In diesem Tutorial zeige ich, wie man so einen Umblätter- oder Ecken-Effekt erstellen kann. Das ist gar nicht so schwer.
Schritt 1
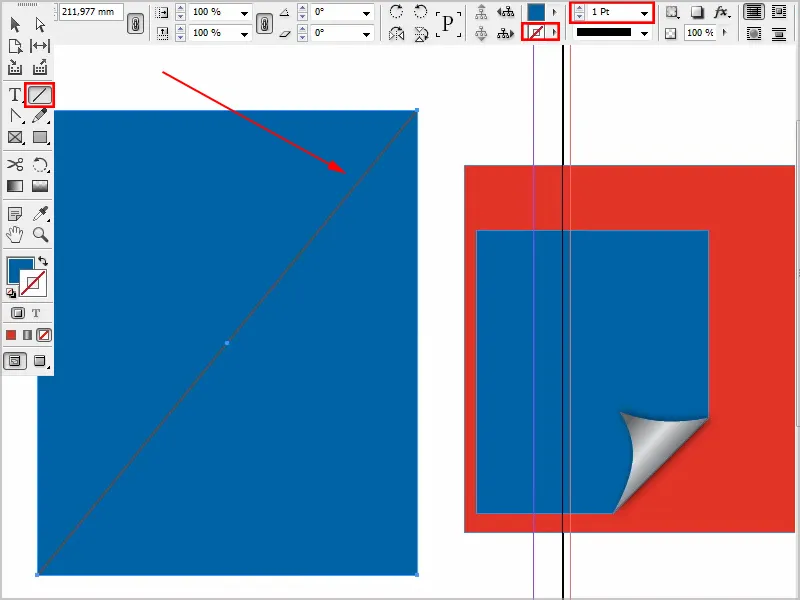
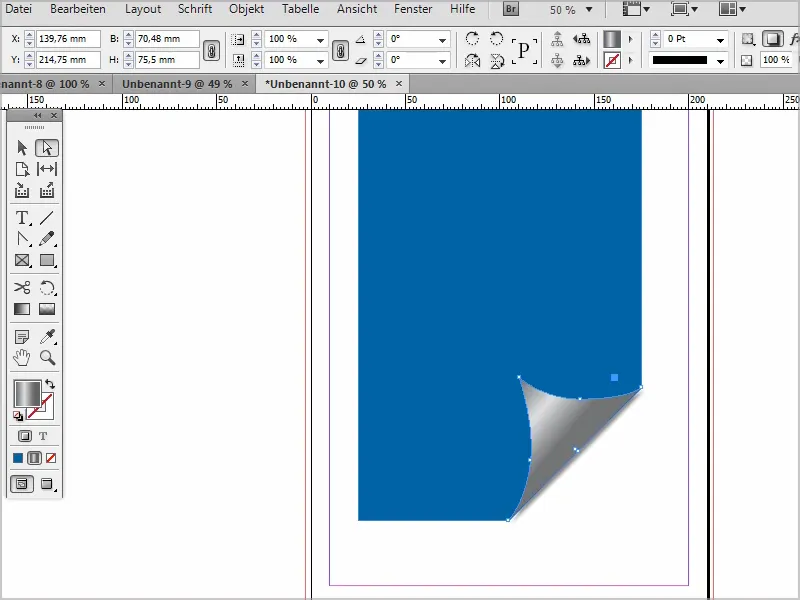
Als Erstes erstelle ich mal eine neue Datei und ziehe ein Rechteck auf. Das ist die eigentliche Grundlage.
Die Vorlage kopiere ich mir auch mal hier hinein, damit wir die vor Augen haben und ein bisschen abschauen können. Diese Ecke soll also umgeblättert werden.
.webp?tutkfid=87606)
Schritt 2
Dann ziehe ich mir eine Hilfslinie mit Kontur in einer anderen Farbe …
Schritt 3
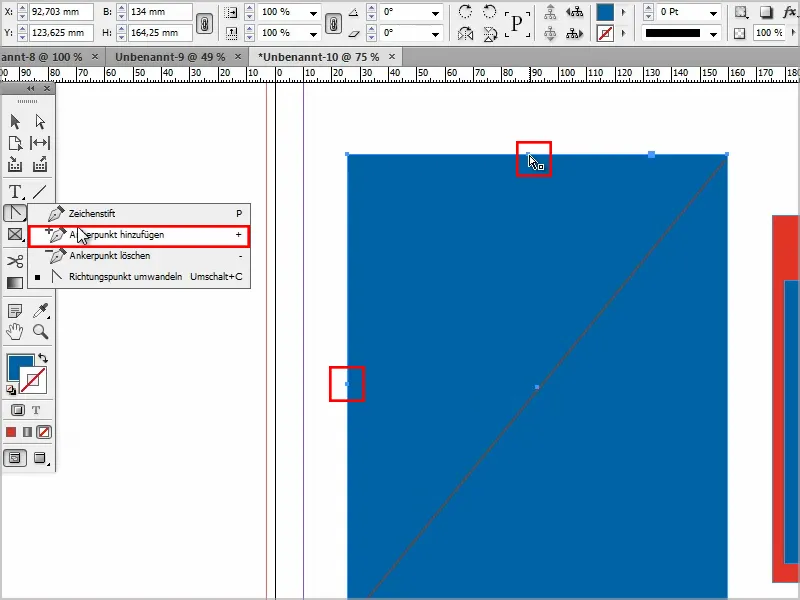
Mit dem Ankerpunkt hinzufügen-Werkzeug erstelle ich zwei neue Ankerpunkte.
Schritt 4
Dann nehme ich das Direktauswahl-Werkzeug und aktiviere den Punkt mit gedrückter Shift-Taste.
Damit kann ich die Punkte so ziehen.
Schritt 5
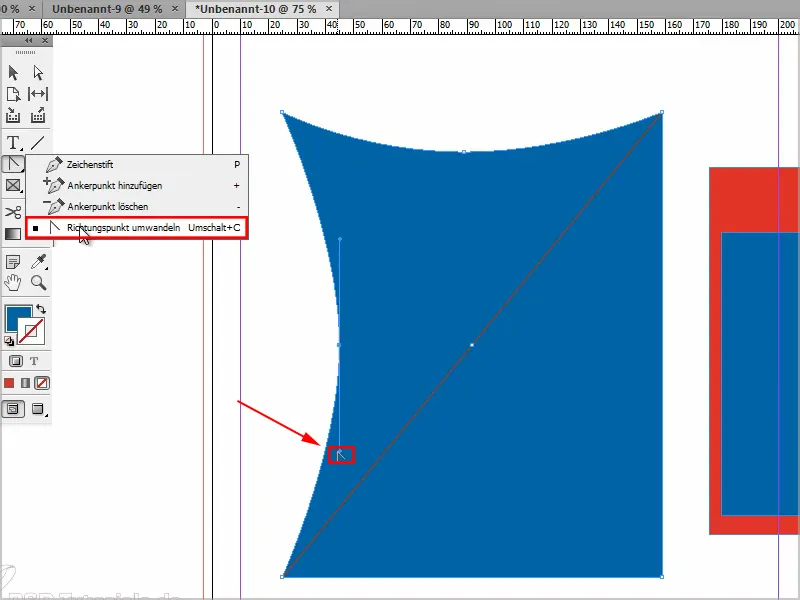
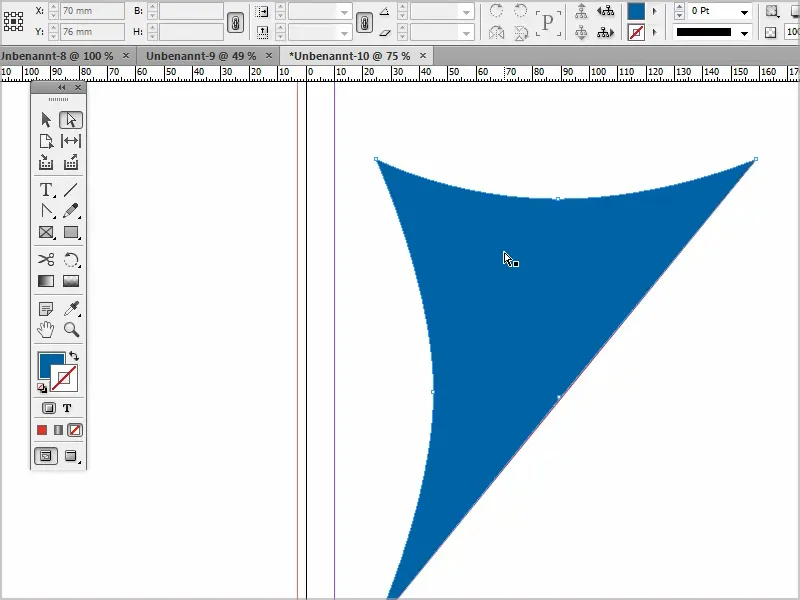
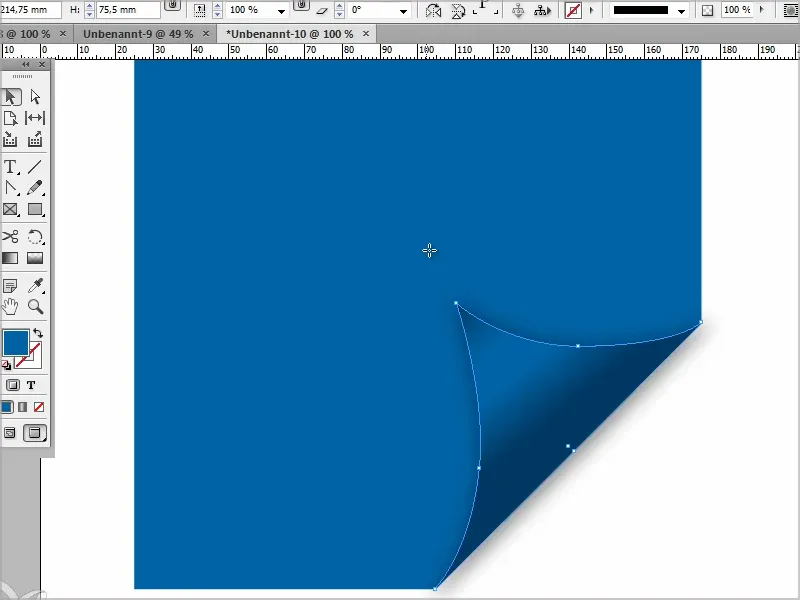
Um das rund zu machen, nehme ich das Richtungspunkt umwandeln-Werkzeug.
Ich klicke mit gedrückter Shift-Taste auf den Punkt und kann das so ziehen, bis das Ganze schön rund ist.
Schritt 6
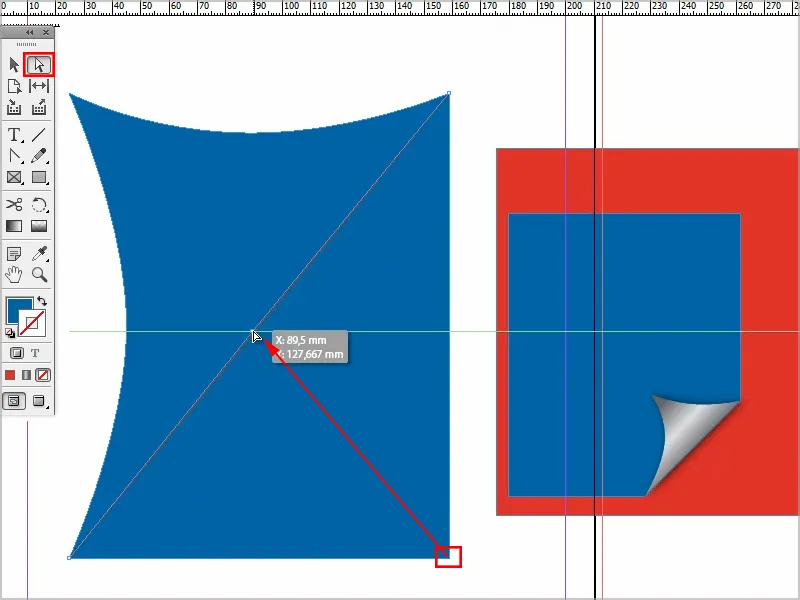
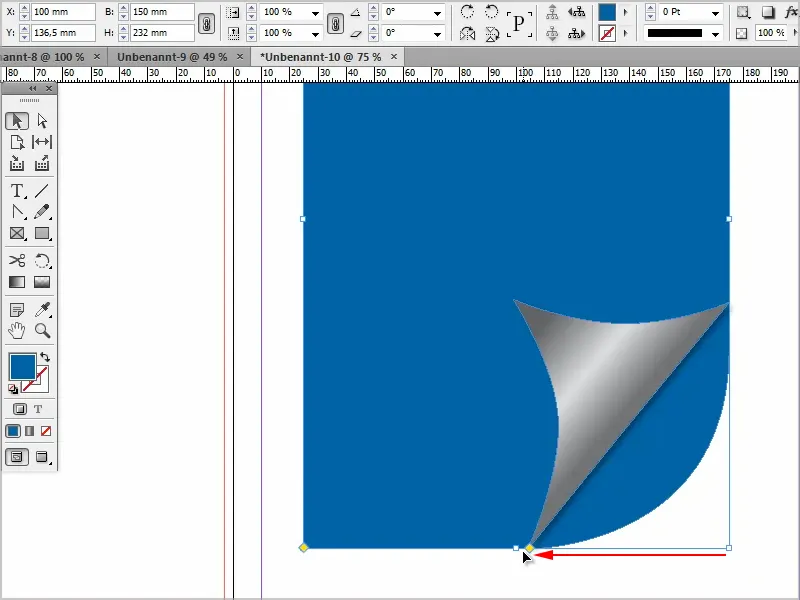
Jetzt muss ich dafür sorgen, dass dieser Bereich unten rechts verschwindet. Da gibt es mehrere Möglichkeiten, aber am einfachsten ziehe ich den Eckpunkt zur Mitte …
… und dann sieht das eigentlich schon nach was aus.
Schritt 7
Ich kann die Punkte jederzeit anklicken und verschieben, wie ich das gerne haben möchte. Die Hilfslinie lösche ich, weil wir sie nicht mehr brauchen.
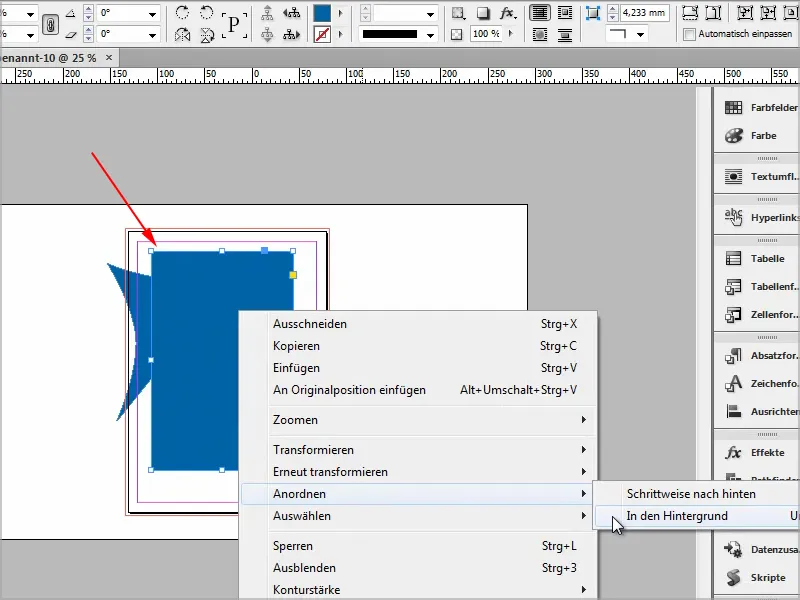
Jetzt kann ich wiederum ein neues Objekt erstellen und das verschiebe ich über Anordnen>In den Hintergrund.
Schritt 8
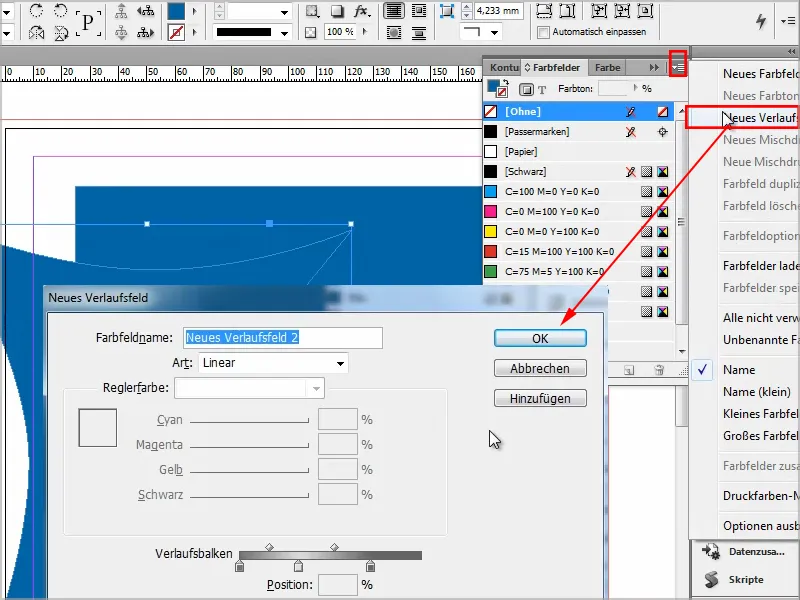
Und jetzt kommt ein Verlauf drauf. Ich gehe auf Farbfelder und erstelle ein Neues Verlaufsfeld.
Schritt 9
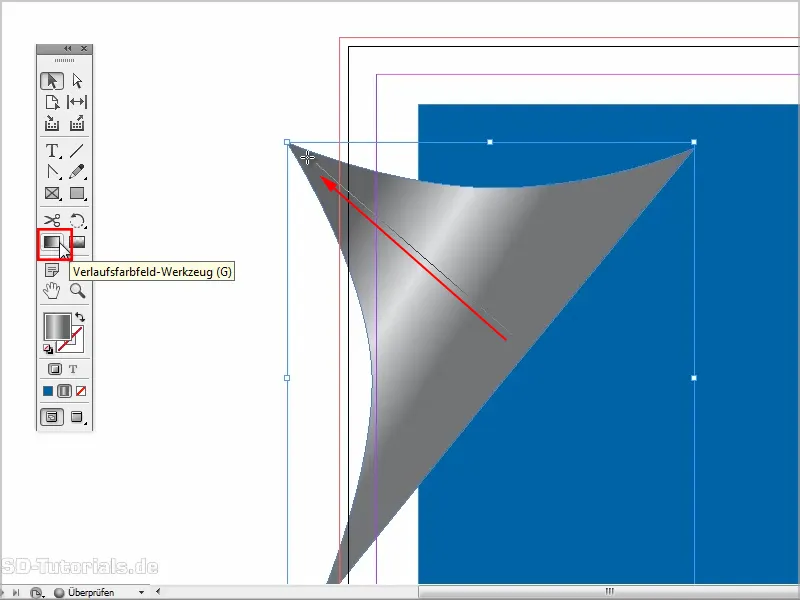
Mit dem Verlaufsfarbfeld-Werkzeug kann ich den Verlauf so erstellen, wie ich ihn möchte.
Schritt 10
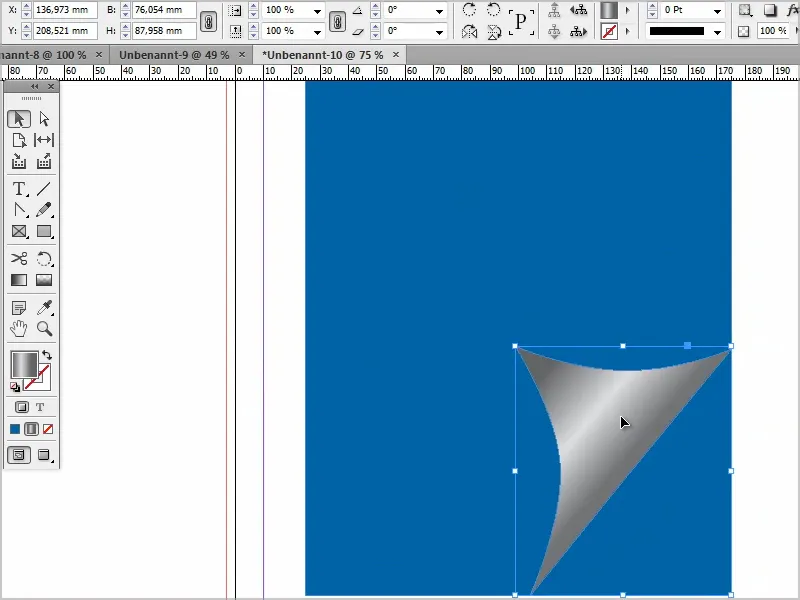
Dann kann ich das hier mit gedrückter Shift-Taste kleiner machen und ungefähr so platzieren.
Schritt 11
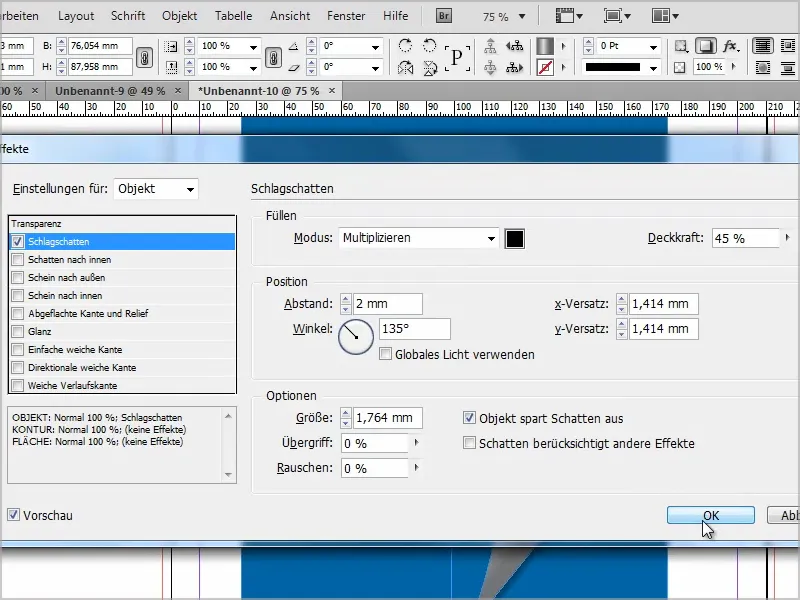
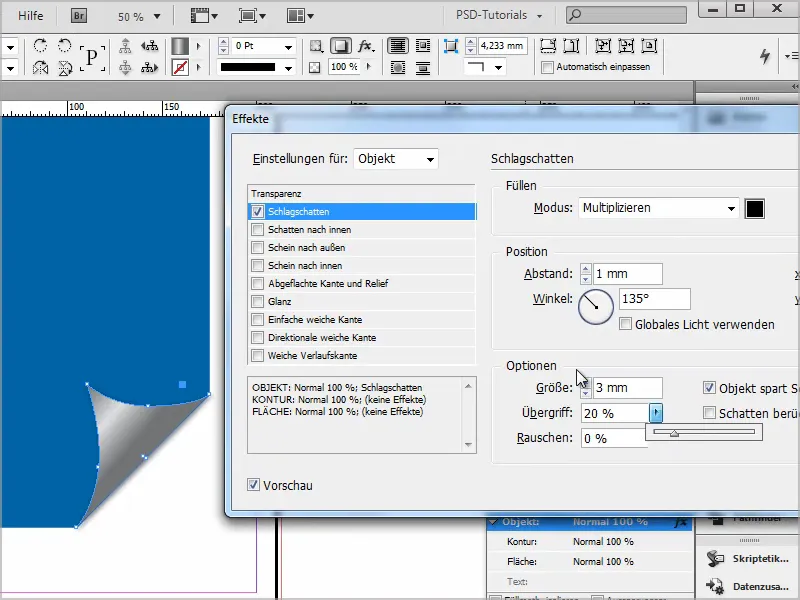
Jetzt muss ich nur noch einen Effekt hinzufügen wie zum Beispiel einen Schlagschatten.
Da gehe ich mit der Deckkraft ein bisschen runter und mit dem Abstand auch ein bisschen dichter ran.
Schritt 12
Und dann kann ich diesem Objekt auch noch einen Ecken-Effekt geben. Zum Bearbeiten der Ecken klicke ich auf diesen Punkt und dann kann ich an einem Eckpunkt ziehen und die Form verändern.
Allerdings werden dann jeweils immer gleich alle Ecken entsprechend verändert..webp?tutkfid=87618)
Mit gedrückter Shift-Taste wird nur diese eine Ecke verändert.
Einen Bogen wollte ich allerdings nicht, …
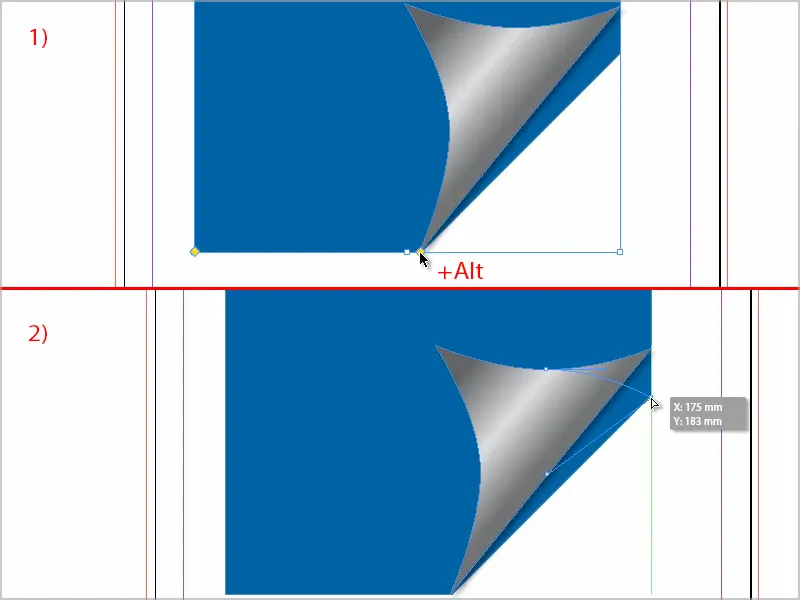
… deshalb drücke ich noch die Alt-Taste, dann kann ich mit allen Ecken-Effekten durchgehen.
Bei diesem Effekt kann ich das lassen (1).
Dann kann ich den Eckeneffekt verändern und die Form so lange ziehen (2), …
… bis es passt. Ungefähr so ist das okay.
Schritt 13
Ich kann natürlich auch jederzeit den Schatten noch etwas korrigieren. Meinetwegen vom Abstand noch dichter und ein bisschen größer, damit das weicher aussieht. Und den Übergriff stelle ich auch höher.
Schritt 14
Dann ist das eigentlich fertig.
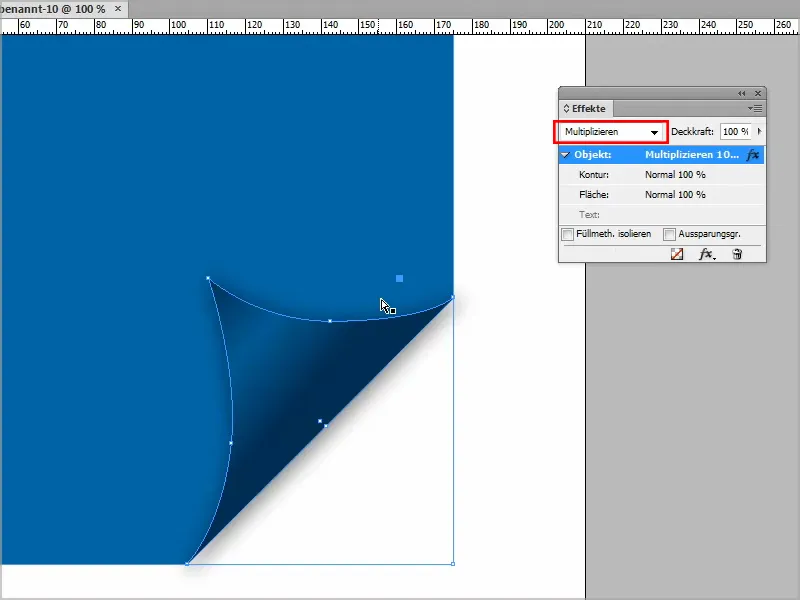
Wenn das noch ein bisschen transparent sein soll, kann ich hier bei Effekte auch auf Multiplizieren stellen, dann sieht das so aus.
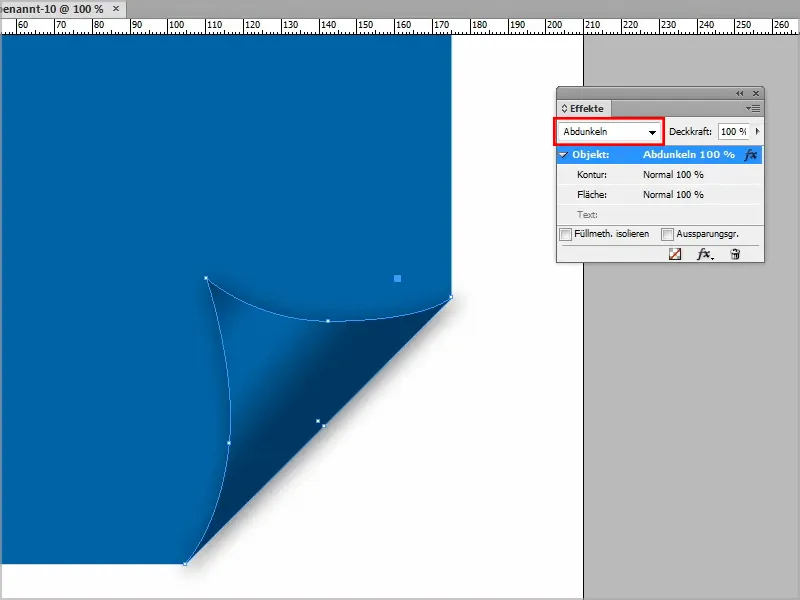
Oder auf Abdunkeln.
Das könnt ihr so einstellen, wie ihr wollt. Ihr könnt auch mit dem Verlauf noch ein bisschen herumspielen, bis euch das richtig gefällt.
Dann hoffe ich mal, dass das für euch ab sofort kein Problem mehr ist.


