RRGGBB
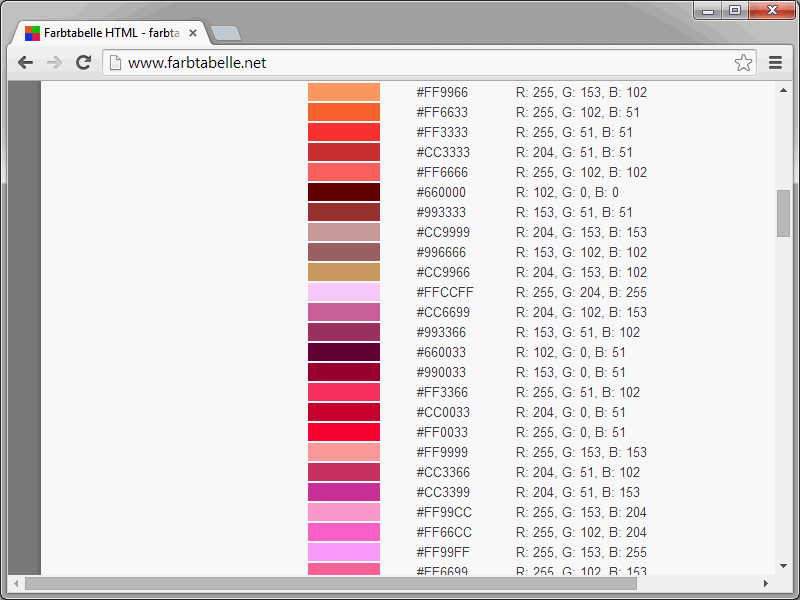
Über die könnt ihr die hexadezimalen Codes ermitteln. Zudem gibt es auf zahlreichen Webseiten (z.B. http://www.farbtabelle.net/) entsprechende Übersichten für Farben.
In CSS gibt es die Möglichkeit, die Schreibweise von hexadezimalen Farbwerten zu verkürzen. Dieses Prinzip lässt sich allerdings nicht auf alle Farbwerte anwenden. Das Ganze funktioniert tatsächlich nur, wenn ein Wert aus drei gleichen Paaren besteht. Typische Beispiele dafür sind die Farbdefinitionen für Schwarz und Weiß. Üblicherweise notiert man diese so:
.schwarz {
color: #000000;
}
.weiss {
color: #ffffff;
}
Diese Syntax lässt sich auch verkürzen.
.schwarz {
color: #000;
}
.weiss {
color: #fff;
}
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
p {
color: white;
background: black;
}
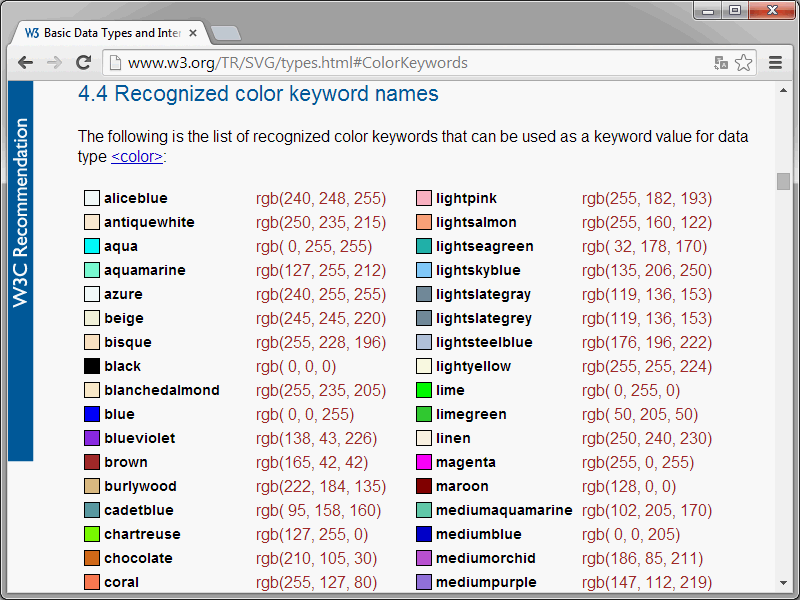
Beachtet, dass mit CSS3 die Palette der verfügbaren Farbschlüsselwörter noch einmal deutlich erweitert wurde. CSS3 hat dabei die Farbnamen aus der SVG-Spezifikation übernommen. Eine Übersicht der verfügbaren Farbnamen findet ihr unter http://www.w3.org/TR/SVG/types.html#ColorKeywords.
Hintergrund definieren
Die einzelnen Angaben sind durch Leerzeichen voneinander getrennt zu notieren. In welcher Reihenfolge das geschieht, ist egal. Es müssen nicht alle Werte angegeben werden.
Ein Beispiel:
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}
Hintergrundfarben
div {
background-color: #009999;
}
Als Wert gibt man die gewünschte Farbe an.
Hintergrundgrafiken
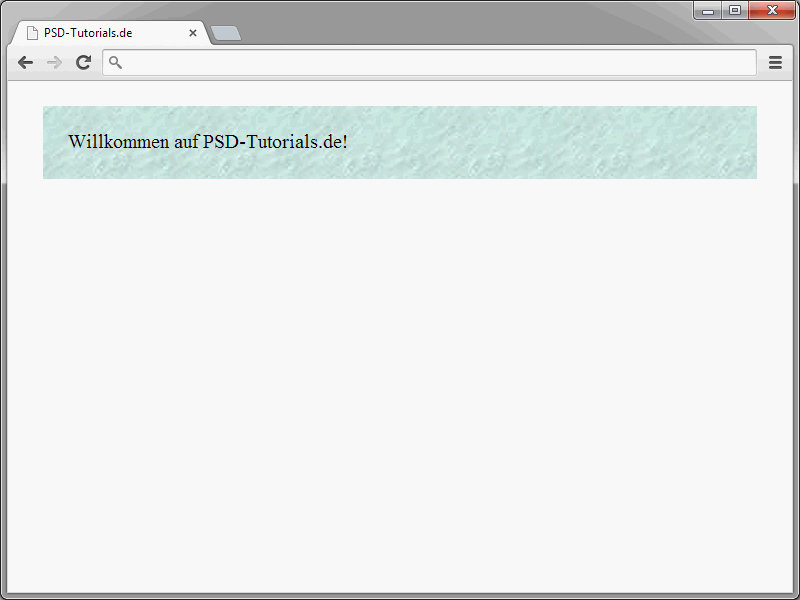
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Willkommen auf PSD-Tutorials.de!
</div>
Geht beim Einsatz von Hintergrundbildern aber bitte behutsam vor. Denn allzu auffällige Hintergrundbilder erleichtern eben nicht gerade die Lesbarkeit der Texte.
Es gibt natürlich durchaus Webseiten, auf denen es ausschließlich auf die Optik ankommt. Hier kann man sicherlich mit auffälligeren Hintergründen arbeiten.
Scrollende Hintergründe
div.fest {
background-image: url(background.gif);
background-repeat: no-repeat;
}
Die Position des Hintergrundes
p {
background-position: 8em top;
}
Sich wiederholende Hintergrundbilder
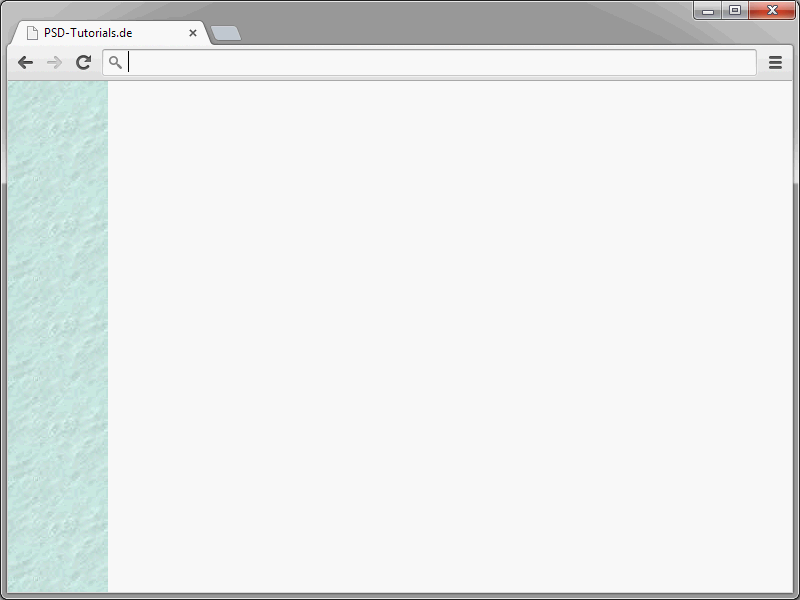
body {
background-repeat: repeat-y;
}
In diesem Fall wird die Grafik also nur vertikal wiederholt.