In diesem kleinen Training zeige ich euch, wie ihr Texte wie diesen Deutschland-Schriftzug hier mit mehrfarbigen Farbfeldern gestaltet. Eine schnelle Lösung, die ganz souverän über die Formate und genauer über die verschachtelten Formate angegangen wird, sodass ihr nicht jeden einzelnen Buchstaben markieren und ihm eine neue Farbe geben müsst, denn das kostet Zeit.
Textfeld vorbereiten
Wir öffnen also mal InDesign. Hier ist schon eine halbwegs fertige Datei. Zuvor möchte ich auch noch betonen, dass so ein mehrfarbiger Text jetzt vielleicht nicht ästhetischen Ansprüchen gerecht wird, aber darum soll es ja nicht gehen, sondern es geht um die Lösung des Problems.
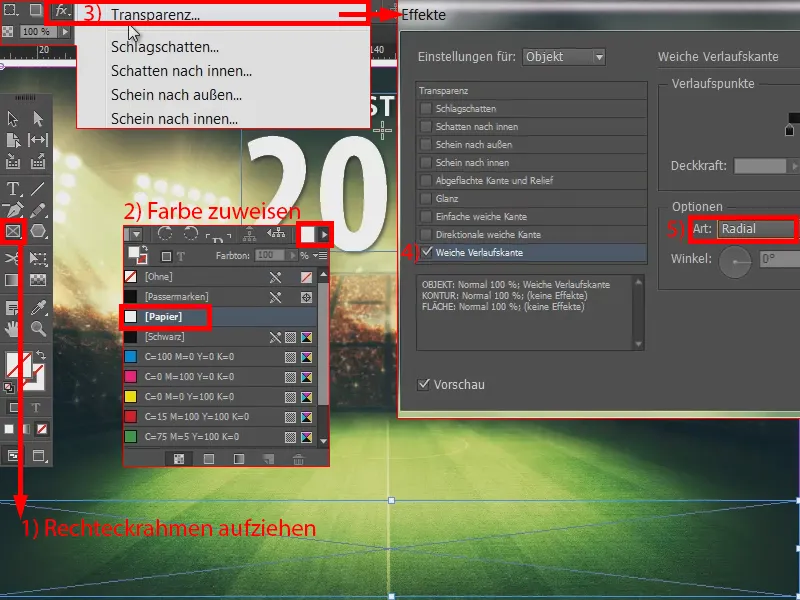
Als Erstes ziehe ich einen Rechteckrahmen auf (1), weise ihm die Farbe Weiß zu (2). Im nächsten Schritt wende ich noch einen Effekt über die Effektepalette zu (3): Weiche Verlaufskante (4) und diese im Radialverlauf (5).
Jetzt ziehe ich ein Textfeld auf (1). Dort schreibe ich hinein: „Deutschland“. Die Schrift setze ich auf Myriad Pro, Bold und 50 Pt. Das alles in Versalien und einmal zentriert (2). Noch einen Doppelklick auf den Anfasser (3) und an die Position ziehen. Damit ist der Text da. Nun das Vorgehen.
Farben anlegen
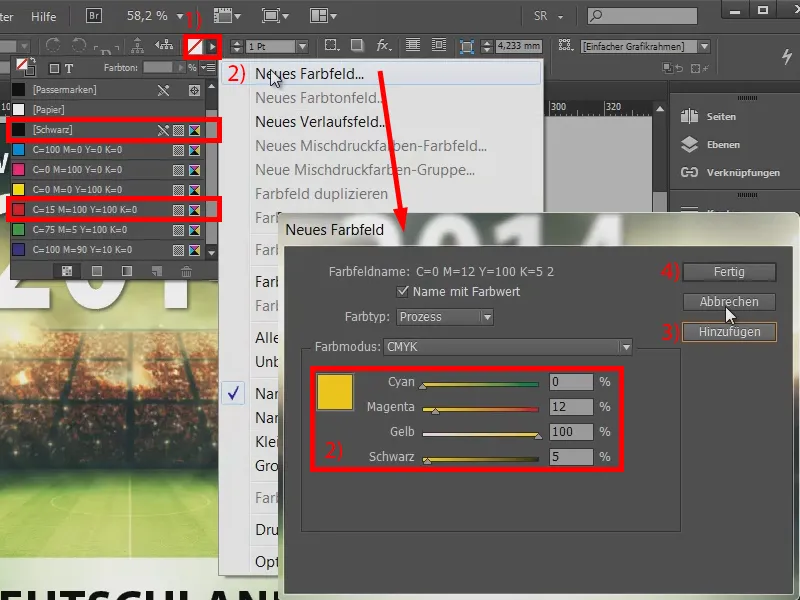
Als Erstes ist zu prüfen, ob auch alle Farbfelder vorhanden sind, die wir brauchen. In meiner Palette (1) ist da ein Schwarz, ein Rot, aber ein Goldton fehlt. Manche nehmen da den Gelbton, aber das ist ein 100 % Yellow, und der Goldton unserer Flagge ist nicht 100 % Yellow. Deshalb erstelle ich ein neues Farbfeld (2): Und zwar definiert sich das sogenannte Rapsfeld wie folgt: Cyan ist 0 %, Magenta ist 12 %, Gelb ist 100 % und Schwarz ist 5 % (2, 3, dann 4). Das ist unser Goldton.
Zeichenformate definieren
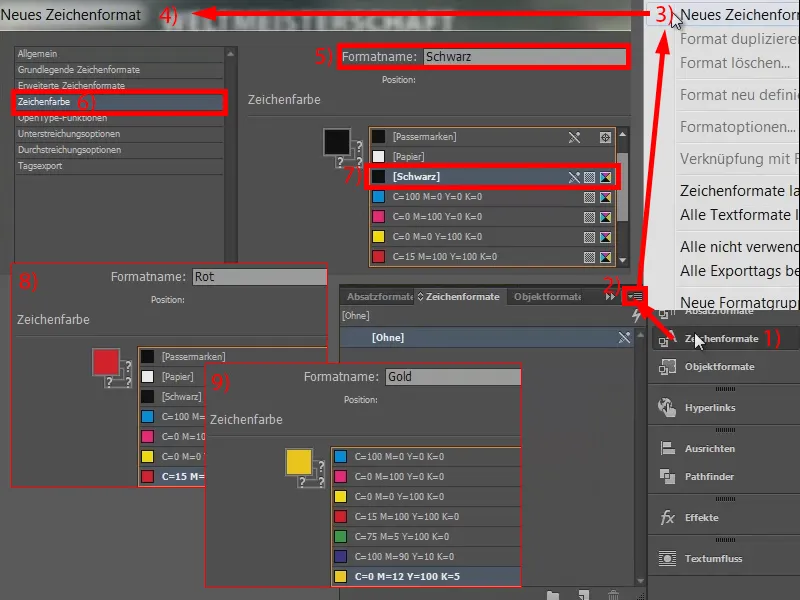
Im nächsten Schritt müssen wir Zeichenformate anlegen, und zwar für jede Farbe, die wir verwenden wollen ein eigenes Zeichenformat. Also öffnen wir die Zeichenformate-Palette (1) und legen über das Kontextmenü (2) ein neues Zeichenformat an (3 und 4).
Fangen wir an mit der Farbe Schwarz (Name angeben in 5). Hier hinterlegen wir unter Zeichenfarbe (6) nichts weiter als wirklich nur den Farbton [Schwarz] (7) und bestätigen das mit OK. Das wiederholen wir jetzt für Rot (8) und Gold (9) – dafür einfach Schritte 1 bis 7 wiederholen und die jeweilige Farbe zuweisen.
Verschachtelte Formate
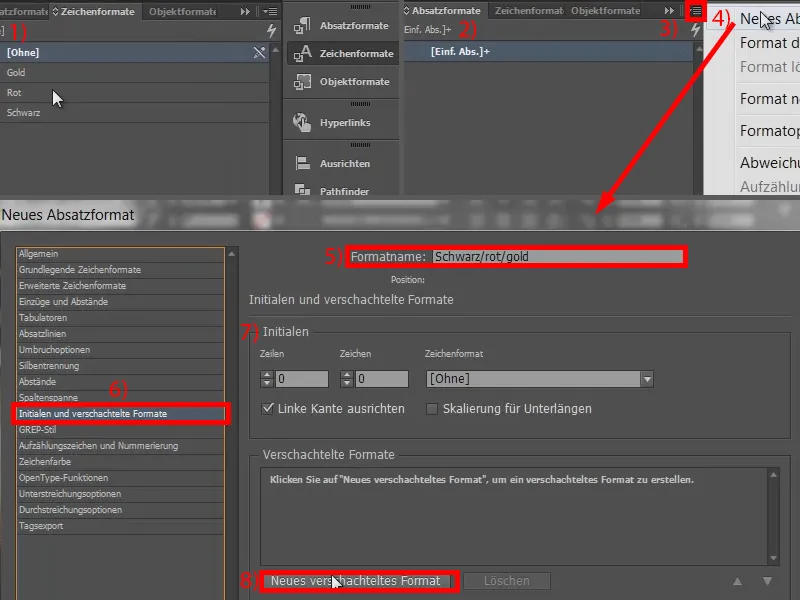
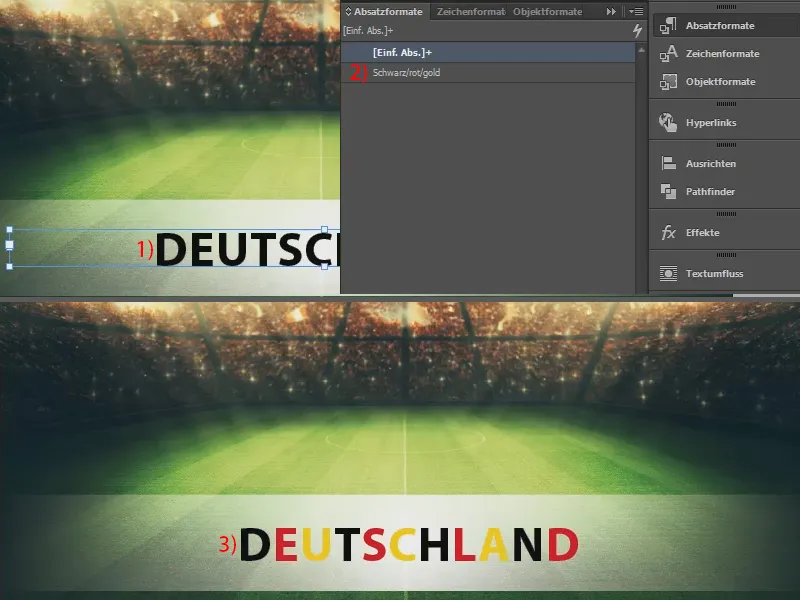
Damit haben wir die Zeichenformate (1). Jetzt wird es ganz einfach: Geht mal in die Absatzformate (2), markiert euren Text und hinterlegt ein neues Absatzformat (3 und 4). Das nennen wir mal „Schwarz/rot/gold“ (5).
Und hier rufen wir Initialen und verschachtelte Formate auf (6). Da kann man Initialen hinterlegen (7), die brauchen wir aber nicht. Was uns interessiert, sind verschachtelte Formate. Erstellt ein neues verschachteltes Format (8).
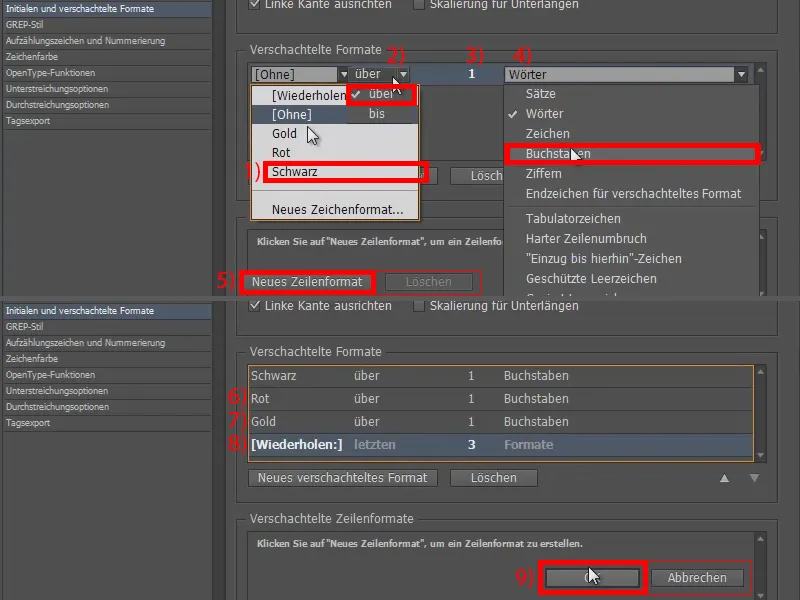
Hier fragt uns InDesign, was wir denn tun möchten. Ich möchte unser Zeichenformat anlegen. Da ist wichtig, dass ihr es vorher angelegt habt, ansonsten gibt es hier auch noch mal die Möglichkeit, es anzulegen. Ich wähle also „Schwarz“ aus (1). Bei (2) können wir bei über bleiben, weil hier legt er fest, über welchen Parameter oder bis zu welchen Parameter es gehen soll. „1“ ist in Ordnung (3), aber wir definieren nicht Wörter als Stellschraube, sondern wir definieren den Buchstaben (4).
Ein weiteres verschachteltes Format (5), dieses Mal mit „Rot“, über und „1“, wieder auf Buchstaben setzen (6). Das Gleiche dann noch mal für „Gold“ (7).
Jetzt haben wir das schon mal, aber wir wollen das ganze Dinge natürlich wiederholen, sonst sind zum Schluss nämlich nur die ersten drei Buchstaben schwarz, rot, gold und der Rest ist ohne verschachtelte Formate versehen.
Deswegen legen wir ein letztes verschachteltes Format an (8): Dafür nehmen wir den Parameter [Wiederholen:]. Und dann graut uns InDesign die letzten Felder einfach aus. Wichtig ist aber an dieser Stelle, dass ihr angebt, was wiederholt werden soll. Wir wollen die letzten drei. Heißt also im Prinzip: „Bitte wiederhole die letzten drei Formate.“ Das bestätige ich mit OK (9).
Verschachtelte Formate anwenden
Ich markiere unser Feld (1) und wende „Schwarz/rot/gold“ darauf an (2). Schon ist das erledigt (3).
So kann man also ganz schnell richtig gewaltige Texte einzeln mit Farben versehen. Ist natürlich nicht unbedingt zielführend, weil die Gelegenheiten für so etwas eher verschwindend gering sind, aber es ist vielleicht gut zu wissen, wie man so etwas ganz bequem lösen kann. Hier bietet es sich halbwegs an, vielleicht noch bei einer Geburtstagseinladung für Kinder.
Euer Stefan


