In diesem Training möchte ich zeigen, wie man so eine Straße erstellen kann. In Illustrator ist das ja alles ein bisschen einfacher, aber auch in InDesign soll das funktionieren.
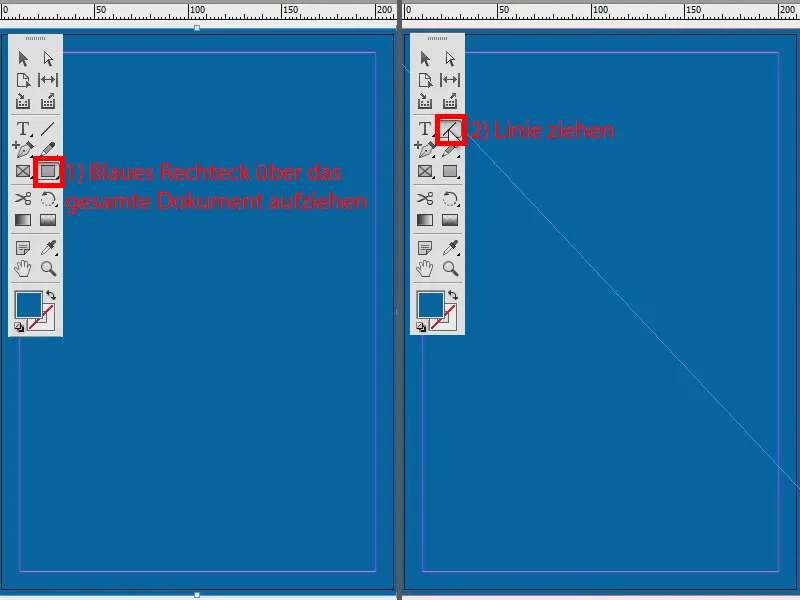
Ich erstelle ein neues Dokument und färbe das mal komplett mit Blau (1). Dann ziehe ich eine Linie auf (2), …

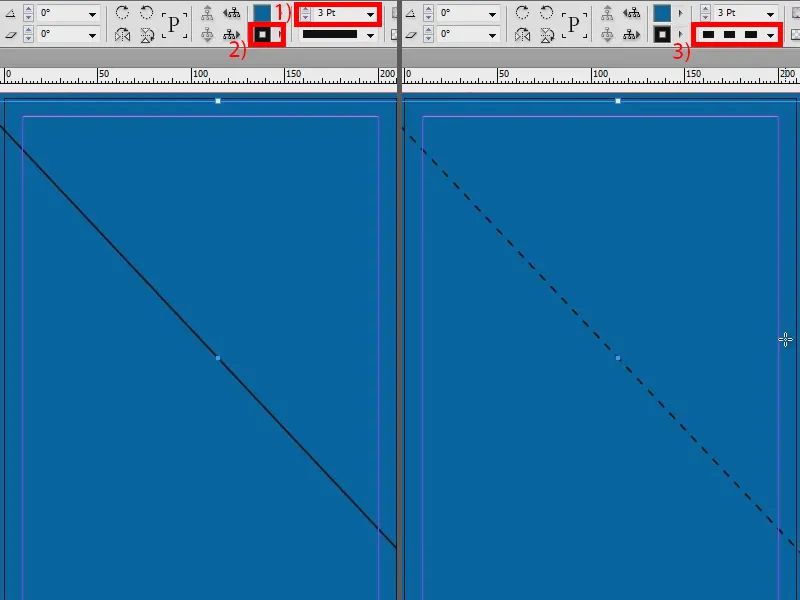
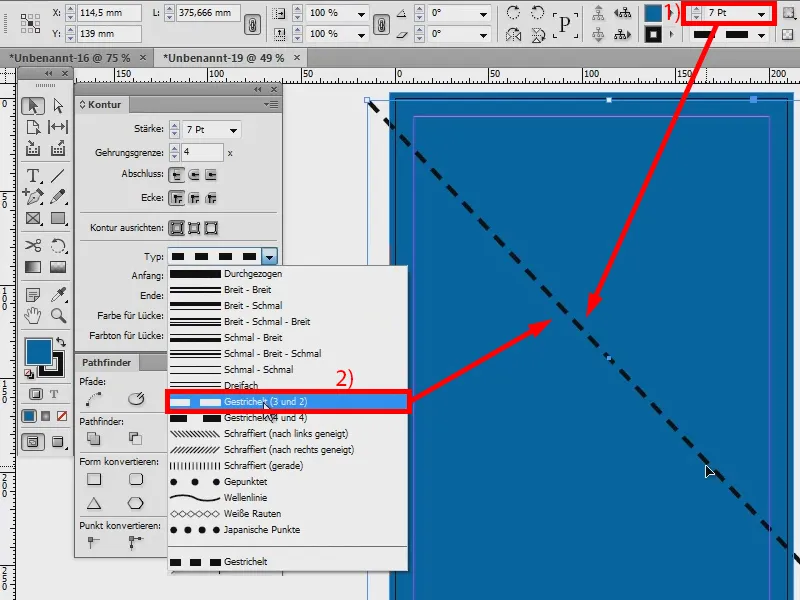
… die Kontur setze ich auf 3 Pt (1) und die Farbe auf Schwarz (2). Und dann noch die Linie in den Vordergrund rücken: rechte Maustaste, Anordnen>In den Vordergrund. Dann mache ich daraus noch eine gestrichelte Linie (3).
Vielleicht sollte sie noch etwas dicker sein – 7 Pt (1). Und damit es ein bisschen weniger wird, setze ich das noch auf Gestrichelt (3 und 2) (2).
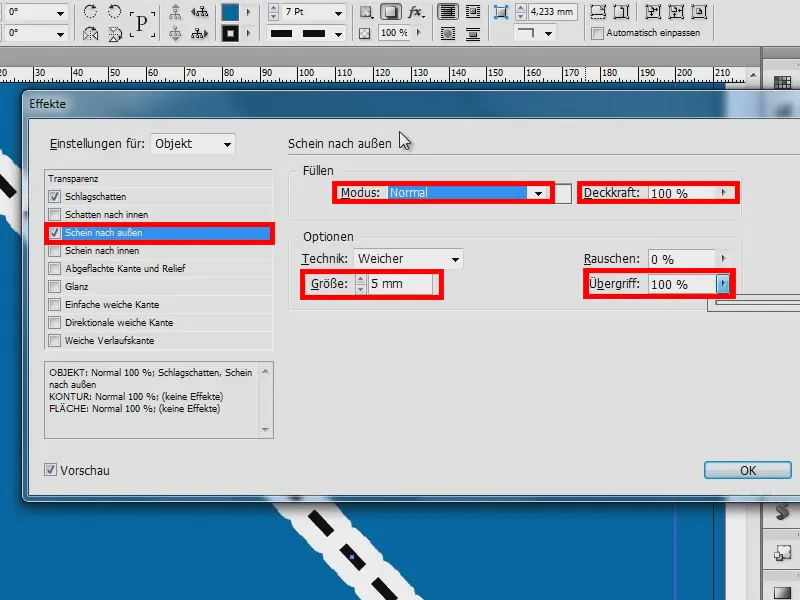
Jetzt gehe ich in mein Effekte-Bedienfeld und erstelle einen Schlagschatten mit folgenden Optionen: Die Füllmethode Normal, die Deckkraft 100 %, Versatz 0 mm. Bei der Größe stelle ich 2 mm ein. Und damit alles schön kräftig wird, stelle ich einen Übergriff von 100 % ein.
Als Nächstes nehme ich einen Schein nach außen. Auch den stelle ich wieder auf Normal, Deckkraft 100 % und bei der Größe setze ich 5 mm. Der Übergriff wird auf 100 % gestellt. Das sieht doch schon ganz gut aus.
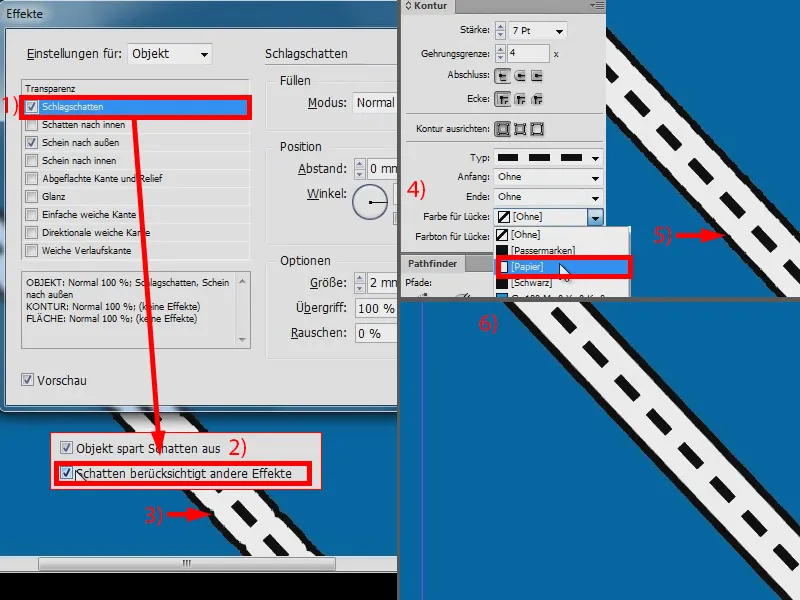
Und beim Schlagschatten (1) stelle ich noch ein: Schatten berücksichtigt andere Effekte (2). Dann sieht man da außen schon mal die schwarze Linie (3). Ich bestätige mal die Effekte.
Das sieht jetzt aber mehr wie eine Kette aus. Daher sollte ich jetzt bei Farbe für Lücke [Papier] eingeben (4) und schon habe ich eine gerade Linie (5). Um das zu sehen (6), habe ich die Anzeigeleistung mal auf hohe Qualität gestellt (Alt + Strg + H).
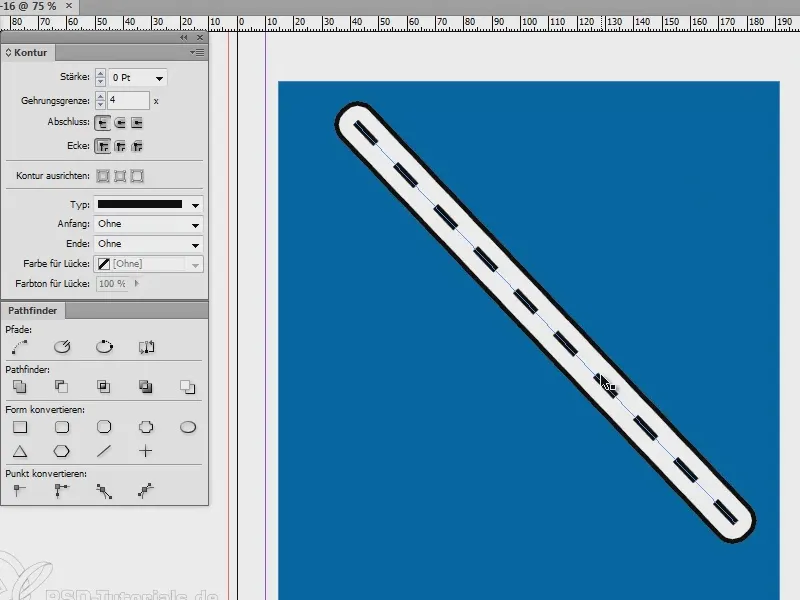
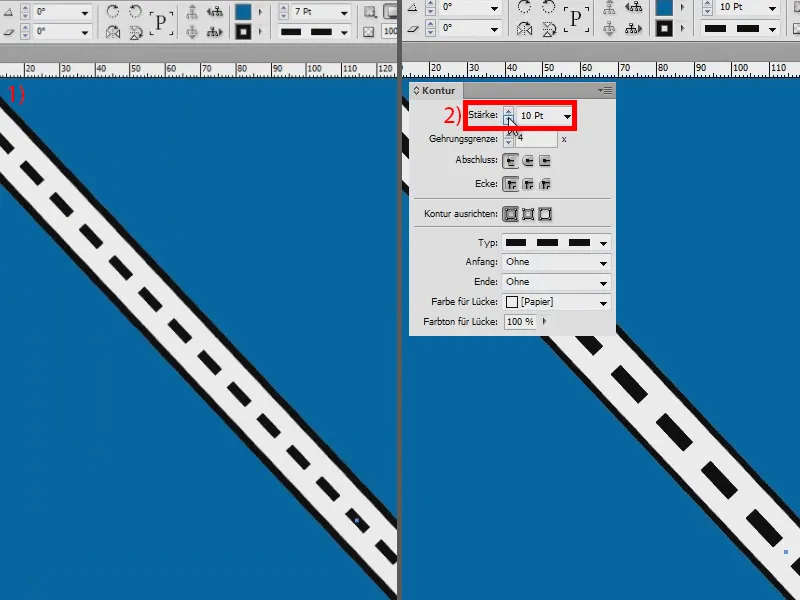
Das ist also meine Straße (1). Einfacher geht es nicht. Ich kann jetzt noch die Konturstärke verändern (2).
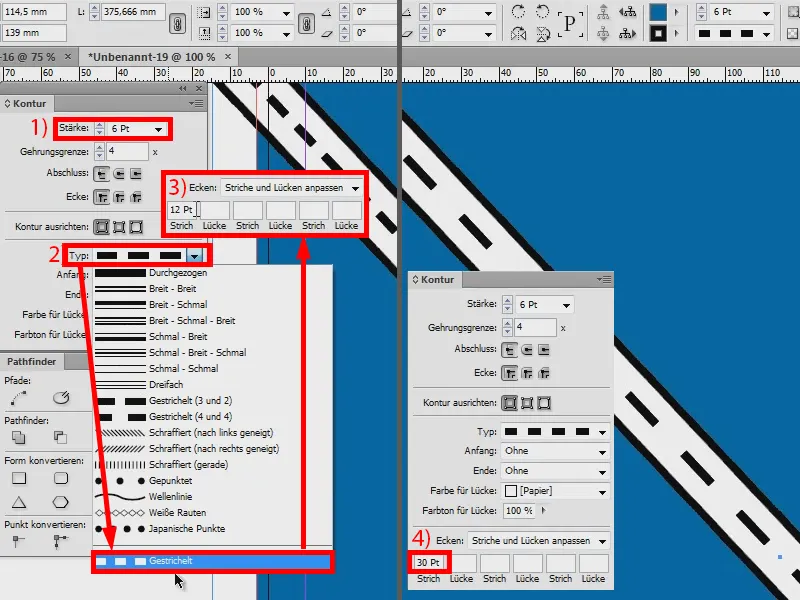
Ich setze die Stärke mal wieder auf 6 Pt (1). Und falls die Striche zu viele sind, kann man das natürlich auch noch definieren, wenn ich jetzt hier Gestrichelt (2) sage, habe ich die Möglichkeit einzustellen (3), dass meinetwegen alle 30 Pt immer ein Strich kommen soll (4). Ziemlich schick, denke ich mal.
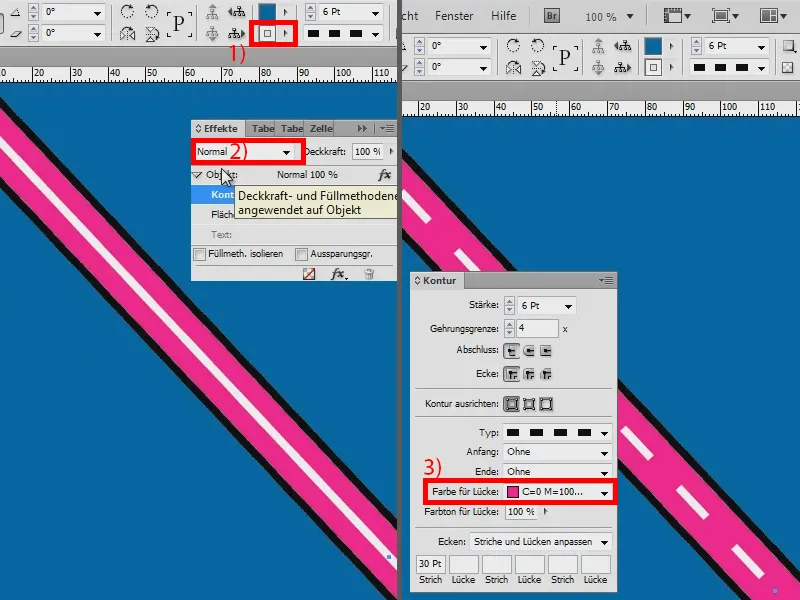
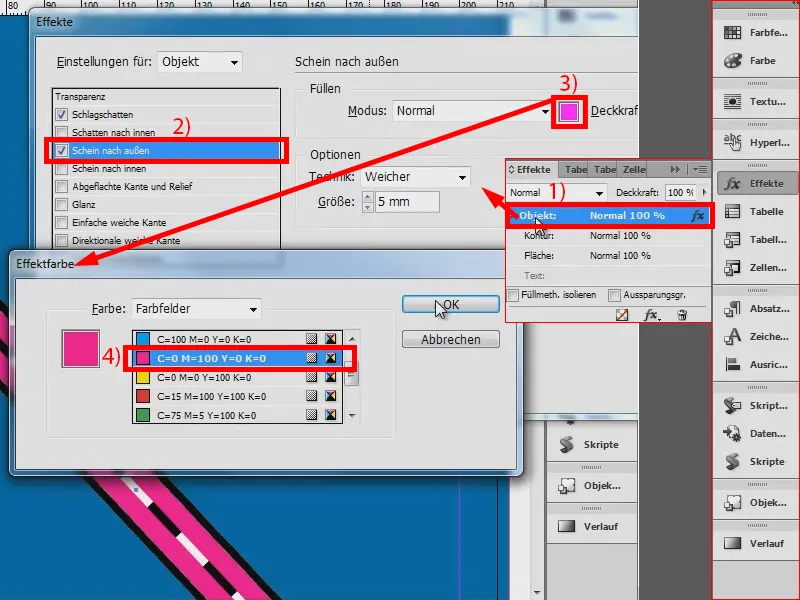
Wenn ihr die Farbe der Straße noch verändern wollt, dann geht einfach in die Effekte (1) und ändert den Schein nach außen (2) zum Beispiel auf Pink (3 und 4).
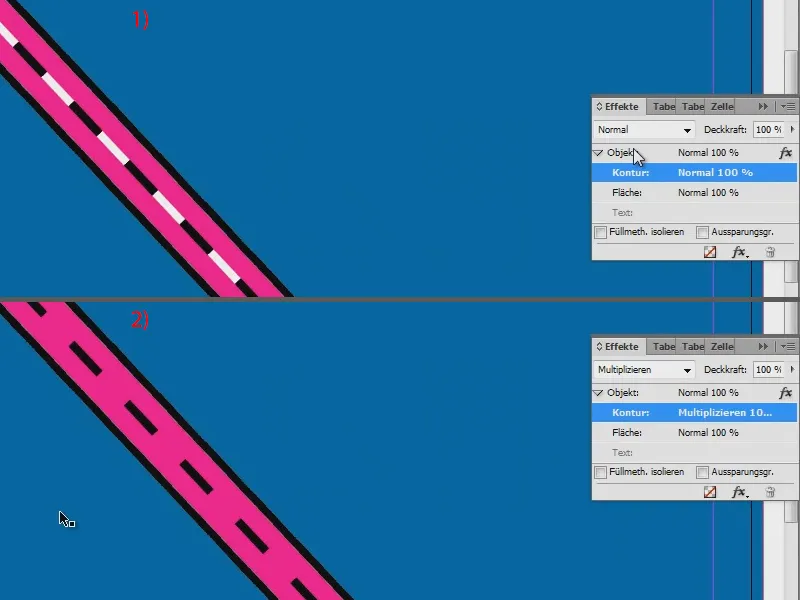
Jetzt ist hier noch das Weiß dazwischen (1). Da klickt ihr auf Kontur und ändert die Füllmethode einfach in Multiplizieren. Fertig (2).
Wie man sieht, ist es gar nicht so schlimm, Straßen in InDesign zu erstellen. Und soll jetzt noch die Farbe der gestrichelten Linie verändert werden, einfach nur hier auf Weiß einstellen (1), dann allerdings nicht Multiplizieren, sondern Normal (2) – und dann bei Farbe für Lücke genau das gleiche Pink verwenden (3).