In diesem wirklich sehr kleinen Tutorial möchte ich einen Trick zu Pfad-Texten zeigen.
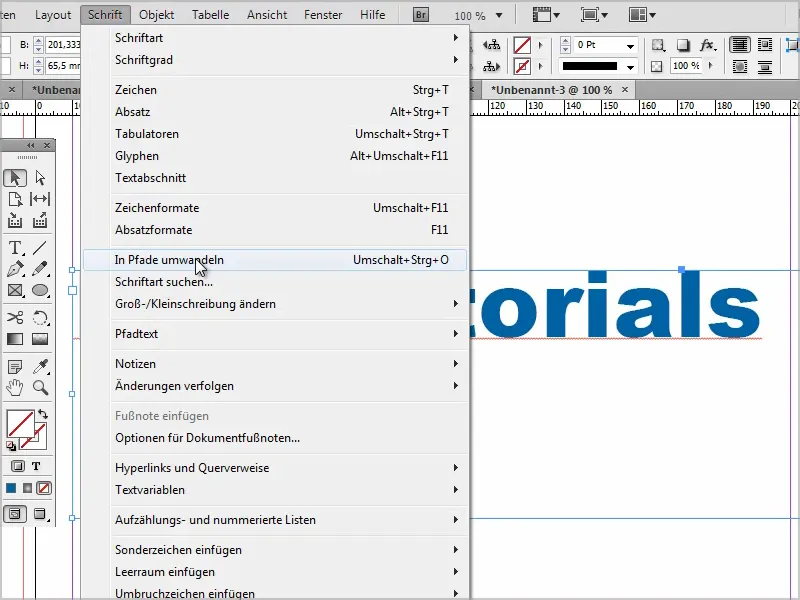
Ich habe einen Beispieltext, den ich jetzt als Pfad-Text haben möchte. Dazu kann ich klassisch oben auf Schrift gehen und In Pfade umwandeln.
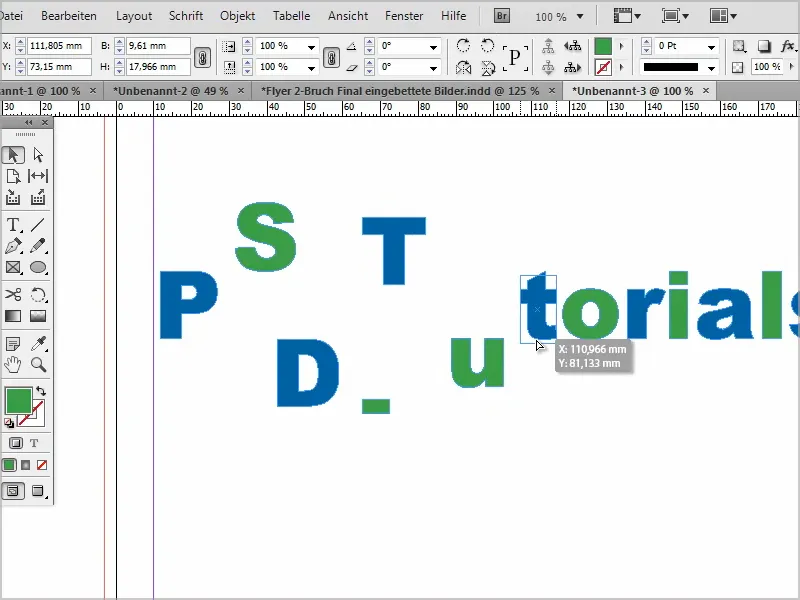
Dann könnte ich an dem Text etwas ändern, aber ich möchte einzelne Buchstaben verschieben.
Dann müsste ich zum Beispiel das "D" zuerst mit dem Direktauswahl-Werkzeug markieren und dann könnte ich es verschieben. Oder ich müsste die Verknüpfung über Objekt>Pfade>Verknüpften Pfad lösen aufheben, um wieder die Möglichkeit zu haben, jeden einzelnen Buchstaben zu verschieben.
Das Problem ist aber, dass jetzt bestimmte Flächen zusammengefügt sind. Deshalb müsste ich jeden Buchstaben separat markieren und im Pathfinder auf Subtrahieren gehen. Das ist leider ein bisschen nervig.

Es gibt aber einen Trick, wie man das beschleunigen kann, und den möchte ich euch hier zeigen.
Schritt 1
Ich werde einen Buchstaben umfärben, zum Beispiel in Grün.
Dann werde ich das Ganze noch mal über Schrift>In Pfade umwandeln und schon habe ich eine Gruppe.
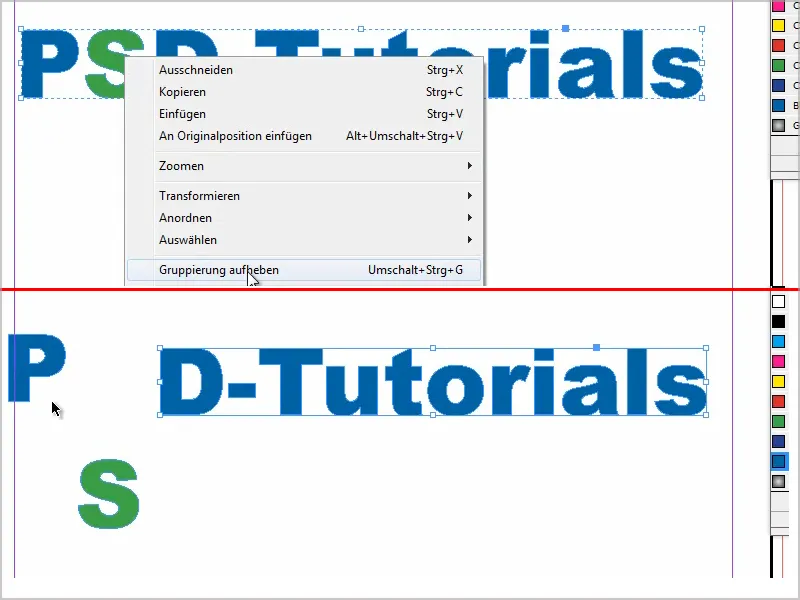
Wenn ich jetzt mit rechter Maustaste einmal reinklicke und auf Gruppierung aufheben gehe, dann kann ich einzelne Buchstaben verschieben. Allerdings nur bei dem Buchstaben, der jetzt bunt ist.
Schritt 2
Also färbe ich jetzt jeden zweiten Buchstaben mit der Pipette um, das geht am schnellsten.
Schritt 3
Dann markiere ich den Text noch mal und gehe auf Schrift>In Pfade umwandeln.
Mit der rechten Maustaste gehe ich auf Gruppierung aufheben und jetzt kann ich jeden Buchstaben einzeln verschieben, wie ich gerade lustig bin.
Schritt 4
Ich könnte auch schnell alles auswählen und es mit einem Klick auf Blau wieder zurückfärben.
Schritt 5
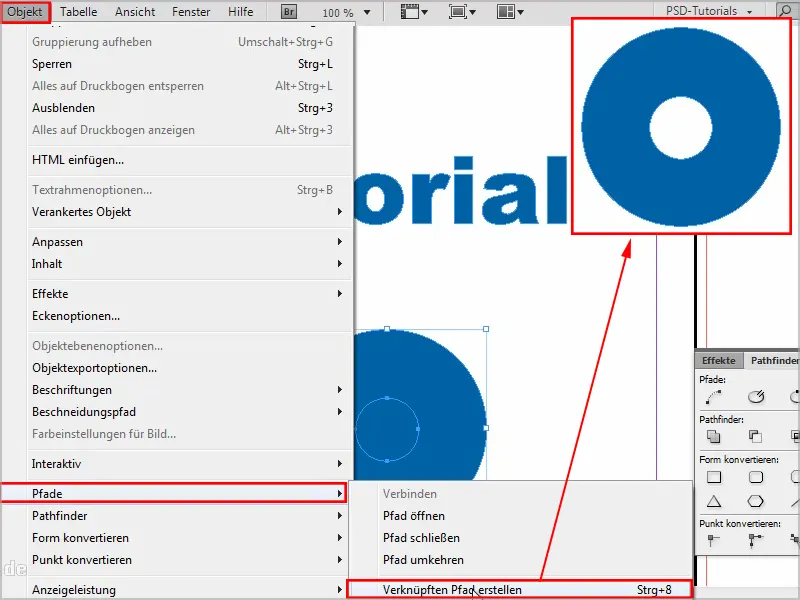
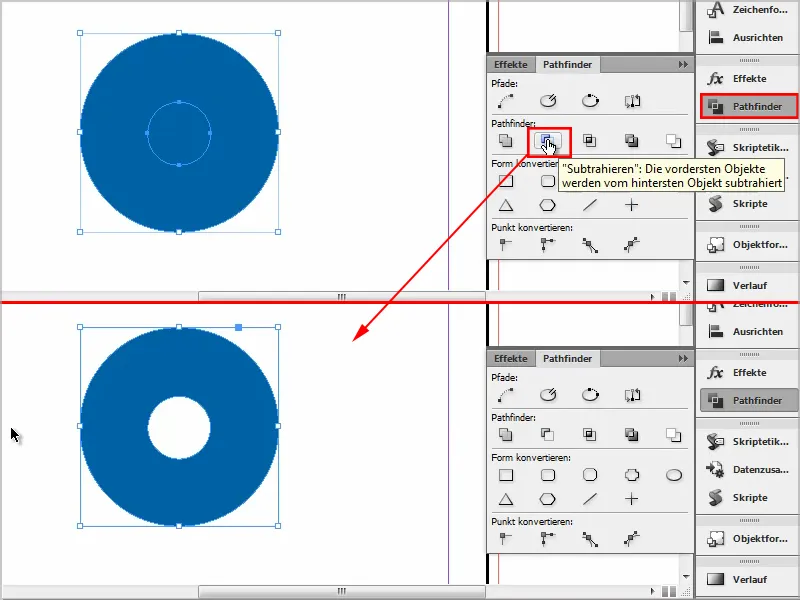
Wenn ich übrigens einen Kreis oder eine Ellipse aufziehe und daraus etwas ausgeschnitten haben möchte, kann ich das ganz einfach machen.
Ich ziehe noch einen weiteren Kreis bzw. eine Ellipse darin auf, markiere beides und subtrahiere über den Pathfinder.
Dann sieht das aus wie ein Donut.
Alternativ kann man das auch über Objekt>Pfade>Verknüpften Pfad erstellen machen. Das geht auch.