Obwohl die HTML5-Formulare deutlich mehr Funktionen als ihre Vorgänger zu bieten haben, lassen sie sich genauso einfach definieren.
HTML5 bietet tatsächlich sehr viele neue Feldtypen. Die Unterstützung durch die aktuellen Browser ist dabei bereits jetzt vergleichsweise gut. Ohnehin werde ich euch an dieser Stelle aber nur solche Feldtypen vorstellen, die praktisch nutzbar sind.
Farbwähler
Ihr könnt euren Besuchern die Möglichkeit geben, eine Farbe auszuwählen.

Wähle Deine Lieblingsfarbe: <input type="color" name="lf" />
Datum und Uhrzeit
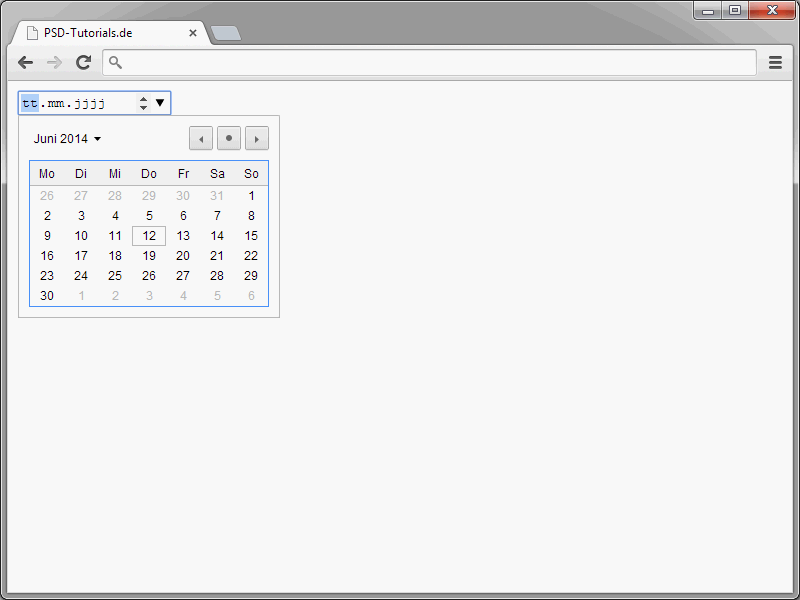
<input type="date" />
Für die Anzeige und Implementierung des Kalenders ist ausschließlich der Browser zuständig. Die Browser sollen für die Darstellung des Kalenders ein entsprechendes Widget anzeigen. Im Google Chrome sieht eine Anwendung folgendermaßen aus:
<input type="time" />
<input type="week" />
Zusätzlich kann man ein Monatsfeld anzeigen lassen.
<input type="month" />
Beide Feldtypen bewirken die Anzeige von Kontrollelementen, über die sich die gewünschten Angaben einstellen lassen.
Es ist bereits angeklungen, dass die in diesem Abschnitt vorgestellten Formularfelder momentan noch nicht von allen Browsern unterstützt werden. Wer sie dennoch nutzen will, kann auf entsprechende JavaScript-Lösungen zurückgreifen. So bieten die großen JavaScript-Frameworks wie jQuery und Dojo passende Skripte an. Bei jQuery UI sähe das folgendermaßen aus:
<!DOCTYPE html>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script>
/* <![CDATA[ */
$(document).ready(function() {
$("#datepicker").datepicker();
});
/* ]]> */
</script>
</head>
<body>
<input type="text" id="datepicker" />
</body>
</html>
Felder für Zahlen
<input type="number" />
<input type="number" min="0" max="8" step="2" />
Schieberegler
Die Browser interpretieren das range-Feld über einen Schieberegler.
<input type="range" min="0" max="10" step="2" value="6">
Suchfelder anlegen
<input type="search" />
<input type="search" results="5" placeholder="Suche..." />


