<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
p {font-family:verdana, sans-serif;}
h1 { font-family:"Courier New", Courier, monospace; }
</style>
</head>
<body>
<div>
<h1>PSD-Tutorials.de</h1>
<p>Das ist ein Absatz mit einem <strong>fetten Wort</strong>.</p>
<h2>Das ist eine Überschrift mit einem <strong>fetten Wort</strong>.</h2>
</div>
</body>
</html>
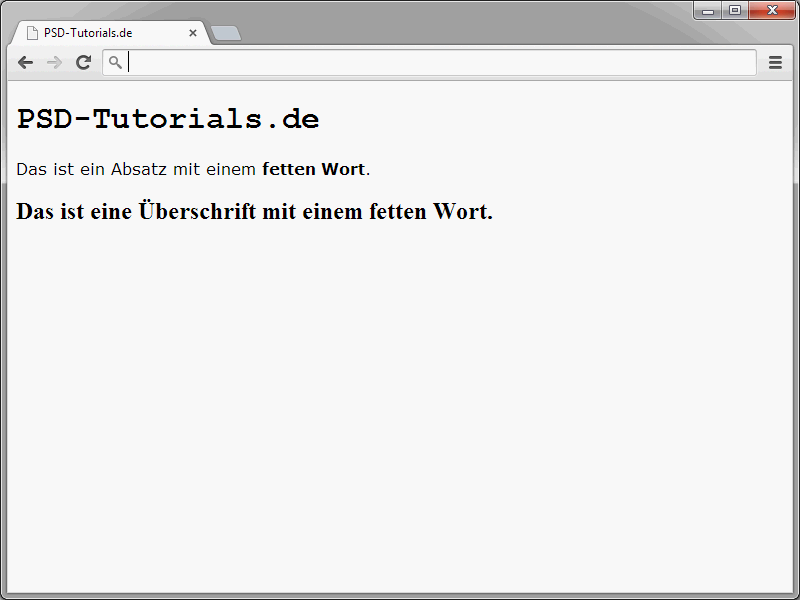
Das Ergebnis sieht im Browser folgendermaßen aus:
Der Schriftstil
Die Schriftgröße
.eins {font-size: 10px;}
.zwei {font-size: 20px;}
.drei {font-size: 110%;}
.vier {font-size: xx-large;}
Das Schriftgewicht
.fett {
font-weight:bold;
}
Definitionen zusammenfassen
Ein Beispiel:
p {
font: italic small-caps bold 1.3em/1.5em Georgia,Times,serif;
}
h1 {
font-family: Verdana,
'Times New Roman', 'Courier New';
font-size-adjust: 0.61;
}
Im nächsten Tutorial lernt ihr weitere Möglichkeiten kennen, mit denen ihr das Schriftbild eurer Webseite anpassen könnt.


