Ich gehe bei unserem Praxisprojekt von einem typischen Spaltenlayout aus. Bevor ich dieses Projekt jedoch live und in Farbe präsentiere, möchte ich euch ganz konkret zeigen, wie ihr selbst Spaltenlayouts umsetzen könnt. Im Fokus werden hier zwei- und dreispaltige Layouts stehen, schließlich bilden diese nach wie vor die Basis für den Großteil der Webseiten.
Der Klassiker im Webdesign schlechthin dürfte wohl der Zweispalter sein. Im linken Fensterbereich wird bei dem zumeist die Navigation präsentiert, während in der rechten Spalte der eigentliche Inhalt zu sehen ist. Im Zusammenhang mit den Blogs hat sich dieses Verhalten übrigens etwas verändert. Tatsächlich wird in vielen Blogs rechts die Navigation oder Werbung angezeigt, während links der eigentliche Inhalt präsentiert wird.
Solche Anwendungen lassen sich in CSS vergleichsweise einfach umsetzen. Tatsächlich sind die Zweispalter die simpelste Layoutform.
Ich werde im folgenden Beispiel einen Zweispalter zeigen, der mit absoluten prozentualen Werten auskommt.
Hier das vollständige Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
#nav {
position: absolute;
left: 0;
margin: 0;
width: 20%;
background-color:#66CCCC;
}
#main {
margin: 0;
margin-left: 20%;
width: 80%;
background-color:#6666CC;
}
</style>
</head>
<body>
<div id="header">Layout mit absoluter Positionierung</div>
<div id="nav">Navigation</div>
<div id="main">Das ist der Inhaltsbereich</div>
<div id="footer">Hier stehen die Copyright-Informationen.</div>
</body>
</html>
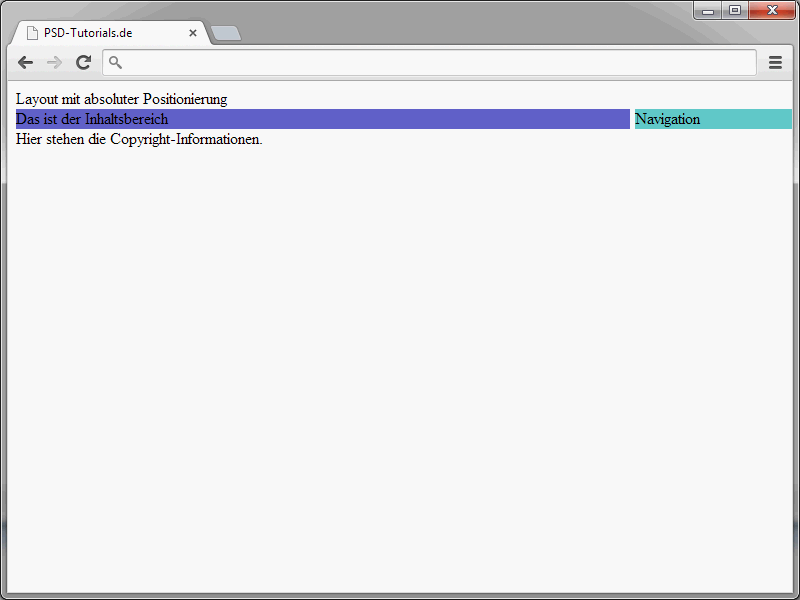
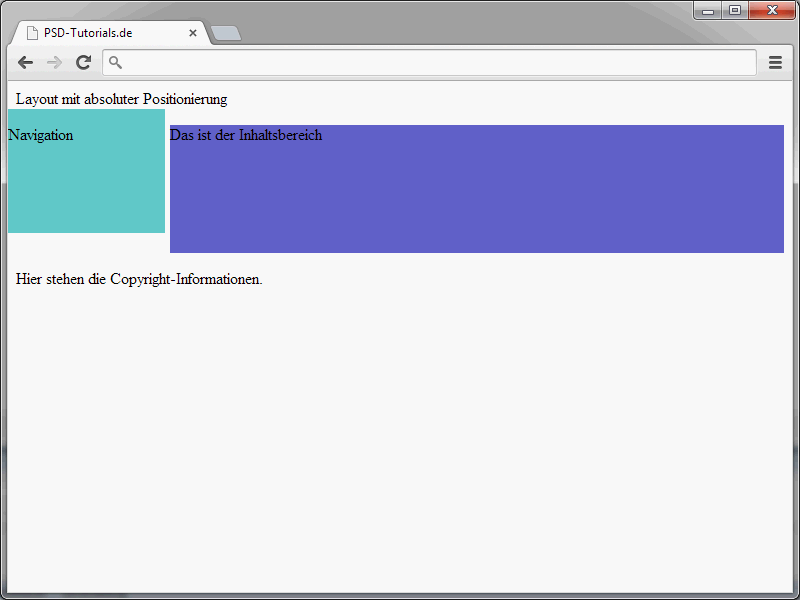
Nachdem die Änderungen gespeichert wurden, ist das gewünschte Ergebnis zu sehen.
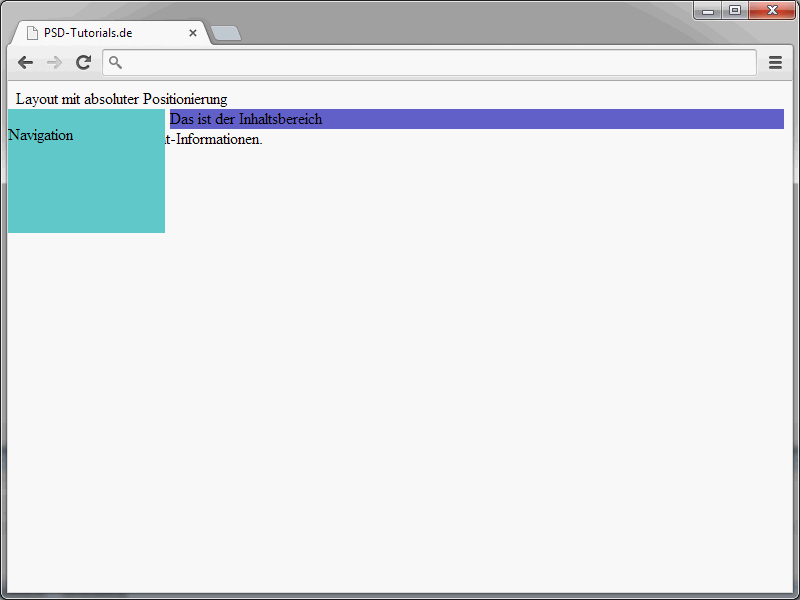
Ein Problem hat das gezeigte Layout auf Basis der absoluten Positionierung allerdings: Wird der Inhalt der linken Spalte umfangreicher, läuft sie über den Fußbereich hinweg.
Das liegt schlicht und ergreifend daran, dass für absolut positionierte Elemente eben kein Platz "freigehalten wird". Umgehen lässt sich das Problem, indem man in den Hauptbereich entsprechende Inhalte einfügt, die länger als die in der linken Spalte sind.
Ihr solltet diese Layoutform also nur dann einsetzen, wenn ihr sicher seid, dass der Hauptbereich tatsächlich höher als die linke (oder rechte) Spalte ist.
Ein Zweispalter mit Float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
#nav {
float: left;
margin: 0;
width: 20%;
background-color:#66CCCC;
border: 0;
}
#main {
margin: 0;
float: left;
border: 0;
background-color:#6666CC;
width: 80%;
}
#footer {
clear: both;
}
</style>
</head>
<body>
<div id="header">Layout mit absoluter Positionierung</div>
<div id="nav">Der Bereich für die Navigation</div>
<div id="main">Das ist der Inhaltsbereich</div>
<div id="footer">Hier stehen die Copyright-Informationen.</div>
</body>
</html>
#footer {
clear: both;
}
Auf die Möglichkeit der Definition einer eigenen Klasse für diese Variante hatte ich bereits hingewiesen.
Dreispalter mit float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
#main, #right {
margin: 0;
border: 0;
padding:0;
}
#nav {
float: left;
margin: 0;
width: 20%;
background-color:#66CCCC;
border: 0;
}
#main {
margin: 0;
float: left;
border: 0;
background-color:#6666CC;
width: 60%;
}
#right {
float: right;
width: 20%;
background-color:#6699FF;
}
#footer {
clear: both;
} </style>
</head>
<body>
<div id="header">Layout mit absoluter Positionierung</div>
<div id="nav">Der Bereich für die Navigation</div>
<div id="main">Das ist der Inhaltsbereich</div>
<div id="right">Das ist die rechte Spalte</div>
<div id="footer">Hier stehen die Copyright-Informationen.</div>
</body>
</html>
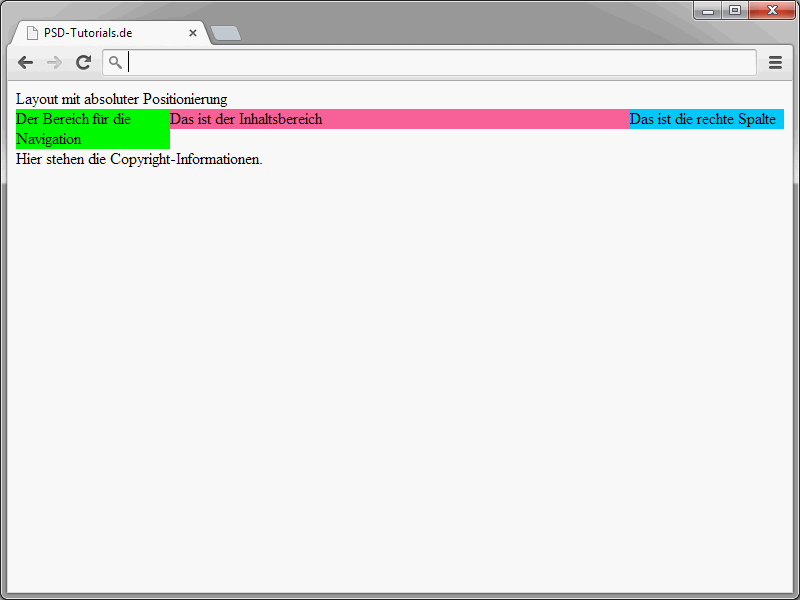
Dem neuen Bereich wurde eine Breite von 20 Prozent zugewiesen. Somit sieht die Aufteilung also folgendermaßen aus:
• Linke und rechte Spalte nehmen jeweils 20 Prozent des zur Verfügung stehenden Anzeigenbereichs ein.
• Die mittlere Spalte hat eine Breite von 60 Prozent.
Durch die gezeigte Syntax wird der right-Bereich tatsächlich rechts angezeigt.
Die Syntax ist in diesem Punkt allerdings flexibel. Ihr könntet den main-Bereich auch folgendermaßen anpassen:
#main {
margin: 0;
float: right;
border: 0;
background-color:#6666CC;
width: 60%;
}


