Es gibt Leute, die erstellen tatsächlich Grafiken für das Web in Adobe InDesign. Das kann man machen.
Da gab es eine Situation, als mich ein Freund gefragt hat, wie das sein kann, wenn ich eine Grafik als JPG exportiere und sie mir in Photoshop anschaue, dass die Auflösung nicht mehr stimmt. Da musste ich selber erst mal schauen, wie das sein kann.
Schritt 1
Dazu zeige ich einfach mal, wie man das eigentlich korrekt macht:
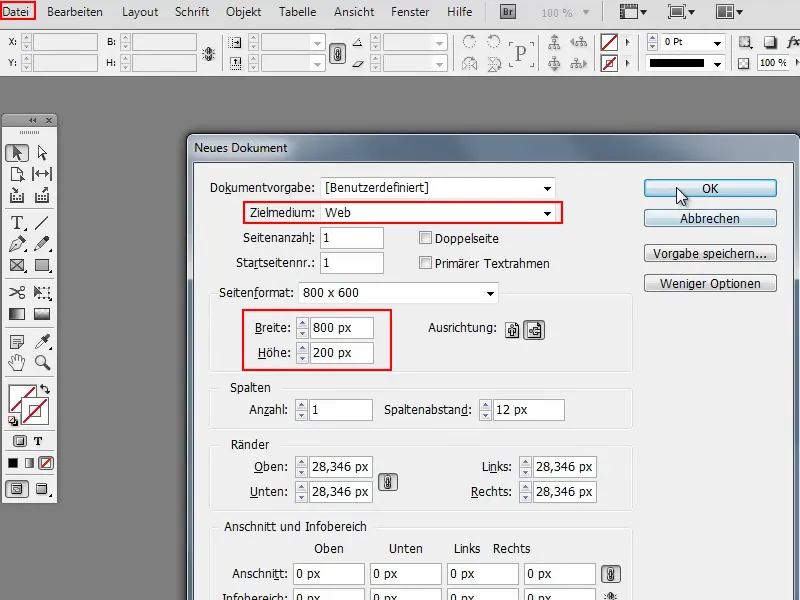
Ich gehe über Datei>Neu>Dokument und da kann ich schon bei Zielmedium einstellen, ob ich das für Druck, Web oder Digitale Veröffentlichung haben möchte. Ich brauche Web.
Als Zieleinheit werden Pixel verwendet, das ist korrekt. Ich könnte bei Seitenformat auch sagen, welche Auflösung genau ich haben möchte oder ich kann das bei Breite und Höhe direkt eintragen. Sagen wir mal 800 × 200 Px und bestätigen mit OK.

Schritt 2
Dann habe ich hier die Arbeitsfläche und ich werde hier zum Beispiel einen Button erstellen.
Dazu nehme ich das Rechteck-Werkzeug und ziehe eine Form auf.
Dann soll noch ein Verlauf von oben nach unten hinein. Also wähle ich Typ: Linear und Winkel: 90°.
Dass ich keine Kontur möchte, stelle ich über Farbfelder ein..webp?tutkfid=77850)
Schritt 3
Ich kann die Farbe natürlich auch selbst noch einstellen, wenn sie mir nicht gefällt. Aber darum geht es im Moment ja gar nicht.
Aber falls doch, dann kann ich die Farbe wählen, indem ich über Farbfelder>Neues Verlaufsfeld gehe. Das wird sofort angelegt und dann kann ich mit Doppelklick hineingehen und zum Beispiel den Regler Schwarz leicht nach rechts verschieben, damit das nicht gleich ins komplette Weiß geht..webp?tutkfid=77851)
Schritt 4
Dann hätte ich das Ganze gerne noch abgerundet und gehe dazu in Objekt>Eckenoptionen.
Das mache ich immer ganz gern mit Vorschau, dann sieht man das gleich. Und dann stelle ich eben Abgerundet und 20 px ein.
Dann sieht das Ganze so aus:.webp?tutkfid=77852)
Schritt 5
Da ist schon wieder eine Kontur drin, die wollte ich gar nicht und nehme sie wieder raus. Ich könnte jetzt noch einen Text eintragen, aber das lassen wir einfach mal so.
Schritt 6
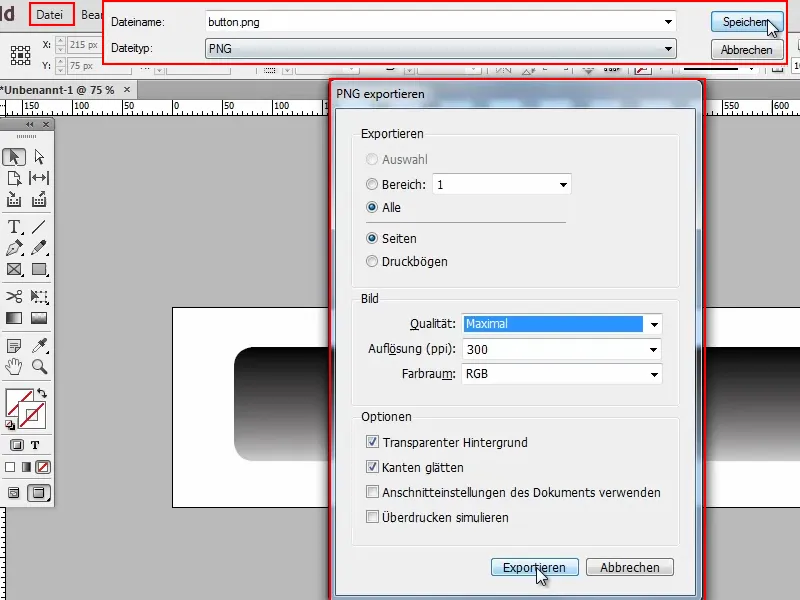
Das möchte ich jetzt exportiert haben und gehe also auf Datei>Exportieren und nenne das "button".
Dann kann ich noch auswählen, welches Dateiformat ich haben möchte. PNG ist interessant, weil ich da die Transparenzen mitspeichern kann. Das machen wir mal.
Dann bekomme ich genau das gleiche Fenster wie auch bei JPG. Da könnte ich mehrere Seiten exportieren, da ich im Moment aber nur eine einzige habe, ist das in diesem Fall irrelevant.
Außerdem kann ich die Qualität einstellen. Bei Auflösung ist immer 300 ppi eingestellt - ppi sind Pixel per Inch.
Dann ist natürlich Transparenter Hintergrund wichtig und ich gehe auf Exportieren.
Schritt 7
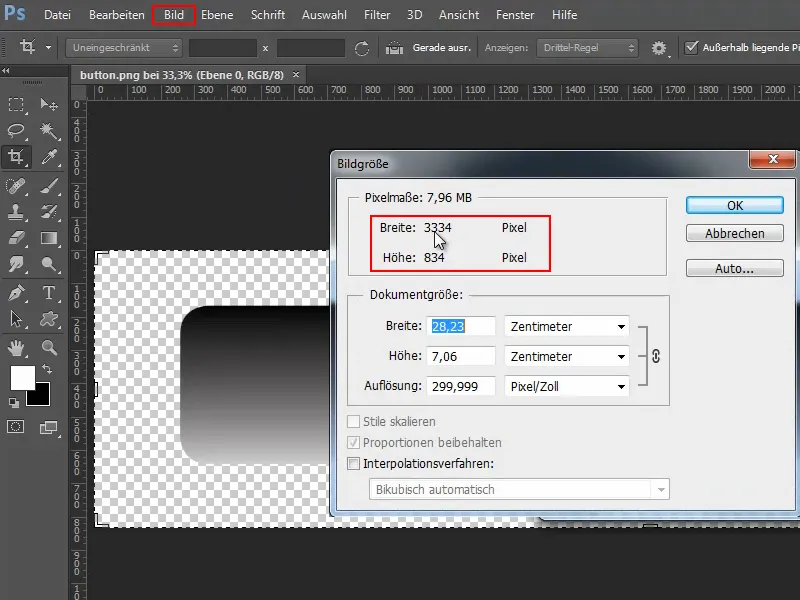
Jetzt öffne ich diese Datei in Photoshop und sehe sofort, dass das ein bisschen groß ist.
Und wenn ich bei Bild>Bildgröße schaue, dann sind das 3334 × 834 Pixel. Das hatte ich aber bei der Dokumenterstellung gar nicht eingestellt!
Schritt 8
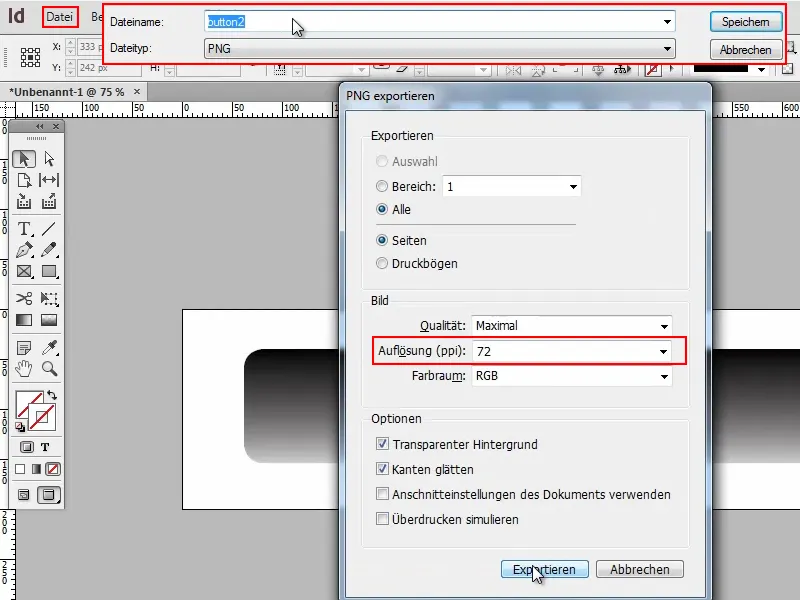
Darum noch mal: Wir gehen zurück zu InDesign und auf Datei>Exportieren. Dieses Mal nenne ich das "button2".
Und jetzt kommt's: Hier bei Auflösung muss man 72 ppi eintragen. Mehr ist das gar nicht. Erst wenn dieser Wert eingetragen wird, dann ist es auch genau die Auflösung, die wir zu Anfang angelegt hatten.
Dann hat es auch in Photoshop die gewünschten 800 × 200 Pixel.
Das war es im Grunde. Mehr ist es nicht. Ihr müsst im Grunde nur aufpassen, dass beim Exportieren 72 ppi eingetragen wird.


