Kleiner Tipp: Wie kann man eigentlich diese Strichcodes oder Barcodes oder EAN-Codes generieren?
Diese Strichcodes sind notwendig, wenn man Produkte verkaufen möchte, damit man die automatisch einlesen kann. Wenn man eine ISBN beantragt hat, dann sieht die so aus, aber das reicht nicht, man braucht auch den Strichcode.
Man kann bei der Behörde, wo man das anmeldet, zwar gleich den Strichcode mitkaufen, aber das kommt kostet um die 30 Dollar. Das braucht man gar nicht, denn man kann den Barcode selbst generieren.
Ich habe hier zwei Tipps für euch, wie man den Barcode selbst erstellen kann.
Tipp 1 - Schritt 1
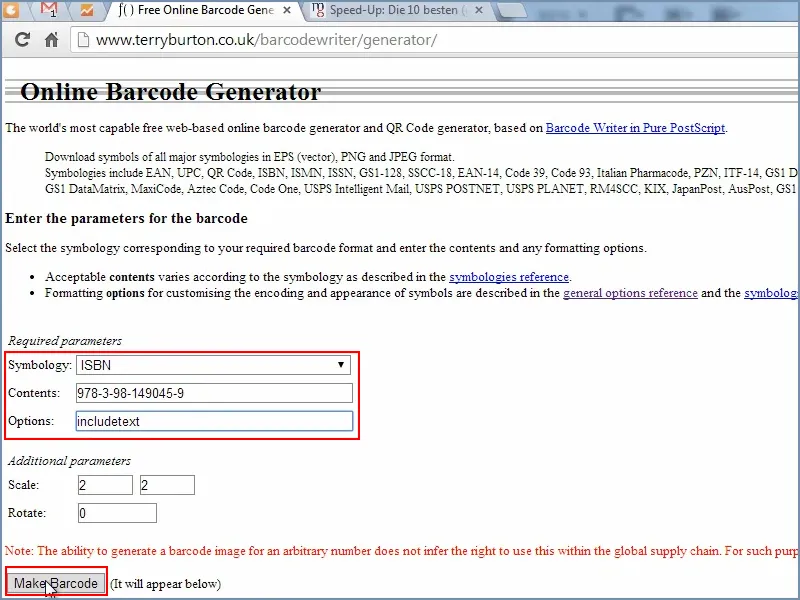
Ich kopiere die ISBN und gehe auf eine tolle Website: Hier kann man kostenlos diese Barcodes, ISBN- oder Strichcodes generieren.
Man kann bei Symbology diverse Dinge auswählen - wir brauchen ISDN. Um das auszuwählen, gehe ich am einfachsten mit dem Mauszeiger in das Feld und drücke die i-Taste. Dann bin ich sofort bei ISDN.
Bei Contents wird dann direkt irgendeine Nummer vorgeschlagen, aber die überschreibe ich mit meiner eigenen. Die soll jetzt generiert werden.
Bei Options steht im Moment noch includetext guardwhitespace. Aber da ich das transparent haben möchte, lösche ich guardwhitespace raus.
Dann kann ich unten auf Make Barcode klicken.
Tipp 1 - Schritt 2
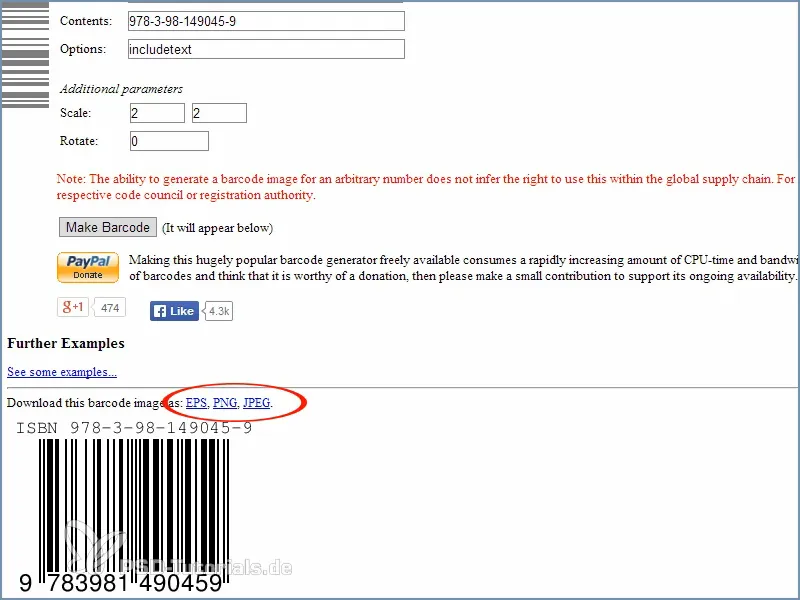
Dann habe ich hier unten die Vorschau. Ich speichere das am besten als EPS-Datei, sprich als Vektordatei. Das kann man einfach runterladen.
Tipp 1 - Schritt 3
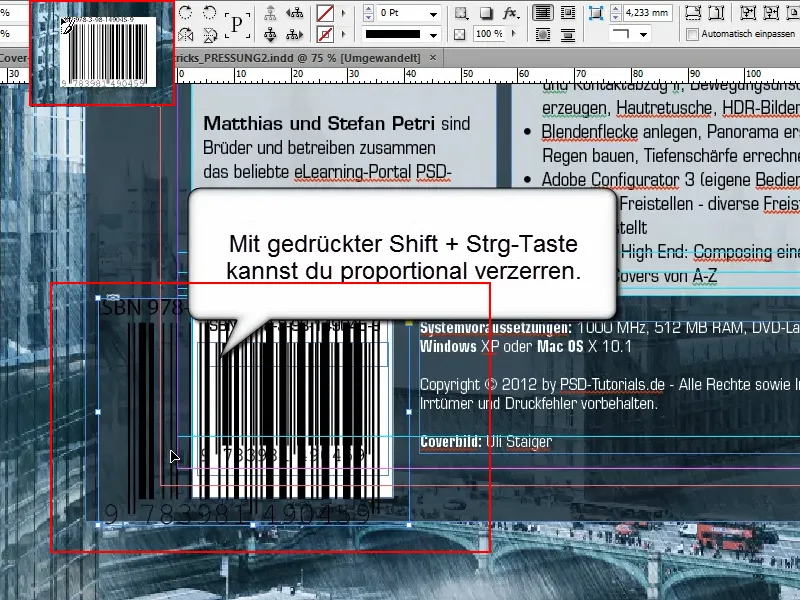
Dann habe ich den Barcode hier an meinem Mauszeiger und kann ihn direkt hier aufziehen. Dann ist er schon im Dokument, und zwar transparent.
Ich ziehe ihn in die Größe, wie ich ihn haben möchte. Mit gedrückter Alt-Taste geht das von allen Seiten gleichzeitig größer.
Tipp 1 - Schritt 4
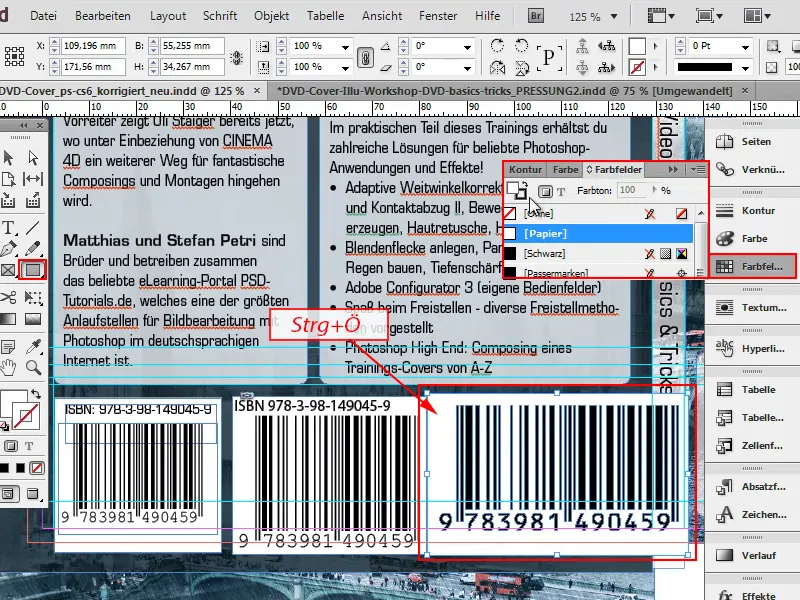
Wir haben in unserem Beispiel die Flächenfarbe Weiß gemacht. Das geht, wenn ich über Farbfeld die Farbe Papier wähle.
Die Größe passe ich noch ein bisschen an, ich kann auch die weißen Ränder etwas abschneiden, bis es passt.
Und wie man sieht: Es ist der gleiche Code wie bei dem ursprünglichen, linken Barcode.
Tipp 2 - Schritt 1
Für Tipp Nr. 2 zoome ich mit Strg+- heraus.
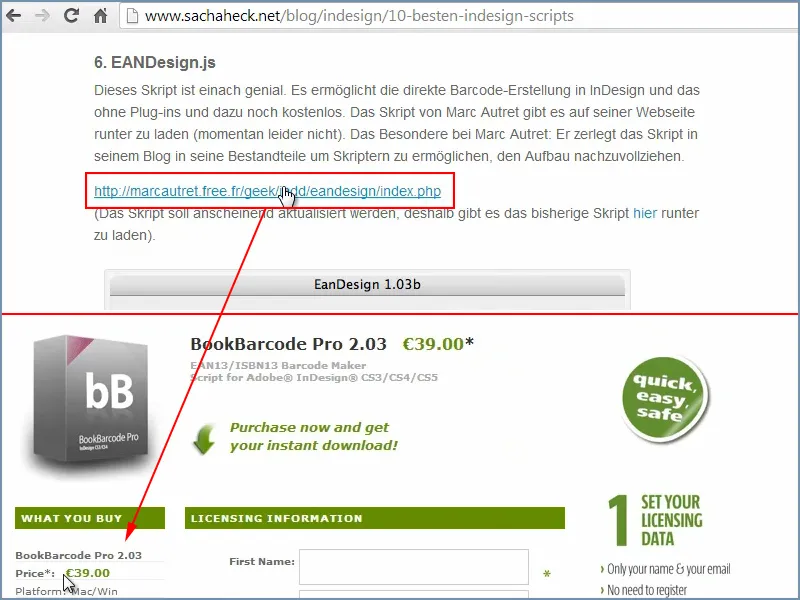
Hier auf dieser Seite von Sacha Heck bei den "10 besten InDesign-Scripts" wird unter Punkt 6 gezeigt, wie man ein ISDN-Script herunterladen kann. Kostenlos.
Achtung: Wenn ich auf diesen Link klicke, dann komme ich zum überarbeiteten Script. Wenn ich das allerdings herunterladen möchte, dann kostet das Geld. Hier kostet das, wenn ich diese Pro-Version haben möchte, 39 $.
Das muss aber nicht sein, …
… denn das alte Skript, das hier noch mal direkt verlinkt ist, tut seinen Dienst auch sehr gut. Ich werde das mal in meinen "Download" Ordner herunterladen.
Da findet sich dann die Datei "EANDesign.jsx".
Dieses Skript muss ich einfach nur in den Skript-Ordner von InDesign kopieren. Bei mir ist das hier:.webp?tutkfid=86001)
Ihr könnt das vielleicht abkürzen und einfach nach Dateien mit .jsx bzw. den Ordner "Scripts Panel" suchen.
Tipp 2 - Schritt 2
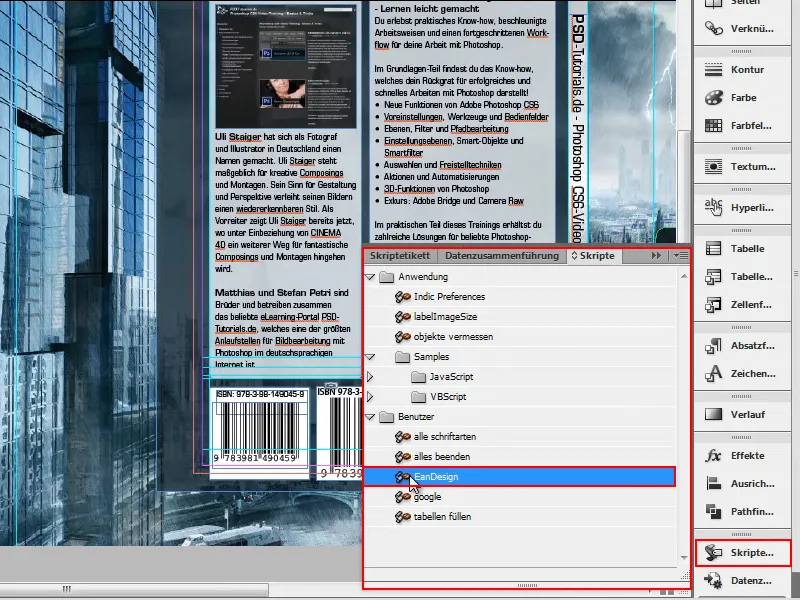
Wenn ich jetzt in InDesign ins Skripte-Bedienfeld hineingehe, dann sieht man das Skript hier drin.
Tipp 2 - Schritt 3
Dann kann ich durch einen Doppelklick auf den Dateinamen das Skript aktivieren.
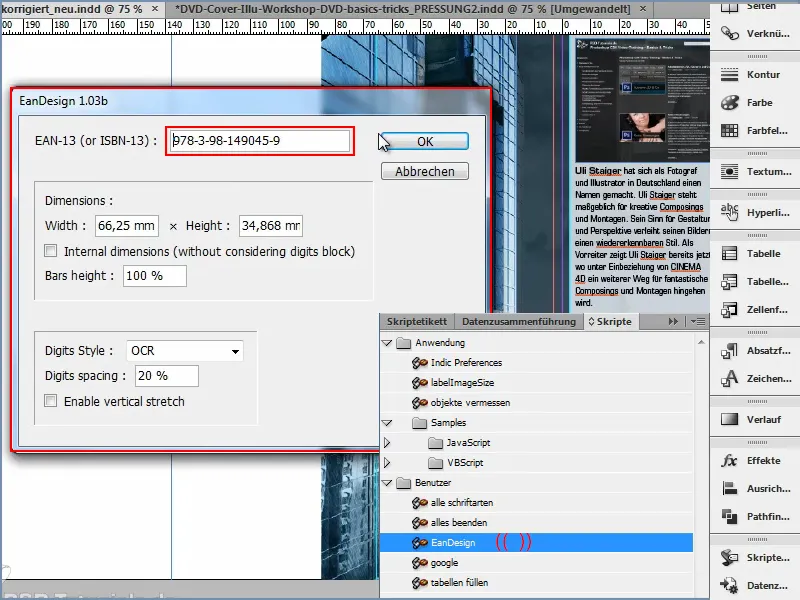
Jetzt füge ich oben die ISBN mit Strg+V ein.
Man könnte außerdem hier noch diverse Dinge einstellen, aber die Standardeinstellung ist schon optimal. Ich klicke auf OK …
… und schon ist hier wie aus Zauberhand meine ISBN mit Strichcode generiert.
Tipp 2 - Schritt 4
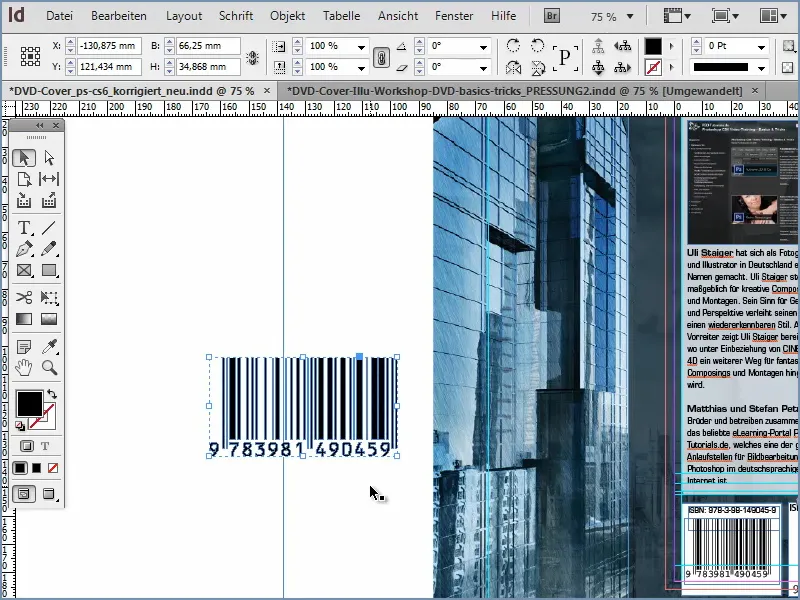
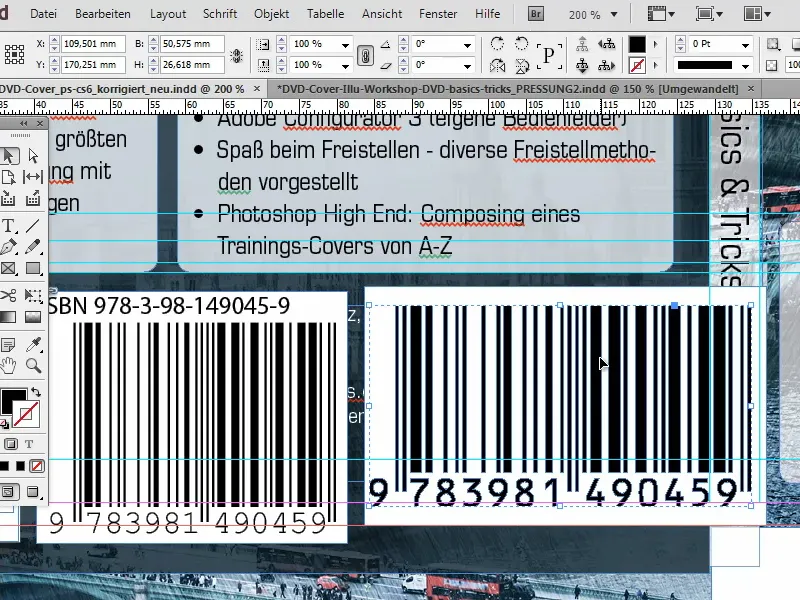
Ich vergleiche die Strichcodes mal, indem ich den neuen hier neben die anderen beiden schiebe und ihn von der Größe her anpasse.
Ich brauche auch hier wieder die Flächenfarbe Weiß, das funktioniert hier aber nicht. Deshalb muss ich mit dem Rechteck-Werkzeug ein neues Rechteck hineinbauen und das dann mit der Flächenfarbe Weiß versehen. Eine Kontur brauche ich nicht.
Mit Strg+Ö kann ich das Rechteck in den Hintergrund setzen.
Dann kann ich das Hintergrundrechteck noch so positionieren und schneiden, wie ich das haben möchte.
Wenn man ganz genau schaut, sind diese Striche, die generiert wurden, bei allen Codes genau gleich. Das Skript hat genau das gemacht, was ich haben wollte. Und das mit wenigen Klicks.
Falls ihr mal selber ein Produkt herausbringt, eine DVD oder ein Buch, dann ist das sehr nützlich und ihr müsst keine kostenpflichtigen Dienste in Anspruch nehmen oder teure Plug-Ins kaufen. Von daher hoffe ich, dass euch dieser Tipp gefallen hat.
Viel Spaß damit.


