Hier ist wieder Stefan und ihr wisst: Aller guten Dinge sind bekanntlich … zehn! Deswegen möchte ich euch heute die „Top Ten Doppelklicks“ in Adobe InDesign vorstellen. Denn überall da, wo wir uns einen Klick sparen können, sparen wir im Endeffekt auch Zeit.
Also starten wir doch gemeinsam durch: mit Platz 10:
Ja, dieser Trick sollte euch eigentlich schon allen bekannt sein. Und zwar habt ihr das Auswahl-Werkzeug markiert wie ich hier oben. Klickt mit einem Doppelklick auf ein Textfeld, wie das hier zu sehen ist, dann wechselt automatisch InDesign in dem Moment, wo ihr den Doppelklick macht, ins Text-Werkzeug und ihr könnt beliebig quasi anfangen loszutippen.
Weiter zu Platz 9:
Den meisten von euch dürfte auch schon das Polygon-Werkzeug bekannt sein, das ist dieses fast komplette Stopp-Schild in der Werkzeugleiste, und damit könnt ihr unheimlich spannende Formen erstellen. Dreiecke zum Beispiel, unglaublich, das ist wirklich phänomenal ;-),

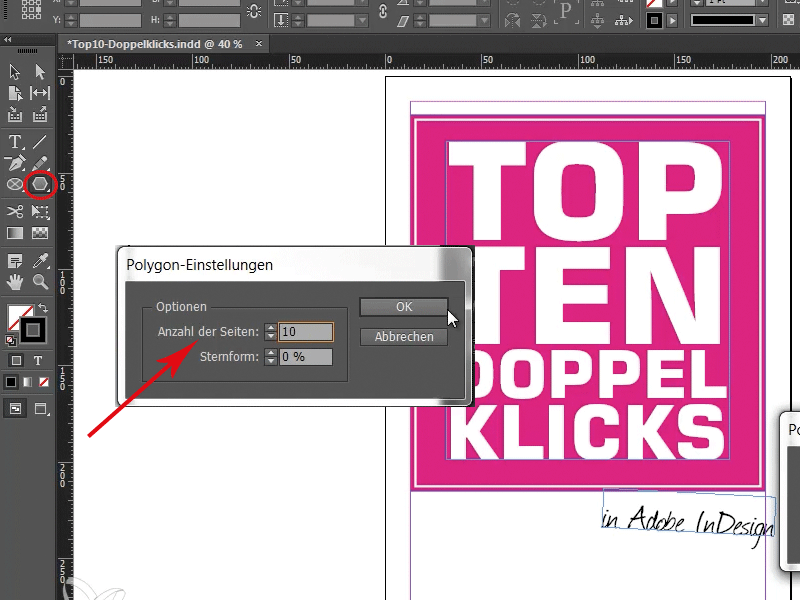
Aber ihr könnt natürlich noch mehr damit machen. Und zwar: Ihr könnt z.B. auch ein Zehn-Eck machen. Wir wissen ja: Aller guten Dinge sind zehn, und das setzen wir jetzt mal ruck-zuck um. Ich lösche das Dreieck und ihr könnt mit einem Doppelklick auf das Polygon-Werkzeug nämlich festlegen, in diesem Polygon-Einstellungen-Dialog, wie viele Seiten euer Polygon in Summe immer haben soll. Geben wir die 10 ein.
Dann bestätige ich, und wenn ich jetzt ein Polygon aufziehe, haben wir unser 10-Eck.
Also: Doppelklick aufs Polygon-Werkzeug und schon sind die Seiten definiert!
Weiter geht's mit Platz 8:
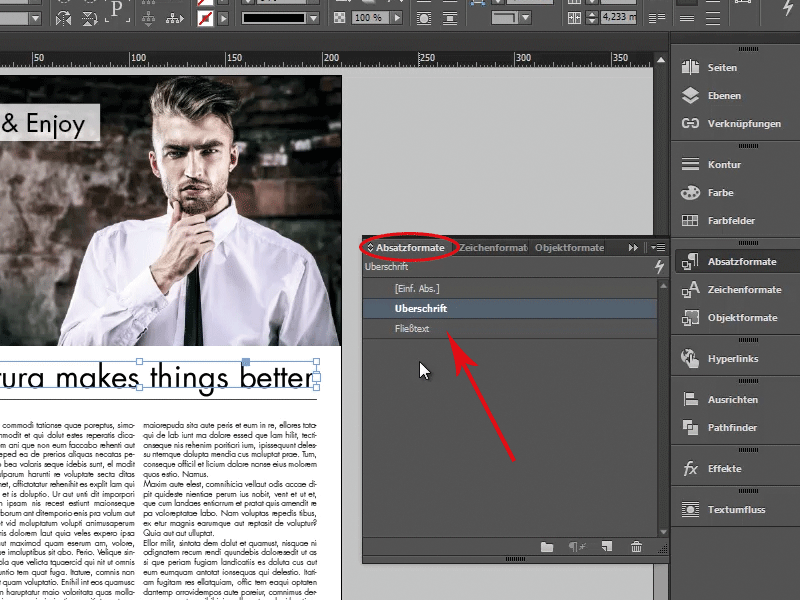
Hier haben wir es mit einem richtigen Klassiker zu tun. Ihr kennt es vielleicht: Ihr habt einen schönen Artikel gesetzt wie ich jetzt an dieser Stelle und habt wahrscheinlich auch ein Textfeld markiert, z.B. die Überschrift. Werfen wir doch mal einen Blick in die Absatzformat-Palette. Da sehen wir: Ah ok, es sind zwei Absatzformate vorhanden - Überschrift und Fließtext. Manchmal möchte man aber z.B. ein Absatzformat bearbeiten, ohne es direkt anzuwenden.
Ich klicke raus, sodass keines der Absatzformate aktiviert ist, …
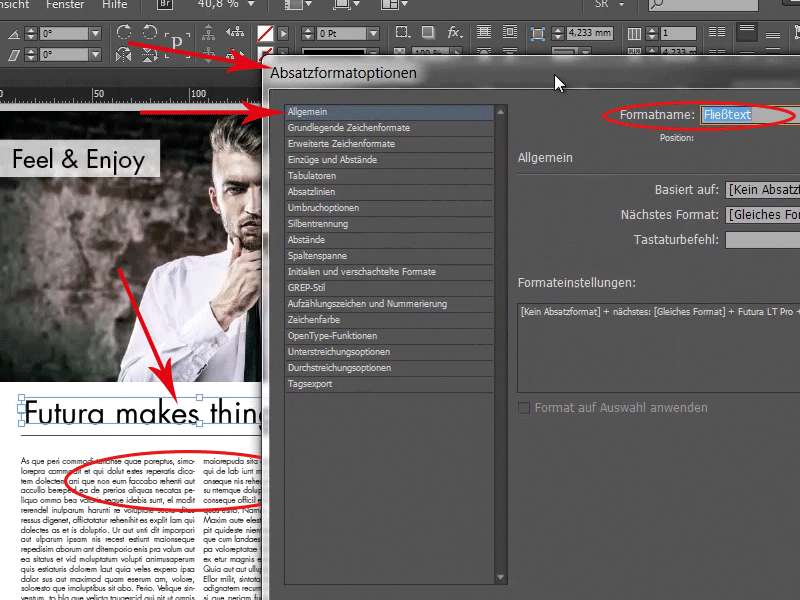
…und mit Strg/cmd+Doppelklick auf das gewünschte Format (bei mir jetzt bei markierter Überschrift auf den Fließtext) öffnet sich der Dialog und wie ihr sehen könnt, wird er nicht angewendet.
Würde ich das nicht machen, würde es wie folgt aussehen: Ich mache einen Doppelklick auf den Fließtext, öffne den Dialog, und prompt ist die Überschrift zerschossen.
Also Strg+Doppelklick auf Formate und ihr wendet sie nicht an, sondern öffnet nur den Dialog dazu.
Platz 7:
Manchmal kommt es einem so vor, als würde man vor lauter Bäumen den Wald nicht mehr sehen, und das sieht dann in etwa so aus:
So könnte das aussehen und man denkt sich „Herrgott, ja wo bin ich denn gerade …“. Kein Problem, dazu gibt es das Hand-Werkzeug. Ein Doppelklick darauf und schon seht ihr die ganze Seite. Das Gleiche funktioniert übrigens auch mit den Shortcut Strg+0 (cmd+0), ich klick einmal drauf: Passiert genau das gleiche Ergebnis!
Wie ihr seht, legen wir hier ein sehr zügiges Tempo vor; wenn wir so weitermachen, sind wir in 5 Minuten durch mit unseren restlichen Punkten.
Platz 6:
Ihr kennt vielleicht die Textrahmenoptionen. Die könnt ihr über Rechtsklick und dann auf Textrahmenoptionen aufrufen oder über Ctrl+B (cmd+B) per Shortcut. So sieht der Dialog aus:
Aber es geht noch viel einfacher. Und zwar einfach mit Alt, und Achtung, jetzt festhalten: Wer hätte es gedacht, ein Doppelklick und prompt ist der Dialog ebenfalls da. Praktische Sache!
Nummer 5, einer meiner Favorites:
Ihr kennt vielleicht den Umgang mit Hilfslinien. Die könnt ihr ganz bequem über das Lineal herausziehen und ins Arbeitsdokument ziehen. Oder alternativ könnt ihr auch auf Menü>Layout>Hilfslinien gehen und dann den Hilfslinien-Dialog öffnen bzw. eigentlich den Menü>Layout>Hilfslinien erstellen… Dialog, das ist der richtige.
Oder jetzt der Shortcut: Achtung! Ihr wählt einfach auf dem Lineal mit einem Doppelklick die gewünschte Stelle an und prompt habt ihr eine Hilfslinie da. Wenn ihr bei diesem Doppelklick noch die Umschalt-Taste (Shift) gedrückt haltet, dann bekommt ihr eine saubere Hilfslinie am nächsten Teilstrich. Das sieht dann so aus: Hier haben wir's ein bisschen „krumm“. Jetzt halte ich die Shift-Taste gedrückt, ein Doppelklick, und dann haben wir genau auf der 238 unsere Hilfslinie.
Machen wir wieder unseren Doppelklick aufs Hand-Werkzeug und schmeißen noch einmal unsere Hilfslinien heraus. So, es geht weiter …
… mit Platz 4
Dazu erstelle ich mal eben eine neue Seite und werde mir ein Bild platzieren. Auch hier kommt wieder ein Doppelklick zum Einsatz. Denn ein einfacher Klick wählt natürlich den Bildrahmen an, ein Doppelklick darauf wählt aber den Bildinhalt an. Ihr könnt ja den Bildinhalt, ihr wisst es ja vielleicht, innerhalb des Rahmens verschieben.
Mit einem Doppelklick habt ihr also immer den Bildinhalt, mit einem einfachen Klick den Bildrahmen.
Next step, und zwar die Nummer 3:
Ich bin jetzt wieder hier auf unserer ersten Seite und möchte mir das hier etwas näher ansehen.
Wenn ihr die Seiten-Palette offen habt, könnt ihr ja hier die Seiten einsehen. Ein Doppelklick auf eine neue Seite führt erstens dazu, dass die Seite aufgerufen wird. Aber zusätzlich noch dazu, dass genau die ausgewählte Ansicht, das heißt, dieser Bildausschnitt auf Seite 2, aufgerufen wird. Doppelklick:
… und ihr seht genau die gleiche Stelle. Das bedeutet: Die Zoom-Stufe ändert sich also nicht. Ein weiterer Doppelklick und schon seid ihr wieder auf der Overview.
Gut, was haben wir noch? Zwei Punkte sind noch offen, die haun wir jetzt noch rucki zucki durch.
Wir nähern uns der Spitze, wir sind jetzt nämlich bei Platz 2.
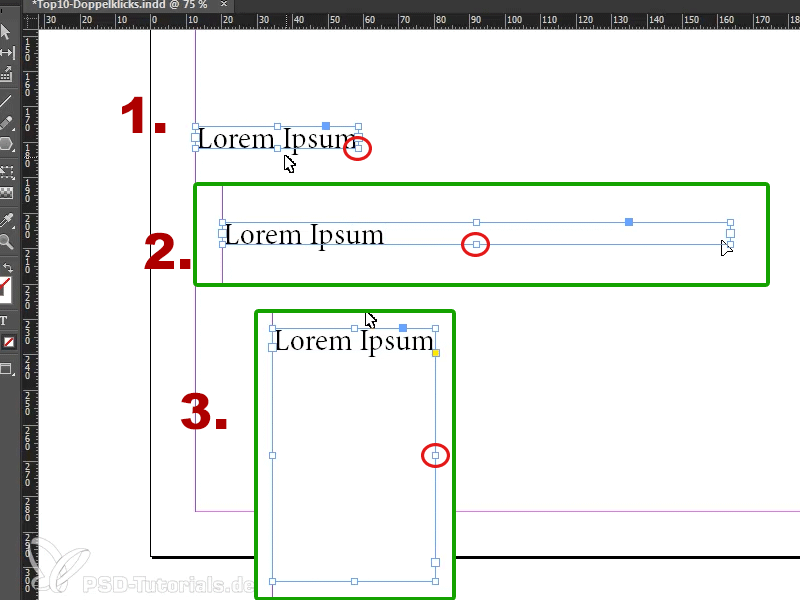
Das ist wirklich ein sehr, sehr praktischer Doppelklick. Ich möchte euch den gerne einmal zeigen. Wir ziehen ein Textrahmen auf und haben über Menü>Schrift>Platzhaltertext einen Text darin. So sieht das Ganze aus.
Jetzt haben wir natürlich einen Platzhaltertext, der sich genau diesem Textrahmen anpasst, aber das ist ja meistens nicht so. Jetzt habe ich zum Beispiel einen Übersatz:
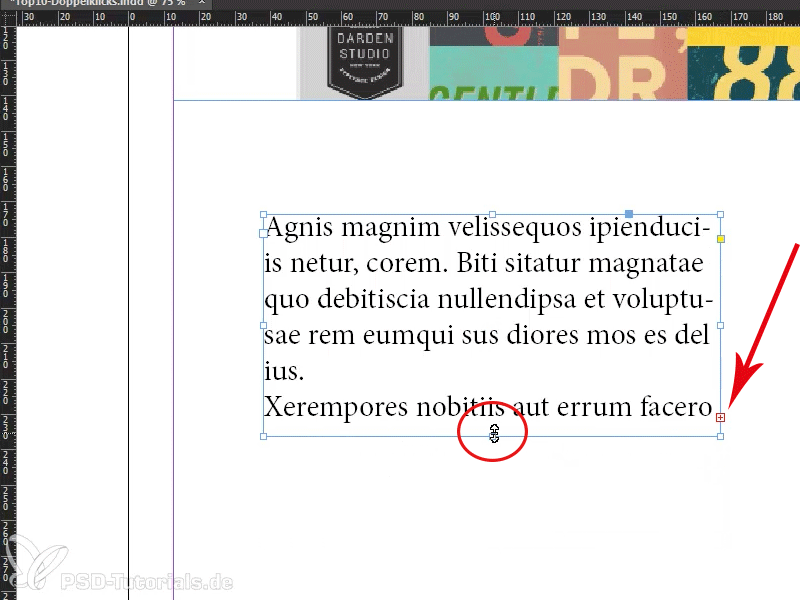
Ein Doppelklick auf diesen Anfasser hier unten und was passiert? Der Textrahmen wird exakt auf die Größe hochskaliert, die der Text auch braucht, um sich wohlzufühlen. Ebenso im Umkehrschluss: Wir haben ein zu großes Textfeld und hier jede Menge Weißraum. Ein Doppelklick, auch hier auf den unteren-mittleren Anfasser, und schon wird das Textfeld auf die Größe des Textes angepasst.
Manchmal sieht es aber auch ganz anders aus. Ich schreib mal hier:
Jetzt haben wir einen gewaltigen Unterschied: Die Zeile ist nicht ausgefüllt. Klicke ich jetzt auf den Anfasser in der Ecke rechts unten, wird das Textfeld genau angepasst. Klicke ich aber auf den Anfasser unten in der Mitte, wird nur die Höhe quasi reduziert, wohingegen die Breite unangetastet bleibt.
Ebenso funktioniert das auch, wenn ich Strg+Z drücke und einmal an dem seitlichen Anfasser probiere: Er behält quasi die Höhe des Textfeldes bei.
Das kommt bei mir, um ehrlich zu sein, unheimlich häufig vor, also das find ich ne super Funktion. Man will ja nicht immer den komischen Leerraum haben, der ja hier Platz einnimmt. Dann klickt man hier und dann klickt man daneben und dann hat man das Falsche markiert, das ist also wirklich einer der besten Doppelklicks in InDesign, die es überhaupt gibt.
Und nun kommen wir zu unserem letzten Doppelklick-Quick-Tipp, - das ist ja ein richtiger Zungenbrecher, das müsst ihr mal probieren: „Doppelklick-Quick-Tipp“.
Die Nummer 1:
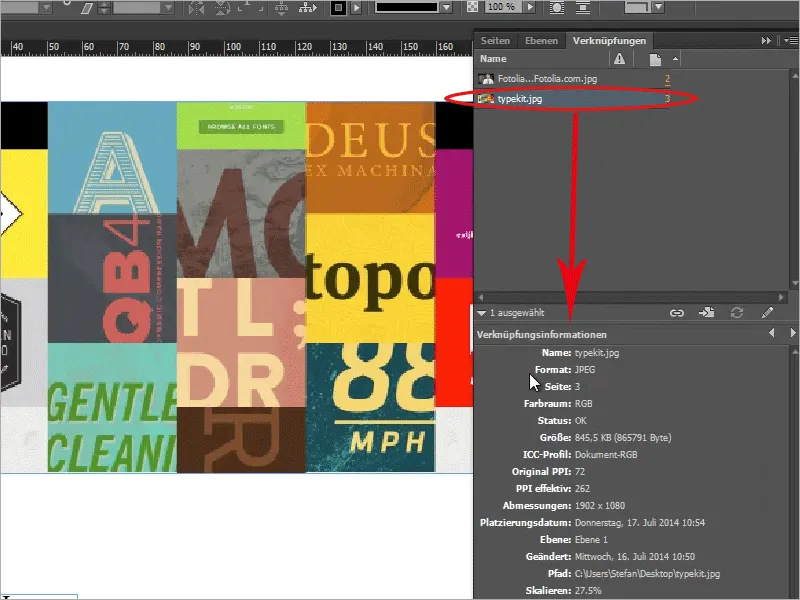
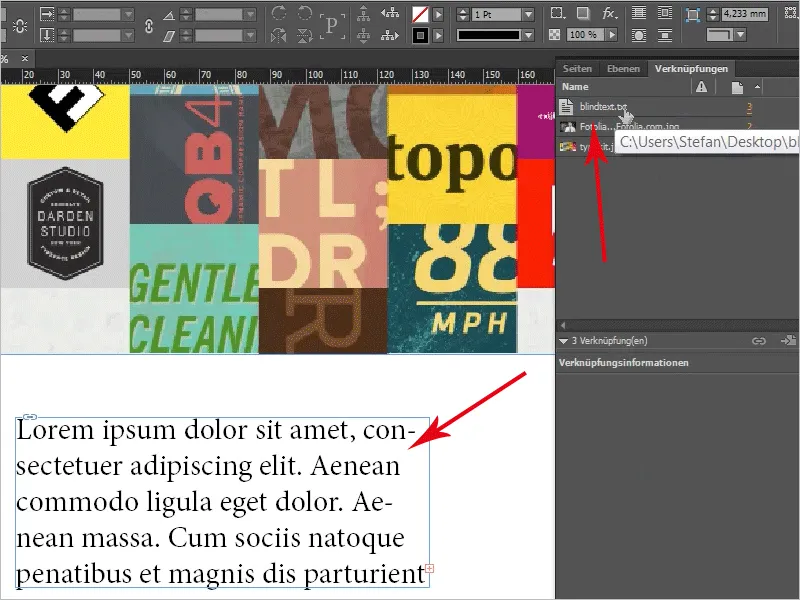
Es geht um Folgendes: Wir haben jetzt hier ein Bild und wenn ihr das Verknüpfungs-Bedienfeld einmal öffnet, dann seht ihr, dass wir hier zwei eingebundene Bilder haben. Ein Doppelklick darauf bringt z. B. die Verknüpfungsinformationen zum Vorschein. Es handelt sich um ein jpg., auf welcher Seite es sich befindet, Farbraum, Größe, das ICC-Profil und weiß der Kuckuck was alles. Könnt ihr alles einschaun, auswendig lernen und dann euren Nachbarn vortragen.
Oder, auch noch ganz gut: Ihr könnt mit der gedrückten Alt-Taste und einem Doppelklick auf eine Verknüpfung diese in eurem Standardprogramm (ist ganz wichtig, das Standardprogramm, das eingestellt ist, bei Öffnen einer jpg-Datei), öffnen. Bei mir auf meinem Windows-Rechner sieht das Ganze jetzt so aus, da öffnet sich die Windows-Vorschau für Bilder, …
… aber habt ihr z.B. als Standardprogramm Photoshop für eine jpg-Datei, was jetzt nicht der Norm entspricht, dann würde sich diese Datei in Photoshop öffnen.
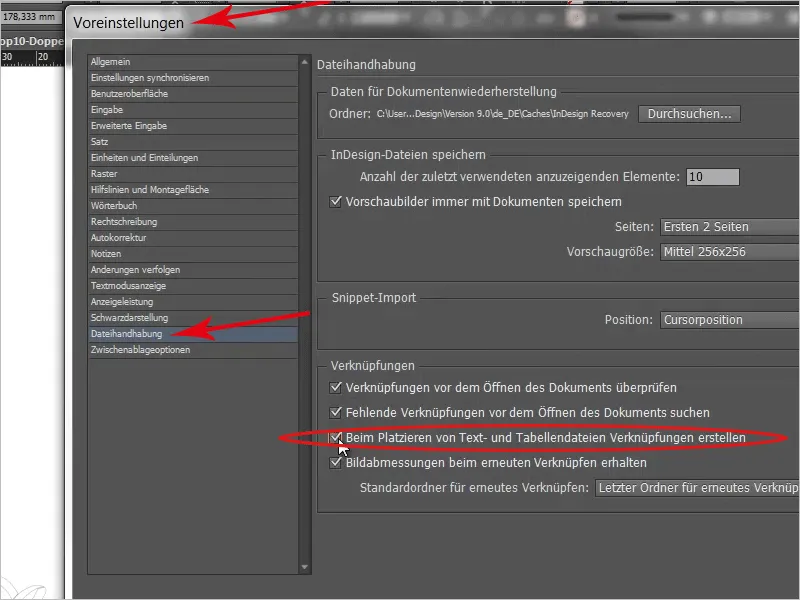
Ein weiteres Beispiel dazu: Ich werd jetzt mal eine txt-Datei als Blindtext platzieren. Im Verknüpfungs-Bedienfeld wird die jetzt momentan noch nicht angezeigt, das könnt ihr über Menü>Bearbeiten>Voreinstellungen ergänzen. In der Dateihandhabung, dort habt ihr die Möglichkeit, bei den Verknüpfungen eine Check-Box zu aktivieren: Beim Platzieren von Text- und Tabellendateien Verknüpfung erstellen.
Machen wir mal eben. Ich zieh noch einmal die txt von meinem Desktop auf meine Arbeitsfläche. Jetzt haben wir hier den blindtext.txt …
… auch hier Alt+Doppelklick und hier seht ihr das txt-Dokument:
Ist eine ziemlich starke Sache, oder was meint ihr? Ja, und das war's auch schon mit unserer kleinen Doppelklick-Odyssee. Ich hoffe es hat euch Spaß gemacht zuzusehen und nutzt den einen oder anderen Doppelklick-Trick, da haben wir schon wieder so ein tolles Wort :o), für eure nächsten Projekte.
In diesem Sinne möchten wir noch einen kleinen Credit aussprechen, und zwar an indesignsecrets.com, die diese tolle Liste erstmals erstellt haben.
Ich danke euch fürs Zuhören/Lesen.
Bis zum nächsten Mal.
Euer Stefan

