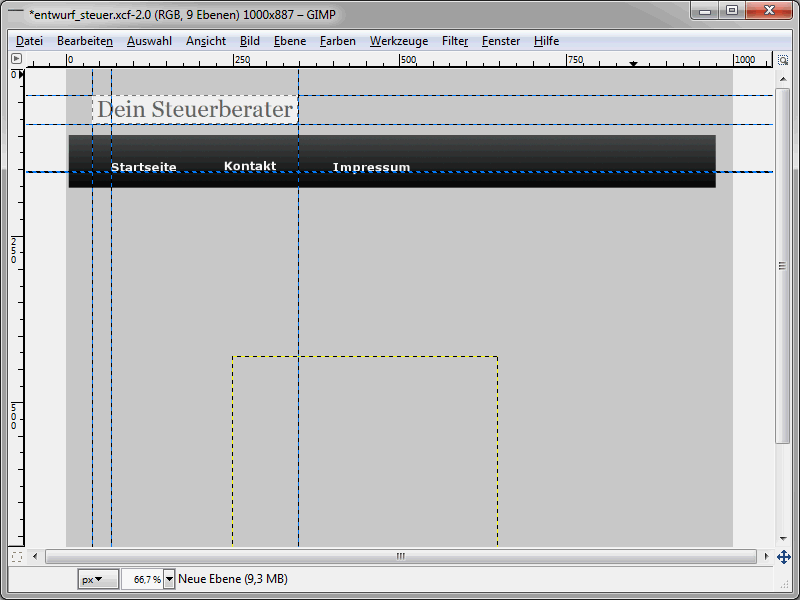
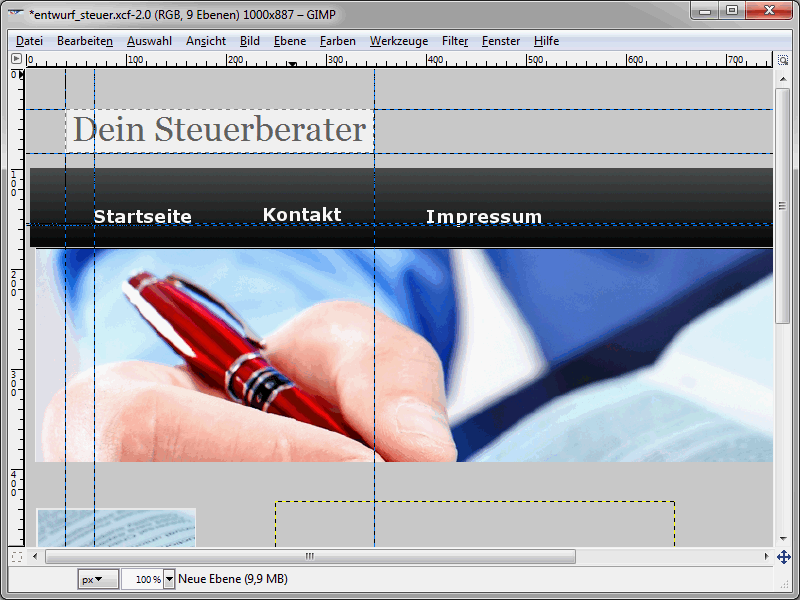
Der aktuelle Stand des Layouts sollte in etwa so aussehen:
Bislang wurden also ein Logo und das obere Menü eingefügt. Weiter geht es mit einer etwas größeren Grafik, die direkt unterhalb der Navigation zu sehen sein soll.
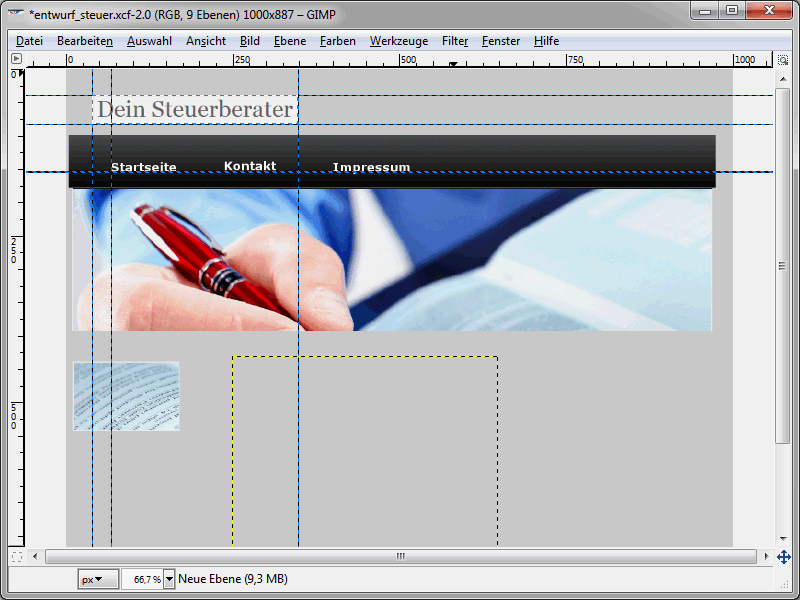
Das Prinzip des Anlegens von neuen Ebenen wurde bereits im vorherigen Tutorial beschrieben. Daher möchte ich euch an dieser Stelle noch etwas anderes zeigen. Direkt unterhalb des oberen Menüs soll ein größeres Bild angezeigt werden. Das Ergebnis wird folgendermaßen aussehen:

Das Bild sollte – wenn ihr es einfügt – in den richtigen Maßen vorliegen. Bearbeitet es also ggf. vorher. Ruft anschließend Datei>Öffnen auf und wählt das Bild aus. Das ausgewählte Bild wird daraufhin in einem neuen Fenster angezeigt. Drückt Strg+C, um das Bild in die Zwischenablage zu kopieren. Damit ihr das Bild nun gleich als Ebene einfügen könnt, die auch noch die richtige Größe hat, ruft ihr Bearbeiten>Einfügen als>Neue Ebene auf. Die neue Ebene hat so automatisch die Abmessungen des Bildes und ihr könnt die Ebene dann ganz einfach an die passende Stelle verschieben. Auf diese Weise lassen sich nun alle Bilder, die ihr einfügen wollt, in das Layout übernehmen und dort platzieren.
Fügt anschließend die Texte an den Stellen ein, an denen sie später tatsächlich zu sehen sein sollen. In der Entwurfsphase verwendet man dafür normalerweise sogenannten Blindtext.
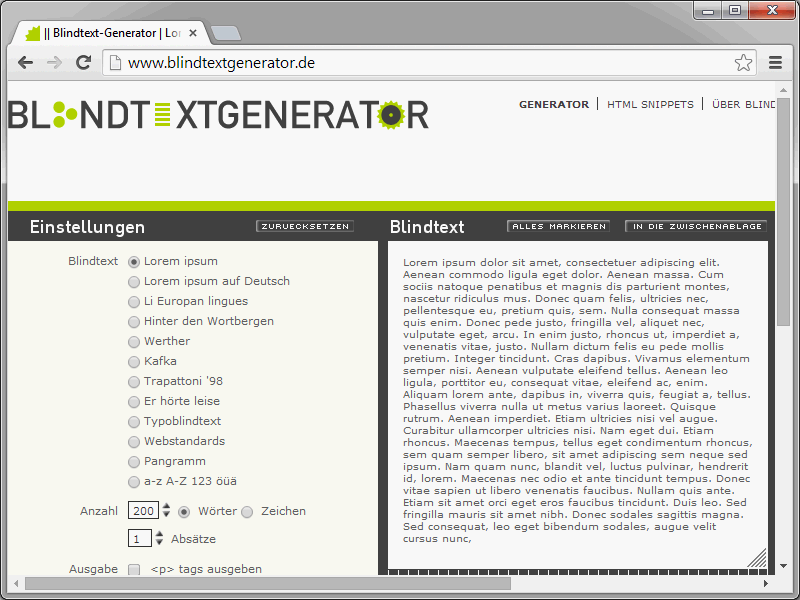
Bevor ihr euch jetzt hinsetzt und wild "test, test, test" schreibt, empfehle ich euch die Seite http://www.blindtextgenerator.de/.
Dort könnt ihr euch Blindtexte – übrigens unterschiedlicher Sorte – automatisch generieren lassen. Die Texte lassen sich dann per Copy & Paste ganz einfach in den Design-Entwurf übernehmen. In diesem Zusammenhang sei euch auch die Seite http://dummyimage.com/ empfohlen. Auf dieser Seite lassen sich Dummy-Bilder in beliebiger Größe generieren. Diese Dummy-Bilder könnt ihr dann beispielsweise als Platzhalter für noch nicht erstellte Originalgrafiken in euren Layouts nehmen.
Das Problem mit den transparenten Ebenen
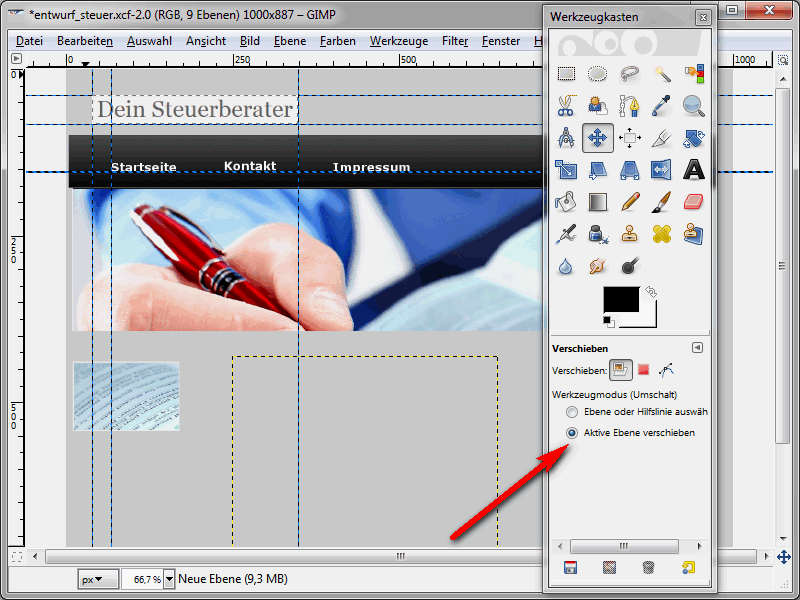
Wenn ihr Texte einfügt, werden diese aus mehreren Elementen wie Überschriften, Textabsätzen usw. bestehen. Daher solltet ihr zusammengehörende Texte jeweils in eigenen Ebenen zusammenfassen. So könnt ihr diese Texte dann auch immer am Stück verschieben. Ruft dazu Ebenen>Neue Ebene auf. Weist der Ebene anschließend die gewünschte Größe und ggf. Hintergrundfarbe zu. Meistens werdet ihr allerdings einen transparenten Hintergrund einstellen/brauchen. Das Problem ist dann allerdings, dass ihr die transparenten Ebenen nur schwer verschieben könnt. Oft erwischt man dabei nämlich eine untergeordnete Ebene. Dieses Problem lässt sich ganz einfach umgehen. Entscheidend sind dafür die Einstellungen im Fenster Werkzeugkasten. Aktiviert darin das Verschieben-Werkzeug. Im unteren Fensterbereich aktiviert ihr anschließend die Option Aktive Ebene verschieben.
So könnt ihr auch transparente Ebenen an jede beliebige Position verschieben.
Elemente ausschneiden
Wenn ihr mit dem Layout zufrieden seid, geht es ans praktische Umsetzen als HTML-Webseite. An dieser Stelle kommt das Slicen, also das Ausschneiden ins Spiel. Dieses Slicen ist nichts anderes als das Zerschneiden des Layouts in Einzelteile, die später mittels HTML und CSS wieder zusammengesetzt werden. Ihr müsst all die Elemente slicen, die später einzeln dargestellt werden sollen. Ausgenommen sind davon natürlich all die Bildelemente, die ohnehin einzeln vorliegen. Ich möchte euch zunächst zeigen, wie ihr Elemente ausschneiden könnt. Zieht euch dazu Hilfslinien um das betreffende Element. Die Hilfslinien bilden letztendlich die Schnittkanten. Achtet also darauf, diese richtig zu setzen.
Markiert nun den gewünschten Bereich und drückt die Tastenkombination Strg+Umschalten+C. (Das gilt übrigens für GIMP und für Photoshop gleichermaßen). Legt euch anschließend eine neue Datei an. In Photoshop hat diese dann gleich die richtige Größe. Bei GIMP funktioniert das leider nicht so einfach. Hier erstellt ihr einfach eine Datei mit ausreichenden Abmessungen. Über Strg+V wird der Inhalt aus der Zwischenablage eingefügt.
Jetzt kommt das Zuschneiden-Werkzeug ins Spiel. Legt darüber den auszuschneidenden Bereich fest und drückt anschließend die Return-Taste. Das Bild wird daraufhin auf den gewünschten Bereich zugeschnitten. Über Datei>Speichern unter könnt ihr das Bild abspeichern.
Ein wichtiges stilistisches Element stellt für viele Webseiten ein Farbverlauf dar. Auch auf dem hier gezeigten Beispiel-Layout ist ein solcher Farbverlauf vorhanden. Um einen Farbverlauf zu slicen, wählt ihr euch einen schmalen Bereich des entsprechenden Verlaufs aus. Dabei genügt es tatsächlich, wenn ihr einen Bereich mit einer einen Pixel großen Breite einstellt. Die Höhe muss hingegen der tatsächlichen Höhe des Elements entsprechen. Mittels CSS könnt ihr später dafür sorgen, dass diese Grafik horizontal solange wiederholt wird, bis das gesamte Element ausgefüllt ist. Selbstverständlich könntet ihr auch einen breiteren Bildausschnitt verwenden. Das wiederum würde allerdings die Performance der Seite mindern. Wählt daher als Breite bei Farbverläufen einen Pixel.
Mit Strg+Umschalten+C kopiert ihr die einen Pixel breite Grafik in die Zwischenablage und fügt sie wieder als neues Bild ein. Das neue Bild speichert ihr anschließend, nachdem es auf den relevanten Ausschnitt gebracht wurde, ab.
Damit sollte das grundsätzliche Prinzip des Slicens deutlich geworden sein. Ihr schneidet also all die Dinge aus dem Layout aus, die später zur Webseite gehören. Wenn ihr einzelne Seitenelemente ohnehin bereits vorliegen habt, die nicht erst ausgeschnitten werden müssen, nehmt ihr diese direkt, also ohne Slicing-Umweg.
Das Ergebnis sollte nun wie folgt aussehen: Ihr habt alle Grafiken vorliegen, die ihr später in der Webseite einsetzen wollt. Dazu gehören beispielsweise das Logo, Hintergründe, Farbverläufe usw. Wo wir gerade beim Thema Farbverläufe sind: Mir ist natürlich durchaus bewusst, dass sich Farbverläufe bequem per CSS3 erstellen lassen. Das Problem ist allerdings, dass das eben noch nicht von allen Browsern unterstützt wird. Und da sich zudem das Slicen sehr schön anhand eines Farbverlaufs zeigen lässt, habe ich in diesem Tutorial auf eine Grafik für die Umsetzung von Farbverläufen gesetzt.


