Herzlich willkommen zu einem kleinen Training, bei dem wir am Schluss einen ziemlich coolen Effekt haben: Ihr seht auf dem Dokument schon, worum es sich drehen wird, nämlich: Texte einfach „anmarkern“.
„Anmarkern“ ist ja ein Wort, das es, wie ich glaube, im Deutschen gar nicht gibt, zumindest nicht im Duden. Aber ich denke, jeder weiß, was damit gemeint ist.
Als kleine Unterstützung und damit ihr auch wirklich zweifelsfrei wisst, was gemeint ist, habe ich meine STABILO-Marker einmal abfotografiert. Die findet man eigentlich auf jedem Schreibtisch.
Wir wollen den Effekt von diesen Markern jetzt einmal nachbauen. Dafür habe ich einen Text vorbereitet: Überschrift (1), Einleitungstext (2) und einen Fließtext (3) mit zwei Absatzformaten, nämlich dem Fließtext (4) und dem Fließtext mit Initial (5).
In den Zeichenformaten ist nicht viel los – nur eine Formatierung – die der kachelroten Farbe des Initials (6).

Um den Effekt jetzt zu erzeugen, lege ich zunächst ein neues Zeichenformat an.
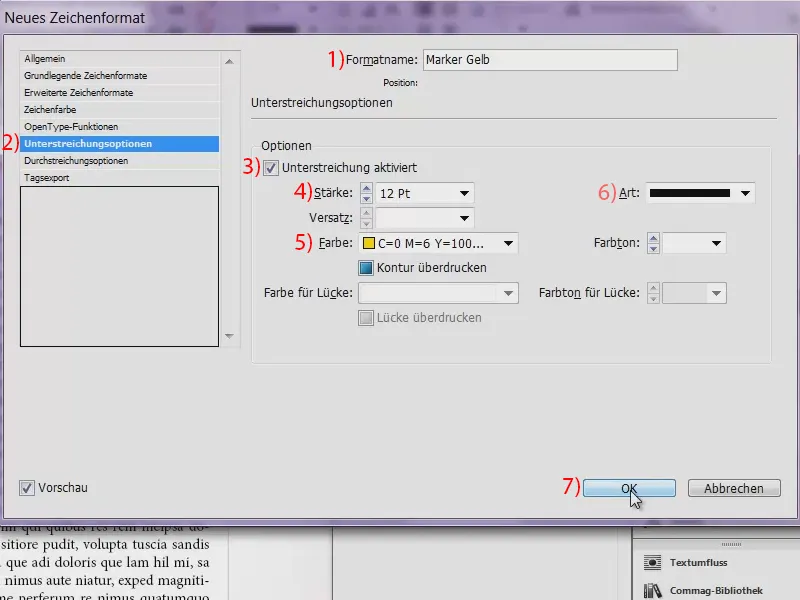
Ich nenne das mal „Marker Gelb“ (1). Im Reiter Unterstreichungsoptionen (2) aktiviere ich die Checkbox für Unterstreichung aktiviert (3). Als Stärke wähle ich die Schriftgröße aus, die ich auch im Dokument verwendet habe, also 12 Pt (4). Die Farbe setze ich natürlich auf ein schönes Gelb (5). Dazu die Art Durchgezogen (6). Das bestätige ich jetzt mal (7), obwohl noch eine Kleinigkeit fehlt, aber die lasse ich erst mal weg …
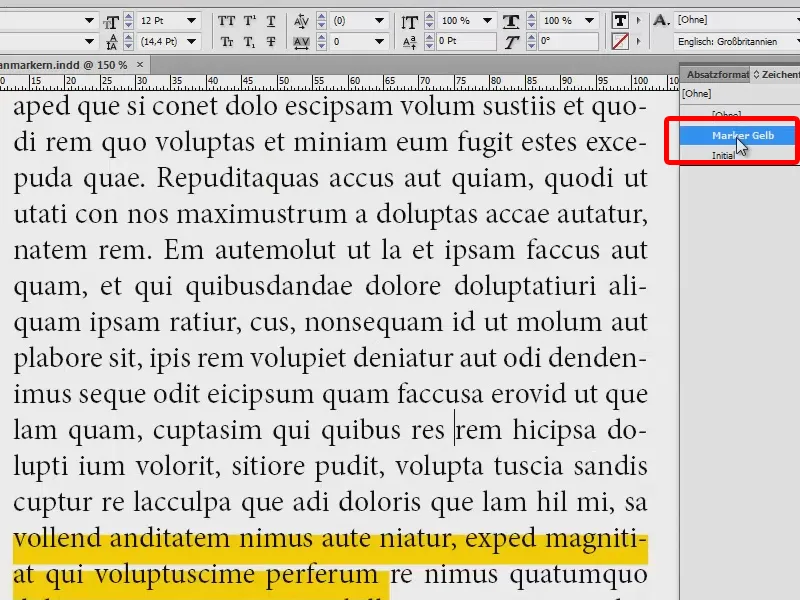
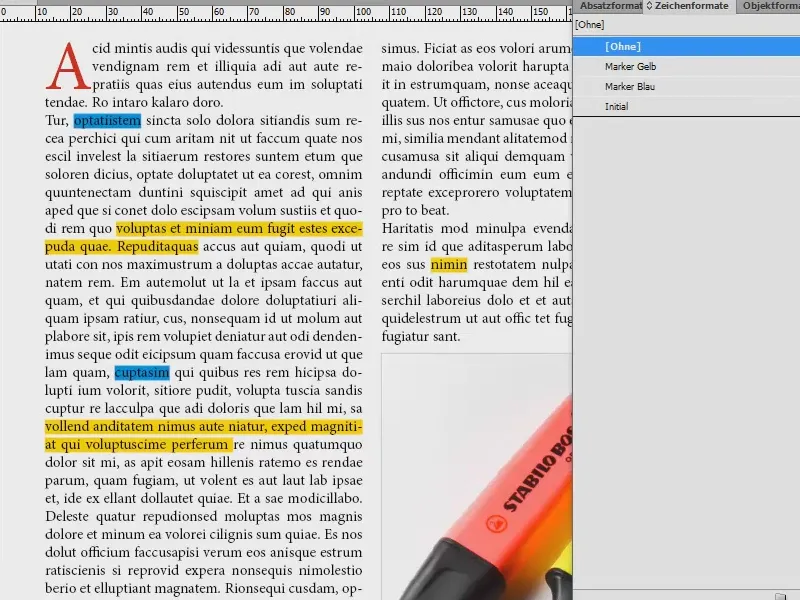
Jetzt markiere ich einen Textabschnitt und hebe diesen mit meinem „Marker Gelb“ hervor.
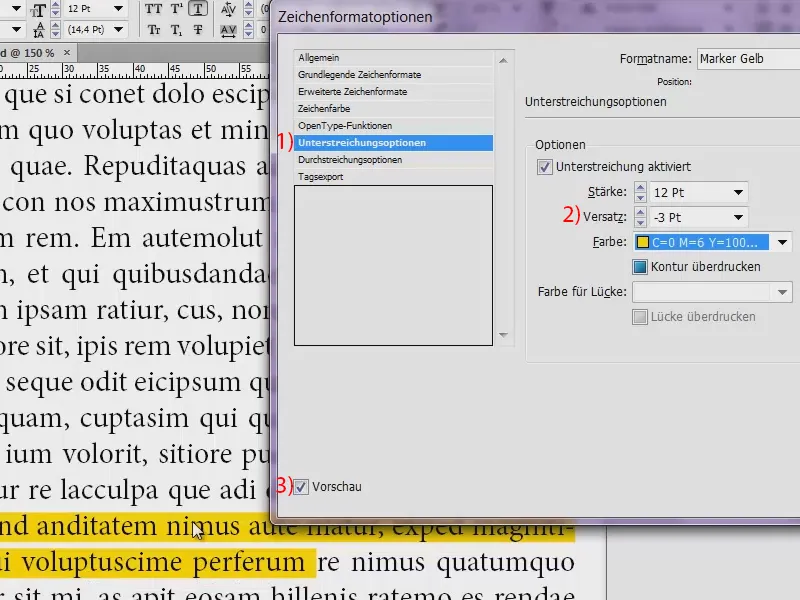
Was sehen wir? Das hängt etwas zu tief – so passt das noch nicht. Deswegen nehmen wir jetzt noch den Versatz hinzu, denn wir müssen die Markierung natürlich auf die Zeile einwirken lassen (Doppelklick auf „Marker Gelb“).
Den Versatz setze ich in den Unterstreichungsoptionen (1) also auf -3 (2). Wenn ich auf Tab drücke und die Checkbox für Vorschau (3) aktiviert habe, dann sehe ich auch gleich die Veränderung.
Das bestätige ich jetzt und der Text ist schön hervorgehoben. Damit kann ich also Textstellen markieren und diese gelb hervorheben.
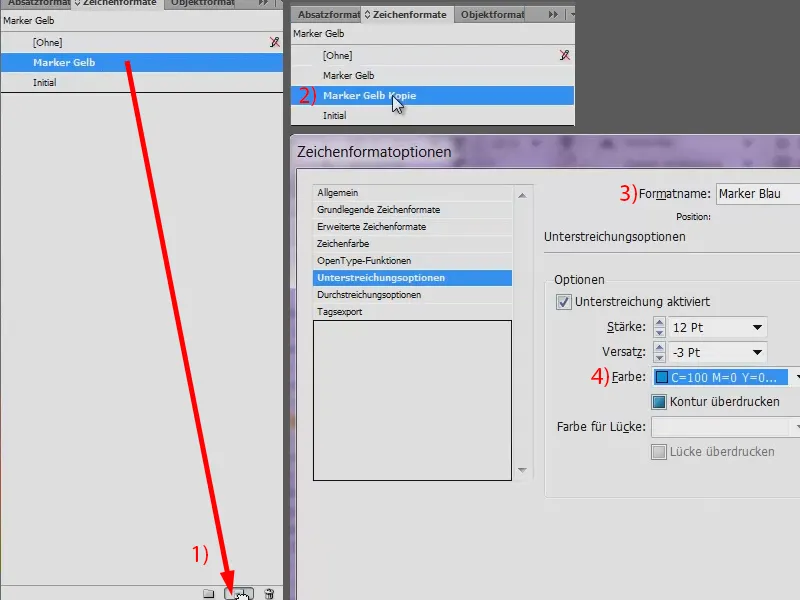
Wenn ihr jetzt noch andere Farben haben möchtet, könnt ihr dieses Zeichenformat einfach duplizieren, indem ihr es auf das Symbol da unten zieht (1). Klickt doppelt auf die Kopie (2) und benennt sie um, zum Beispiel in „Marker Blau“ (3). Und in den Unterstreichungsoptionen wählen wir ein schönes, hundertprozentiges Cyan (4).
Und auch damit kann ich jetzt Textstellen markieren. Ganz einfache Sache also. Wir beeinträchtigen damit den Mengentext nicht an sich, weil die Zeichenformate die Einstellungen von den Absatzformaten übernehmen, und nur die Änderungen, die sich im Zeichenformat finden, berücksichtigt werden.
Jetzt exportiere ich das Ganze mal als PDF (Datei>Exportieren…) und speichere es.
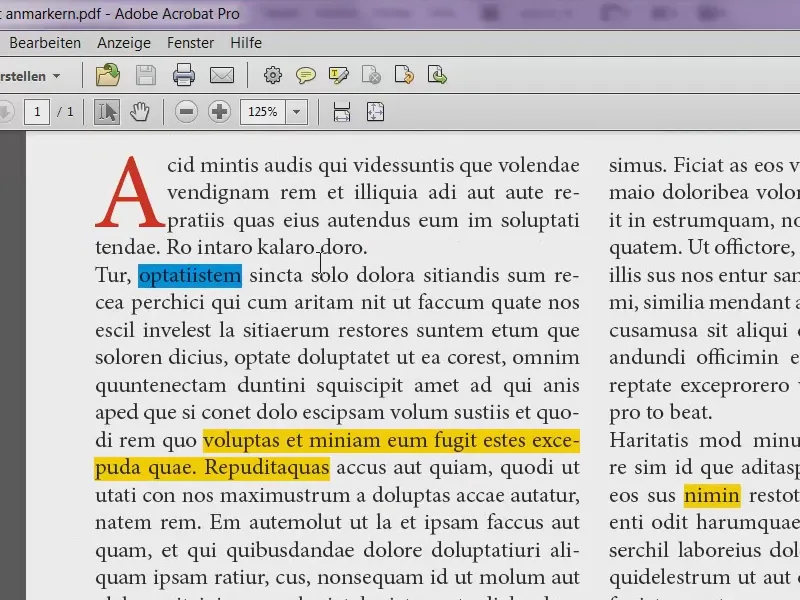
Da haben wir unseren Artikel mit den ganzen Hervorhebungen:
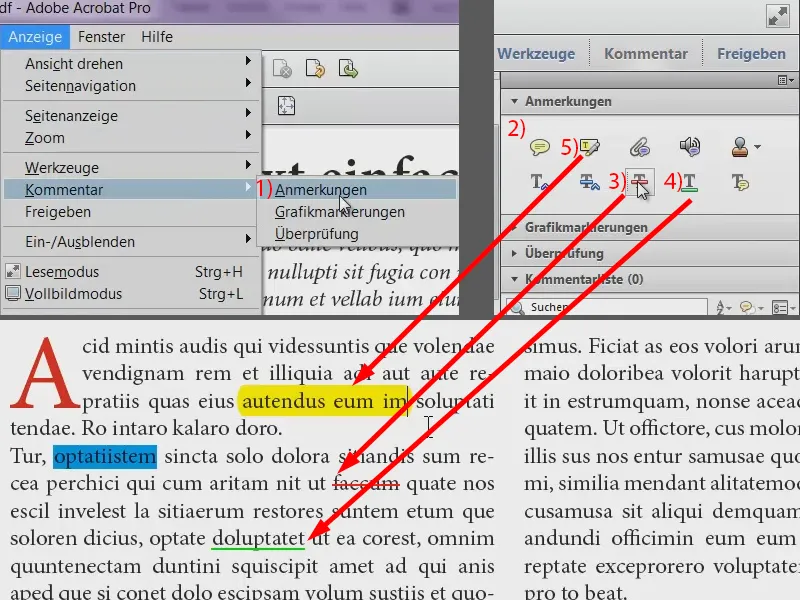
Was ich euch noch zeigen möchte, ist, dass ihr das Ganze auch in Acrobat machen könnt. Ihr müsst nicht zwangsläufig immer in InDesign rein. Ihr könnt über Anzeige>Kommentar>Anmerkungen gehen (1). Dann öffnet sich eine Sidebar (2). Und auch hier können wir einen Text markieren und über diesen Button (3) sagen, dass man ihn zum Beispiel durchstreichen möchte. Das geht auch mit Unterstreichen (4). Und die gelbe Markierung könnt ihr auch haben, wenn ihr auf Text hervorheben geht (5).
In Acrobat macht man so was eigentlich dann, wenn man sagt: Ich brauche das Dokument sowieso nicht mehr weiterschicken, es ist nur für mich.
Das war es auch schon. Viel Spaß bei knallbunten Farben und dem Arbeiten mit „Anmarkern“. (Ich habe übrigens inzwischen nachgeguckt: „Anmarkern“ gibt es wirklich nicht im Duden. Da steht dann „Markieren“.)
Euer Stefan


