Schritt 1
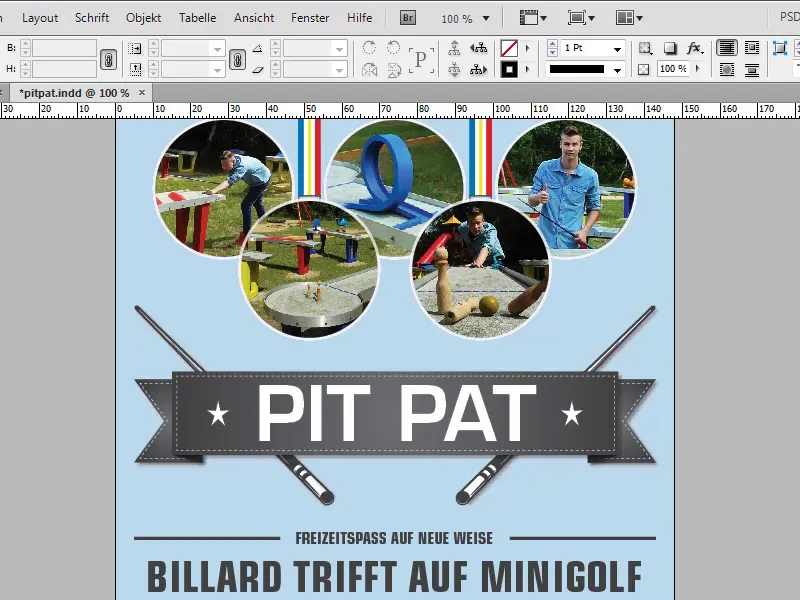
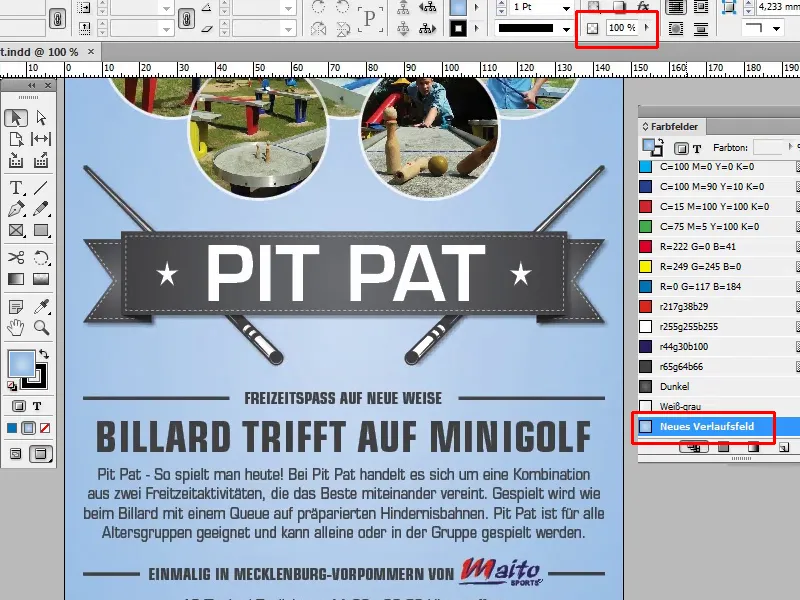
Hier haben wir einen schönen Flyer; der Hintergrund ist einfarbig und haut mich nicht besonders um.

Schritt 2
Da könnten wir jetzt einen schönen Verlauf nehmen. In InDesign müssen wir neue Verläufe immer erst anlegen, da gibt es nichts Fertiges. Möchten wir schnell auf gute Verläufe zugreifen, empfehle ich Illustrator.
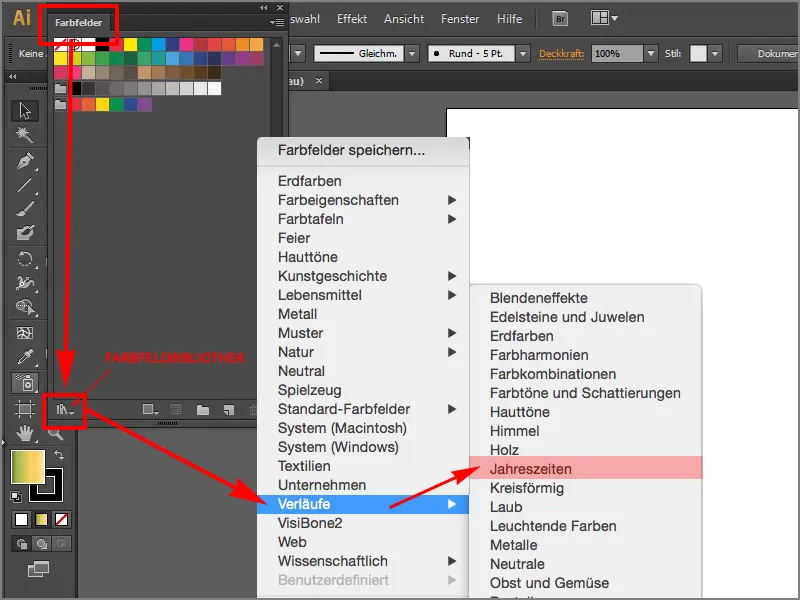
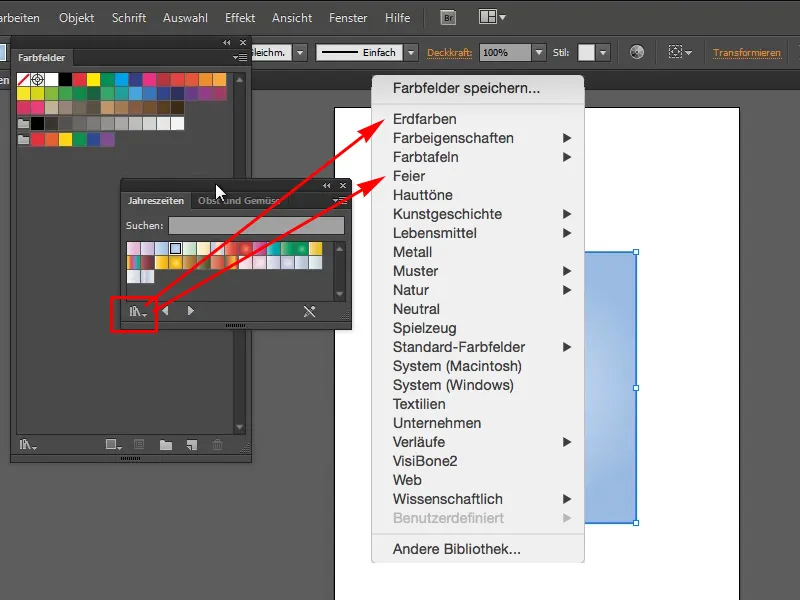
In Illustrator gibt es unter Farbfelder (Fenster>Farbfelder) die Farbfeldbibliothek. In der Farbfeldbibliothek befinden sich die Verläufe. Die Auswahl ist groß und ich entscheide mich für die Jahreszeiten.
Schritt 3
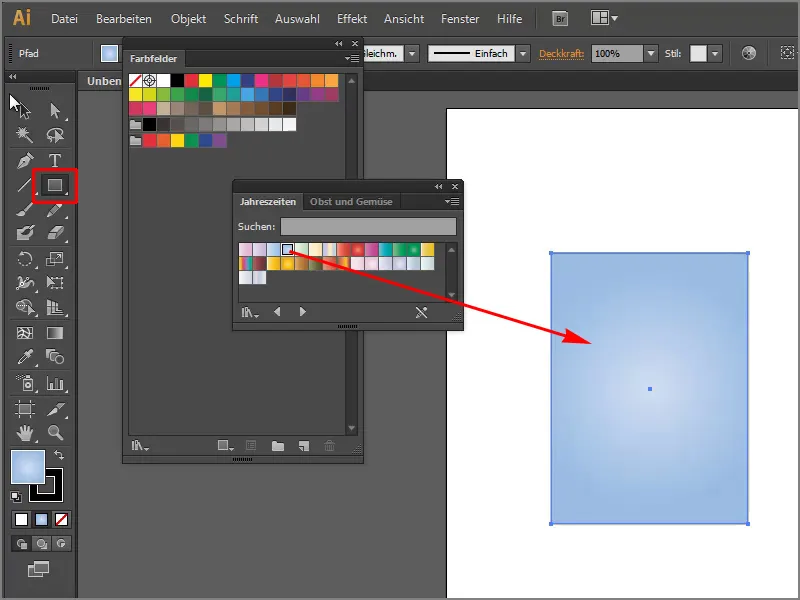
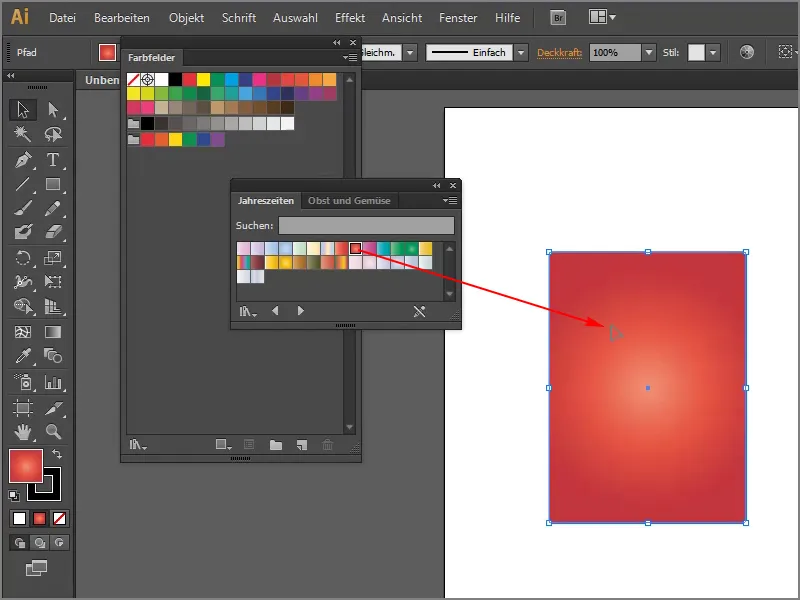
Ich werde einfach mal ein Rechteck aufziehen und klicke auf den Verlauf Frühlings-Blau radial.
Schritt 4
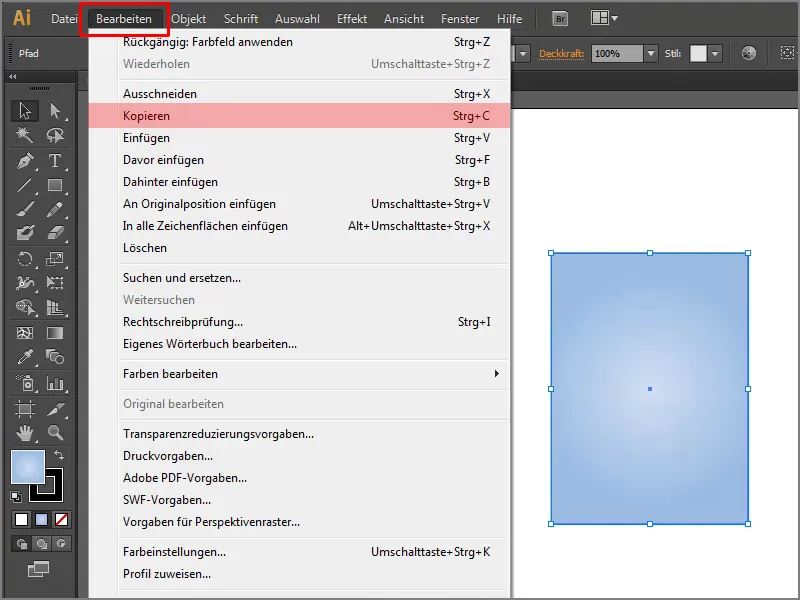
Diesen Verlauf würde ich ganz gerne in InDesign übernehmen. Dazu muss ich ihn kopieren, mit Strg+C oder über Bearbeiten>Kopieren.
Schritt 5
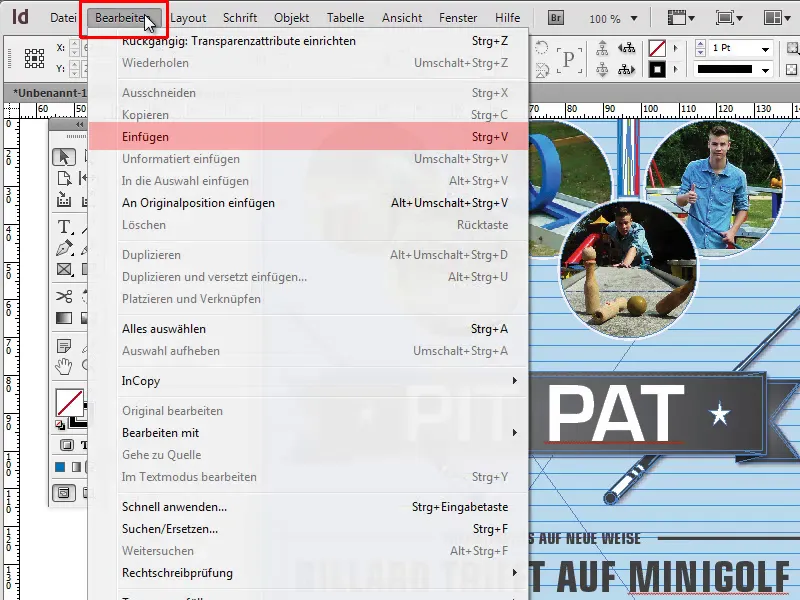
Dann gehe ich wieder in mein InDesign und füge die Kopie irgendwo ein, mit Strg+V oder Bearbeiten>Einfügen.
Schritt 6
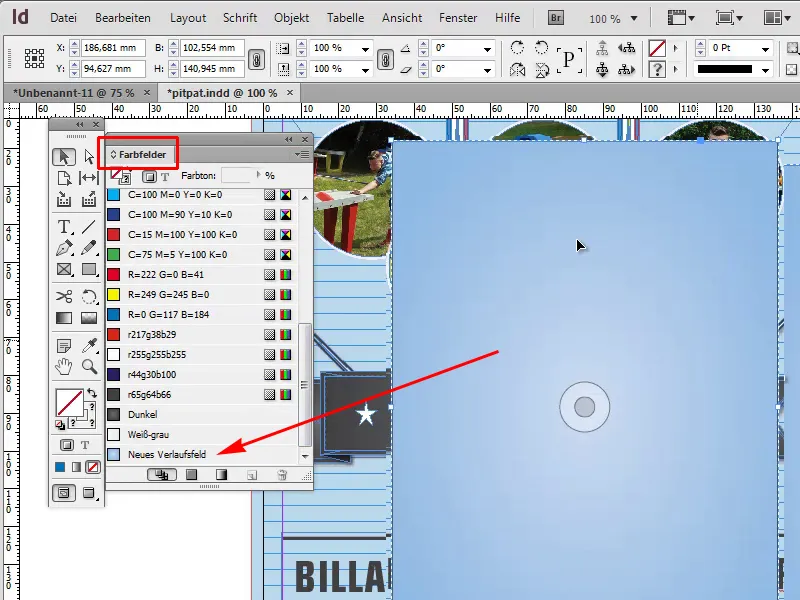
Wenn ich F5 drücke, öffnet sich das Bedienfeld Farbfelder. Ganz unten sehe ein neues Verlaufsfeld, das ist genau dieser neue Verlauf.
Schritt 7
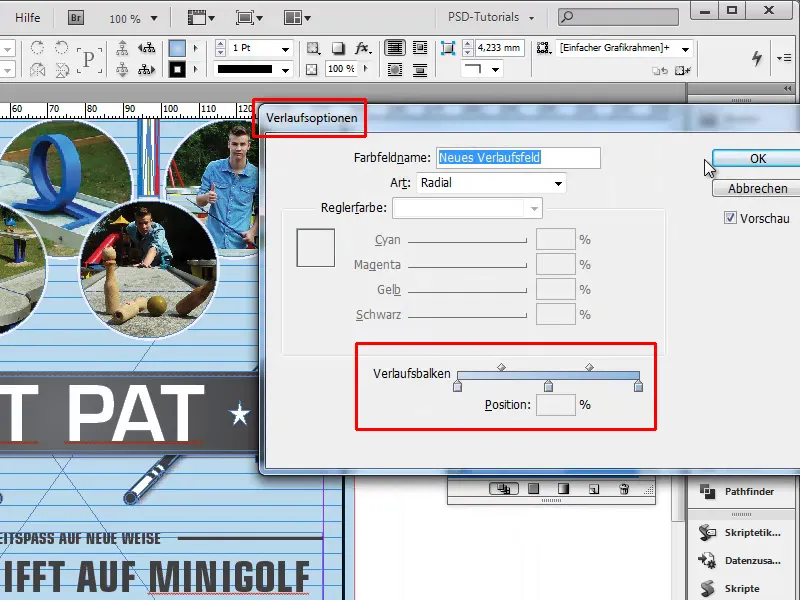
Das Objekt entferne ich erst mal wieder und unter den Verlaufsoptionen sehen wir (Doppelklick auf das neue Verlaufsfeld), dass der Verlauf perfekt eingerichtet ist. An den Verlaufsbalken erkennen wir, welche Farben der Verlauf beinhaltet.
Schritt 8
Ich klicke auf meinen Hintergrund und dann auf den gewünschten Verlauf, stelle die Deckkraft auf 100% - und so sieht das Ganze schon einen Tick besser aus.
Schritt 9
Also, wenn ihr Verläufe nicht selbst anlegen wollt, könnt ihr einfach in Illustrator auf die ganzen Bibliotheken zurückgreifen. Dort gibt es diverse Verläufe, die ihr noch hinzuladen könnt, wie zum Beispiel Erdfarben, Feier etc. Den gewünschten Verlauf dann einfach kopieren und in InDesign einfügen.
Schritt 10
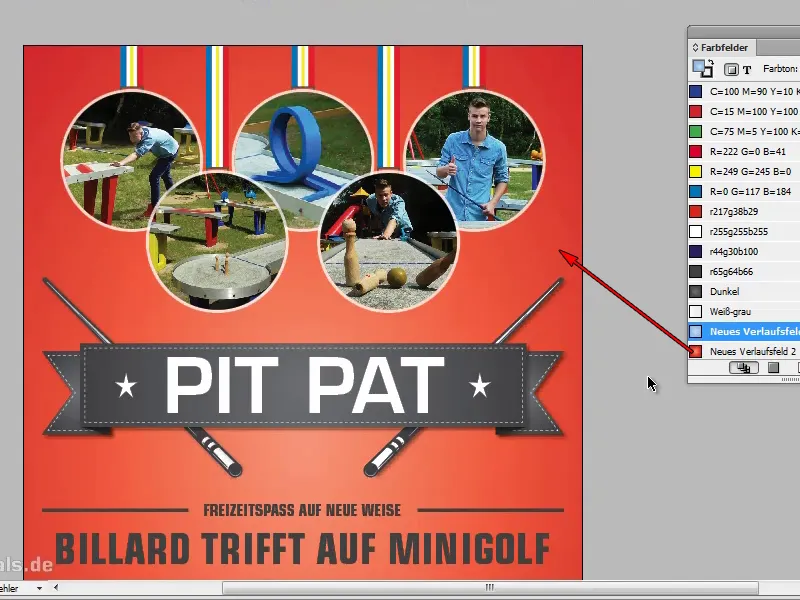
Ich kann auch mal den Sommer-Rot-Radial-Verlauf nehmen und kopiere ihn mit Strg+C.
Schritt 11
Diesen Verlauf in InDesign mit Strg+V einfügen und schon sehe ich in den Farbfeldern meinen neuen Verlauf. Ich kann diesen einfach per Drag&Drop auf meinen Hintergrund ziehen und dann ist er sofort sichtbar. Das geht natürlich auch.