In diesem kleinen Tutorial möchte ich zeigen, wie man tolle Effekte mit der Option Weiche Verlaufskante aus dem Effekte-Bedienfeld erstellen kann..webp?tutkfid=83368)
Ich schreibe dann mal einen Text hinein, zum Beispiel "PSD-Tutorials", und mache die Schrift in Schwarz und größer. Mit gedrückter Shift-Taste kann ich bei der Schriftgröße in Zehnerschritten hochgehen.
.webp?tutkfid=83369)
Dann passe ich das Ganze noch ein bisschen an, ….webp?tutkfid=83370)
… bis es so aussieht:.webp?tutkfid=83371)
Ich möchte jetzt gerne einen Hintergrund haben, der ruhig einfarbig und grün sein kann.
Mit Strg+Ö bringe ich das Feld in den Hintergrund..webp?tutkfid=83372)
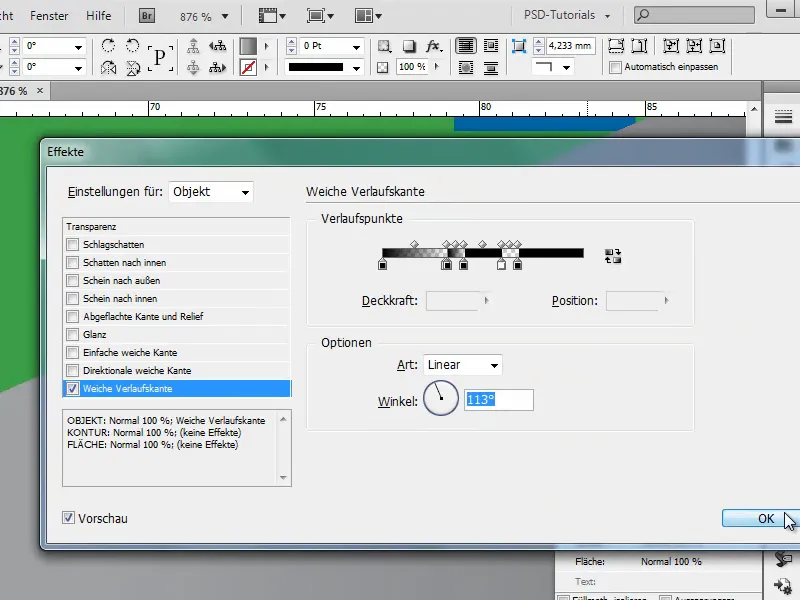
Jetzt möchte ich, dass der Text an bestimmten Stellen transparente Striche enthält. Dazu nehme ich das Effekte-Bedienfeld mit Doppelklick und bekomme die Möglichkeit, eine Weiche Verlaufskante einzustellen.
Das sieht dann so aus:.webp?tutkfid=83373)
So wollte ich das aber eigentlich gar nicht machen. Ich wollte innerhalb der Schrift transparente Striche erstellen.
Das kann ich wie folgt machen: Ich stelle den Winkel auf 90° und alles, was schwarz ist, wird eingeblendet und alles, was weiß ist, wird nicht eingeblendet.
Das Gute ist, dass ich mehrere Farbeimer erstellen kann. Wenn ich auf den schwarzen Farbeimer klicke und gleich noch mal daneben, wird mir daneben noch mal einer in Schwarz erstellt.
Der hat dann allerdings eine Deckkraft von 80 % ….webp?tutkfid=83374)
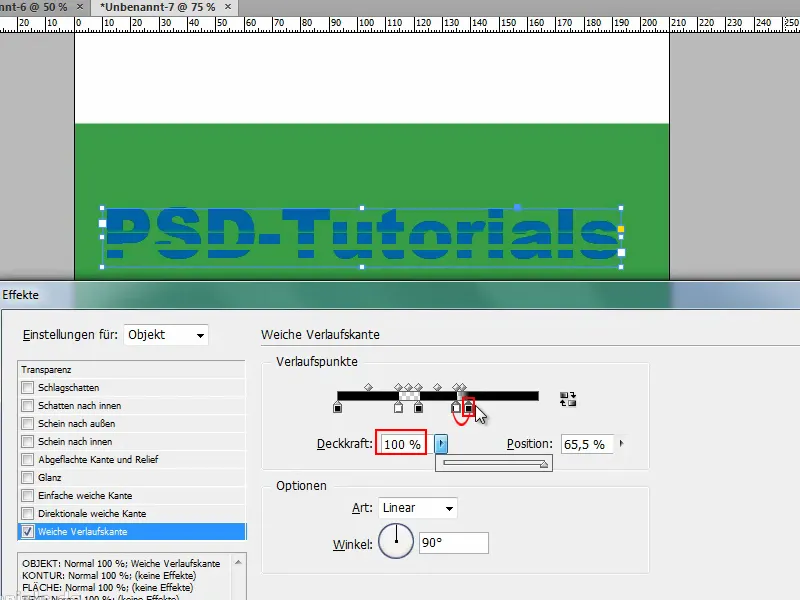
… aber ich möchte eine Deckkraft von 100 %. Das stelle ich also ein.
Wenn ich den zweiten Farbeimer jetzt genau daneben ziehe, bekomme ich eine richtig tolle, glatte Vektorkante. Und so habe ich einen transparenten Strich..webp?tutkfid=83375)
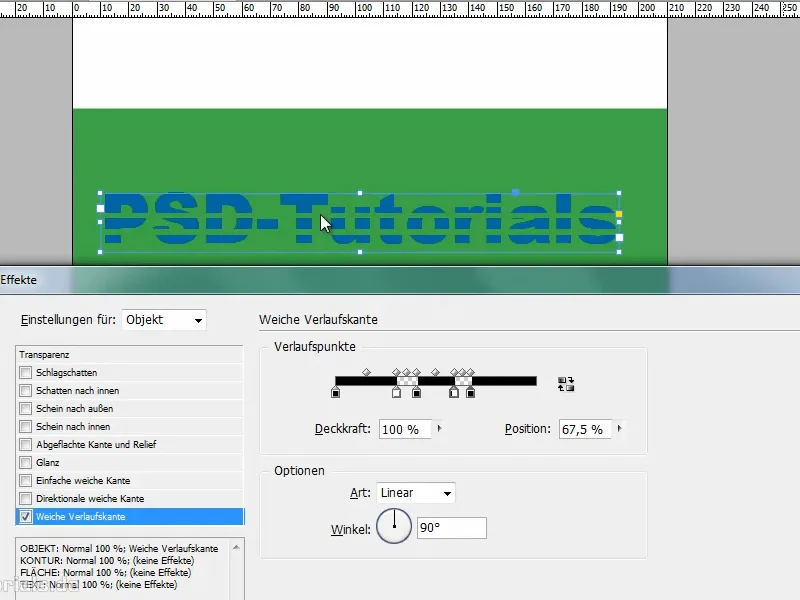
Dann klicke ich noch mal auf den schwarzen Farbeimer ganz links und erstelle einen neuen Farbeimer durch Klick direkt daneben. Den ziehe ich genau neben den weißen (also den vierten von links in der oberen Ansicht).
Und dann wird das in der Schrift wieder als transparenter Strich eingeblendet..webp?tutkfid=83376)
Das kann ich so oft fortführen, wie ich möchte.
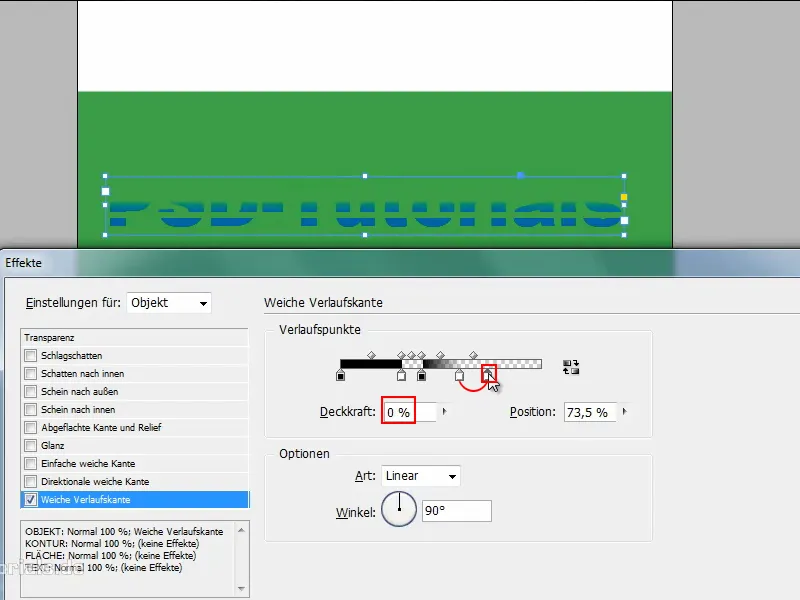
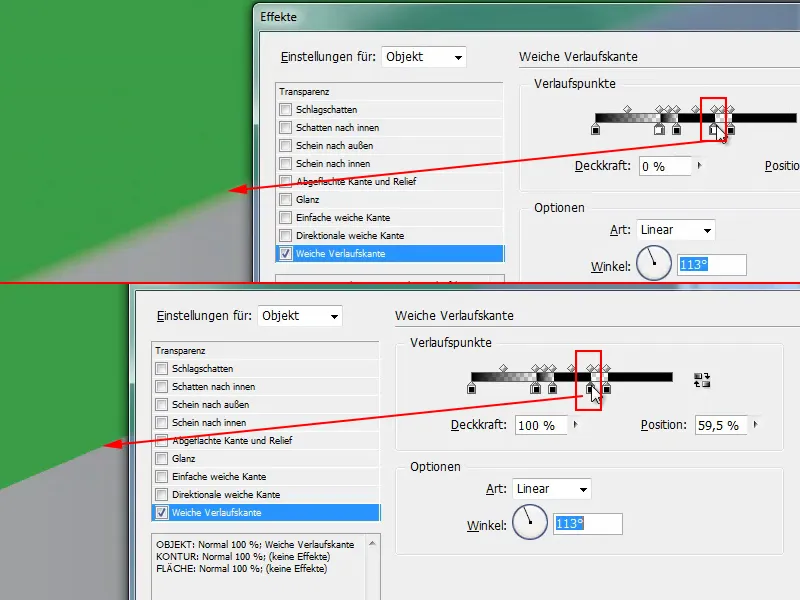
Hier stelle ich die Deckkraft auf 0 % …
… und daneben einen mit Deckkraft 100 % …
… und dann wieder einen mit einer Deckkraft von 100 %, und so kann ich hier ganz viele Striche erstellen.
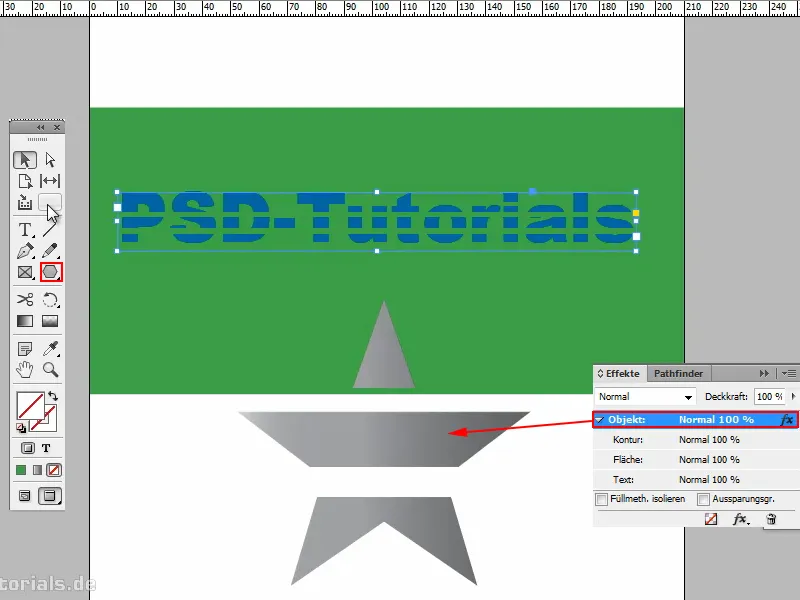
Das ist ein netter Effekt, den ich nicht nur auf Texte, sondern auch auf alle anderen Objekte anwenden kann …
… zum Beispiel, wenn ich einen Stern aufziehe.
Wenn ich den Stern anklicke und das fx herüberziehe, dann habe ich einen Stern, der bestimmte transparente Elemente enthält.
Die kann ich jederzeit auch von der Richtung her ändern. Ich muss dann einfach nur am Winkel drehen..webp?tutkfid=83381)
Ich kann die transparenten Striche auch bei Verlaufspunkte weicher machen, das ist kein Problem. Macht das so, wie ihr möchtet..webp?tutkfid=83382)
Wie gesagt, wenn man das ganz dicht aneinanderschiebt, hat man glatte Vektorlinien.
Wenn ich hineinzoome, sieht man allerdings, dass es doch nicht ganz so glatt ist. Da muss ich nachjustieren, dann ist das eine komplette Vektorlinie.
Das ist eine nette Sache und gut zu wissen, dass man das mit der Weichen Verlaufskante hinbekommt.