Ihr wollt einen coolen Trick? Dann soll es so sein!
Wenn ich ein neues Dokument anlege - was stört mich da? Genau, jedes Mal muss ich die Schriftart ändern, weil ich lieber Futura Light haben möchte.
Was mich auch immer stört, ist, dass ich oft einen Pfadverlauf bzw. ein Verlaufsfeld brauche. Und das muss ich jedes Mal neu machen:
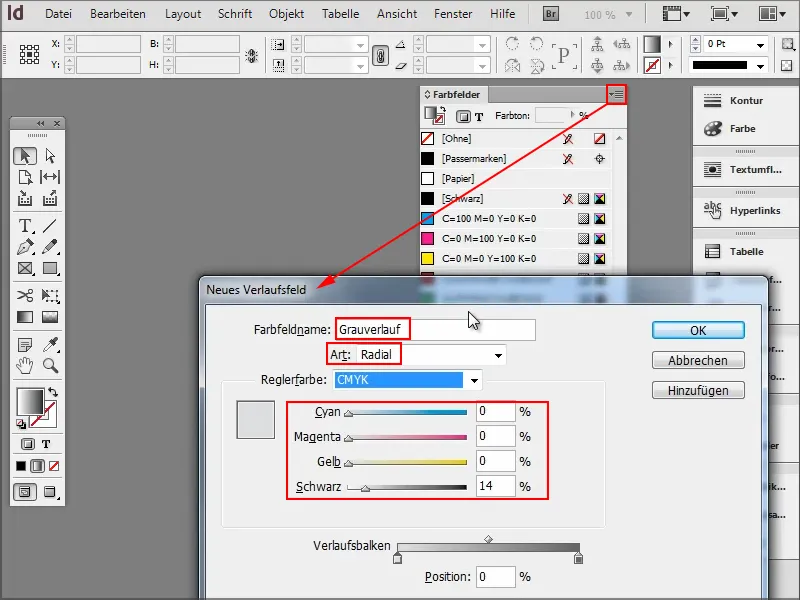
Ich gehe dann über Neues Verlaufsfeld anlegen, tippe bei Farbfeldname "Grauverlauf" ein und stelle bei Art meistens auf Radial..webp?tutkfid=69947)
Und erst dann kann ich das anwenden.
Wie spart man sich das? Diese Einstellungen sollen automatisch vorhanden sein, wenn ich ein neues Dokument anlege.
Schritt 1
Ich schließe alle Dokumente. Dann habe ich nämlich die Möglichkeit, die Standardvorgaben zu ändern. Es darf kein Dokument geöffnet sein. Erst dann funktioniert es.
Ich lege also jetzt ein Neues Verlaufsfeld an und nenne das wieder "Grauverlauf". Die Art stelle ich auf Radial. Ich nehme hier von Schwarz zu Hellgrau, indem ich den Regler Schwarz etwas nach rechts aus dem Weiß herausziehe.
Ich bestätige mit OK …
Schritt 2
… und habe den "Grauverlauf" jetzt drin.
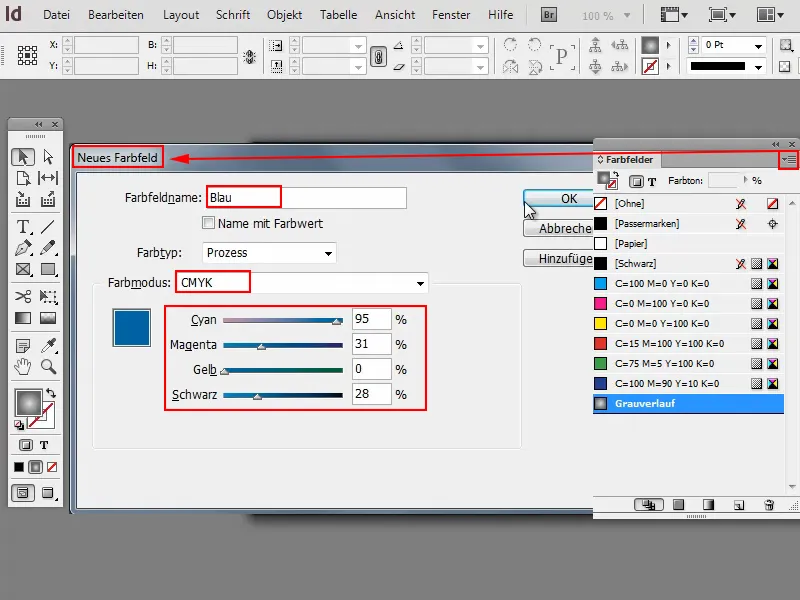
Manchmal brauche ich auch eine andere Farbe, also lege ich ein Neues Farbfeld an und stelle auf ein schönes Blau.
Das sieht schon sehr gut aus.
Schritt 3
Und was ist mit der Schriftart?
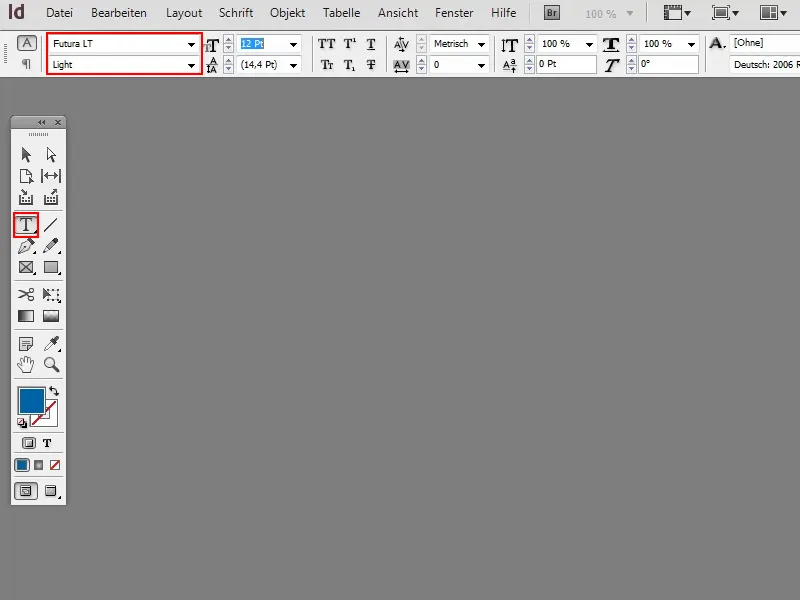
Ich klicke auf das Textwerkzeug und dann kann ich meine Standardschriftart ändern in Futura LT Light.
Schritt 4
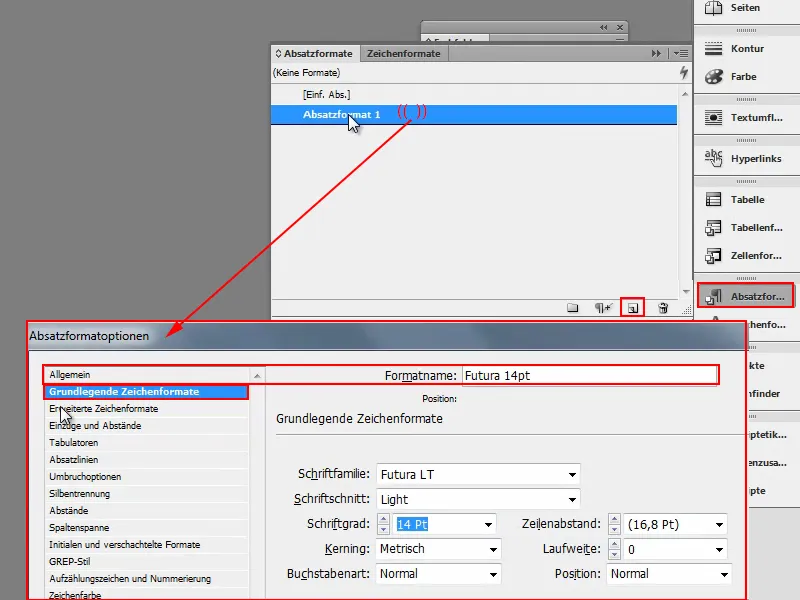
Ich kann natürlich auch Absatzformate anlegen.
Ich lege ein neues an, nenne das "Futura 14 Pt" und stelle Größe, Schnitt etc. entsprechend ein.
Schritt 5
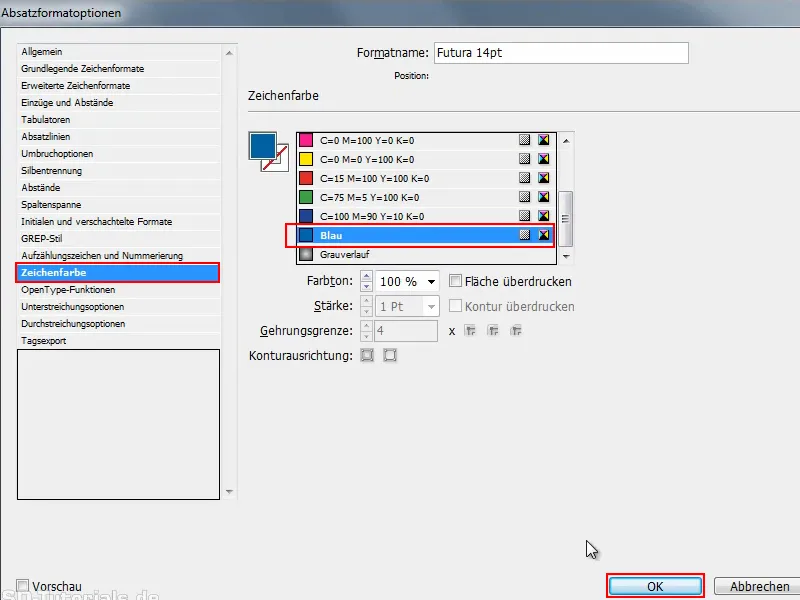
Dann kann man auch gleich festlegen, dass die Schrift blau sein soll.
Dazu gehe ich in die Option Zeichenfarbe und wähle mein Blau aus. Jetzt bestätige ich mit OK.
Schritt 6
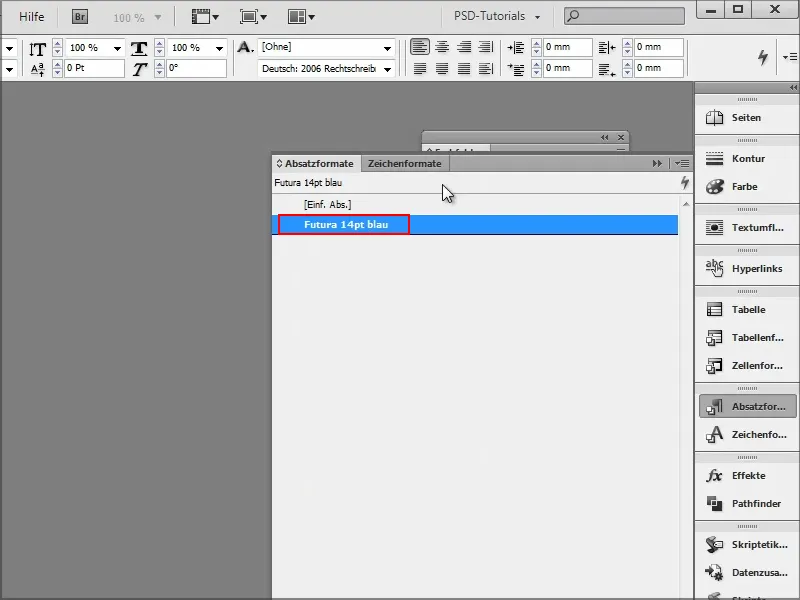
Dieses Absatzformat benenne ich am besten gleich wieder um und ergänze das "blau".
Ebenso könnt ihr jetzt auch Zeichenformate und, und, und einstellen. Das könnt ihr jetzt alles so machen, wie ihr das braucht.
Schritt 7
Und wenn ich jetzt ein neues Dokument erstelle, sieht man, dass die Werte alle dringeblieben sind..webp?tutkfid=69954)
Das bleibt auch, wenn ich InDesign schließe und neu starte. Dann öffne ich ein neues Dokument und schaue über Fenster>Farbe>Farbfelder, wie die Farbfelder sind.
Wie man sieht, sind alle Werte noch drin. Auch das Absatzformat ist drin..webp?tutkfid=69955)
Ich kann das jetzt alles aktivieren, ohne irgendetwas einstellen zu müssen. Das spart natürlich ungemein viel Zeit.
Wichtig ist dabei nur, dass ihr alle Dokumente geschlossen habt und erst dann die Standardwerte verändert oder hinzufügt.
Das ist doch ganz cool, oder?


