Auch hier sei zu Beginn des Tutorials wieder darauf hingewiesen, dass ihr von den vorgestellten Elementen keine Wunderdinge erwarten solltet. Optisch machen diese nämlich tatsächlich noch nicht viel her. Interessant sind sie aber natürlich vor dem Hintergrund, dass ihr damit eure Dokumente logisch und semantisch strukturieren könnt.
Navigationsbereiche
Ein Beispiel:
<nav> <a href="index.html">Startseite</a> <a href="html5.html">HTML5 lernen</a> <a href="css.html">CSS</a> <a href="cms.html">Joomla!</a> <a href="wordpress.html">Wordpress</a> </nav>
Details angeben
<article>
<details>
<summary>Verweise zum Artikel...</summary>
<ul>
<li><a href="verweise1.html">Link 1</a></li>
<li><a href="verweise2.html">Link 2</a></li>
<li><a href="verweise3.html">Link 3</a></li>
</ul>
</details>
<details>
<summary>Quellenangaben zum Artikel ...</summary>
<ul>
<li><a href="quelle1.html">Link 4</a></li>
<li><a href="quelle2.html">Link 5</a></li>
<li><a href="quelle3.html"">Link 6</a></li>
</ul>
</details>
</article>
Interessant könnte das beispielsweise im Zusammenhang mit einem Video-Player sein. Auch hierfür ein Beispiel:
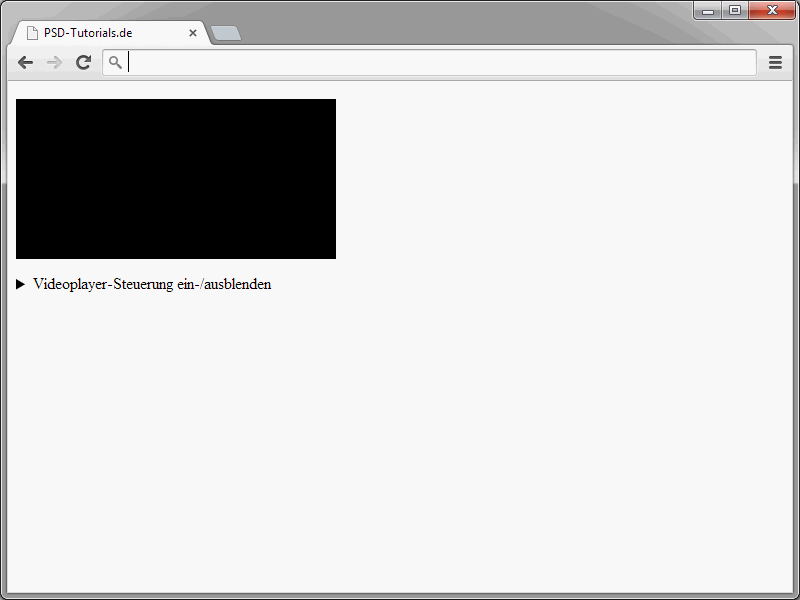
<video id="film" width="320" height="180" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
</video>
<details open>
<summary>Videoplayer-Steuerung ein-/ausblenden</summary>
<p>
<button id="start" onClick="start()">Start/Pause</button>
<button id="stumm" onClick="stumm()">Stummschalten</button>
<button id="lauter" onClick="lauter()">Lauter</button>
<button id="leiser" onClick="leiser()">Leiser</button>
</p>
</details>
Wird die Seite aufgerufen, ist zunächst einmal nur das Playerfenster zu sehen.
<details open> … </details>
Zusammenfassungen
<article>
<details>
<summary>Verweise zum Artikel...</summary>
<ul>
<li><a href="verweise1.html">Link 1</a></li>
<li><a href="verweise2.html">Link 2</a></li>
<li><a href="verweise3.html">Link 3</a></li>
</ul>
</details>
<details>
<summary>Quellenangaben zum Artikel ...</summary>
<ul>
<li><a href="quelle1.html">Link 4</a></li>
<li><a href="quelle2.html">Link 5</a></li>
<li><a href="quelle3.html"">Link 6</a></li>
</ul>
</details>
</article>
Randbereiche und Marginalien
<body>
<header>
<h1>PSD-Tutorials.de</h1>
</header>
<article>
<h2>Web-Apps erstellen (Teil 10): jQuery mobile (2)</h2>
<p>In diesem Tutorial wird die erste echte jQM-Seite erstellt. Voraussetzung dafür ist das HTML-Grundgerüst, das ihr bereits kennengelernt habt.</p>
<aside>
<h3>Weiterführendes</h3>
<ul>
<li><a href="#/fn1">Weiterführende Informationen gibt es…</a></li>
</ul>
</aside>
</article>
<aside>
<nav>
<h2>Navigation</h2>
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="# ">Kontakt</a></li>
</ul>
</nav>
</aside>
</body>
Zeitangaben hinzufügen
<p>Wir treffen uns am <time datetime="2014-04-15 19:00">15. April um 19 Uhr</time>. </p>
An dieser Stelle noch einmal der Hinweis, dass das in den aktuellen Browsern zunächst einmal keine optischen Auswirkungen hat, sondern ausschließlich dazu gedacht ist, Zeitangaben maschinenlesbar zu machen.
Texte hervorheben
<p>In diesem Tutorial wird die erste echte jQM-Seite erstellt. Voraussetzung dafür ist das <mark>HTML-Grundgerüst</mark>, das ihr bereits kennengelernt habt.</p>
Wie die Browser die Hervorhebung umsetzen, ist dabei nicht festgelegt.
Google Chrome und Firefox setzen allerdings beide auf einen gelben Hintergrund.
Dialoge auszeichnen
Auch hierzu wieder ein Beispiel:
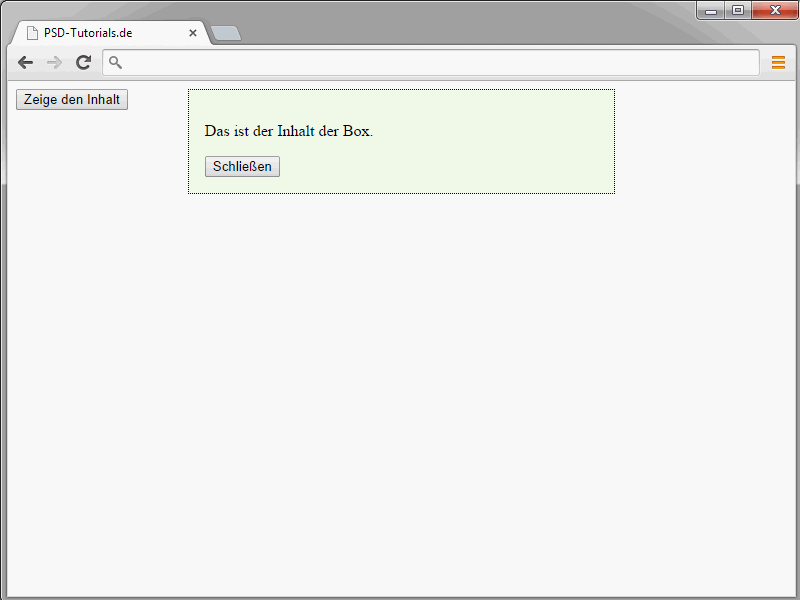
<dialog id="dialog" style="width:50%;background-color:#F4FFEF;border:1px dotted black;">
<p>Das ist der Inhalt der Box.</p>
<button id="hide">Schließen</button>
</dialog>
<button id="show">Zeige den Inhalt</button>
</div>
<script type="text/JavaScript">
(function() {
var dialog = document.getElementById('dialog');
document.getElementById('show').onclick = function() {
dialog.show();
};
document.getElementById('hide').onclick = function() {
dialog.close();
};
})();
</script>
Sobald die Schaltfläche angeklickt wird, ist der Dialog zu sehen. Damit das Ganze funktioniert, wird im vorherigen Beispiel auf eine Kombination aus HTML5, CSS und JavaScript gesetzt.