In diesem kleinen Workshop möchte ich zeigen, wie man so eine Sprechblase ziemlich einfach erstellen kann.
Sprechblase erstellen – Möglichkeit 1
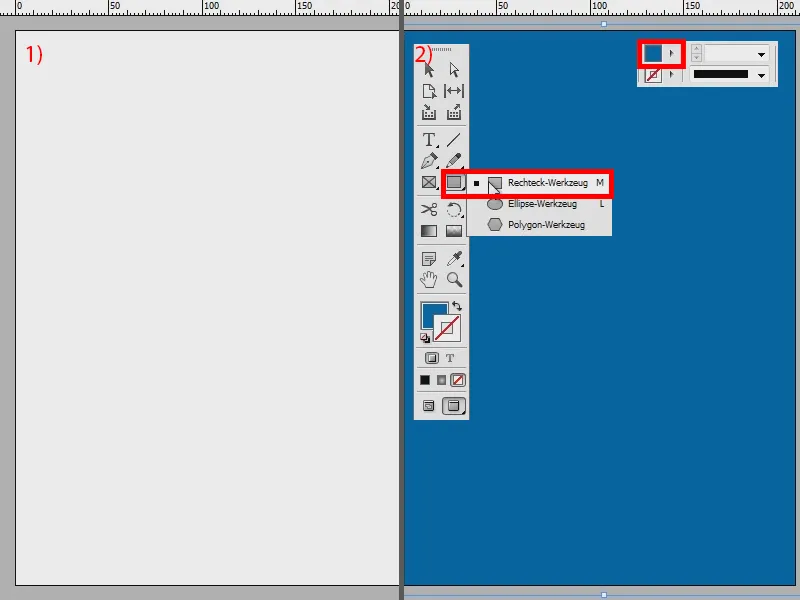
Ich habe hier ein neues Dokument (1) und ziehe erst mal eine Fläche auf, damit man das auch alles sehen kann (2).
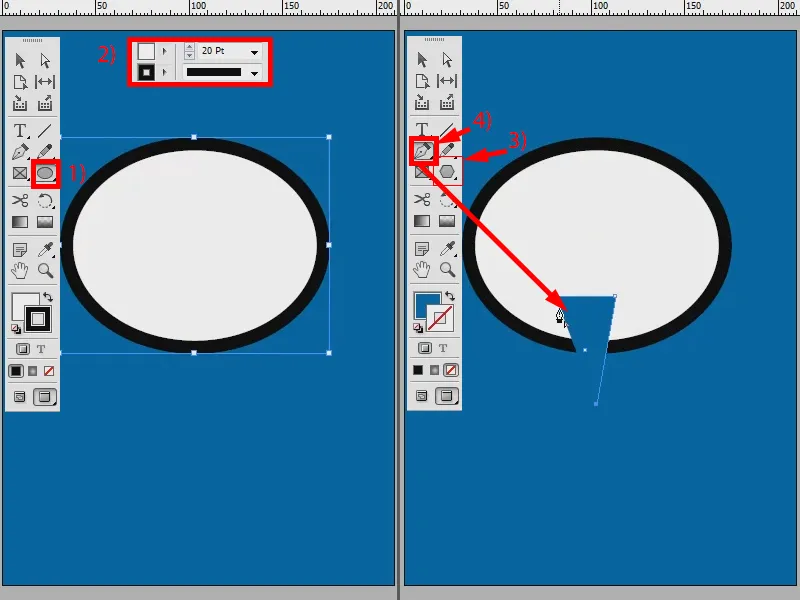
Jetzt ziehe ich eine Ellipse auf (1) und die bekommt die Farbe Weiß und eine Kontur in Schwarz, schön groß, meinetwegen 20 Pt (2).
Jetzt könnte ich entweder mit dem Polygon-Werkzeug mit drei Seiten einfach eine Ecke aufziehen (3) oder aber ich nehme den Zeichenstift (4) und erstelle schnell so ein Dreieck.
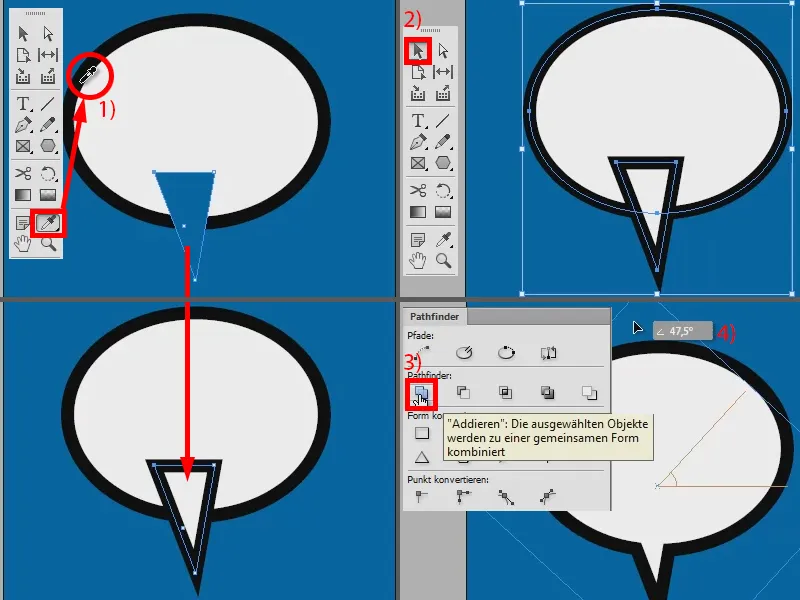
Damit es die gleichen Eigenschaften wie die Ellipse hat, nehme ich deren Eigenschaften mit der Pipette auf (1).
Wie kriege ich das jetzt mit der Kontur hin? Ich könnte sagen, dass ich die beiden Objekte mit gedrückter Shift-Taste markiere (2) und dann im Pathfinder auf Addieren gehe (3), dann hätte ich ein Objekt.
Würde gut aussehen, nur habe ich dann die Flexibilität nicht, dass ich diese Ecke jetzt perfekt verschieben könnte. Ich kann nur das Gesamtobjekt drehen (4). Das wäre dann alles.
Sprechblase erstellen – Möglichkeit 2
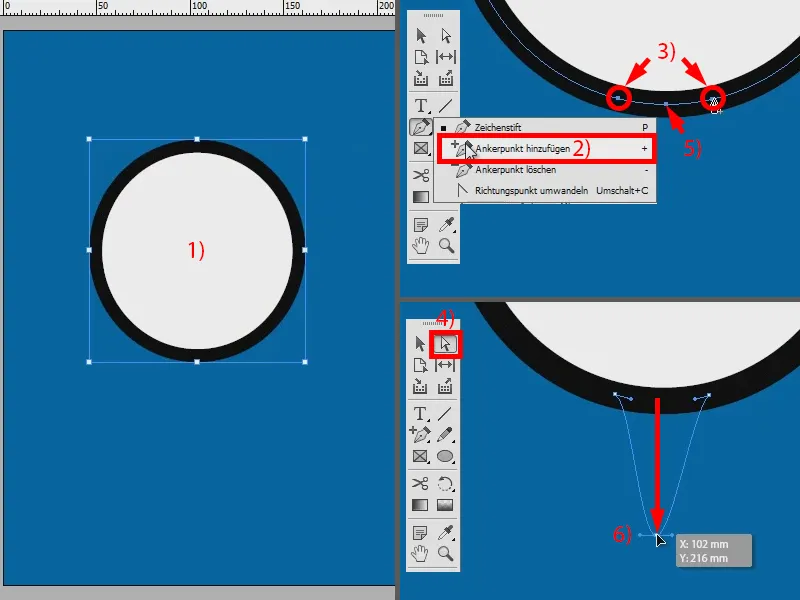
Daher gibt es noch eine zweite Möglichkeit, die ich euch vorstellen möchte: Ich mache mal ein neues Dokument auf – das Gleiche von vorne: Hintergrund aufziehen, eine Ellipse mit weißer Farbe und schwarzer Kontur bei 20 Pt (1).
Jetzt nehme ich das Ankerpunkt hinzufügen-Werkzeug (2) und erstelle auf der Kante der Ellipse noch mehrere Punkte (3).
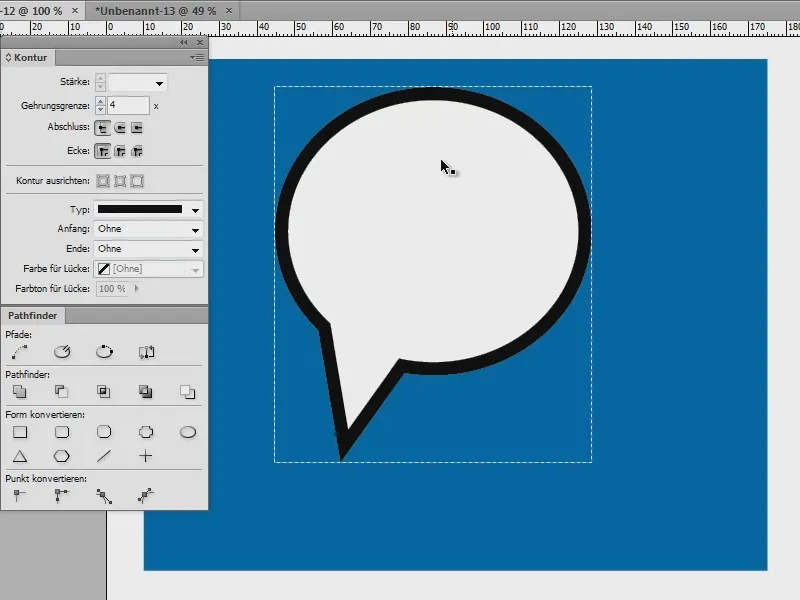
Und jetzt kann ich den Punkt in der Mitte rausziehen: Erst mal mit gedrückter Shift-Taste markieren (mit 4 auf den Punkt bei 5 mit gedrückter Shift-Taste) und dann rausziehen (6).
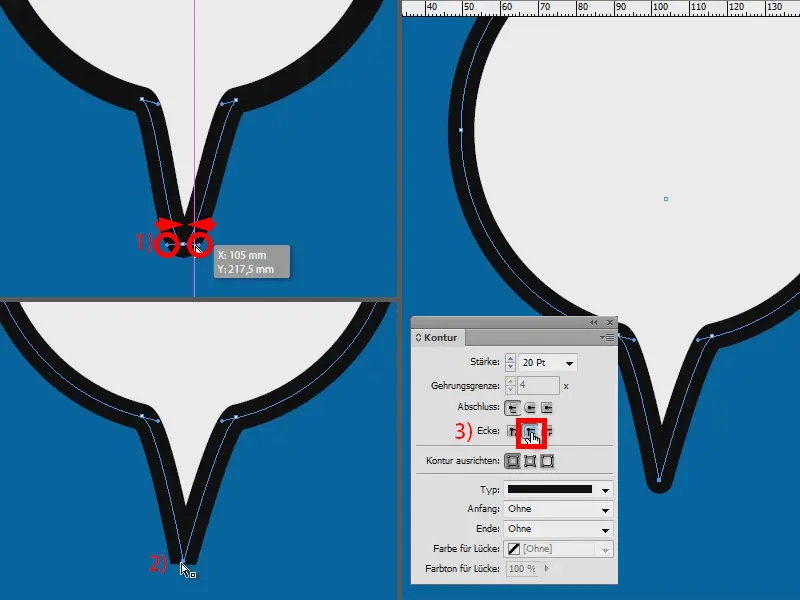
Die beiden Anfasser (1) ziehe ich noch ein bisschen zusammen. Damit ist das spitz (2). Um es rund zu bekommen, klicke ich noch hier drauf (3). Das ist also auch eine Möglichkeit, aber auch nicht so toll, auch nicht so flexibel.
Sprechblase erstellen – Möglichkeit 3
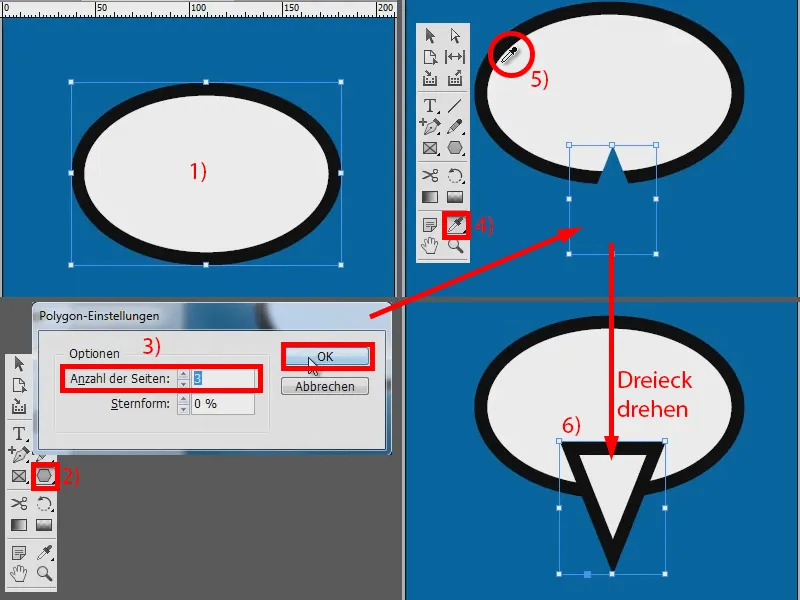
Die beste Möglichkeit ist daher folgende: Ich erstelle wieder ein neues Dokument, Hintergrund aufziehen, Ellipse mit weißer Farbe und schwarzer Kontur bei 20 Pt (1).
Jetzt mit dem Polygon-Werkzeug (2) ein Dreieck erstellen (3) und mit der Pipette (4) die Eigenschaften der Ellipse darauf anwenden (5). Das Dreieck drehe ich noch (6) und weiter geht es.
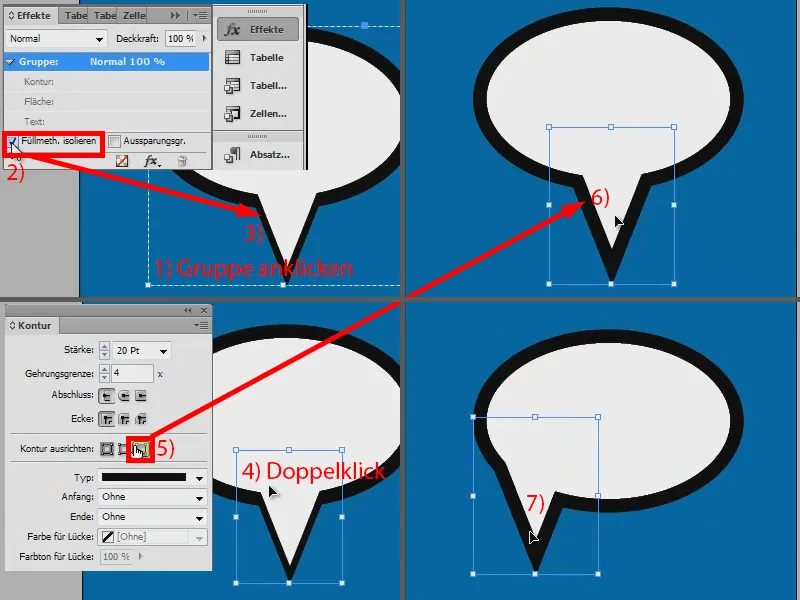
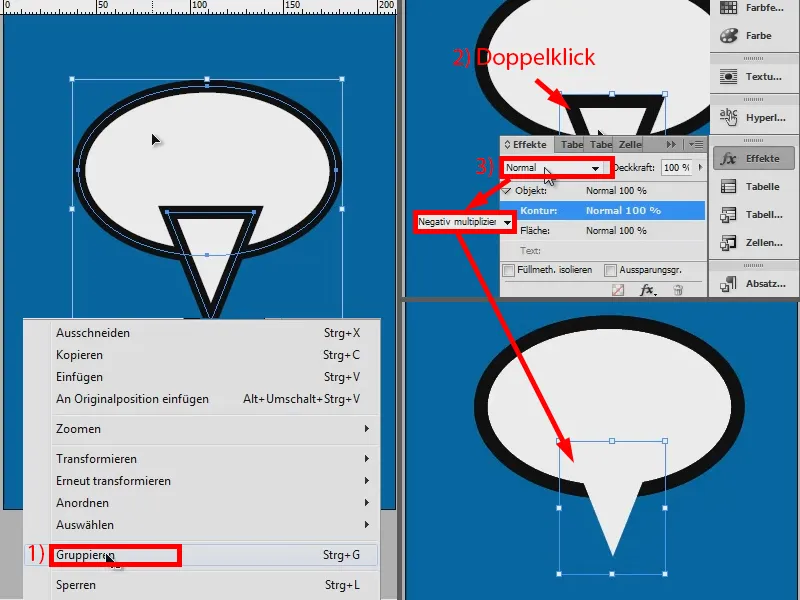
Ich markiere beide, drücke die rechte Maustaste und wähle Gruppieren (1). Jetzt drücke ich auf das Dreieck doppelt drauf (2) und sage in meinem Effekte-Bedienfeld unter Kontur, dass das negativ multiplizieren soll (3). Ist schon mal okay, aber jetzt fehlt mir die Kontur.
Und die kriege ich wiederum rein, wenn ich die Gruppe anklicke (1) und sage: Ich möchte die Füllmethode isolieren (2). Die Kontur ist jetzt ein bisschen dünner geworden (3). Das kann ich aber durch einen Doppelklick auf mein Dreieck noch verändern (4), indem ich hier sage, dass die Kontur außen ausgerichtet sein soll (5). Damit ist sie genauso dick (6).
Und diese Methode hat nun den Vorteil, dass ich das Dreieck jetzt jederzeit unabhängig von der Ellipse verschieben könnte (7).