In diesem kleinen Beispiel möchte ich mal zeigen, wie man z.B. eine kleine Sonne erstellt, bzw. solche Sonnenstrahleneffekte, die man auf diversen Flyern sieht.
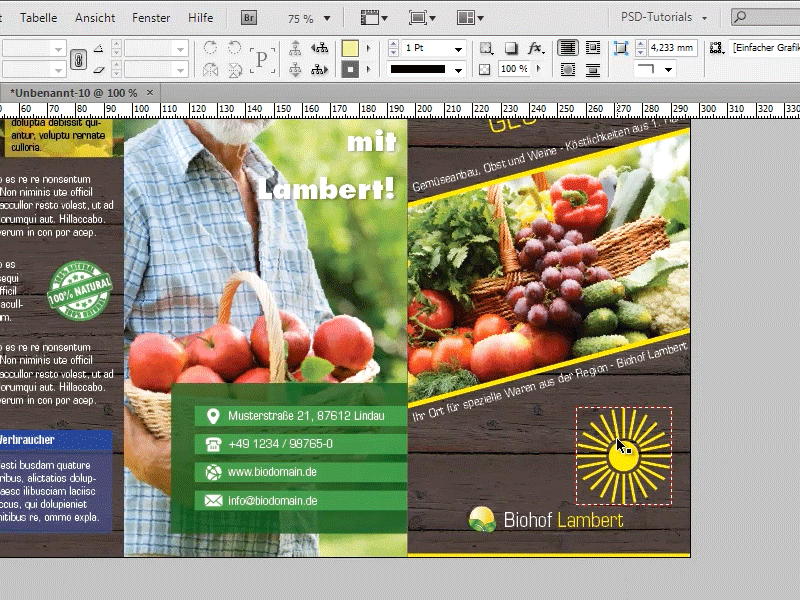
Diesen Flyer möchte ich jetzt bereichern mit einer kleinen Sonne.
Los gehts: Schritte 1–8
Schritt 1
Ich öffne dazu erst einmal zusätzlich eine neue Datei, und da möchte ich jetzt in Ruhe erklären.
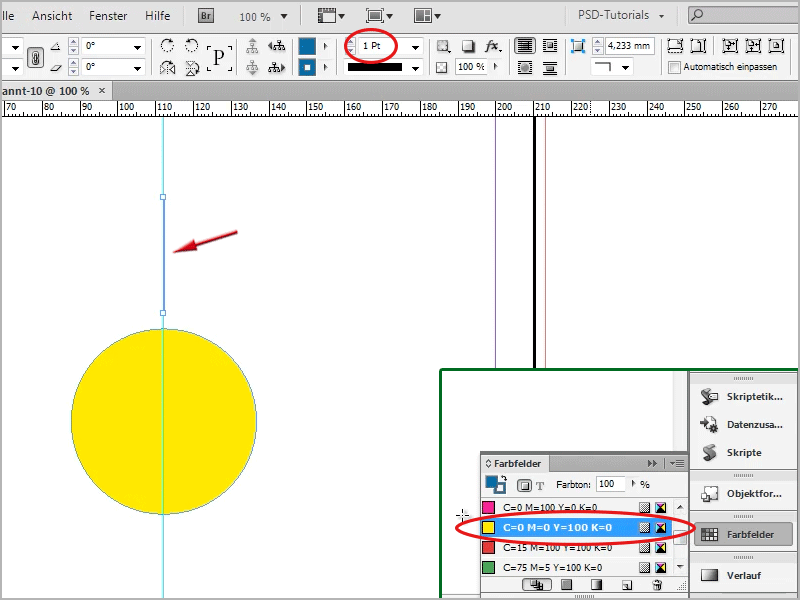
Ich ziehe hier einen Kreis auf, am besten mit gedrückter Shift-Taste, damit es auch wirklich ein Kreis und kein Ei wird. Als Füllung nehme ich jetzt hier eine schöne gelbe Farbe aus dem Farbfelder-Bedienfeld und dann ziehe ich hier mit dem Linien-Werkzeug eine Linie auf. Am besten ziehe ich vorher eine vertikale Hilfslinie in die Mitte des Kreises, dann kann ich direkt auf der Hilfslinie die Linie aufziehen. Dann kann ich die Hilfslinie wieder löschen, die brauch ich nicht mehr.
Bisschen Kontur für diese Linie (in der Anwendungsleiste), sagen wir mal 1 Punkt und bitte auch in Gelb.
Schritt 2
Na ja, kann noch ein paar Pixel mehr, ich setze sie auf 3 Pt. Und ein bisschen größer, so zum Beispiel. Sieht gut aus.
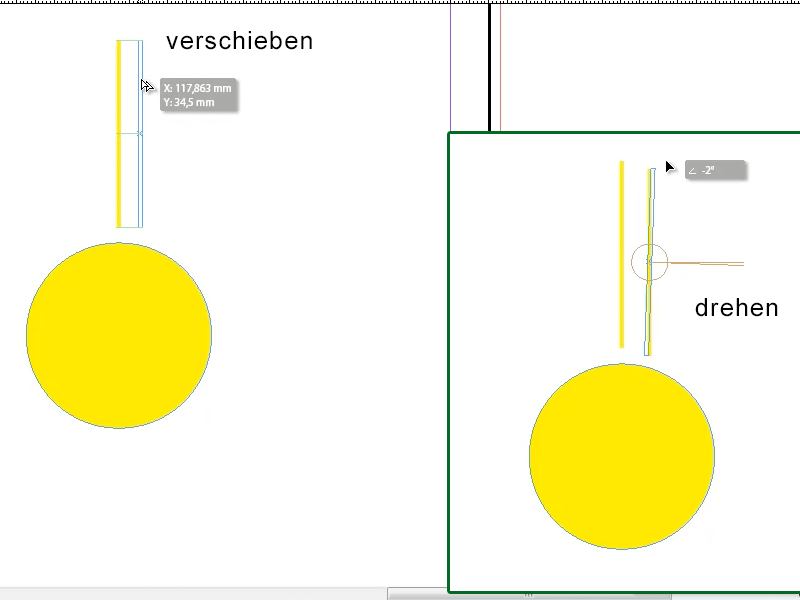
OK, und jetzt ist es ganz einfach. Ich muss den Strahl (die Linie) um die Sonne (den gelben Kreis) rumkopieren und entsprechend im richtigen Winkel einfügen.
Ja, wie geht das am einfachsten? Ich könnte das ja händisch kopieren mit gedrückter Alt-Taste, den Strich nach rechts ziehen und dann entsprechend immer drehen.
Schritt 3
Na ja, sieht aber alles händisch aus, dauert außerdem zu lange. Deswegen gibt's da einen Trick:
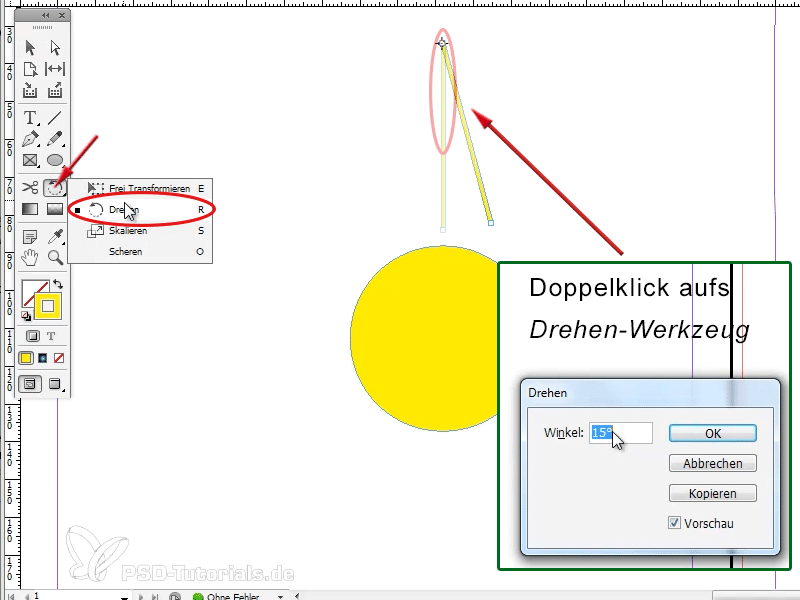
Und zwar gibt's da in der Werkzeugleiste das Drehen-Werkzeug; das klicke ich an und dann klicke ich da einfach einmal doppelt drauf. Da habe ich schon mehrere Möglichkeiten, z.B. einen bestimmten Winkel einzugeben. Das Problem ist: Das sieht auch noch nicht gut aus, oder?!
Schritt 4
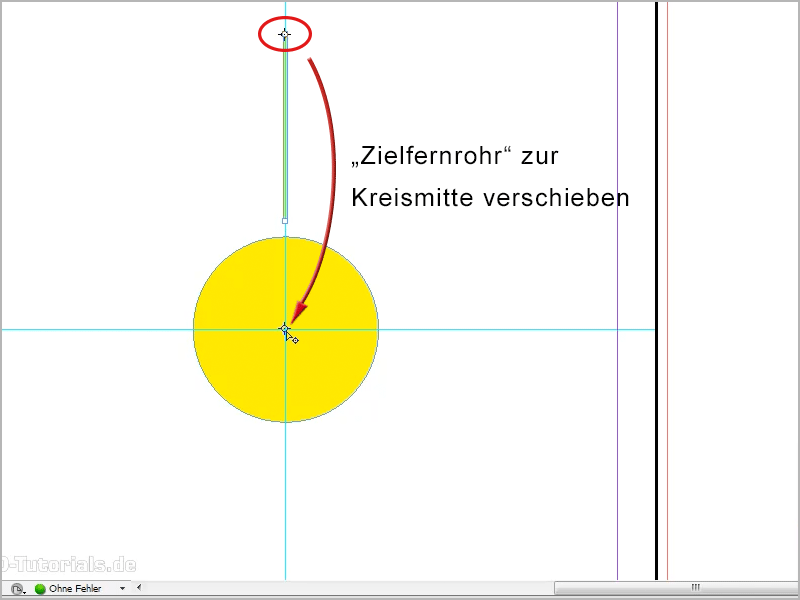
Deswegen sollte ich vorher das Drehen-Werkzeug nur einfach anklicken, dann habe ich die Möglichkeit, den kleinen Punkt, der aussieht wie ein Zielfernrohr, zu verschieben. Das ist der Punkt, um den sich die Linie dann drehen soll, und den verschiebe ich in die Mitte meines Kreises. Da ist die Frage: Wo ist denn hier genau die Mitte? Da hätte ich vielleicht doch die Hilfslinie behalten sollen. Also noch mal eine horizontale und eine vertikale Hilfslinie aufgezogen, vorher das Objekt (den Kreis!) angeklickt, dann rastet die Hilfslinie auch da ein, wo die Mitte ist.
So, jetzt klicke ich wieder die von mir erstellte gelbe Linie an, noch mal das Drehen-Werkzeug ausgewählt, das Zielfernrohr geschnappt und genau hier in die Mitte des Kreises hinein.
Schritt 5
Dann wieder einen Doppelklick auf das Drehen-Werkzeug und dann kann ich sagen, jawohl, hier um 15° Grad zum Beispiel oder um 30° Grad, das muss halt ein Wert sein, durch den die 360° Grad teilbar sind, und dann auf Kopieren. Damit wird meine Linie gleichzeitig kopiert und um den Mittelpunkt des Kreises um 15° versetzt eingefügt (1).
Ja, und dann kommt der Trick - na ja, was heißt „Trick“; ist halt Grundlagenwissen … auf Objekt>Erneut transformieren>Erneut transformieren - Abfolge, man kann man sich auch das Tastaturkürzel Alt+Strg+4 (bzw. Alt+cmd+4) (2) merken:.gif)
Schritt 6
Diese Tastenkombination drücke ich jetzt ein paar Mal, man sieht auch wunderbar, wie die Linien um den Kreis herum angeordnet werden, und ich habe jetzt eine schöne Sonne erstellt.
Schritt 7
Sieht doch gut aus, oder?
Jetzt könnte ich noch alles markieren, gruppieren, dann kopieren und in meinen Flyer einfügen. Mit gedrückter Shift-Taste, damit sie proportional verkleinert wird, skalieren. Dann könnte ich rechts unten über dem Logo die Sonne einfügen.
Hier könnte ich auf die Sonne auch noch einen Verlauf draufsetzen, oder, oder, das kann man ja alles so machen, wie man möchte.
Schritt 8
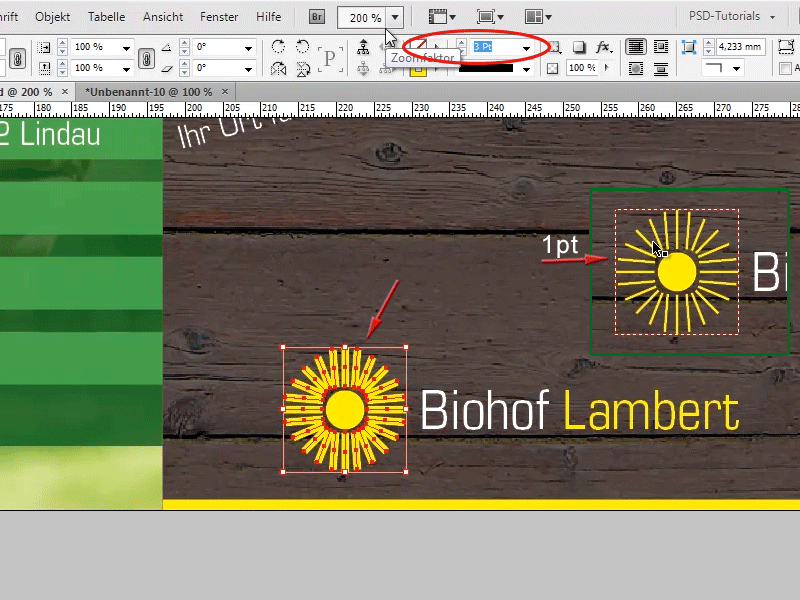
Oder, falls die Sonne das Logo sein sollte, kann ich sie entsprechend skalieren und vor den Schriftzug schieben. In diesem Fall werden hier die Strahlen ein bisschen dick, finde ich, da müsste man sie halt vorher ein bisschen kleiner machen oder alles markieren und auf 1 Pt für die Linien einstellen.
Weiter mit den Schritten 9 bis 16
Schritt 9
So sieht das schon besser aus!
Das wäre jetzt Möglichkeit 1, aber was ich euch noch zeigen wollte, ist was ganz Tolles!
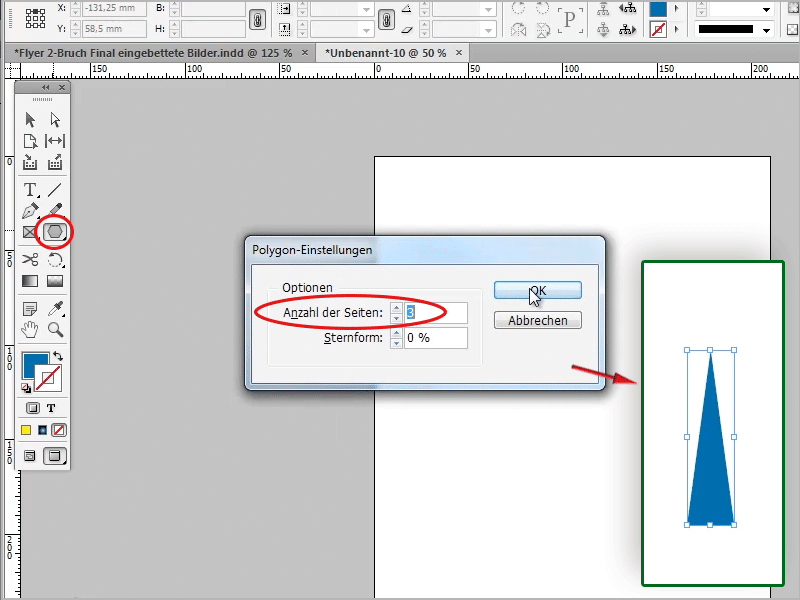
Man kann nämlich auch so einen Sonnenstrahleneffekt, der auf diversen Flyern zu sehen ist, erstellen, indem ich mir jetzt das Polygon-Werkzeug schnappe, Doppelklick auf das Polygon-Werkzeug in der Werkzeugleiste, dann kann ich sagen, wie viele Seiten ich hier haben möchte. Ich sage hier bei Anzahl der Seiten 3, bestätige mit OK und dann zieh ich das Dreieck hier mal auf.
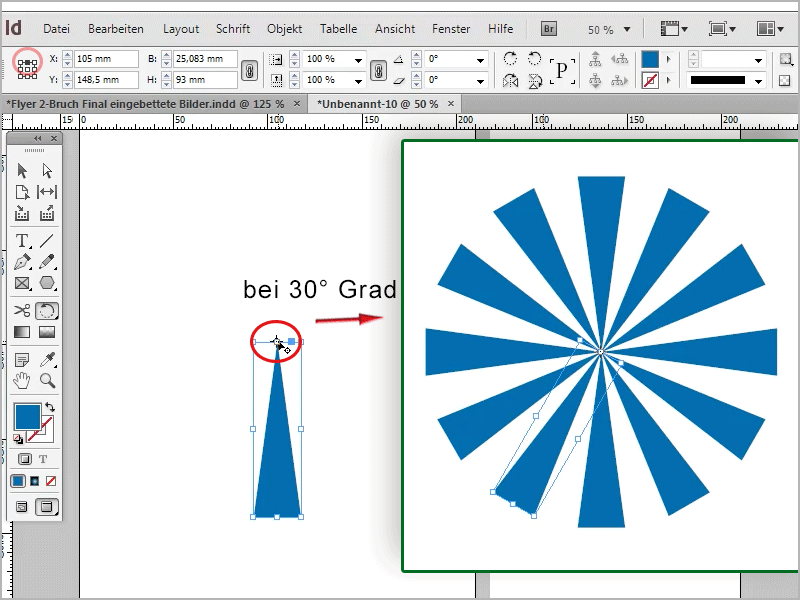
Schritt 10
Dann mach ich genau das Gleiche wie bei der Sonne, nur ist diesmal der Drehpunkt (das Zielfernrohr) an der Spitze meines Dreiecks. Ich drücke also doppelt auf mein Drehen-Werkzeug und gebe diesmal hier 30° Grad ein, dann auf Kopieren und dann wieder Alt+Strg+4 (Alt+cmd+4) und schon habe ich hier einen schönen Strahleneffekt, den ich auf diversen Flyern einsetzen kann.
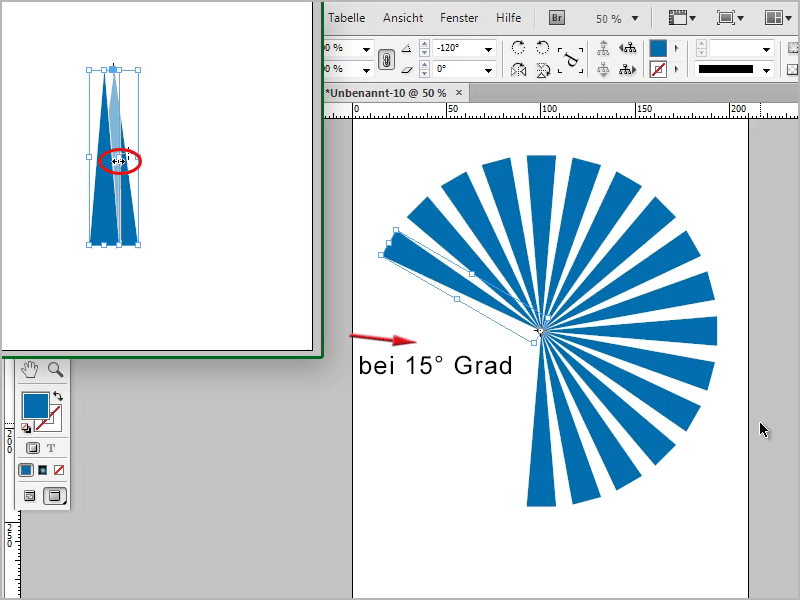
Schritt 11
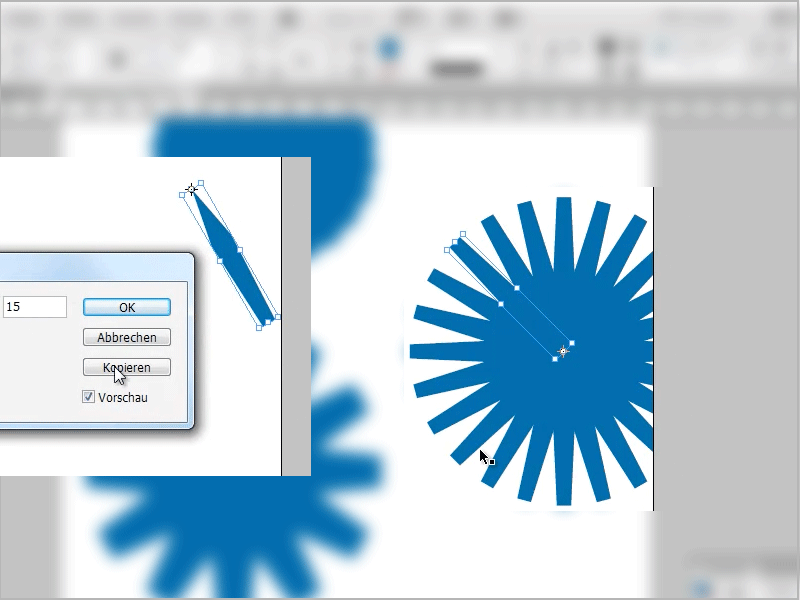
Ich mach jetzt noch mal rückgängig bis zu meinem einen Dreieck. Falls man das jetzt ein bisschen kleiner macht, würde es auch mit 15° Grad gehen, denke ich. Also Doppelklick aufs Drehen-Werkzeug, dann kopieren und Alt+Strg+4 bzw.Alt+cmd+4. Jawohl, dann sieht das auch sehr, sehr gut aus.
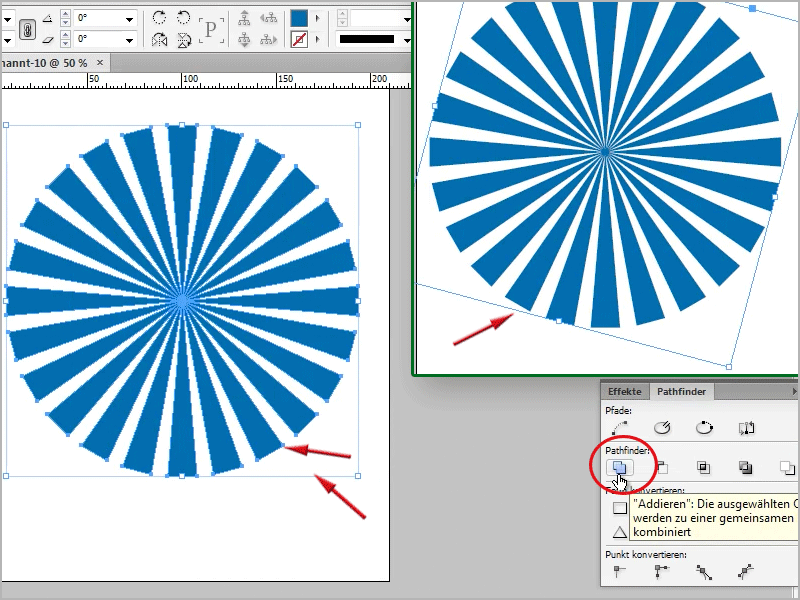
Schritt 12
Jetzt kann man das Ganze wiederum markieren und dann zum Beispiel auch entweder gruppieren oder man geht mit Fenster>Objekt und Layout>Pathfinder zum Pathfinder und sagt, das Ganze soll ein Objekt sein. Dass das dann ein Objekt ist, ist erkennbar an dem Rahmen um die Strahlen.
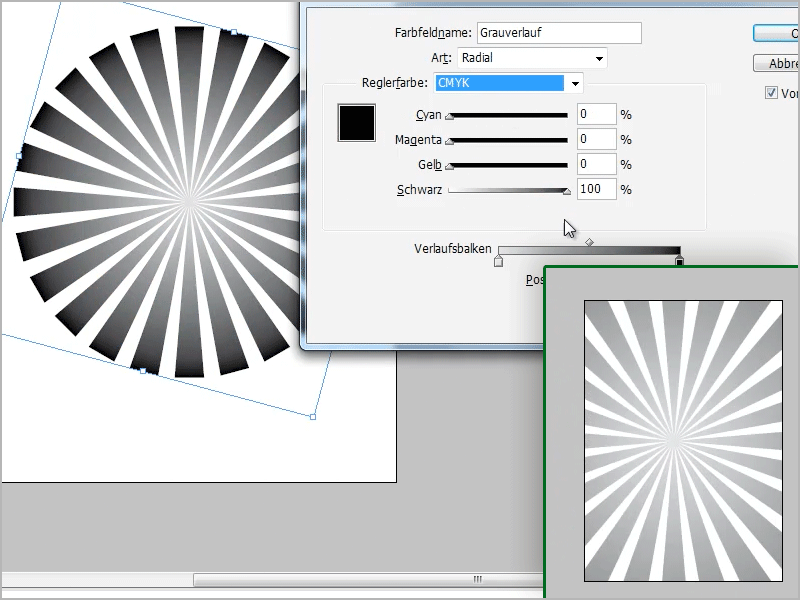
Schritt 13
So, da habe ich jetzt die Strahlen als ein Objekt, dann könnte ich hier z.B. einen schönen Verlauf draufsetzen. Meinetwegen so einen Verlauf aus dem Farbfelder-Bedienfeld, den habe ich mir hier schon mal angelegt. Oder mit einem Doppelklick auf diesen Verlauf im Farbfelder-Bedienfeld könnt ihr den auch noch bearbeiten. So könnt ihr den Strahleneffekt auf diversen Flyern einsetzen, die Strahlen könnt ihr auch ein bisschen größer machen, dann sieht das ungefähr so aus (unten rechts).
Schritt 14
Und das ist so einfach gemacht, wie ihr seht!
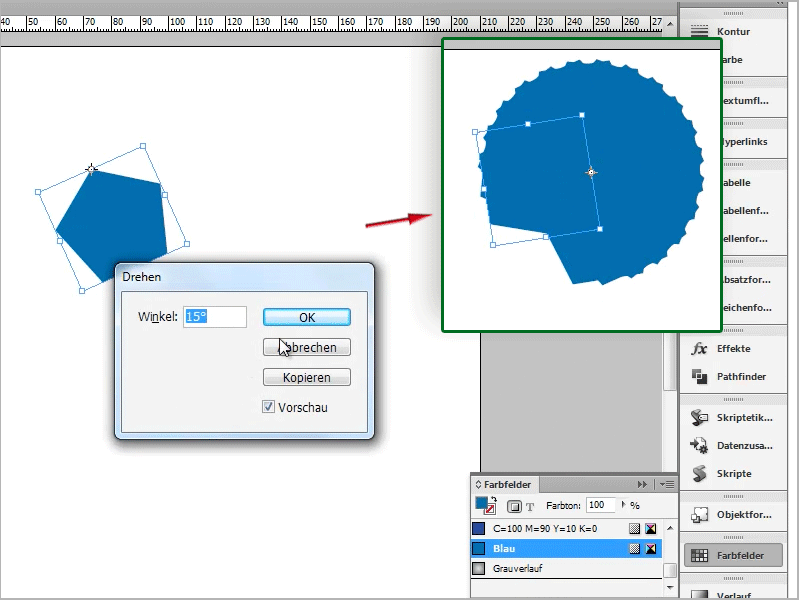
Oder man kann, jetzt aber allerletzter Tipp, dann bin ich auch durch mit dem Tutorial, hier zum Beispiel auch ganz andere Formen erstellen. Z.B. mit dem Polygon-Werkzeug, sagen wir mal ein Polygon mit 5 Ecken erstellen, dann werde ich das auch wieder kopieren mit 15° Grad und dann sieht man, dass hier zum Beispiel was ganz Interessantes herauskommt. Eine ganz neue Form.
Schritt 15
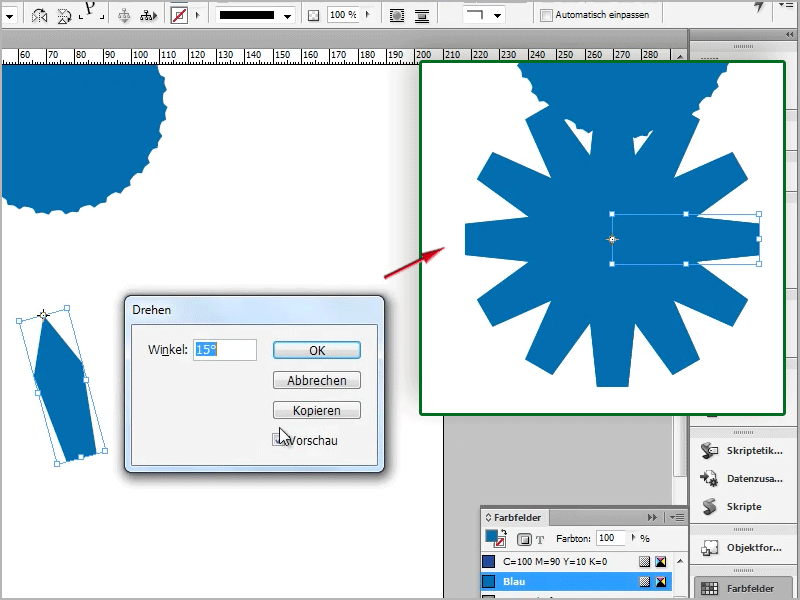
Das kann man natürlich mit ganz anderen Formen auch ausprobieren. Ich ziehe jetzt mal so eine Form auf, die eher aussieht wie ein Pfeil. Mal sehen, was dabei passiert. Hier kopiere ich mal mit 30° Grad, das sieht aus wie so ein Zahnrad.
Schritt 16
Oder noch eins probiert: so zum Beispiel.
Schritt 17
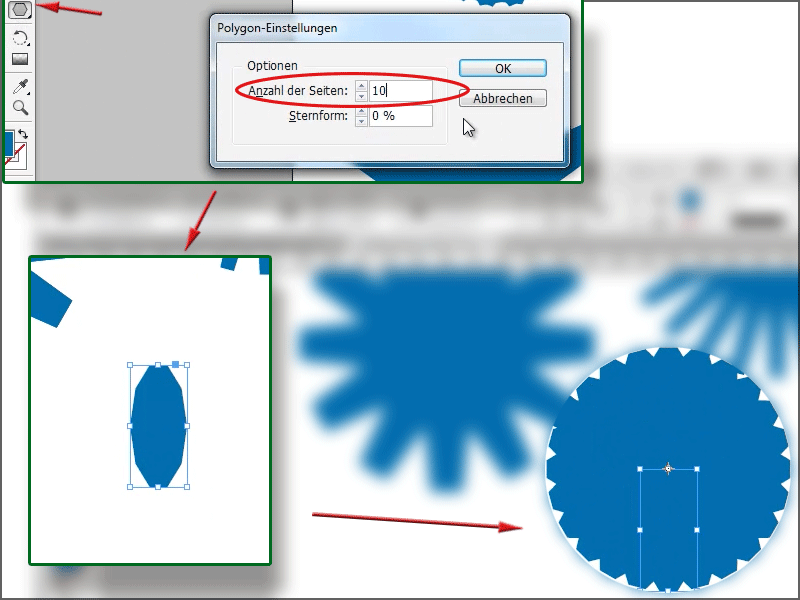
Oder aber man probiert jetzt hier mit mehreren Ecken. Meinetwegen mit 10 Ecken und mit 15° Grad kopiert.
Also wie man sieht, kann man da richtig tolle Formen erstellen, mit diesem Kopieren.
So, das war`s schon, ich hoffe, ihr konntet einige Tipps und Tricks mitnehmen … und schaut euch auch den nächsten Tipp an!


