Ihr könnt auf E-Mail-Adressen Hyperlinks setzen. Bevor ich zeige, wie das funktioniert, noch einige Hinweise dazu. Persönlich bin ich kein Freund dieser E-Mail-Links. Besser geeignet sind vielmehr Formulare. Ist nämlich kein E-Mail-Client installiert oder nicht für den aktuellen Anwender konfiguriert, funktionieren die E-Mail-Links nicht richtig. Letztendlich müsst ihr aber natürlich selbst entscheiden, ob ihr E-Mail-Links oder Formulare verwenden wollt. Ausführliche Informationen zu den Formularen folgen natürlich noch im weiteren Verlauf dieser Reihe.
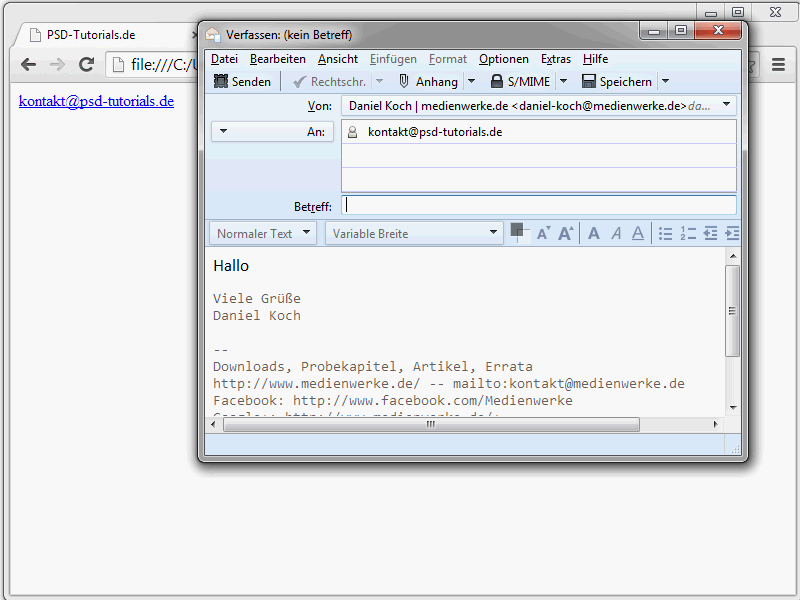
Wird ein E-Mail-Link angeklickt, öffnet sich beim Besucher üblicherweise ein E-Mail-Fenster.
Garantiert ist das allerdings nicht. Hier müssen vom Anwender tatsächlich die entsprechenden Einstellungen vorgenommen worden sein. Noch einmal: Ideal ist die E-Mail-Link-Lösung also nicht. Dennoch kann man einen solchen Link natürlich durchaus hin und wieder mal brauchen. Hier also die Syntax:
<a href="mailto:kontakt@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Wie ihr seht, handelt es sich zunächst einmal um einen klassischen Hyperlink.
<a href="mailto:kontakt@psd-tutorials.de?cc=info@psd-tutorials.de">kontakt@psd-tutorials.de</a>
<a href="mailto:kontakt@psd-tutorials.de?subject=Post%20an%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>
<a href="mailto:kontakt@psd-tutorials.de?body=Hallo%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>
Dateien zum Download anbieten
Wenn ihr auf euren Webseite Dateien zum Download anbieten wollt, könnt ihr das natürlich machen. (Die rechtlichen Aspekte lasse ich dabei an dieser Stelle außen vor). Realisieren lässt sich das denkbar einfach. Man definiert einen Hyperlink und gibt die entsprechende Datei als Verweisziel an.
<a href="buch.zip">Die Downloads zum Buch</a>
<a href="ebook.pdf" download>Download</a>
<a href="ebook.pdf" download="dk.pdf">Download</a>
Logische Beziehungen angeben
<a href="zwei.htm" rel="next">weiter</a>


