So jetzt kommt ein cooler Trick, den ich im InDesign-Blog gelesen habe.
Schritt 1
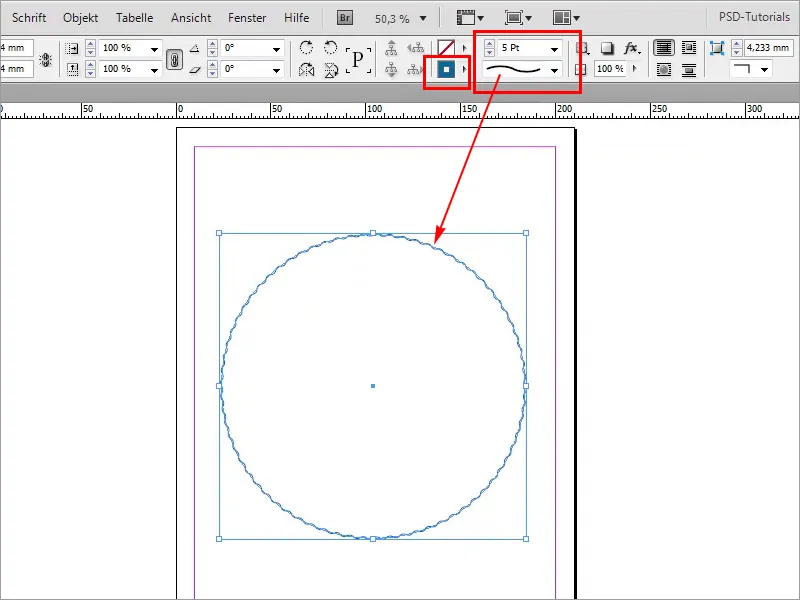
Ich ziehe einen Kreis mit gedrückter Shift+Taste auf, damit es auch wirklich ein Kreis wird. Ich gebe dem Kreis eine blaue Kontur von 5 Pixel und stelle ein, welche Kontur ich haben möchte, zum Beispiel die Wellenlinie.
• Kontur: 5 Pt

Schritt 2
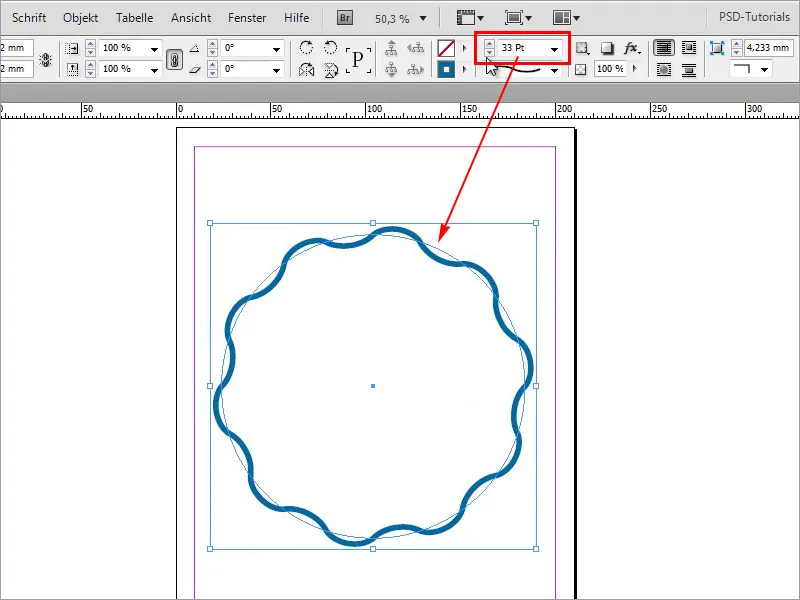
Dann möchte ich, dass die Konturstärke viel dicker wird. Das Problem dabei ist, die Wellen nehmen immer mehr ab.
• Kontur: 33 Pt
Schritt 3
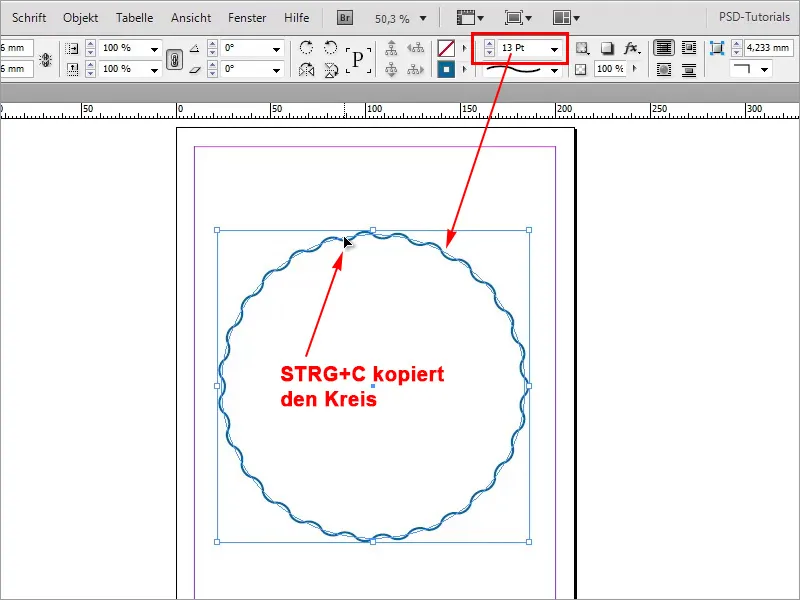
Das ist schade. Das will ich vielleicht gar nicht. Wie kann ich mir dabei helfen? Dann nehmen wir doch Illustrator. Genau diese Form hätte ich ganz gerne, nur mit einer dickeren Kontur. Ich klicke den Kreis an und mit Strg+C kopiere ich das Ganze.
• Kontur: 13 Pt
Schritt 4
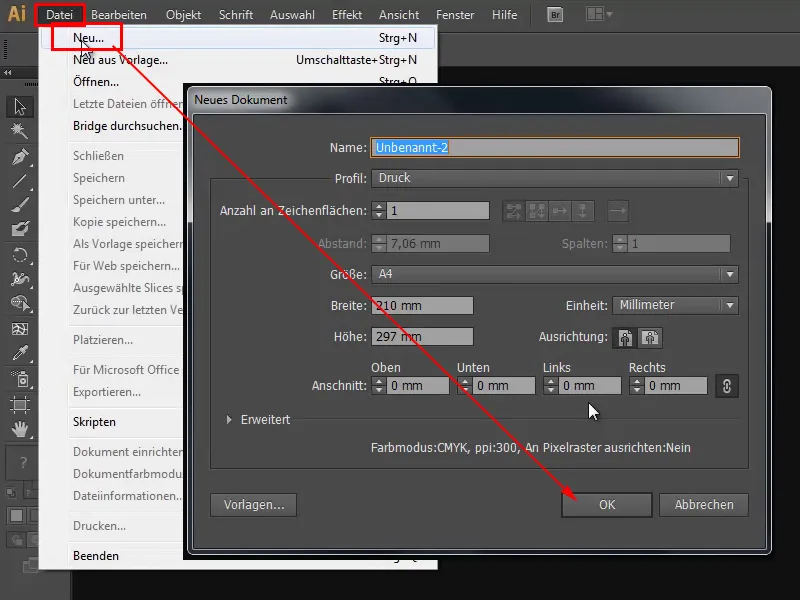
Ich gehe jetzt in mein Illustrator hinein und erstelle irgendein neues Dokument. Datei>Neu…
Schritt 5
Mit Strg+V füge ich das Ganze ein.
Schritt 6
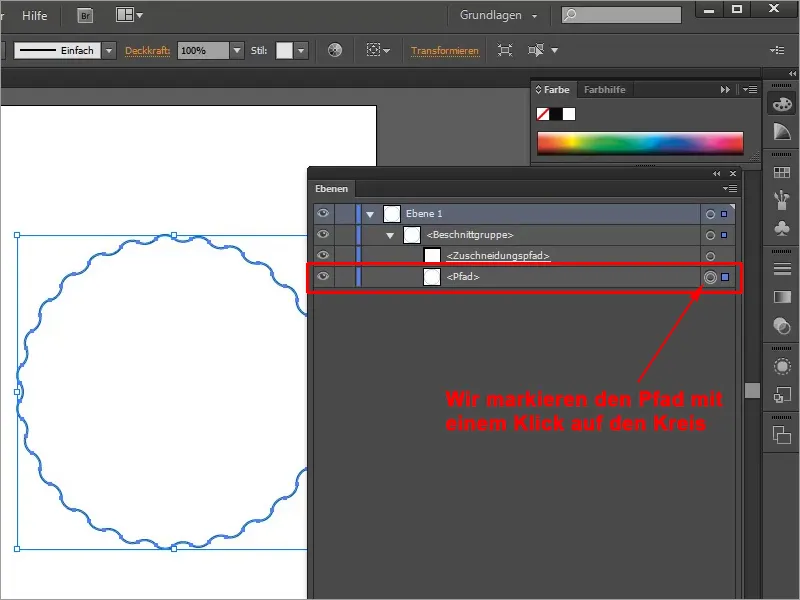
Dann drücke ich F7 und komme in mein Ebenen-Bedienfeld. Hier öffne ich mal alles bis ins kleinste Detail und genau diesen Pfad, den hätte ich ganz gerne. Da klicke ich genau diesen kleinen Kreis ganz rechts an. Dann kopiere ich wieder mit Strg+C alles in die Zwischenablage.
Schritt 7
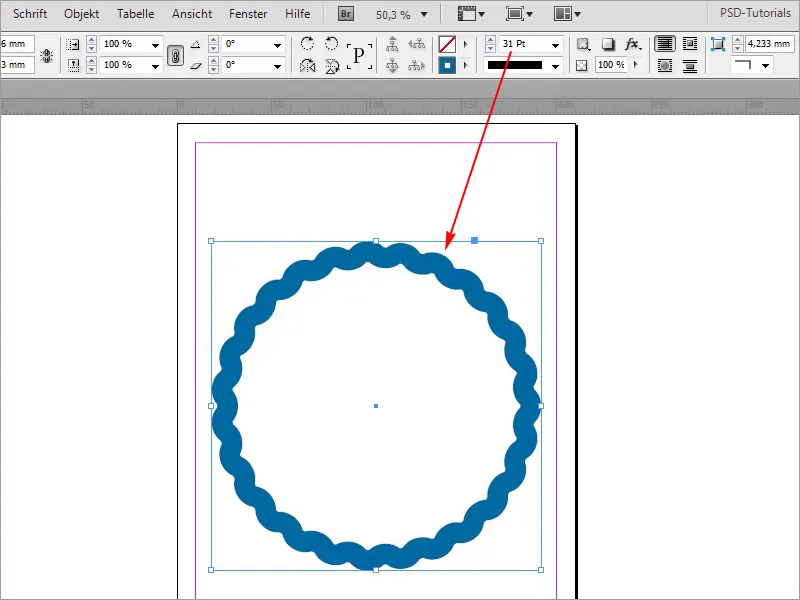
Ich lösche erst mal den vorhanden Kreis und drücke Strg+V, um den Pfad aus der Zwischenablage einzufügen. Jetzt kann ich die Kontur erhöhen, ohne dass die Wellenanzahl abnimmt.
• Kontur: 31 Pt
Schritt 8
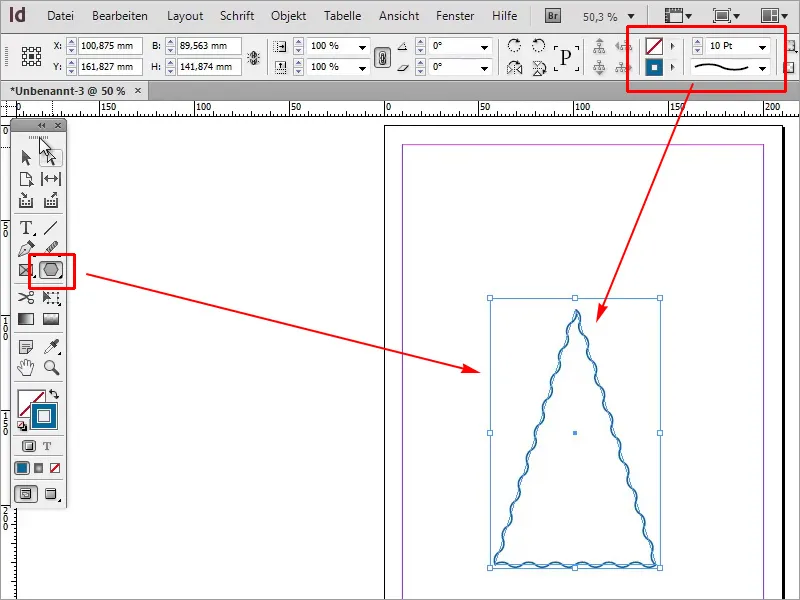
Das geht natürlich mit allen anderen Mitteln auch. Ich kann hier alles Mögliche aufziehen, zum Beispiel ein Dreieck, und dann wieder mit Strg+C kopieren.
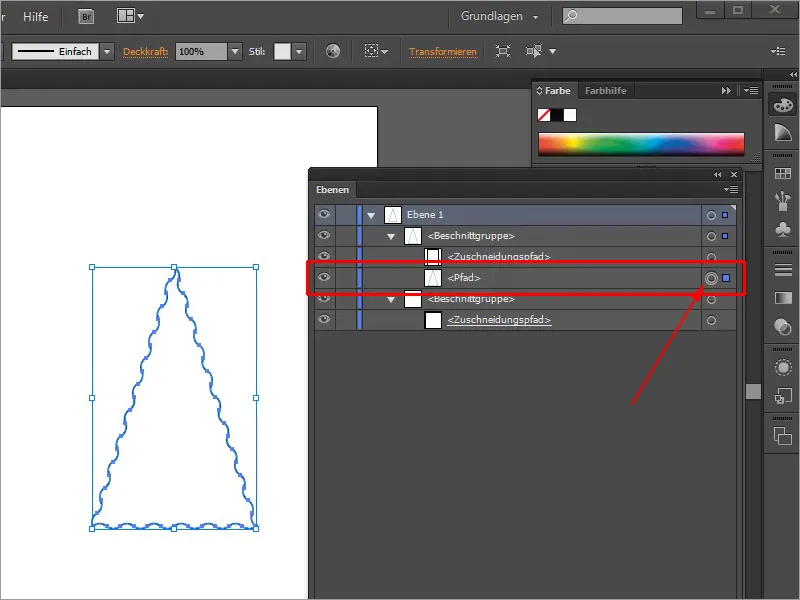
Schritt 9
In Illustrator mit Strg+V einfügen und dann den Pfad mit Strg+C kopieren.
Schritt 10
Ich lösche wieder das vorhandene Dreieck und füge mit Strg+V den Pfad aus der Zwischenablage ein. Jetzt kann ich die Konturstärke verändern.
• Kontur: 12 Pt
Das lässt sich mit allen beliebigen Formen umsetzen.


