Der Begriff "semantisches Web" wird mittlerweile geradezu inflationär verwendet. Dabei ist vielen Leuten gar nicht bewusst, was es mit dieser vielgepriesenen Semantik auf sich hat. Eigentlich ist es ganz einfach: Dank der Semantik können aus riesigen Datenmengen tatsächlich die benötigten/gewünschten Informationen gezogen werden.
Ein handfestes Beispiel soll die Wichtigkeit der Semantik demonstrieren. Digitalfotos sind eine feine Sache. Direkt nach der Aufnahme kann man sie über das Internet der ganzen Welt präsentieren. Was im Privaten gilt, hat sich auch längst im professionellen Rahmen etabliert. Bildagenturen, Museen, Bibliotheken und Fotografen bieten Fotos, Gemälde oder auch Digitalversionen wertvoller Schriften über professionelle Bilddatenbanken an. Auf den entsprechenden Webseiten gibt es dann Suchmasken, über die sich die Plattform durchsuchen lässt. Populärstes Beispiel für eine Bildersuchmaschine im Web 2.0 ist sicherlich Flickr.
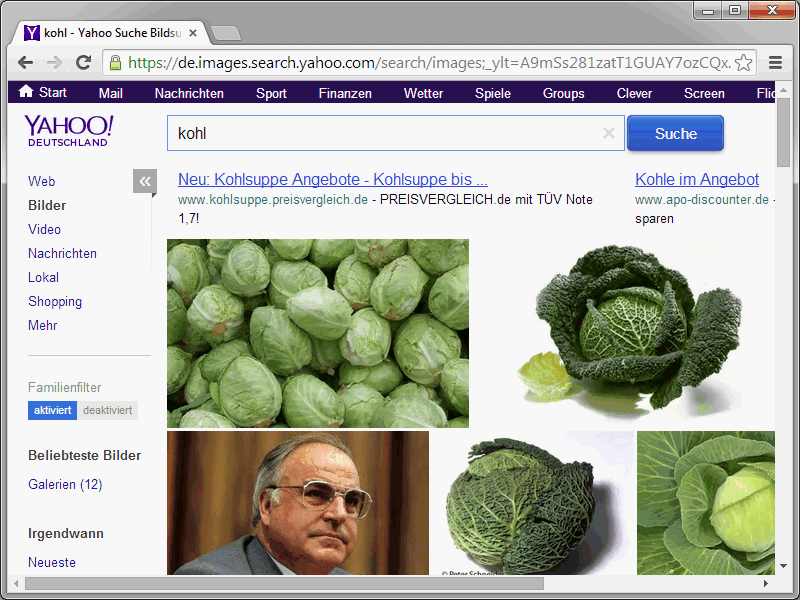
Wer solche Bildersuchmaschinen bereits genutzt hat, kennt deren Grenzen: Gibt man dort beispielsweise den Begriff Kohl ein, bekommt man Fotos aus den verschiedensten Bereichen angezeigt. So präsentiert die Yahoo!-Bildersuche Fotos von einer Kohlmeise, einem Tennisspieler namens Kohl und dem Altkanzler Helmut Kohl.

An diesem Punkt wird einer der Nachteile des klassischen WWW deutlich: Denn derzeit können die bereitgestellten Informationen zwar von Menschen verstanden, von Maschinen – im gezeigten Beispiel also Suchmaschinen – aber nicht korrekt interpretiert werden.
Maschinen können Informationen nur auslesen, wenn auch tatsächlich welche vorhanden sind. Und genau das ist der entscheidende Punkt, an dem die Semantik ins Spiel kommt.
Dokumente strukturieren
In früheren HTML-Versionen gab es schlichtweg keine Möglichkeit, Dokumente semantisch zu strukturieren. Wollte man eine Webseite strukturieren, hatte man eigentlich nur Überschriften und Textabsätze zur Verfügung. Hier mal ein typisches Beispiel für die Struktur einer klassischen Webseite:
<h1> Kapitel </h1> <p> Absatz </p> <h2> Unterkapitel </h2> <p> Absatz im Unterkapitel </h2> <h3>
Diese Elemente werden in diesem Tutorial vorgestellt. Zuvor allerdings noch ein Hinweis: Erwartet vom optischen Standpunkt her von diesen Elementen keine Wunderdinge. Damit Webseiten, die auf den semantischen Elementen basieren, nämlich auch ansprechend aussehen, muss CSS eingesetzt werden. Und dazu kommen wir bekanntlich später noch.
Einige semantische Elemente habt ihr bereits kennengelernt, auch wenn diese vielleicht auf den ersten Blick nicht unbedingt etwas mit Semantik zu tun haben. Hier ein Beispiel für ein solches Element:
<progress min="0" max="100" value="40"></progress>
Dieses Element macht deutlich, mit wie wenig Aufwand sich Inhalte erstellen lassen, die einem entsprechenden Kontext zugeordnet werden können. Für Software ist nämlich direkt erkennbar, dass es sich um einen Ladebalken handelt. Bei Lösungen, die für die Generierung eines Ladebalkens auf JavaScript setzen, ist das hingegen nicht der Fall.
Semantische Elementstrukturen
In "normalen" HTML-Dokumenten wird für die Strukturierung der Inhalte auf div-Elemente zurückgegriffen. Diesen Elementen weist man, um sie mittels CSS formatieren zu können, Klassen oder IDs zu. Dieses Prinzip macht man sich auch in HTML5 zunutze. Tatsächlich hat eine von Google durchgeführte Umfrage gezeigt, dass in vielen Dokumenten immer dieselben Klassen verwendet werden.
Ein Beispiel:
<div class="nav"></div>
<nav>Inhalt</nav>
Moderne Strukturierung
Wie sieht eigentlich typischerweise die Struktur eines HTML-Dokuments aus? Grundsätzlich ähnelt diese sich, unabhängig davon, welche Inhalte die Seite letztendlich aufweist. Meistens sind die folgenden Bereiche enthalten:
• Kopfbereich
• Hauptmenü
• Inhaltsbereich
• Fußbereich
Eine Webseite, die auf div-Elemente für die Strukturierung zurückgreift, könnte so aussehen:
<body>
<div id="header">
<div id="logo">Logo</div>
<div id="search">Suche</div>
<div id="nav">Hauptmenü</div>
</div>
<div id="content">
<h1>Das hier ist der Inhalt</h1>
<div class="section">
<h2>Unterüberschrift</h2>
<h3>Abschnitt</h3>
<!-- Hier steht der Inhalt -->
</div>
<div class="section">
<h2>Unterüberschrift</h2>
<!-- Hier steht der Inhalt -->
</div>
</div>
<div id="sidebar">
<div id="subnav">Untermenü</div>
</div>
<div id="footer">Fußbereich</div>
</body>
Werft zum besseren Verständnis einen Blick auf das folgende HTML5-Dokument:
<body>
<header>
<div id="logo">Logo</div>
<div id="search">Suche</div>
<nav>Hauptmenü</nav>
</header>
<article>
<h1>Das ist der Inhalt</h1>
<section>
<h2>Unterüberschrift</h2>
<h3>Abschnitt</h3>
<!-- Hier steht der Inhalt -->
</section>
<section>
<h2> Unterüberschrift</h2>
<!-- Hier steht der Inhalt -->
</section>
</article>
<aside>
<nav>Untermenü</nav>
</aside>
<footer>Fußbereich</footer>
</body>


