Tabellen mit runden Ecken – immer wieder gefragt, immer wieder gar nicht so einfach. Oder doch? Eigentlich schon. Ich zeige euch das mal.
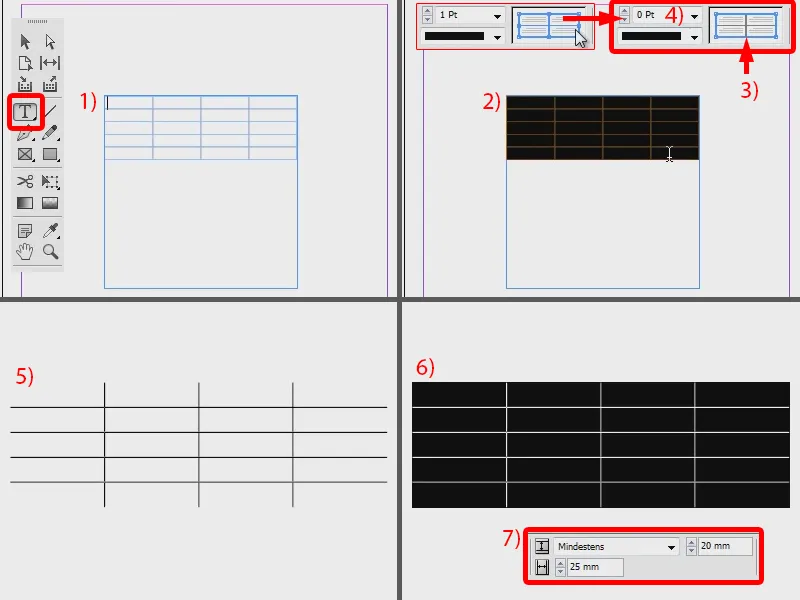
Zunächst ziehe ich mit dem Textwerkzeug (1) ein Textfeld auf (2) und gebe dem eine ordentliche Größe von 100 x 100 mm (3, dann 4). Das Ganze setze ich auf Zentrieren (1, dann 5, dann 6).
Dann gehen wir auf Tabelle>Tabelle einfügen… (7). Ich nehme da fünf Tabellenkörperzeilen und vier Spalten (8).
Die Tabelle (1) markiere ich (2). Und jetzt möchte ich nur die äußeren Linien verändern, also die, die hier blau dargestellt sind (3), und zwar auf 0 Pt (4). Das sieht dann so aus (5).
Wenn ich noch mal alles markiere (6), kann ich die Größe verändern, indem ich zum Beispiel 20 x 25 mm einstelle (7).

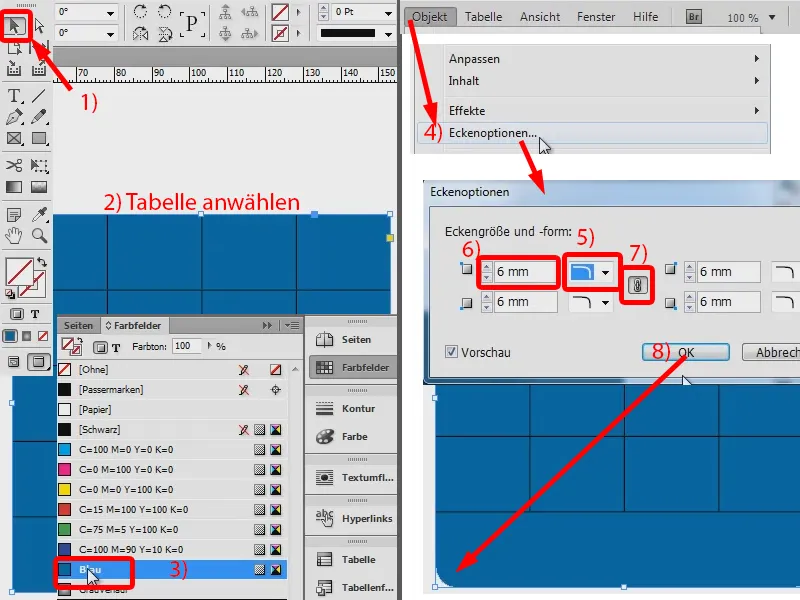
So hat es jetzt genau die Größe von meinem Textrahmen. Jetzt ändere ich noch die Farbe, zum Beispiel in ein schönes Blau (1, 2, 3).
Das ist jetzt noch viereckig, aber es soll ja rund sein. Deswegen gehe ich auf Objekt>Eckenoptionen… (4). Hier sage ich abgerundet (5) und stelle das auf 6 mm (6). Das Verkettungssymbol ist aktiviert, sodass das für alle Ecken übernommen wird (7). Bestätigen mit OK (8).
Hier sieht man (1), dass es noch nicht ganz reinpasst, das kann ich noch ein bisschen weiter runterziehen (2, bis alle Linien sichtbar sind).
Und dann möchte ich das Ganze auch noch mit einer Kontur von 1 Pt in Schwarz versehen (3). Und schon habe ich hier eine runde Tabelle.
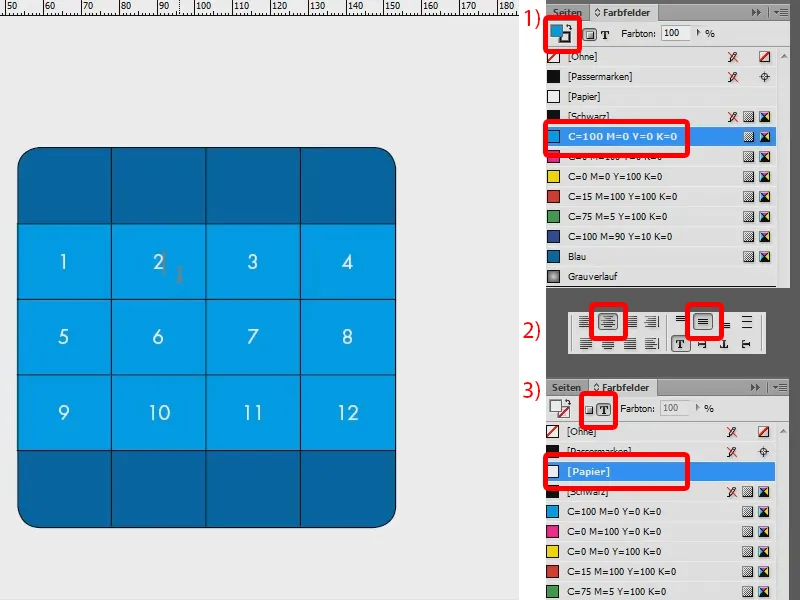
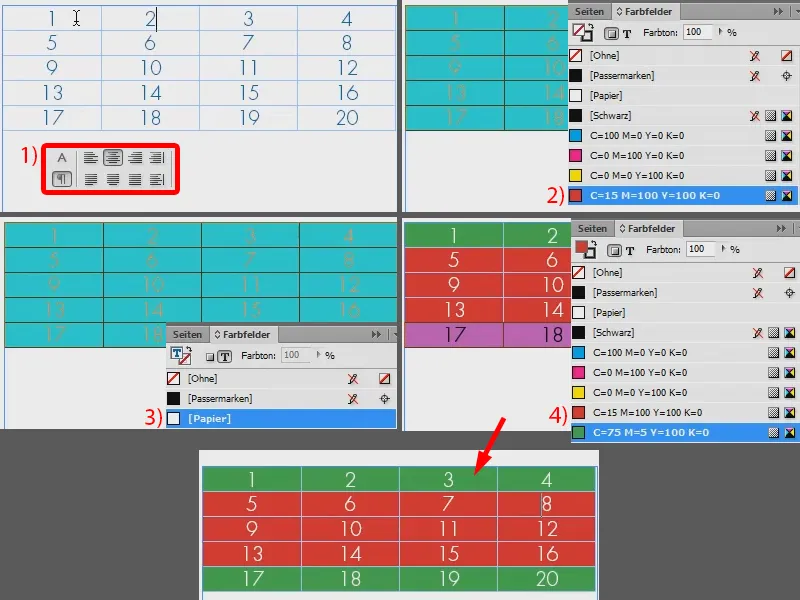
Ich könnte jetzt diese Zeilen und Spalten von der Farbe verändern, meinetwegen in ein Hellblau (1). Und da könnten jetzt die Werte rein, die ich haben möchte (hier beispielhaft die Zahlen 1 bis 12). Die noch zentrieren (2), die Textfarbe auf Weiß setzen (3), dann sieht das richtig gut aus. So einfach geht also eine runde Tabelle.
Alternative Vorgehensweise
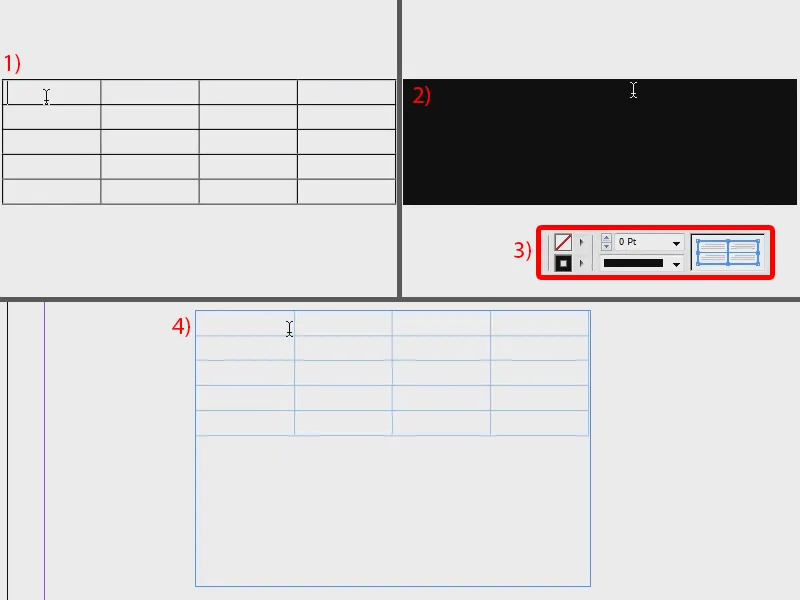
Das ist Möglichkeit eins. Es gibt aber auch noch eine zweite, die auch nicht schlecht ist: Ich ziehe noch mal eine Tabelle auf (1, Textfeld erstellen, dann Tabelle>Tabelle einfügen…). Die Tabelle wieder markieren (2). Hier entferne ich jetzt die Kontur mal komplett (3: alle Konturen blau und auf 0 Pt setzen) und habe hier meine Tabelle (4).
Ich füge wieder die Werte zentriert ein (1), färbe die Fläche rot (2) und stelle die Textfarbe auf Weiß (3). Oben und unten kann ich ja auch eine andere Farbe nehmen, zum Beispiel ein Grün (4).
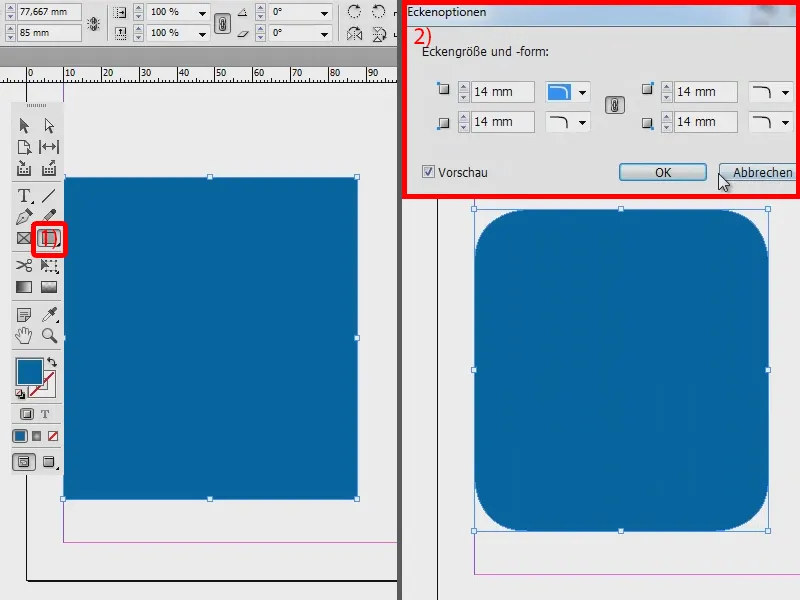
Und jetzt muss ich das Ganze nur noch in einen Rahmen einfügen, der auch schon abgerundet ist. Ich ziehe den mal auf (1), gehe wieder unter Objekte>Eckenoptionen… und wähle abgerundet bei 14 mm (2).
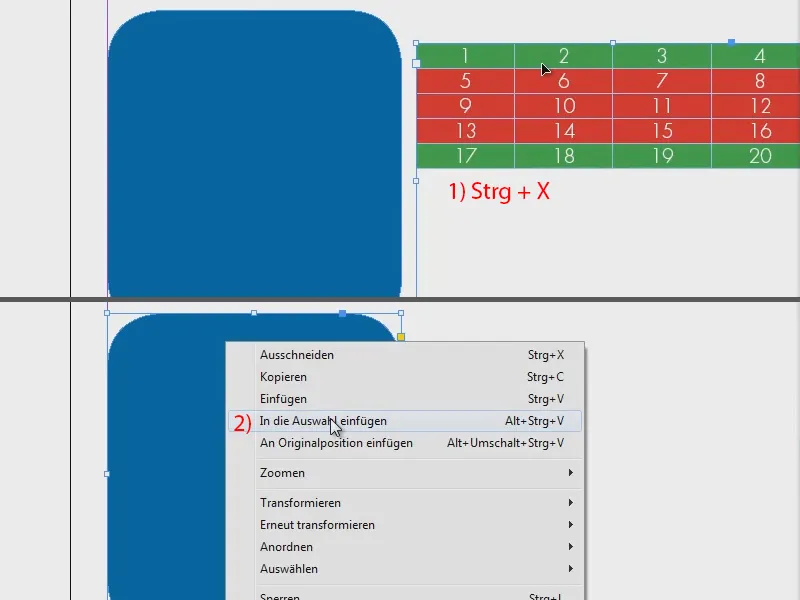
Jetzt nehme ich einfach die Tabelle und schneide sie aus mit Strg + X (1). Und in den blauen Rahmen klicke ich jetzt mit der rechten Maustaste und wähle In die Auswahl einfügen (2).
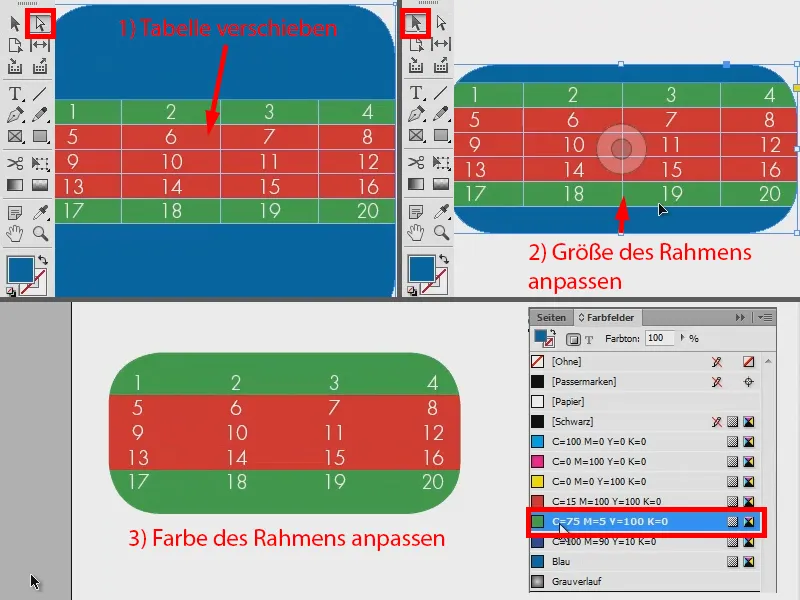
Mit dem Direktauswahl-Werkzeug kann ich die Tabelle jetzt so verschieben, wie ich es haben möchte (1). Den Rahmen mache ich in der Breite noch ein bisschen größer, damit es reinpasst, und reduziere die Höhe (2). Und wenn ich die Fläche jetzt noch mit Grün fülle, dann sieht das so aus (3).
Also: Zwei Möglichkeiten, schnell eine abgerundete Tabelle zu erstellen. Probiert es aus.


