iFrames gehören schon lange zum HTML-Standard. In HTML 4.0 wurden sie allerdings zusammen mit den mittlerweile verpönten Frames in die Frameset-HTML-Variante gepackt. Frames werden in HTML5 nicht mehr berücksichtigt, die eingebetteten Frames (iFrames) hingegen schon.
Über iFrames lassen sich andere Webseiten einbinden. Der Browser rendert also eine weitere HTML-Datei innerhalb der aktuellen Webseite. Der Inhalt des iFrame-Fensters lässt sich dabei individuell formatieren.
Kommt die Sprache auf iFrames, muss natürlich auch die Sicherheit dieser HTML-Technik noch einmal gesondert betrachtet werden. Ein Problem stellt hier Schadcode dar, der unbemerkt in Webseiten über iFrames eingeschleust werden kann. Das ist natürlich ein riesiges Ärgernis.
In HTML5 gibt es nun aber entsprechende Sicherungsmechanismen, mit denen sich diese Probleme umgehen lassen. Mehr dazu im weiteren Verlauf dieses Tutorials. Vor dem Einsatz von iFrames ist aber dennoch zu bedenken, dass diese potenziell eine Gefahr darstellen, gerade auch, weil die neuen Sicherheits-Attribute längst noch nicht von allen Browsern unterstützt werden.
In HTML5 gehören die iFrames also zum festen Standard und bringen hier einige zusätzliche Attribute mit. Das folgende Beispiel zeigt, wie sich iFrames definieren lassen.
<iframe src="http://www.psd-tutorials.de/" width="420" height="350"> <a href="http://www.psd-tutorials.de/">PSD-Tutorials.de</a> </iframe>
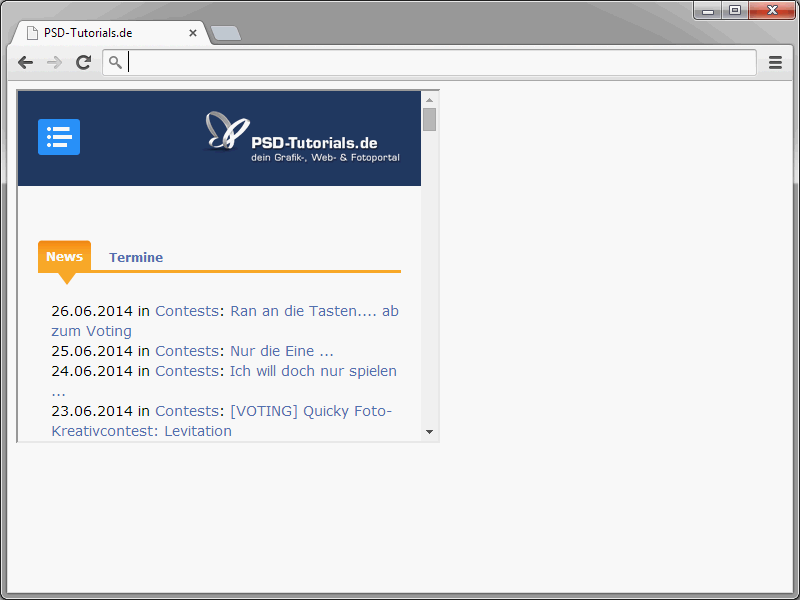
Im Browser sieht das Ergebnis folgendermaßen aus:
<iframe sandbox="allow-forms" src="getusercontent.cgi?id=12193"> </iframe>
<iframe sandbox="allow-same-origin" src="http://www.psd-tutorials.de/"> </iframe>
Ebenso könnt ihr aber auch mehrere Werte zuweisen. Diese sind dann durch Leerzeichen voneinander zu trennen. Auch hierzu wieder ein Beispiel:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" src="http://www.psd-tutorials.de/"> </iframe>
iFrames sind normalerweise darauf ausgelegt, die externen Inhalte einzubetten. Alternativ dazu lassen sich diese aber auch inkludieren.
<iframe src="http://www.psd-tutorials.de/" width="200" height="150" seamless> </iframe>
<iframe sandbox="allow-same-origin allow-forms allow-scripts"
seamless="seamless" srcdoc="
<script>
top.location.href=" http://www.psd-tutorials.de/"
</script>">
</iframe>
Ihr könnt hier übrigens auch direkt eine Seite definieren und somit den gewünschten Inhalt ausgeben.
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc=" <!DOCTYPE html> <html> <head> <title>PSD-Tutorials.de</title> </head> <body> <p>…</p> </body> </html>"> </iframe>
Es muss sich dabei übrigens nicht um eine vollständige HTML-Datei handeln. Auch so etwas hier ist natürlich möglich:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc="<p>PSD-Tutorials.de</p>"> </iframe>


