Eigentlich ist das kein Tipp, sondern gehört zum Grundlagenwissen. Da die Frage aber schon einmal gestellt wurde, möchte ich euch das nicht vorenthalten.
Schritt 1
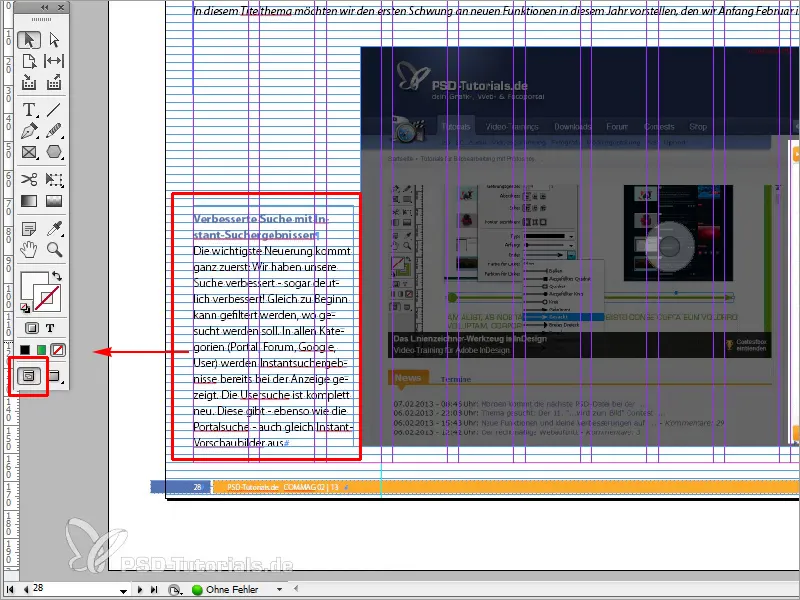
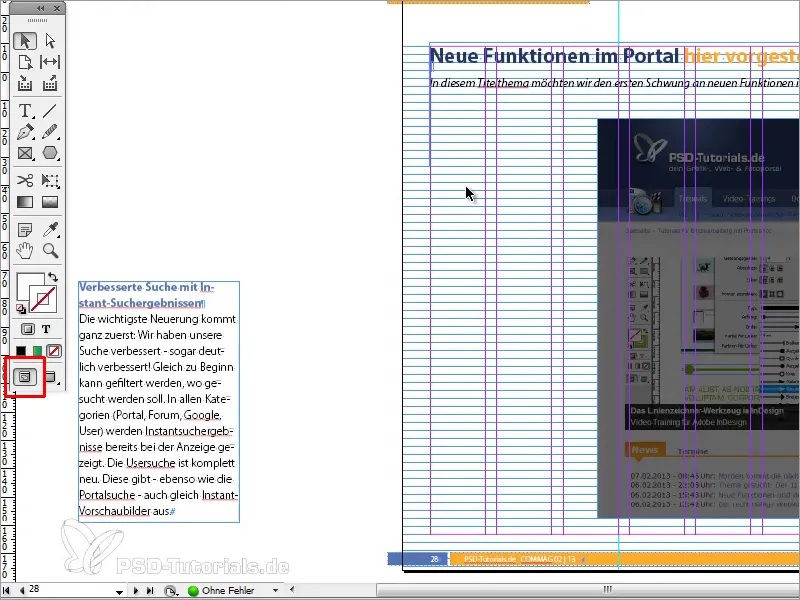
Wenn ich in die Normal-Ansicht gehe, habe ich rechts, links, oben und unten ein klein bisschen Fläche über. Diese Fläche kann ich nutzen, um zum Beispiel Objekte, die ich im Moment nicht brauche, dort abzulegen.

Schritt 2
Dieses Objekt benötige ich im Moment erst mal nicht und möchte es nicht löschen. Ungünstig ist es, wenn für dieses Objekt nicht genug Platz da ist.
Schritt 3
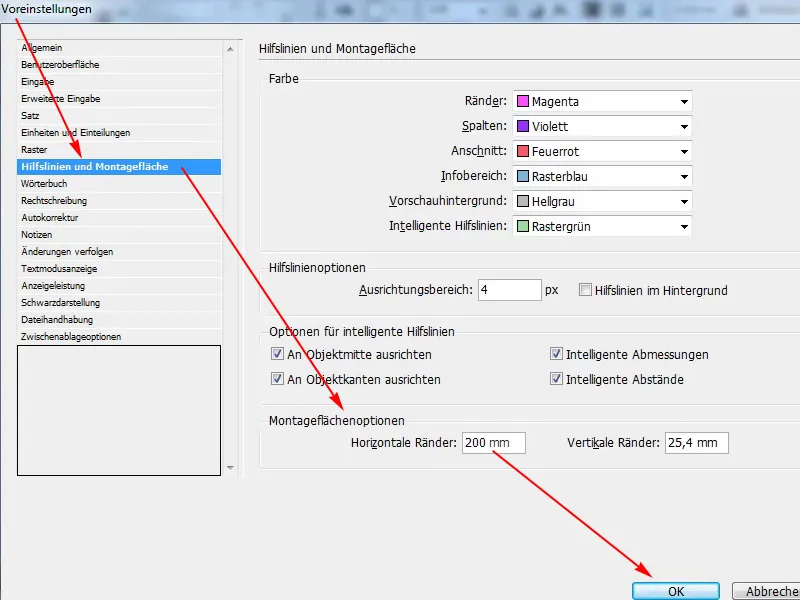
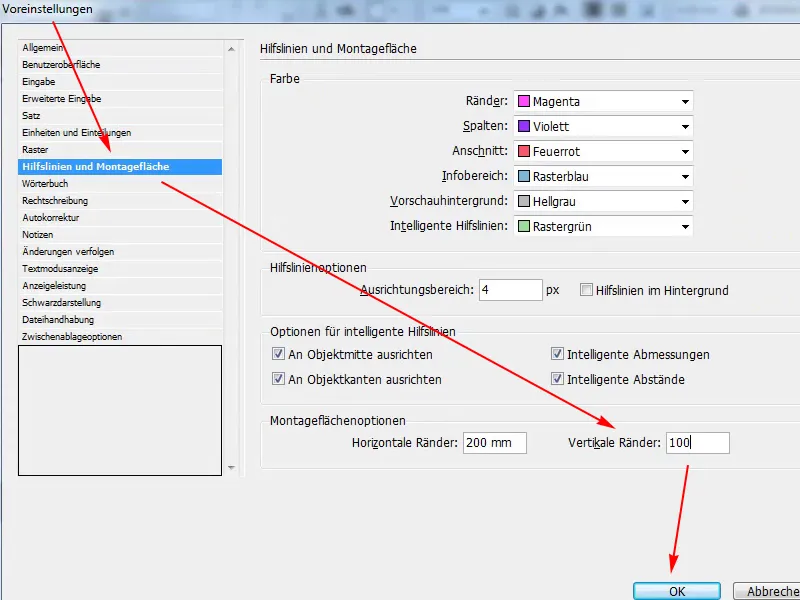
Wie kann ich den Platz erweitern? Ganz einfach: Geht mit Strg+K in die Voreinstellungen>Hilfslinien und Montagefläche, da könnt ihr in den Montageflächenoptionen entsprechend diese Fläche vergrößern. Geben wir zum Beispiel 200 mm ein.
Schritt 4
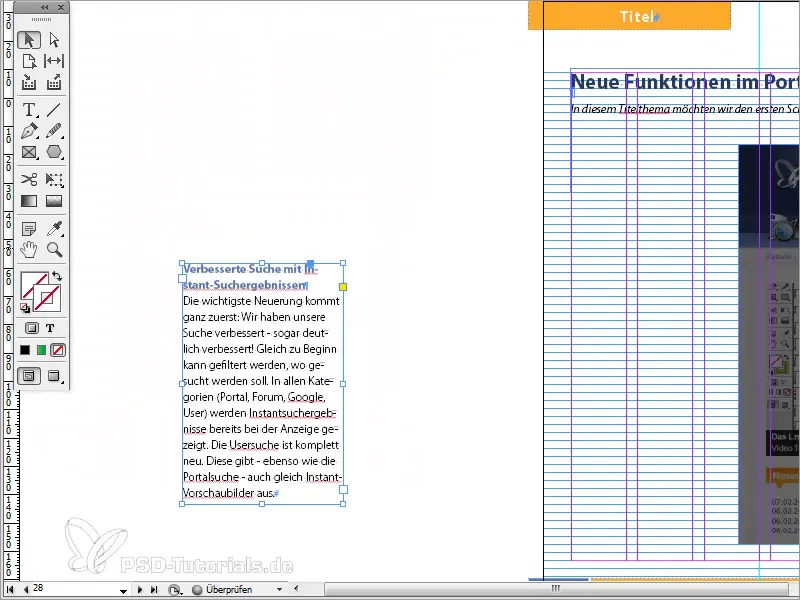
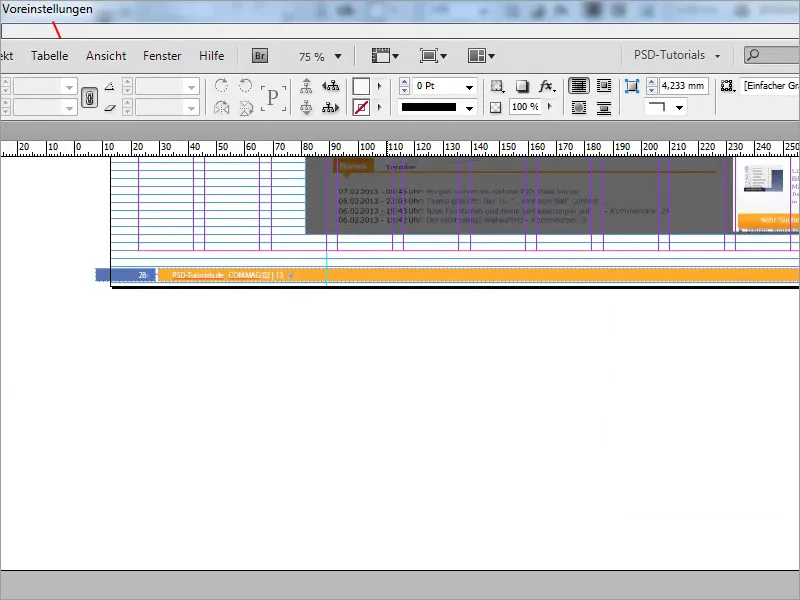
Jetzt könnt ihr sehen, dass uns viel mehr Fläche zur Verfügung steht. Jetzt haben wir die Möglichkeit, alles bequem zu positionieren und abzusichern, ohne Angst haben zu müssen, dass nicht genug Platz zur Verfügung steht.
Schritt 5
In der Vorschau-Ansicht sehen wir, dass die ausgelagerten Objekte nicht mitgedruckt werden.
Schritt 6
In der Normal-Ansicht kann ich alle meine nicht benötigten Objekte ablegen.
Schritt 7
Wir gehen noch einmal mit Strg+K in die Voreinstellungen und unter Hilfslinien und Montagefläche können wir auch noch die Vertikalen Ränder entsprechend erhöhen. Aktuell sind die ein bisschen klein und deswegen erhöhe ich sie auf 100 mm.
Schritt 8
Jetzt steht uns auch hier mehr Fläche zur Verfügung.
Wie gesagt, eigentlich Grundlagenwissen, aber ich denke, viele wissen es nicht, und vielleicht kommt ja jetzt bei dem ein oder anderen der Aha-Effekt. Ihr werdet in Zukunft mehr Fläche für eure nicht benötigten Objekte haben.


