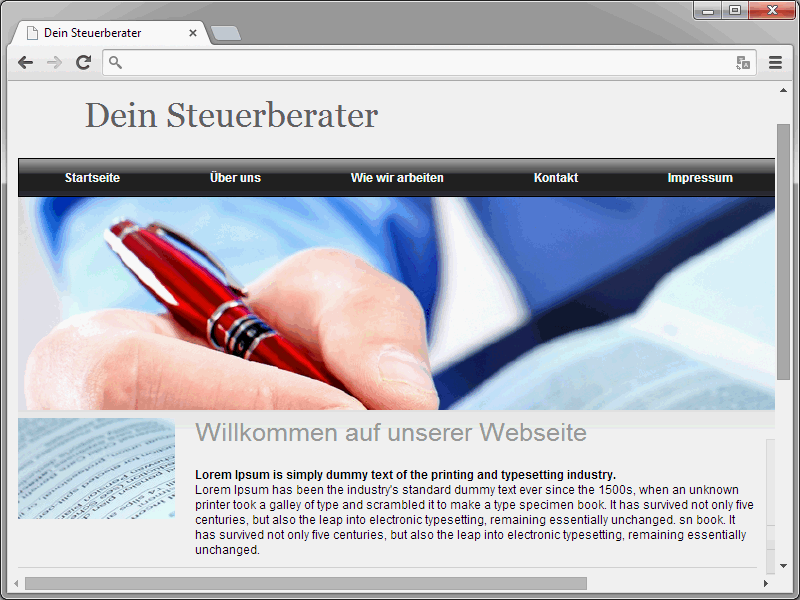
Los geht es also mit dem Menü, das im oberen Fensterbereich angezeigt wird.
Für dieses Menü habt ihr bereits einiges an Vorarbeit geleistet. Ihr erinnert euch sicherlich an den hübschen Farbverlauf, der als Ein-Pixel-Grafik abgespeichert wurde. Genau dieser kommt jetzt zum Einsatz. Zuvor muss allerdings noch die entsprechende HTML-Struktur für den Menübereich erstellt werden. Aussehen könnte diese folgendermaßen:
<div class="header"> <div class="header-top"> <h1>Dein Steuerberater</h1> </div> <div class="topmenu"> <ul> <li><a href="index.html">Startseite</a></li> <li><a href="#">Über uns</a></li> <li><a href="#">Wie wir arbeiten</a></li> <li><a href="#">Kontakt</a></li> <li><a href="#">Impressum</a></li> </ul> </div> <div class="header-img"> </div> </div>
Für die Gestaltung des Hintergrunds wird die Ein-Pixel-Grafik eingebunden und vertikal so oft wiederholt, bis das gesamte Element ausgefüllt ist.
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
Ich arbeite an dieser Stelle – das wisst ihr längst – mit einem Farbverlauf, der über eine Grafik realisiert wird. Mittlerweile stehen natürlich für Menüs noch zahlreiche andere Optionen zur Verfügung. Denkt beispielsweise an JavaScript-Frameworks wie jQuery. All diese Möglichkeiten vorzustellen, würde hier natürlich den Rahmen sprengen. Längst gibt es aber zahlreiche Online-Generatoren, über die sich Menüs mit wenigen Klicks erstellen lassen. Einen davon – ohne Wertung, ob der jetzt der genialste seiner Art ist – findet ihr unter http://www.cssmenubuilder.com/.
Ich jedenfalls habe mich für folgende Variante entschieden:
.topmenu ul {
width: 100%;
height: 37px;
list-style-type: none;
}
.topmenu ul li {
height: 37px;
float: left;
padding-right: 25px;
padding-left: 25px;
}
.topmenu ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 37px;
color: #fff;
text-decoration: none;
display: block;
height: 37px;
float: left;
padding-right: 20px;
padding-left: 20px;
}
.topmenu ul li a:hover {
background-image: url(../images/menue-hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
Entscheidend ist eigentlich nur der Hover-Zustand. Tritt dieses Ereignis ein, wird eine andere Hintergrundgrafik angezeigt.
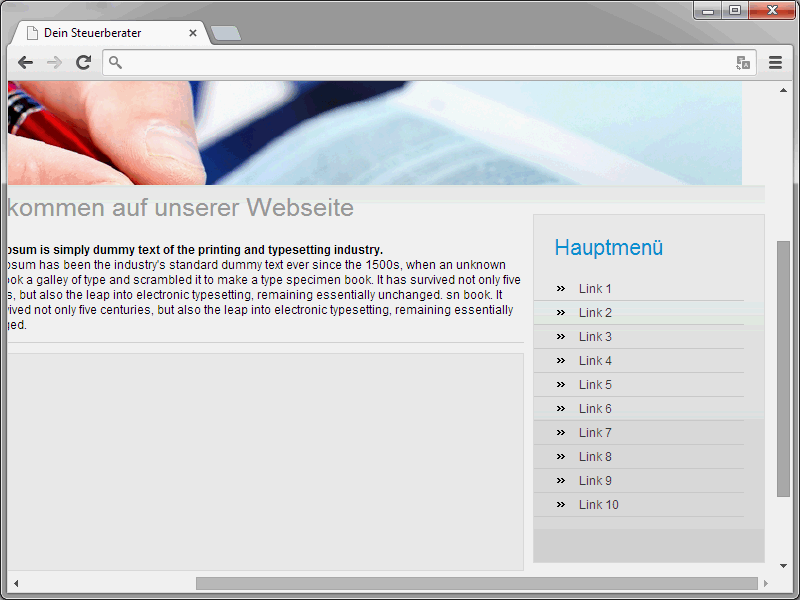
Das rechte Menü
<div class="content-right"> <h2>Hauptmenü</h2> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> <li><a href="#">Link 6</a></li> <li><a href="#">Link 7</a></li> <li><a href="#">Link 8</a></li> <li><a href="#">Link 9</a></li> <li><a href="#">Link 10</a></li> </ul>
Der Bereich wird zunächst an der passenden Stelle und in der gewünschten Größe positioniert.
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}
Weiter geht es mit der Definition des eigentlichen Menüs. Dieses Mal stehen die Einträge allerdings untereinander. Ihr müsst also lediglich darauf achten, dass die Aufzählungspunkte ausgeblendet sind. Die übrige Gestaltung des Menüs bleibt letztendlich euch überlassen.
.content-right ul {
list-style-type: none;
}
.content-right ul li {
padding-left: 45px;
padding-top: 4px;
padding-bottom: 4px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #ccc;
}
.content-right ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000;
text-decoration: none;
text-align: left;
display: block;
}
.content-right ul li a:hover {
color: #0b90d6;
}
Im Browser sollte sich jetzt folgendes Bild ergeben:
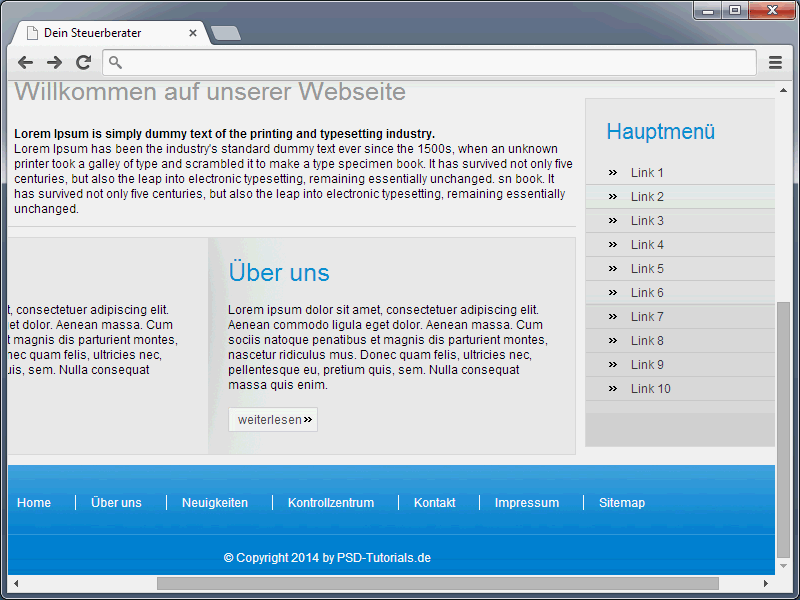
Das untere Menü
Im Fußbereich der Webseite wird es ein weiteres Menü geben. Hier auf PSD-Tutorials.de wird ein solches Menü ebenfalls verwendet, um so Links zu allgemeinen Informationen bereitzustellen.
Auf unserer Webseite gibt es zusätzlich einen Copyright-Hinweis. Beide Dinge sind eigentlich ganz typisch für Webseiten. Zunächst wieder die HTML-Struktur.
<div class="bottom"> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">Über uns</a></li> <li><a href="#">Neuigkeiten</a></li> <li><a href="#">Kontrollzentrum</a></li> <li><a href="#">Kontakt</a></li> <li><a href="#">Impressum</a></li> <li><a href="#">Sitemap</a></li> </ul> <p>© Copyright 2014 by PSD-Tutorials.de</p> </div>
.bottom {
background-image: url(../images/footer.jpg);
background-repeat: no-repeat;
background-position: left top;
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
.bottom ul {
margin-top: 30px;
list-style-type: none;
}
.bottom ul li {
display: inline;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #fff;
}
.bottom ul li a {
font-size: 12px;
color: #fff;
text-decoration: none;
padding-right: 15px;
padding-left: 15px;
}
.bottom ul li a:hover {
text-decoration: underline;
}
.bottom p {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a:hover {
text-decoration: none;
}
Eine Besonderheit im Gegensatz zum Top-Menü gibt es hier. Tatsächlich wird im Hover-Fall keine weitere Grafik geladen. Um den Besuchern aber dennoch zu verstehen zu geben, dass sie mit dem Mauszeiger über einen Link fahren, werden die einzelnen Links unterstrichen, wenn das Hover-Event eintritt.
Am Ende dieses Tutorials sind die grundlegenden Schritte hin zur Webseite erledigt. Was jetzt noch fehlt, ist das Aufhübschen der Seite. Mehr dazu dann in den nächsten Tutorials.


