recht gut. Für kleinere Tabellen finde ich das durchaus auch praktikabel. Sobald der Datenbestand aber umfangreicher wird, solltet ihr auf klassische HTML-Tabellen zurückgreifen. Wie sich diese definieren lassen, erfahrt ihr natürlich ebenfalls in dieser Reihe.


