In diesem Trick geht es darum, Verläufe zu nutzen, die aber gar nicht aussehen wie Verläufe. Zum Beispiel möchte ich den Editorial-Bereich lieber in den Deutschlandfarben haben. Also Schwarz, Rot, Gold (Gelb).
Los gehts: Schritte 1–12
Schritt 1
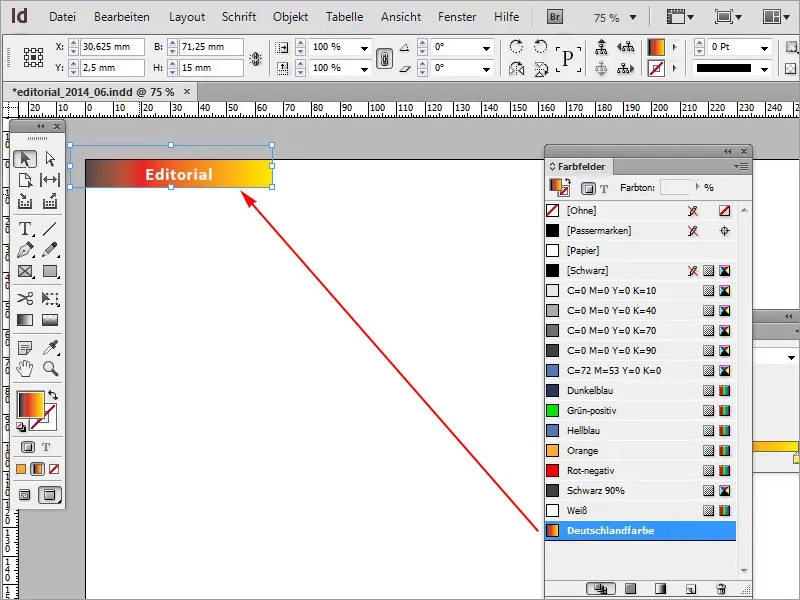
Dazu gehe ich als Erstes in meine Mustervorlage, um den aktuellen Orange-Farbton auszutauschen.

Schritt 2
Als Nächstes gehe ich in die Verläufe: Fenster>Farbe>Verlauf.
Schritt 3
Hier kann ich neue Verläufe anlegen oder auch beeinflussen.
Schritt 4
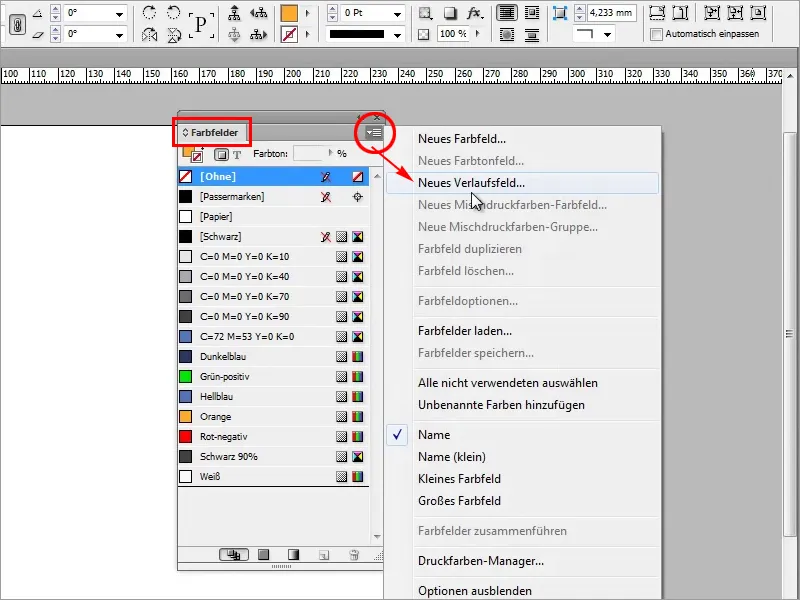
Am einfachsten geht es aber in meinem Farbfelder-Bedienfeld, da kann ich wiederum ein Neues Verlaufsfeld erzeugen.
Schritt 5
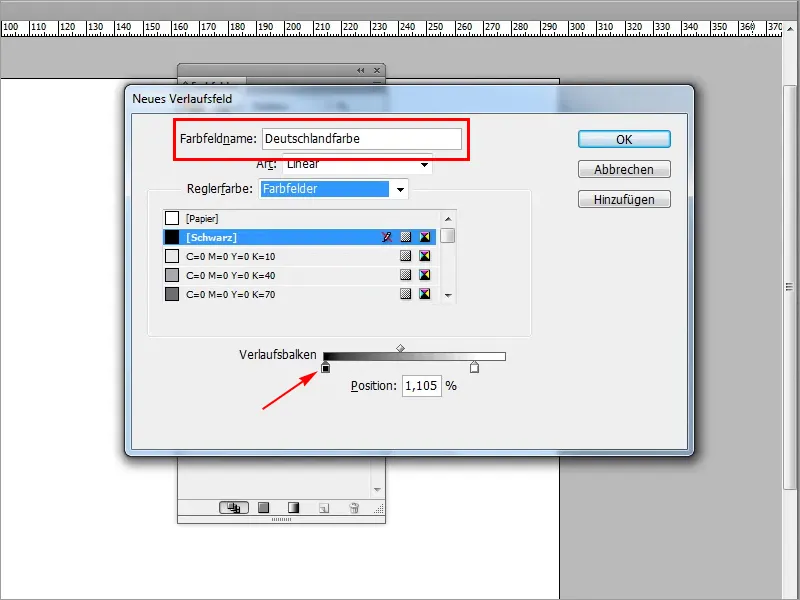
Das Neue Verlaufsfeld benenne ich "Deutschlandfarbe" und fange mit Schwarz an.
Schritt 6
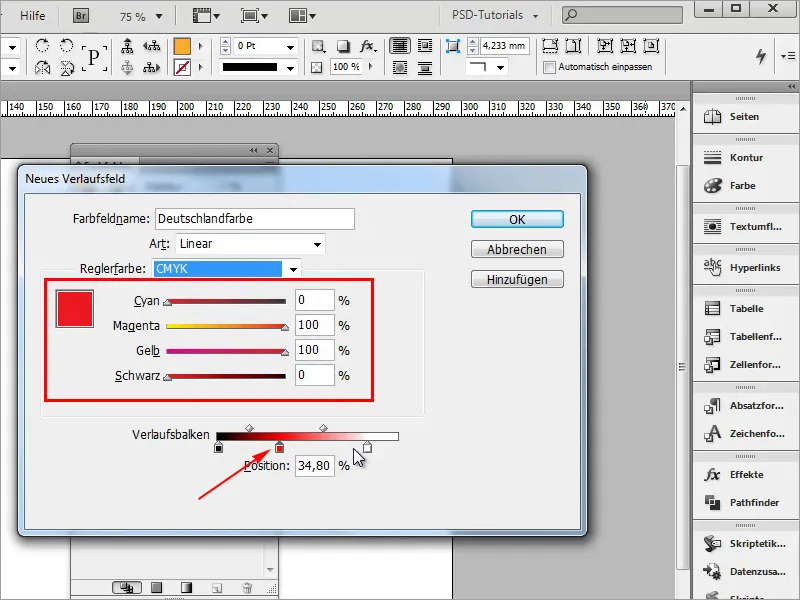
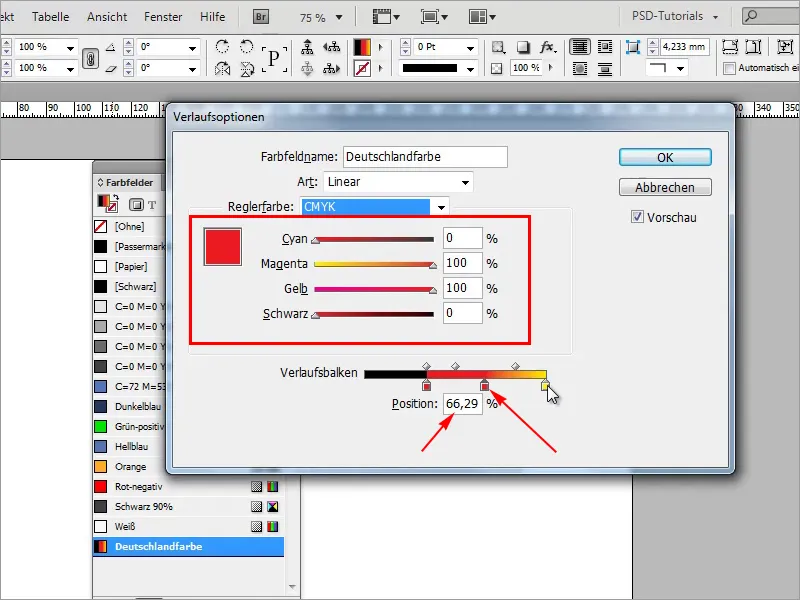
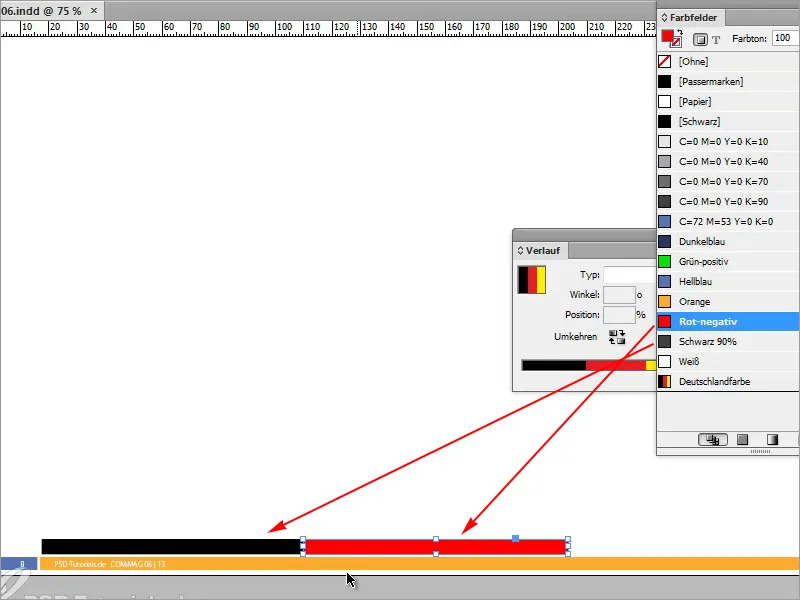
Als Nächstes brauche ich Rot. Das kann ich hier ganz schnell erzeugen. Ein weiteres Farbfeld erzeuge ich mit einem Linksklick unterhalb des Verlaufsbalkens und diesen färbe ich dann rot.
• Cyan 0%
• Magenta 100%
• Gelb 100%
• Schwarz 0%
Schritt 7
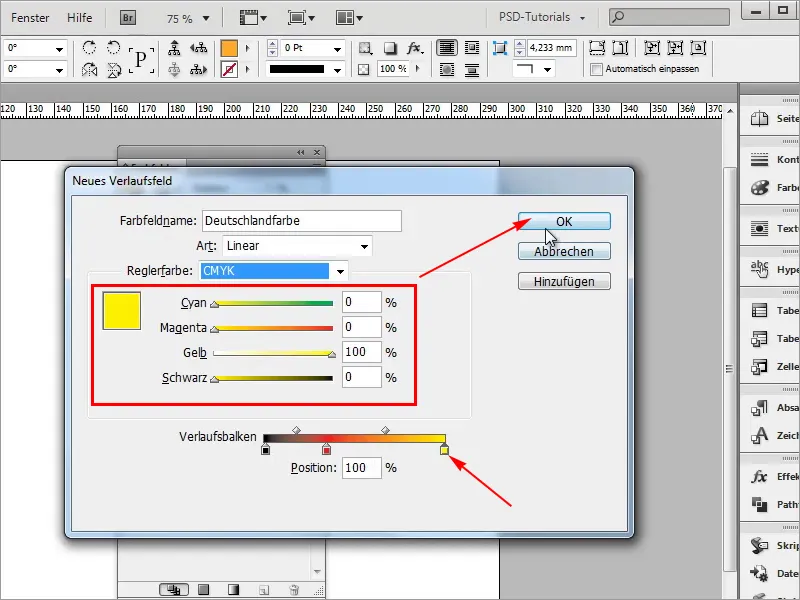
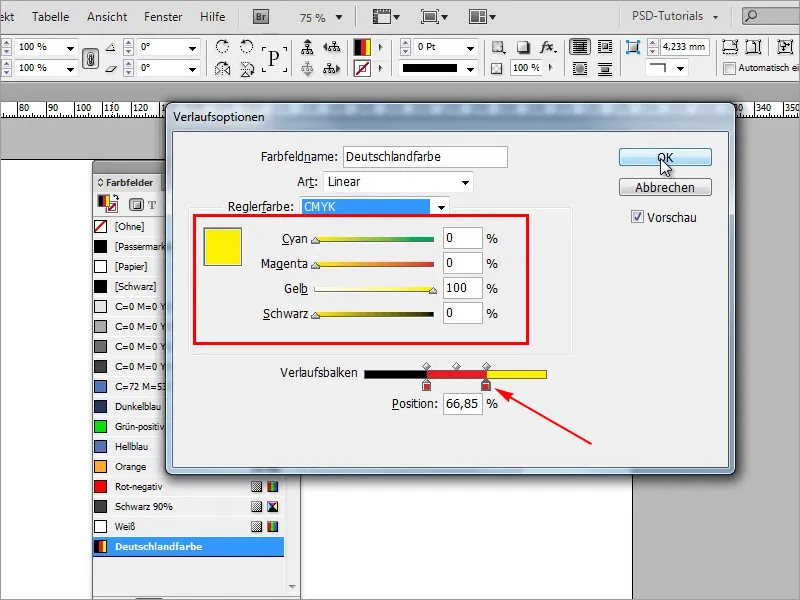
Zum Schluss kommt noch die Farbe Gelb.
• Cyan 0%
• Magenta 0%
• Gelb 100%
• Schwarz 0%
Schritt 8
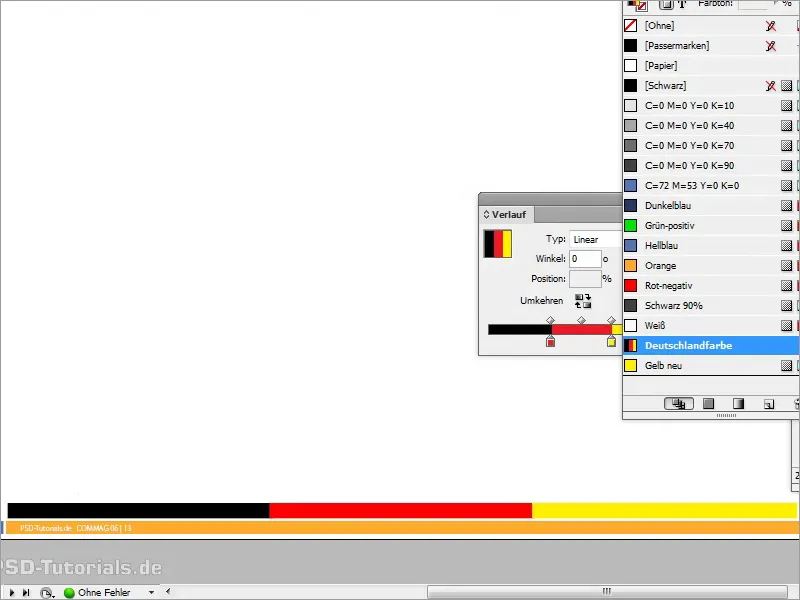
Den neu erzeugten Verlauf werde ich anwenden und jetzt sieht es schon nach einem Verlauf aus.
Schritt 9
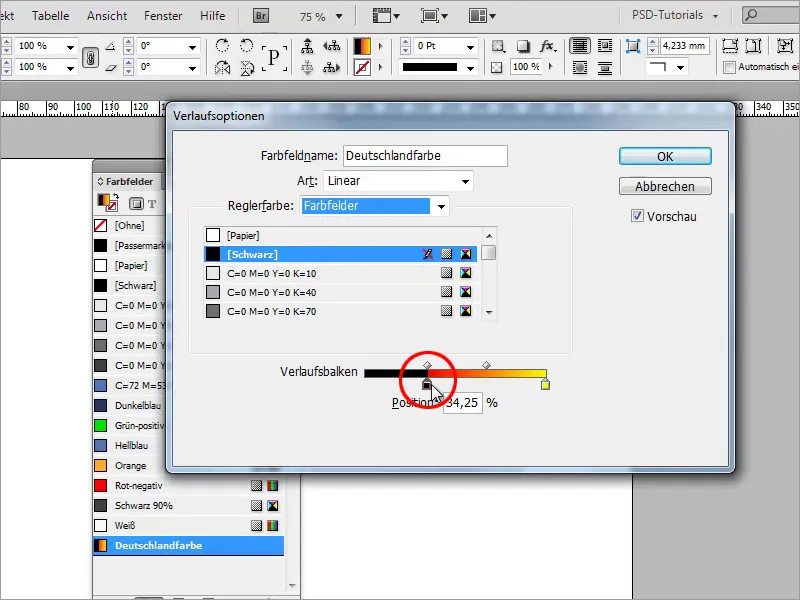
Das wollen wir aber nicht so, denn eine Deutschland-Flagge sieht natürlich nicht wie ein Verlauf aus. Deswegen gehen wir noch mal in den Verlauf hinein und hier besteht jetzt der Trick darin, dass die Farbeimer direkt an den nächsten Eimer rangezogen werden.
• Position: 34,25%
Schritt 10
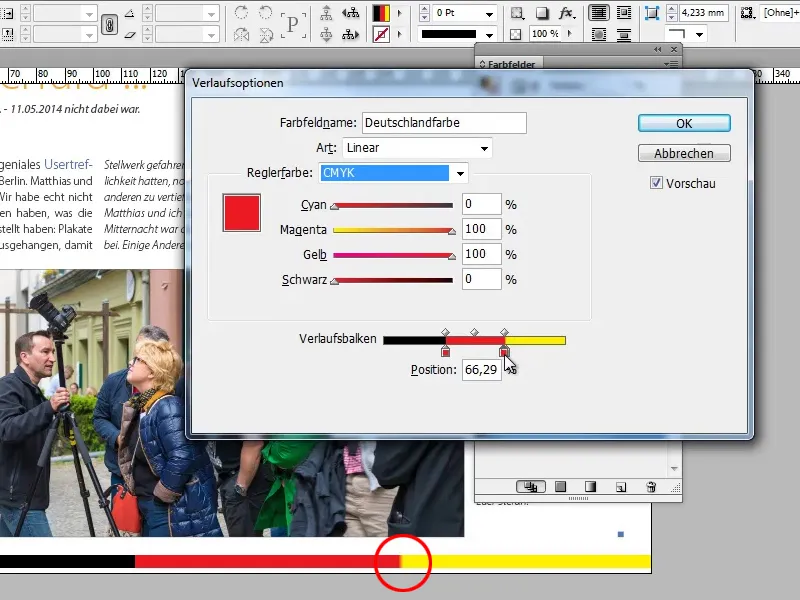
Den Rotton brauche ich ein zweites Mal und ziehe ihn auf 66,29%.
• Position: 66,29%
Schritt 11
Den gelben ziehe ich genau daneben.
• Position: 66,85%
Schritt 12
Somit habe ich meine Deutschland-Flagge ruckzuck erstellt. Wenn ich jetzt zurückgehe zu meiner Editorial-Seite, sehe ich die Deutschland-Flagge.
Schritte 13–24
Schritt 13
Das kann ich auch hier unten anwenden.
Schritt 14
Aber hier ist noch ein kleiner Verlauf, da habe ich nicht ganz sauber gearbeitet, da muss ich noch mal ganz genau schauen.
Schritt 15
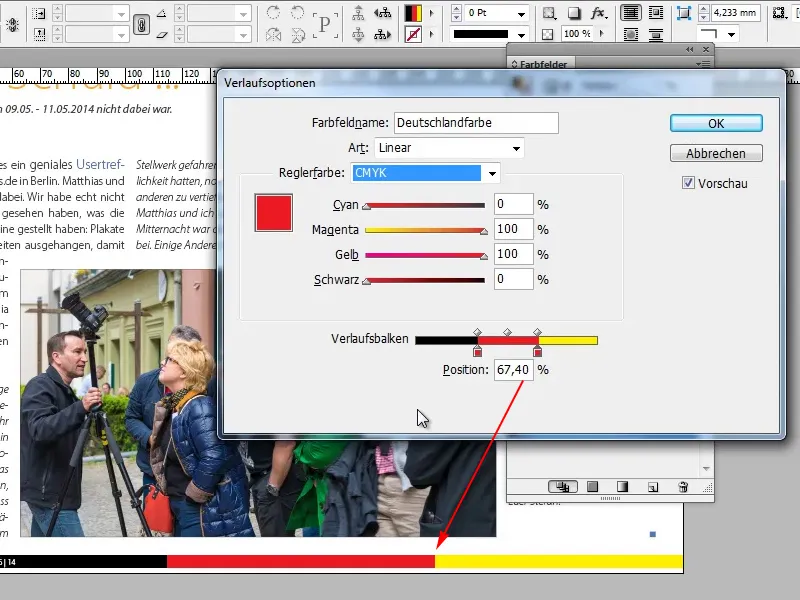
So, jetzt ist es perfekt.
• Position: 67,40%
Schritt 16
So kann ich, ohne erst drei Objekte aufzuziehen zu müssen, Flächen mit unterschiedlichen Farben sehr schnell mit einem Verlauf erstellen. Das hilft ungemein und erspart sehr viel Arbeit. Es wäre doch ungünstig, wenn ich erst mal ein Objekt auf der Musterseite aufziehen müsste.
Schritt 17
Dann färbe ich es entsprechend schwarz. Das nächste Objekt kann ich durch Kopieren mit der Alt+Taste rot färben.
Schritt 18
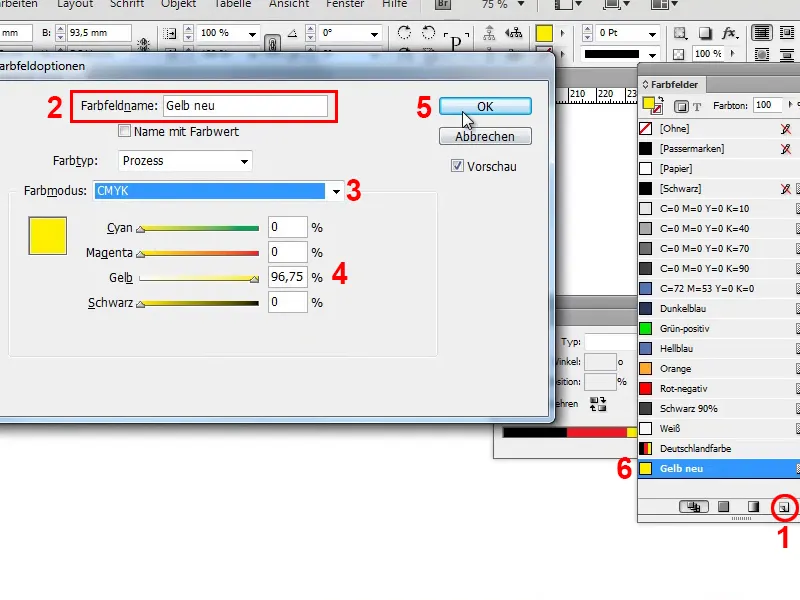
Gelb habe ich so nicht und muss die Farbe erst mal neu anlegen.
• Cyan 0%
• Magenta 0%
• Gelb 96,75%
• Schwarz 0%
Schritt 19
So könnten wir natürlich auch die Deutschland-Flagge erstellen. Diese Methode ist sehr unflexibel, denn wir müssten jedes Mal neue Objekte erstellen, und das ist nicht Sinn und Zweck der ganzen Sache.
Schritt 20
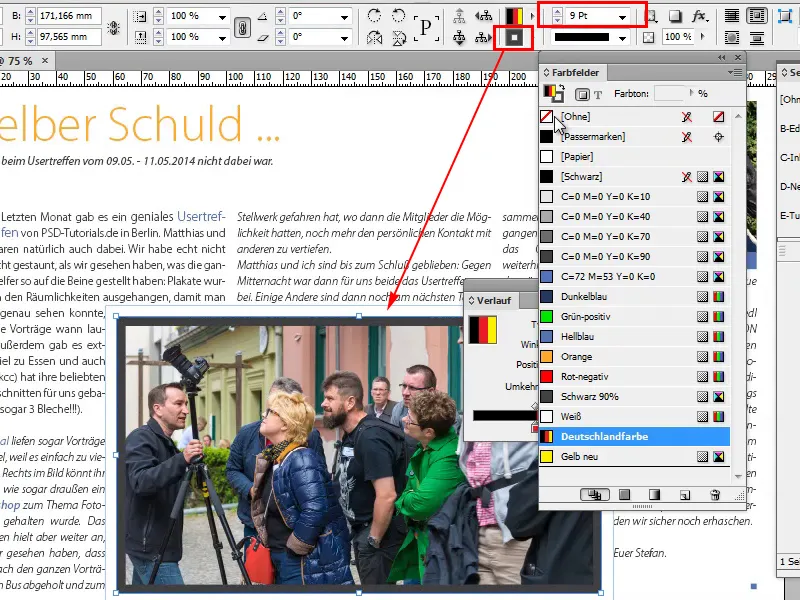
Deswegen mein Tipp: Erstellt einfach einen Verlauf und den könnt ihr mit mehreren Farben nutzen. Diesen Verlauf könnt ihr dann auch wiederum auf Konturen einsetzen, also wenn ich zum Beispiel dieses Bild habe und sage, darauf hätte ich ganz gerne eine Kontur von 9Pt.
Schritt 21
Wenn ich jetzt mit dem kleinen Pfeil die Fläche und die Kontur austausche, dann habe ich die Deutschlandfarbe als Kontur und das geht wirklich wunderbar mit Verläufen.
Schritt 22
Das gilt auch für Absatz-, Formatlinien und so weiter und so fort. Hier gibt es schier unendliche Möglichkeiten, diesen Verlauf einzusetzen.
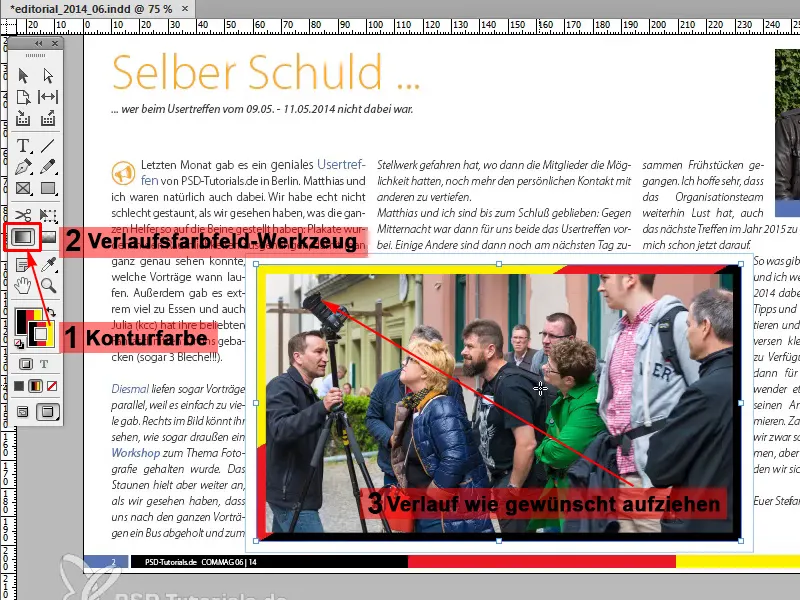
Wenn ihr den Verlauf nicht so gerade haben wollt, könnt ihr das Verlaufsfarbfeld-Werkzeug nehmen und ihn noch so beeinflussen, wie ihr ihn gerne haben wollt.
Schritt 23
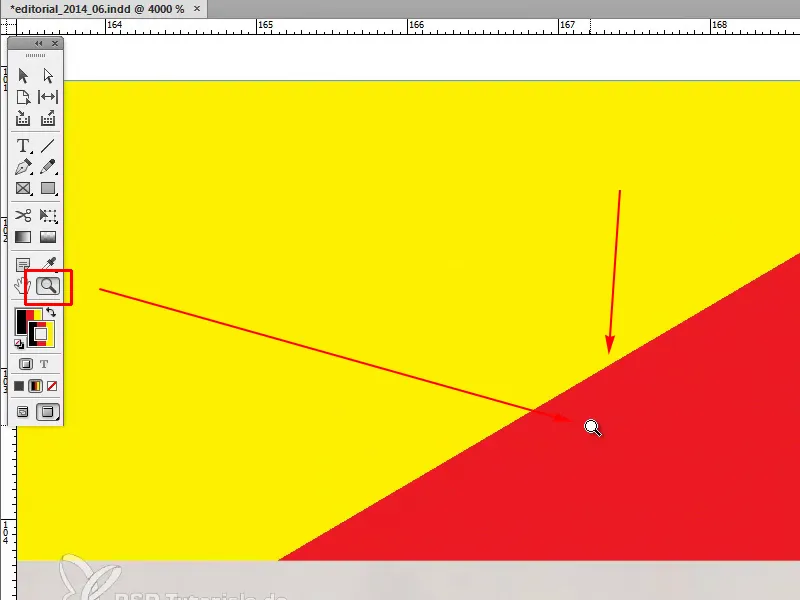
Das Gute daran ist, dass es ganz saubere Vektorlinien sind. Um das zu verdeutlichen, zoome ich mit der Lupe in das Bild hinein und sehe aalglatte Linien. Perfekt!
Schritt 24
Wollt ihr im Editorial aber die richtige Deutschland-Flagge haben, dann müssen wir noch mal in die Musterseite, die Fahne anklicken und mit dem Verlaufsfarbfeld-Werkzeug, mit gedrückter Shift-Taste, den Verlauf von oben nach unten ziehen. Müsst ihr solange ausprobieren, bis es perfekt passt oder er euch so gefällt, wie ihr ihn haben wollt.