In diesem Training möchte ich einen kleinen Tipp zu Schriftarten geben, die ihr auch verwenden könnt, obwohl sie unter dem Namen Webfonts laufen.
Und zwar geht es mir manchmal so, wenn ich beispielsweise in Google Drive bin oder in anderen Programmen wie der Präsentationssoftware Prezi, oder auch manchmal, wenn ich einen Blog über gute Schriftarten lese – dann denke ich mir: „Die könnte ich auch ganz gut gebrauchen“. Dann lese ich aber, dass es sich dabei um Webfonts handelt.
Das heißt, dass diese Schriften für Websites optimiert sind, aber das bedeutet nicht unbedingt immer gleich, dass sie in den Webformaten gespeichert sind, sondern oft sind sie auch im OpenType- oder im TrueType-Format gespeichert. Damit kann ich diese ganz einfach auch für Desktop-Publishing-Anwendungen nutzen, also auch in InDesign.
Und das zeige ich mal: Zum Beispiel bin ich jetzt hier in Google Drive. Das ist eine Schriftart, die ich da immer nutze: die Droid Serif. Die finde ich sehr schön.
Und wenn ich diese jetzt auch in InDesign nutzen möchte, dann rufe ich einfach mal die Webfonts von Google auf. Mittlerweile heißen die ja auch nicht mehr Webfonts, sondern einfach nur noch Google Fonts. Die Namensänderung macht also auch deutlich, dass man die Schriften durchaus für andere Anwendungen als Websites nutzen kann.

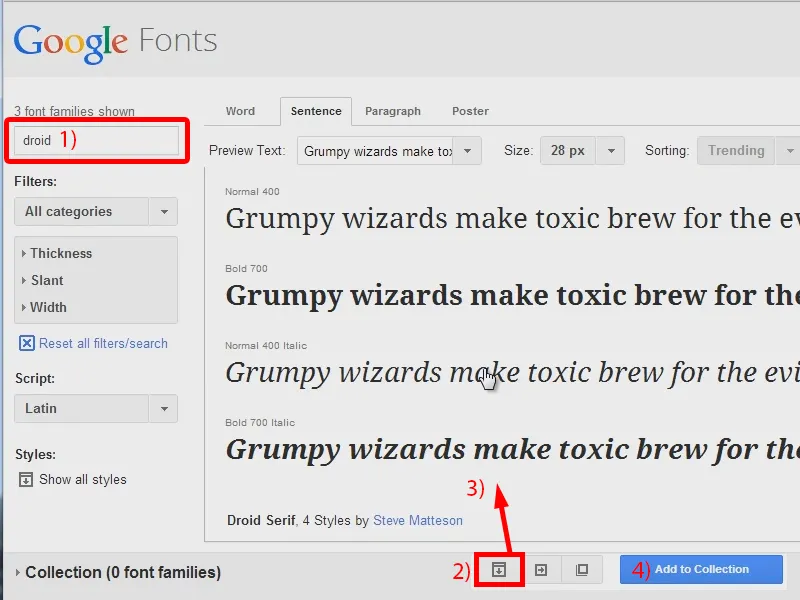
Bei der Droid (in 1 eingeben) schaue ich mir erst mal an, welche Schnitte dabei sind (2 drücken) – insgesamt vier (3). Ich drücke Add to collection (4) …
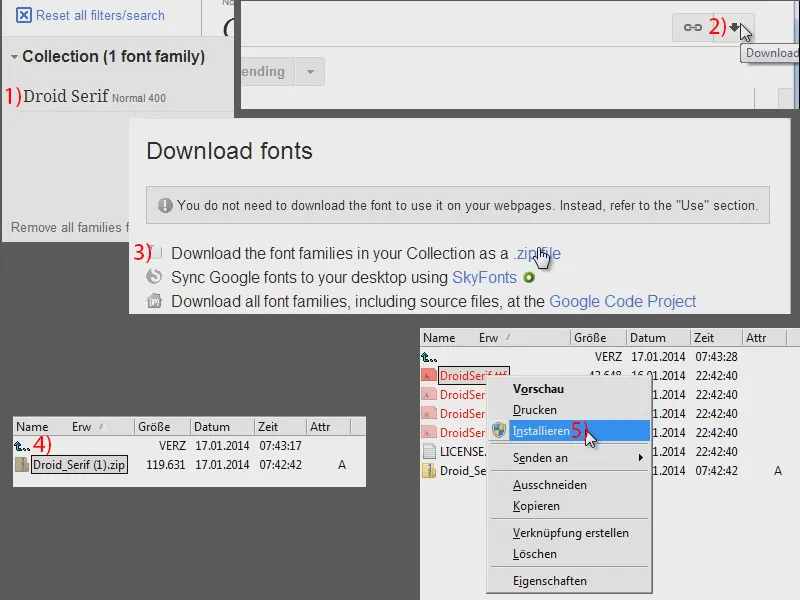
… und damit habe ich das hier unten schon mal drin (1). Zum Herunterladen gehe ich auf Download (2) und wähle das Zip-File (3).
Das liegt jetzt also auf meiner Festplatte (4). Die Daten im TTF-Format kann ich jetzt ganz einfach markieren und installieren (5).
Wichtig ist auch, dass ich mir die Lizenzangabe noch mal durchlese, wenn ich die Schriften denn ausgeben oder irgendwo einbinden möchte, und nachsehe, ob das dann auch so weit gedeckt ist von den Lizenzbestimmungen.
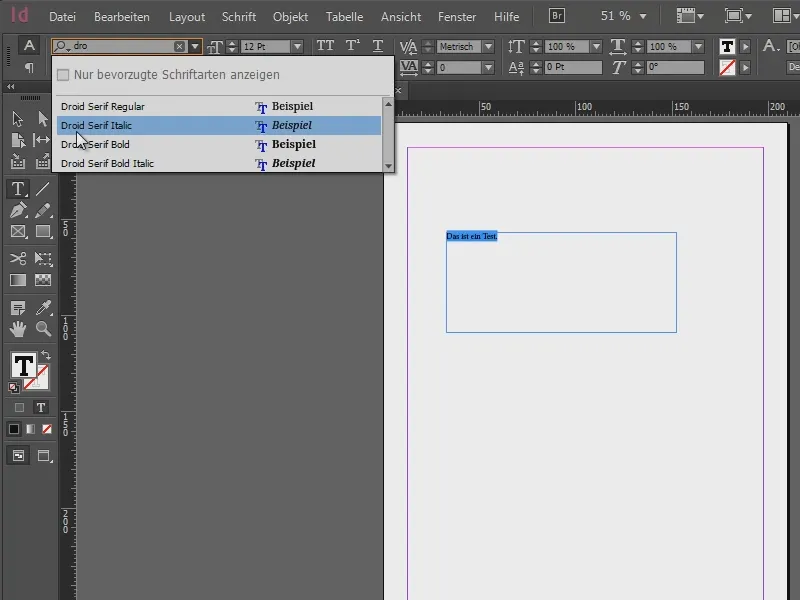
In InDesign kann ich sie jetzt ganz einfach nutzen. Ich ziehe mal einen Textrahmen auf und schreibe „Das ist ein Test“. Und dann habe ich die Schriften auch schon hier …
Das als kleinen Tipp: Also, wenn ihr mal irgendwo gute Webfonts seht, schaut einfach bei den Google Fonts, ob die Fonts dort vielleicht auch dabei sind.


