Paginierung, was ist das? Wofür braucht man das und ist das eventuell giftig?
Diese Frage wollen wir heute beantworten. Zu Beginn darf ich euch jedoch jegliche Sorgen nehmen, denn eine Paginierung stellt keine Bedrohung für Leib und Leben dar.
Im Gegenteil: Sie ist eines der zahlreichen Hilfsmittel, die uns im Umgang mit InDesign sehr helfen.
Paginierung bedeutet nichts weiter als die fortlaufende Seitennummerierung in einem Dokument und leitet sich von Pagina ab. Pagina kommt aus dem Lateinischen und bedeutet "die Seite".
Anlegen der Seitennummierung
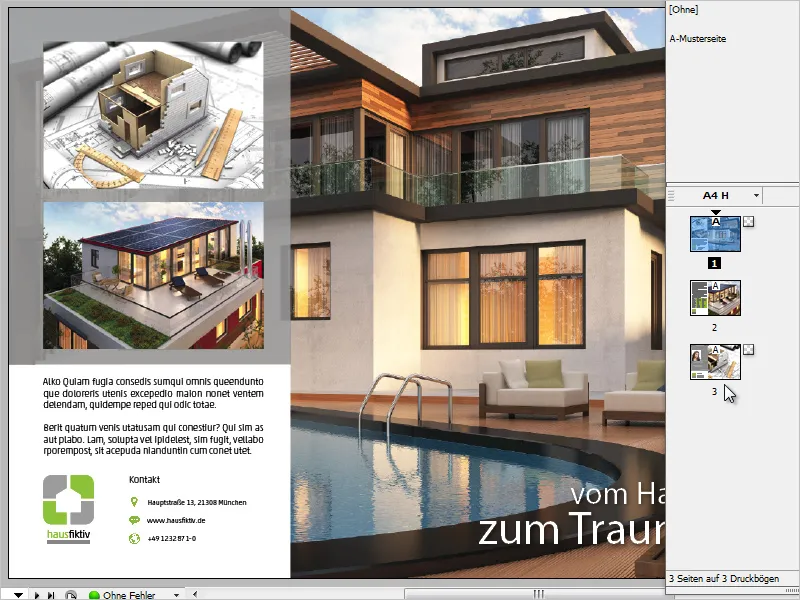
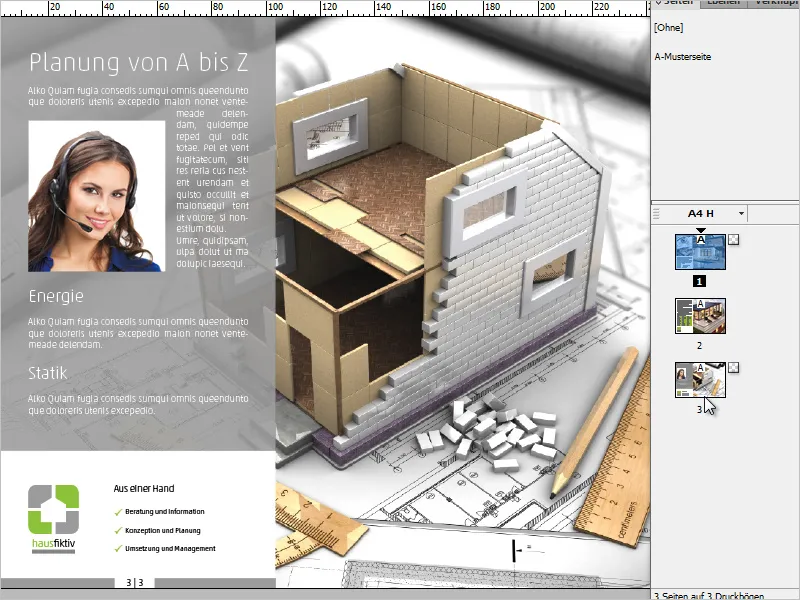
In diesem vorliegenden Dokument wollen wir eine Paginierung einsetzen. Ein Blick in das Seitenbedienfeld zeigt uns, dass wir es mit einem gar nicht so umfangreichen Dokument zu tun haben. Momentan sind nur drei Seiten vorhanden.

Eine solche Seitennummerierung stelle ich mir jetzt irgendwo im linken unteren Bereich vor.
Selbstverständlich gibt man solche Seitenzahlen nicht manuell ein, sondern nutzt eine der vielen Automatisierungshilfen von InDesign.
Ebenso ist es ratsam eine Paginierung stets auf der Musterseite anzulegen.
Betrachte ich erneut mein Dokument, dann fällt mir auf, dass einige Elemente vollflächig auf den Seiten platziert wurden. Allen voran das großflächige Hintergrundbild, aber ebenso auch die weiße Fläche links unten im Bild.
Würden wir die Seitenzahl jetzt gewöhnlich auf der Musterseite anlegen, dann würde sie auf den finalen Seiten hinter den Elementen liegen und somit verdeckt sein.
Um dieses Problem zu umgehen, ist es sinnvoll, mit unterschiedlichen Ebenen zu arbeiten.
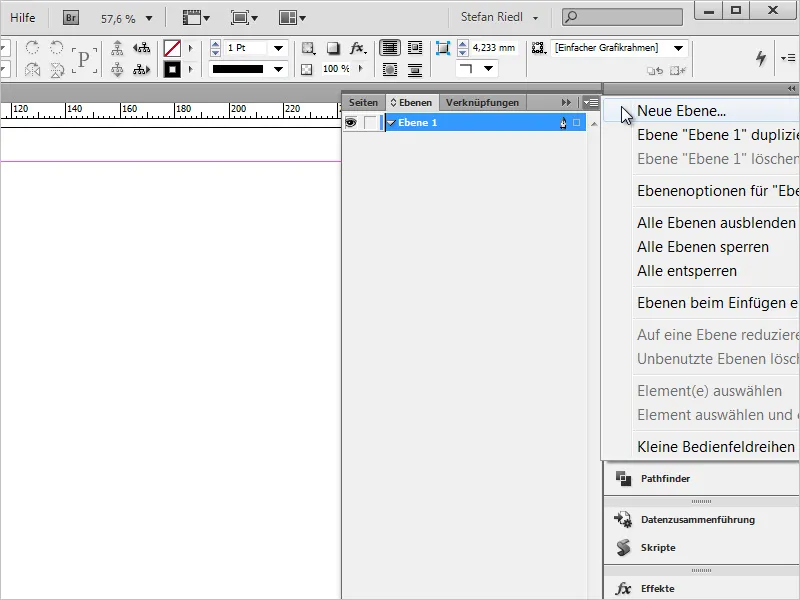
Ich habe aktuell die (leere) Musterseite ausgewählt und wähle im Kontextmenü des Ebenenbedienfelds eine Neue Ebene aus.
Das Ebenenprinzip stellt eine Hierarchie dar. Was oben liegt, ist im Zweifelsfall immer sichtbar, während das darunterliegende unter Umständen überdeckt wird.
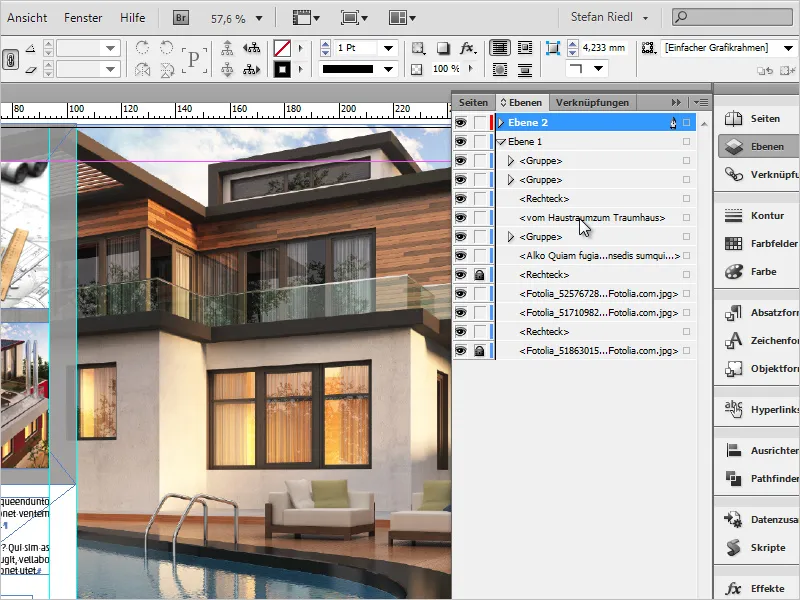
Nachdem die Ebene angelegt ist, erkennen wir an dem kleinen Füllfederhalter rechts, auf welcher Ebene wir aktuell arbeiten bzw. welche Ebene aktiv ist.
In meinem Beispiel ist es "Ebene 2", die zusätzlich mit der Farbe Rot markiert ist.
Wählen wir das kleine Dreieck neben dem Ebenennamen, öffnet sich eine Übersicht aller Elemente, die auf dieser Ebene liegen. Hier ist schnell zu sehen, dass alle bisherigen Gestaltungselemente auf "Ebene 1" liegen, während wir aktuell auf "Ebene 2" arbeiten.
Dort legen wir jetzt auch die fortlaufende Seitenzahl an, damit sie stets über den Objekten aus "Ebene 1" liegen.
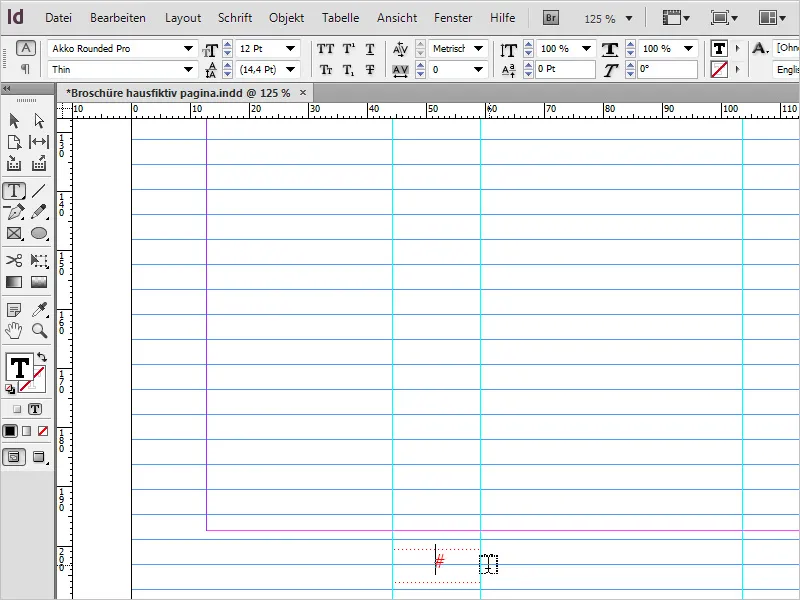
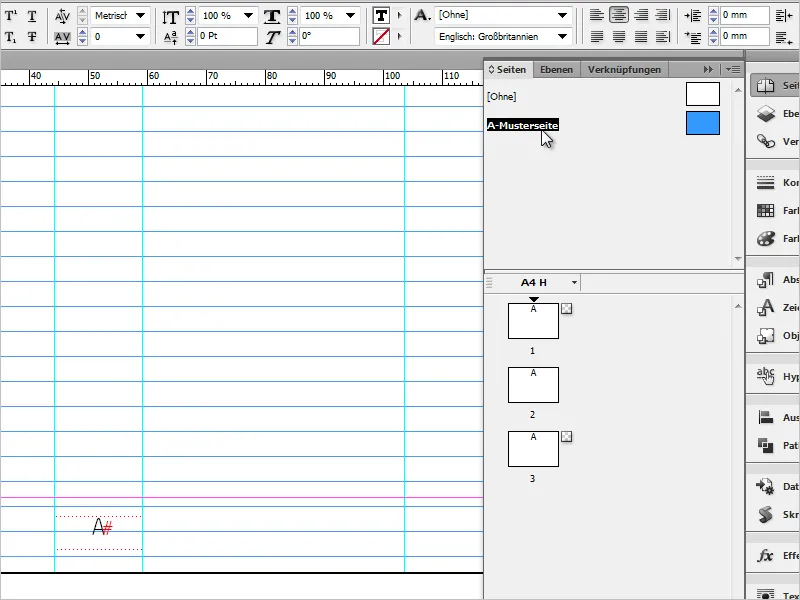
Auf der Musterseite ziehe ich jetzt an der Stelle, an der ich die Seitenzahl haben möchte, einfach ein Textfeld auf und formatiere es entsprechend. Ich wähle also Schriftfamilie und -schnitt, ebenso Größe und eventuell Farbe.
Das sollte fürs Erste genügen, doch kann bei Bedarf auch an zahlreichen weiteren Stellschrauben "geschraubt" werden.
Der Cursor ist nach wie vor im aktiven Textfeld und jetzt ist der Zeitpunkt gekommen die Seitenzahl anzulegen.
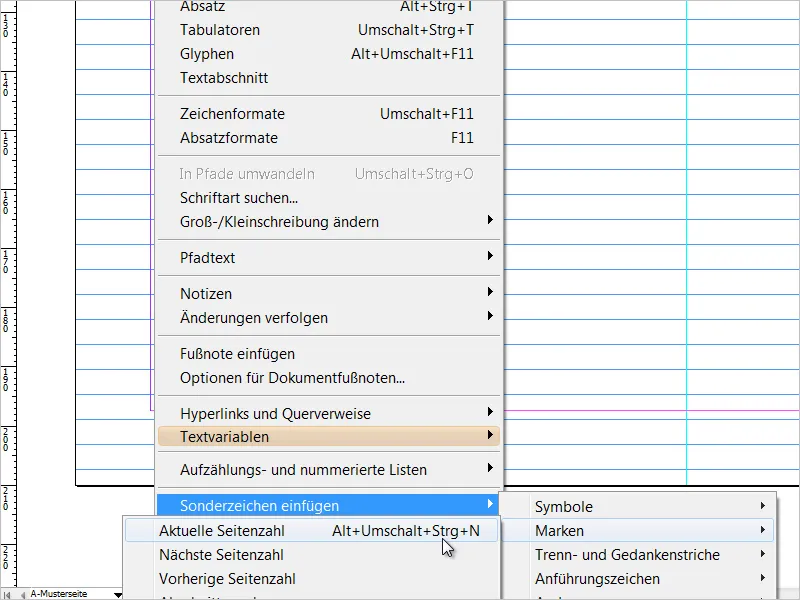
Dies funktioniert über Schrift>Sonderzeichen einfügen>Marken>Aktuelle Seitenzahl. Diese Aktion hat auch den wunderbar kurzen Shortcut bekommen: Alt+Umschalt+Strg+N.
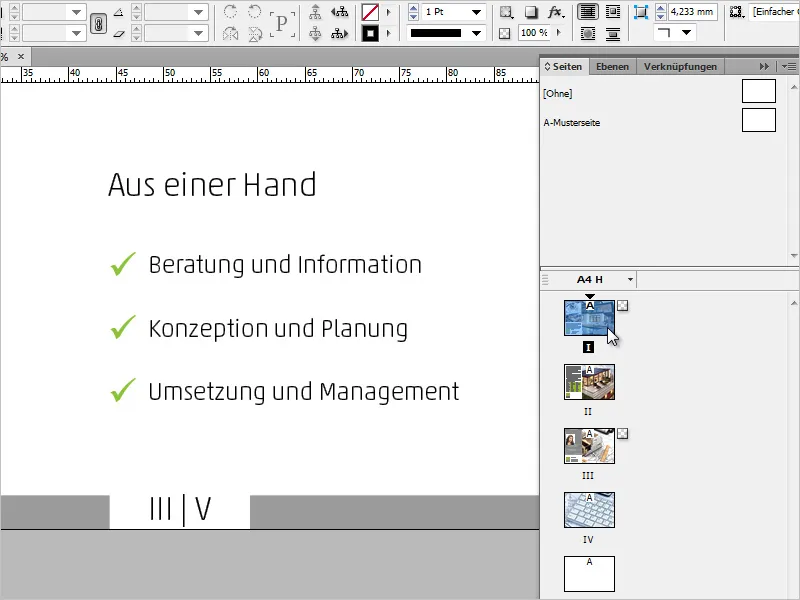
InDesign hat uns nun ein "A" an die Stelle gesetzt, an der sich der Cursor befand, welches repräsentativ für die Seitenzahl steht und sich von der Musterseite ableitet.
Klicken wir uns einmal durch das Seitenbedienfeld und werfen einen Blick auf unsere bereits angelegten Seiten, dann finden wir auf jeder Seite links unten die korrekte und fortlaufende Seitenzahl. Nun kann auch besser beurteilt werden, ob die Seitenzahl an der richtigen Stelle untergebracht worden ist.
Oftmals kommt es aber vor, dass man doch noch irgendwo kleine Änderungen an der Ausrichtung vornehmen muss.
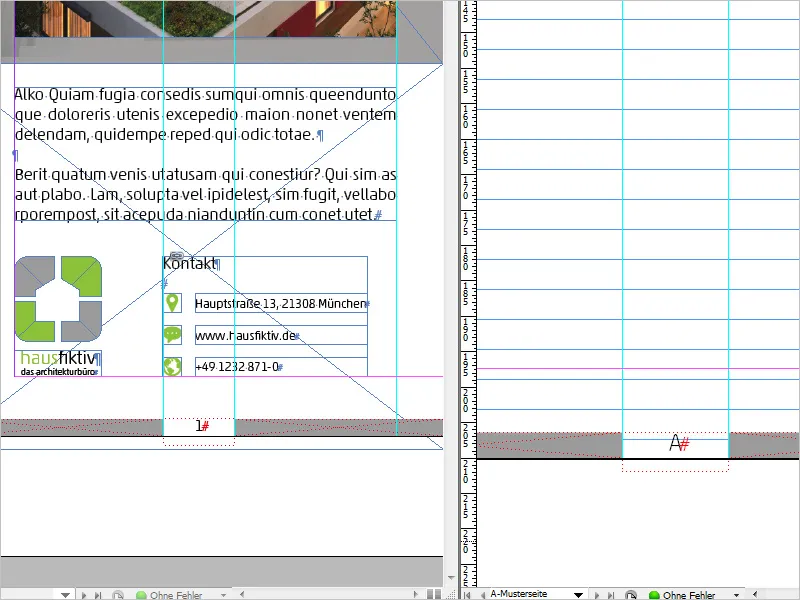
Ich empfehle in diesem Fall die Arbeit mit einem zweiten Fenster. Das Ziel ist es, im einen Fenster die Originalseiten zu sehen und in einem zweiten Fenster die Musterseite, auf der wir Anpassungen vornehmen können.
Dadurch sehen wir sofort und in Echtzeit, wie sich jegliche Änderung 1:1 auf dem finalen Druckbogen auswirkt.
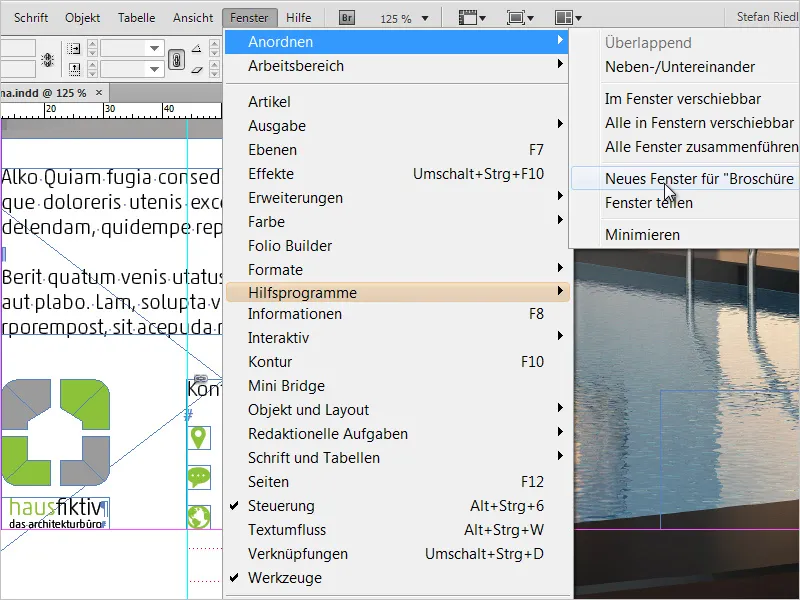
Um ein zweites Fenster zu öffnen, wähle ich Fenster>Anordnen>Neues Fenster für "…Dateiname…indd".
Nun sehe ich auf meinem Monitor einen Klon des Dokuments. Sprich das Dokument ist zweimal sichtbar (aber nur 1x geöffnet).
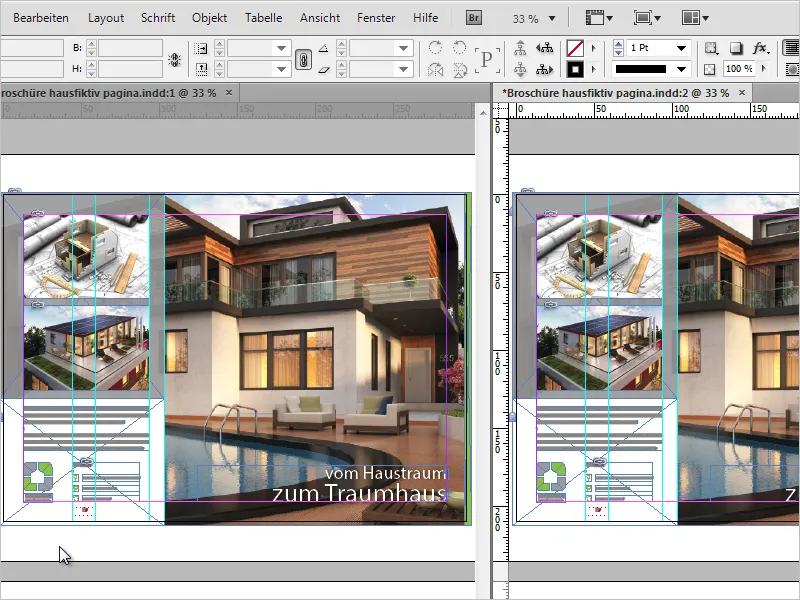
Links sehen wir das Originalbild, rechts die Musterseite.
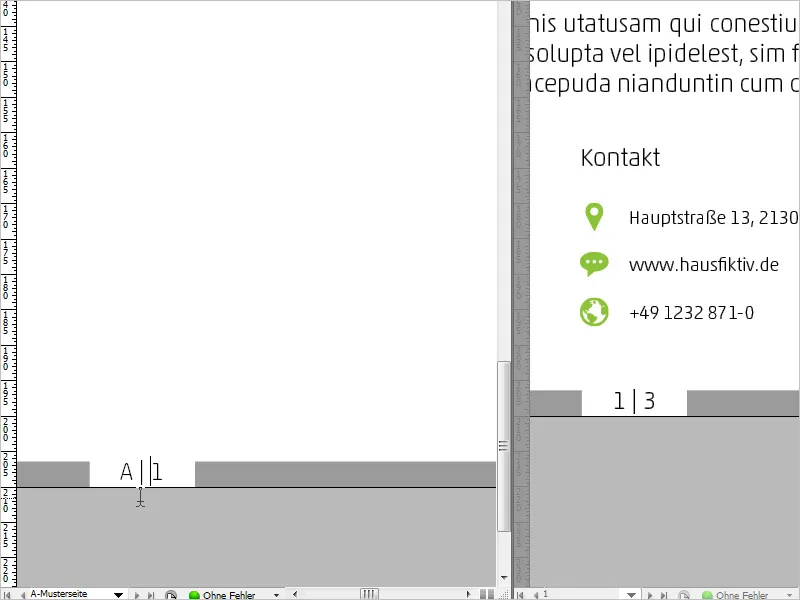
Jetzt ist es an der Zeit, die Seitenzahl im Detail noch einmal auszurichten und je nach Bedarf ein wenig visuell hervorzuheben.
Als Vorführeffekt und um den Vorteil dieser Ansicht hervorzuheben, werde ich links und rechts neben die Seitenzahl noch zwei betongraue, flache Rechtecke legen. Der Abgleich fällt mir nun sehr leicht.
Anschließend kann das zweite Fenster einfach geschlossen werden.
Anpassungen und Modifikationen - Anzeige letzte Seitenzahl
Auf der Musterseite haben wir auch die Möglichkeit, die Ansicht der Seitenzahl ein wenig zu modifizieren. Zum Beispiel können wir neben der aktuellen Seitenzahl auch zusätzlich die letzte Seitenzahl des Dokuments anzeigen lassen.
Ich klicke mit dem Cursor auf der Musterseite in mein Textfeld (Seitenzahl) und wähle Schrift>Textvariablen>Variable einfügen>letzte Seitenzahl.
In eurem Dokument dürfte nun "A1" stehen.
Dabei steht "A" für die aktuelle und "1" für die letzte Seitenzahl.
Lesefreundlich ist es aber in dieser Form gewiss nicht, weswegen ich zwischen beide Zeichen klicke und Leerschritte und Sonderzeichen manuell einfüge.
Die Auswirkung ist sofort auf allen Seiten zu sehen. Wer jetzt testen möchte, ob alles funktioniert hat, kann einfach beispielhaft mehrere leere Seiten anlegen und wird erkennen, dass die Seitenzahl fortlaufend zunimmt.
Anpassungen und Modifikationen - Römische Ziffern und führende "Null"
Eine weitere Modifikation besteht darin, anstelle der arabischen Ziffern römische Ziffern darstellen zu lassen.
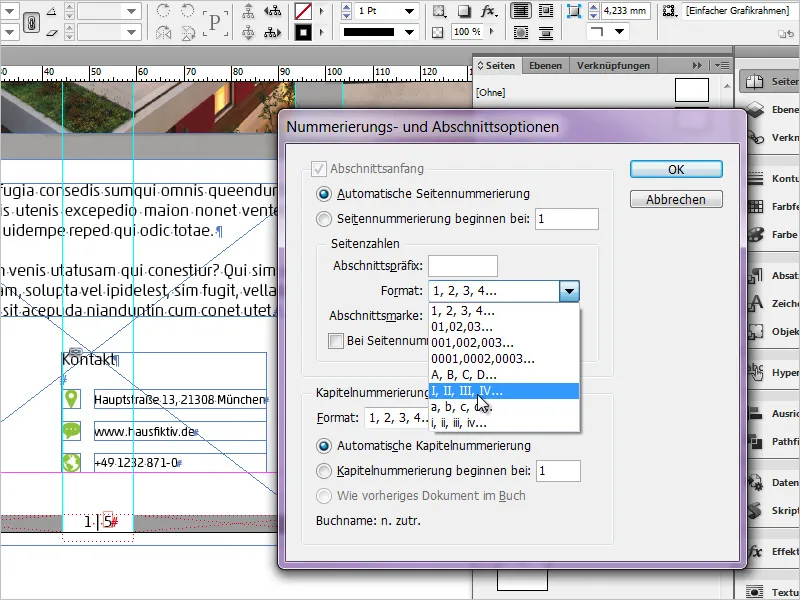
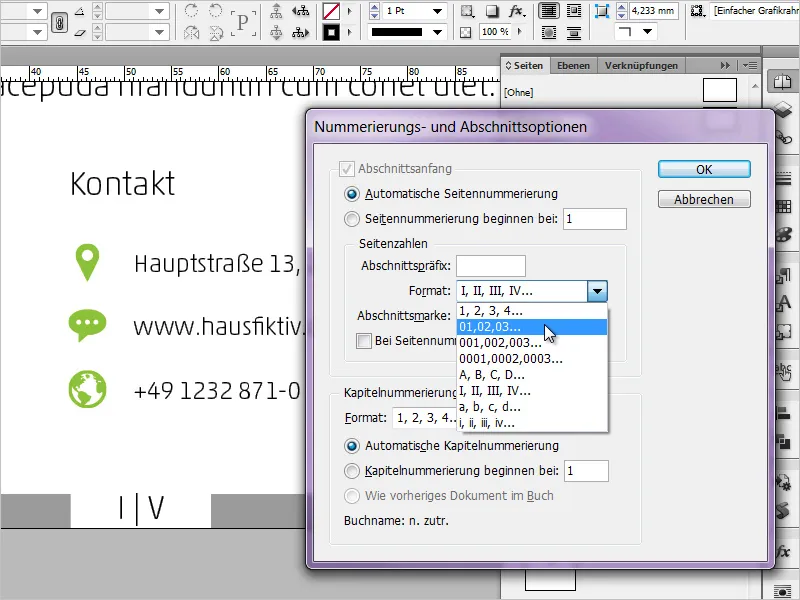
Dies kann über folgenden Weg erwirkt werden: Klickt auf eine beliebige Seite eures Dokuments und wählt im Kontextmenü des Seitenbedienfelds die Nummerierungs- und Abschnittsoptionen.
In dem sich öffnenden Dialogfenster könnt ihr im Dropdown-Menü unter Format euer gewünschtes Format wählen. Ich wähle nun die römischen Ziffern.
Das Ergebnis sieht dann so aus:
Im Dialogfenster der Nummerierungs- und Abschnittsoptionen könnt ihr neben den römischen Ziffern auch zum Beispiel ein Format wählen, in dem die erste Seitenzahl mit einer "0" angeführt wird. Dies betrifft sowohl die aktuelle als auch die letzte Seitenzahl.
Ich hoffe, euch hat der kleine Exkurs gefallen. Wenn ihr Anmerkungen, Ideen oder Ergänzungen habt, schreibt es einfach in die Kommentare. Vielen Dank!


